送两本《ECharts数据可视化:入门、实战与进阶》
7天打卡拿书的朋友,规则在这里:
今日1.16起,至1.23结束
连续至少5天在《有关SQL》公众号留言,并获精选
留言内容要求14字以上,善意留言优先获得精选
不要在同一篇文章下连续打卡
送两位朋友,一人一本
导读:折线图是一种基础图表,适合表示数据的变化趋势,常用于时间序列数据的表示。
作者:王大伟
来源:大数据DT(ID:hzdashuju)



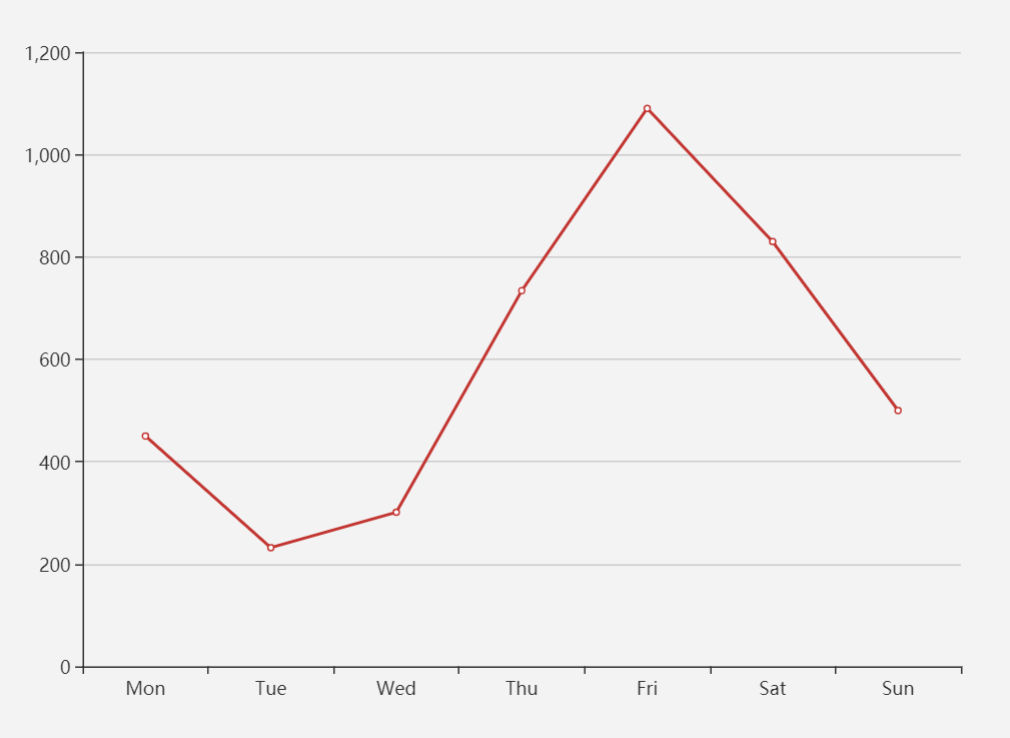
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
};
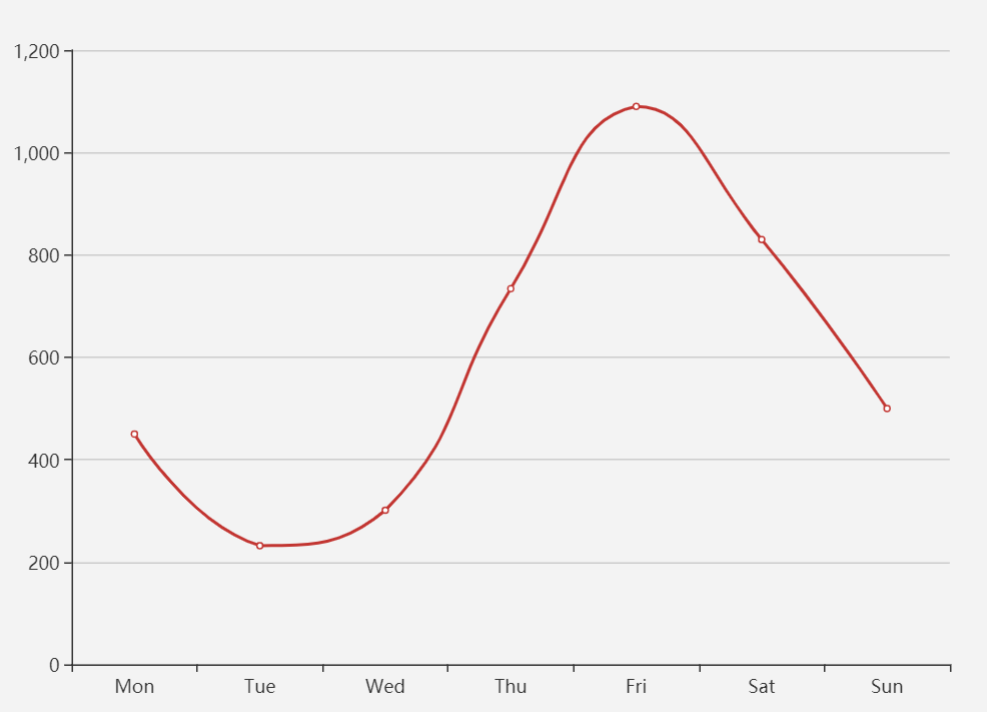
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line',
smooth: true
}]
};


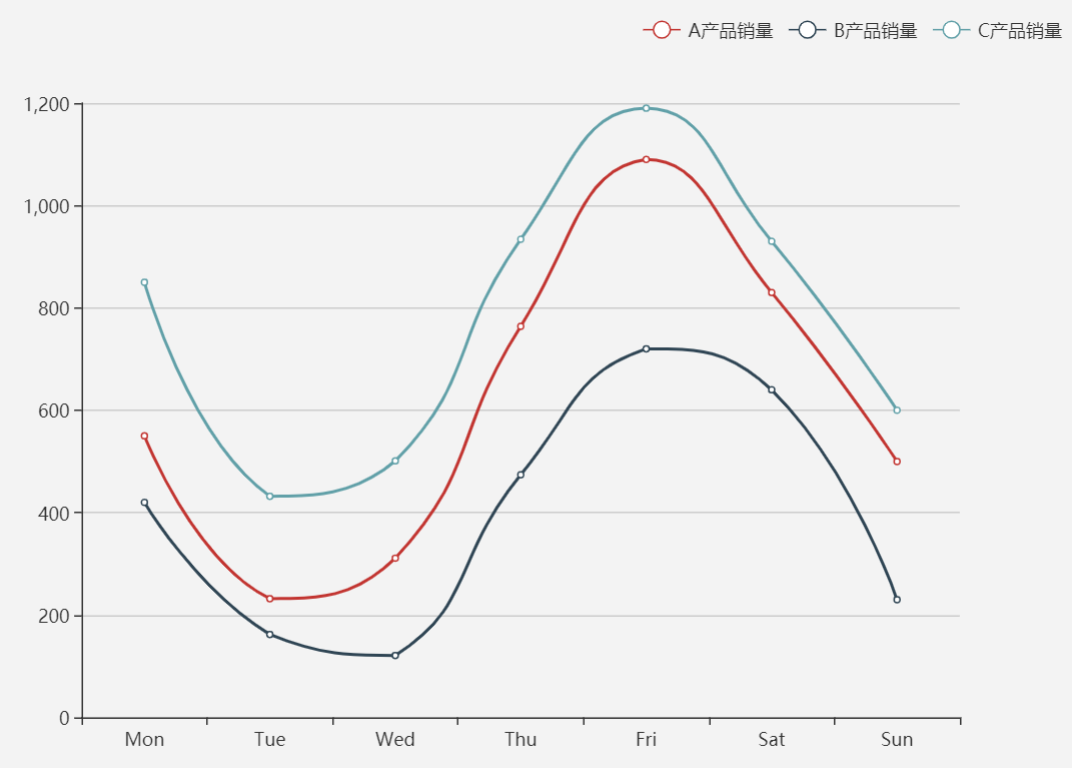
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true
}]
};
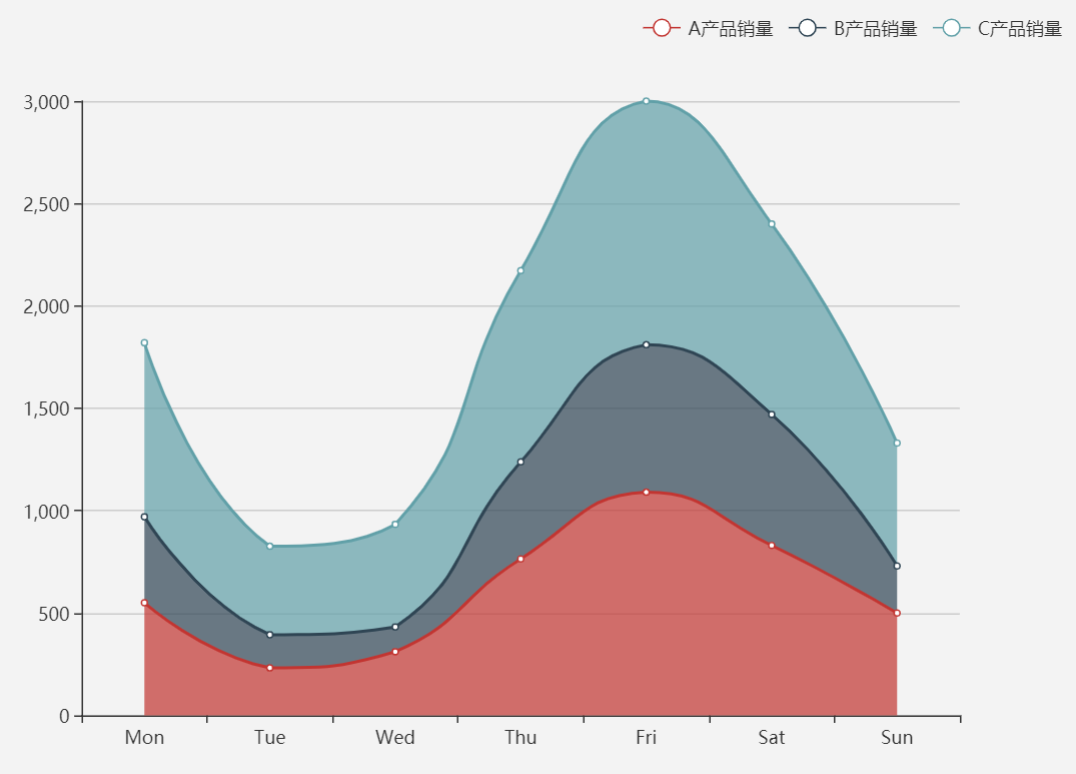
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
}]
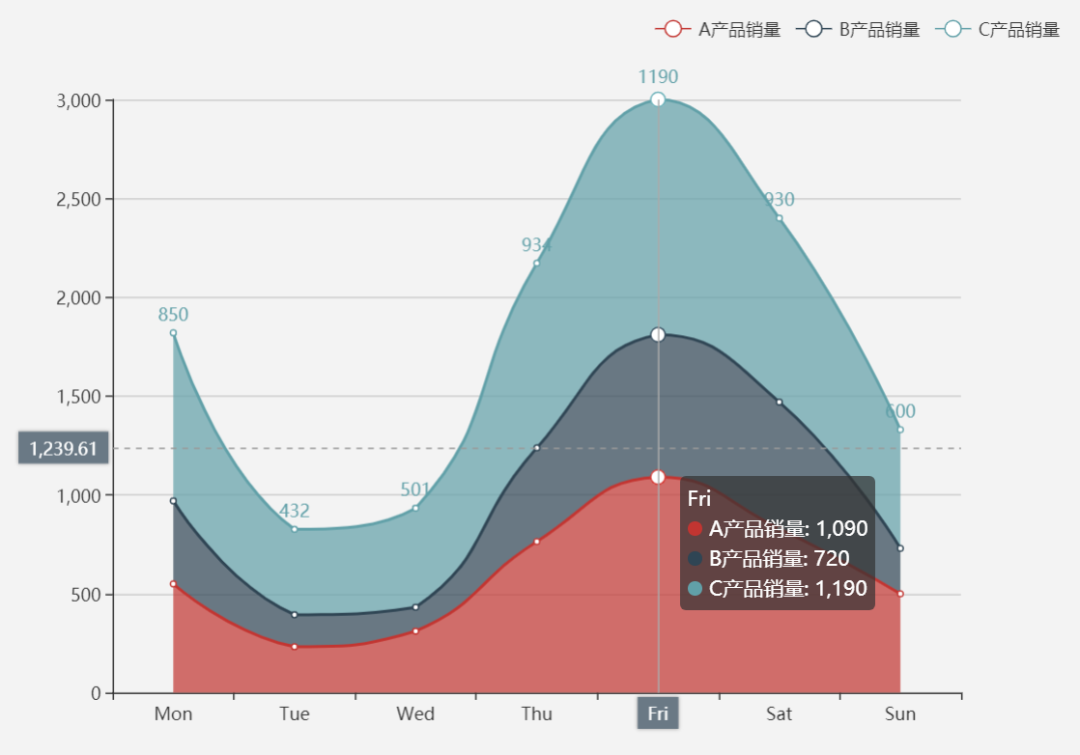
};option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true,
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {}
}]
};


评论
