PyQt5开发实践(一、准备篇)
前言
近一年来我开发了不少PyQt小项目,因为之前没用过使用C++语言的Qt,所以可以算是从零基础开始边学边做的,这个过程中再一次体会到国内技术社区的匮乏…… 国内关于PyQt的资料说少不少,说多也不多,主要是比较零散,也没什么比较好用的系统的学习资料… 所以这个PyQt,全靠看文档和国外社区,还有一个最重要的:自己摸索……
开发环境搭建
本文的开发环境搭建一部分是从书里学来的,一部分是实践中总结的,总之在目前没有一种比较好用的PyQt集成开发工具的情况下,达到暂时的比较高效的开发模式。
目前我用的PyQt开发方式沿用传统的MVC架构,将界面布局和逻辑实现分开~
具体:
用QtDesigner设计好界面,保存为 *.ui文件,然后使用PyQt工具中的pyuic5将ui文件转换为py文件,这个就是view在controller包新建对应的py文件,用来实现界面中的相应逻辑
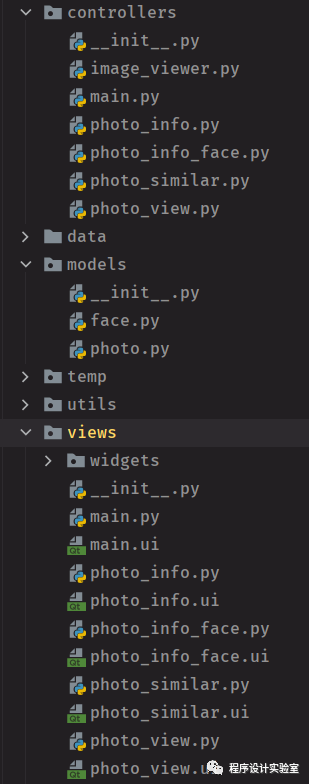
项目结构参考:
使用QtDesigner
这个QtDesigner很简陋,别说跟VS比,就是跟Android Studio或者是IDEA里的Swing界面设计工具比起来,都算是弟弟,大概相当于98年的VB6.0六七成水平吧……
不过也聊胜于无,至少能设计简单的界面,就可以了。
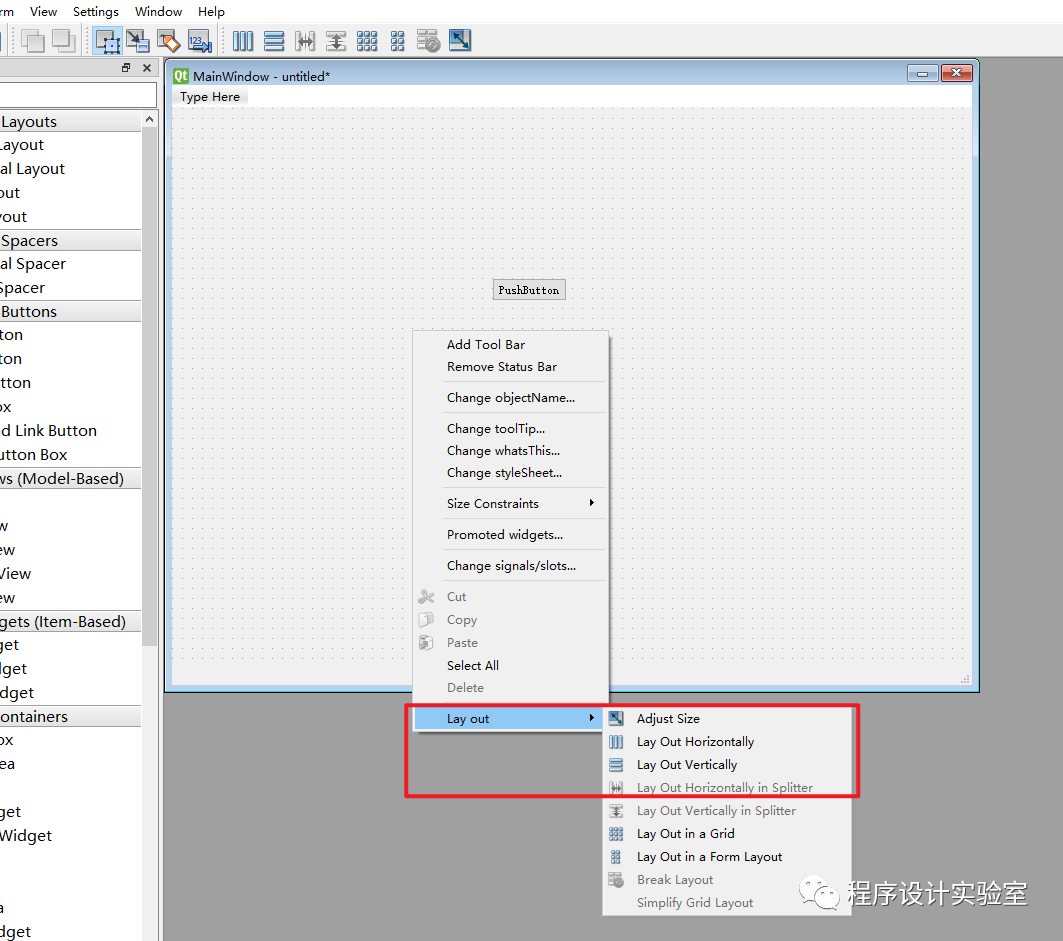
由于Flutter、Android App写多了,我很习惯用各种线性布局,Qt在布局方面也不赖,有Hlayout和Vlayout可以用,在QtDesigner里使用也很方便:创建一个Main window,然后放几个控件上去,右键设置布局就好了,然后就可以尽情使用HLayout或者VLayout、GridLayout各类组件来做布局,如图:

安装PyQt工具
为了能使用前文提到的诸如QtDesigner、pyuic5工具,需要先安装。
pip install pyqt5
pip install pyqt5-tools
安装完之后就可以在Python安装目录下的Lib/site-packages下找到PyQt5和pyqt5-tools文件夹,我们要的QtDesigner、pyuic5等工具就在pyqt5-tools文件夹下。
在PyCharm中配置外部工具
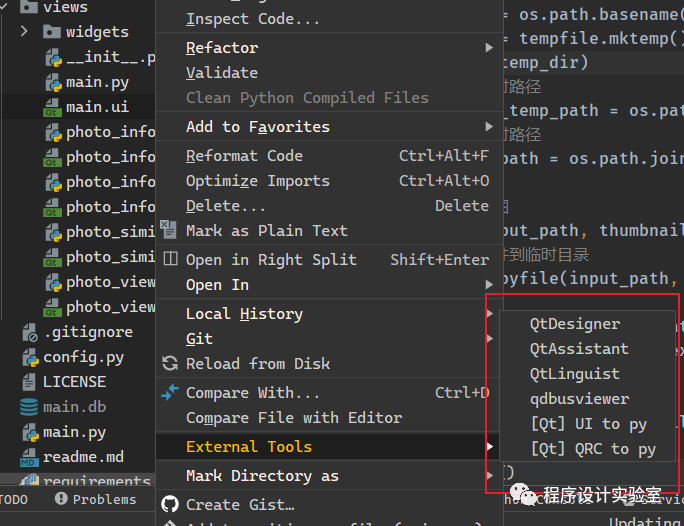
为了让PyCharm可以更方便的做PyQt开发,还得配置几个外部工具,配置完之后进行一些快捷操作:比如右键ui文件可以直接使用QtDesigner打开,也可以使用将UI文件转换为py文件,如图:

具体配置方法如下:
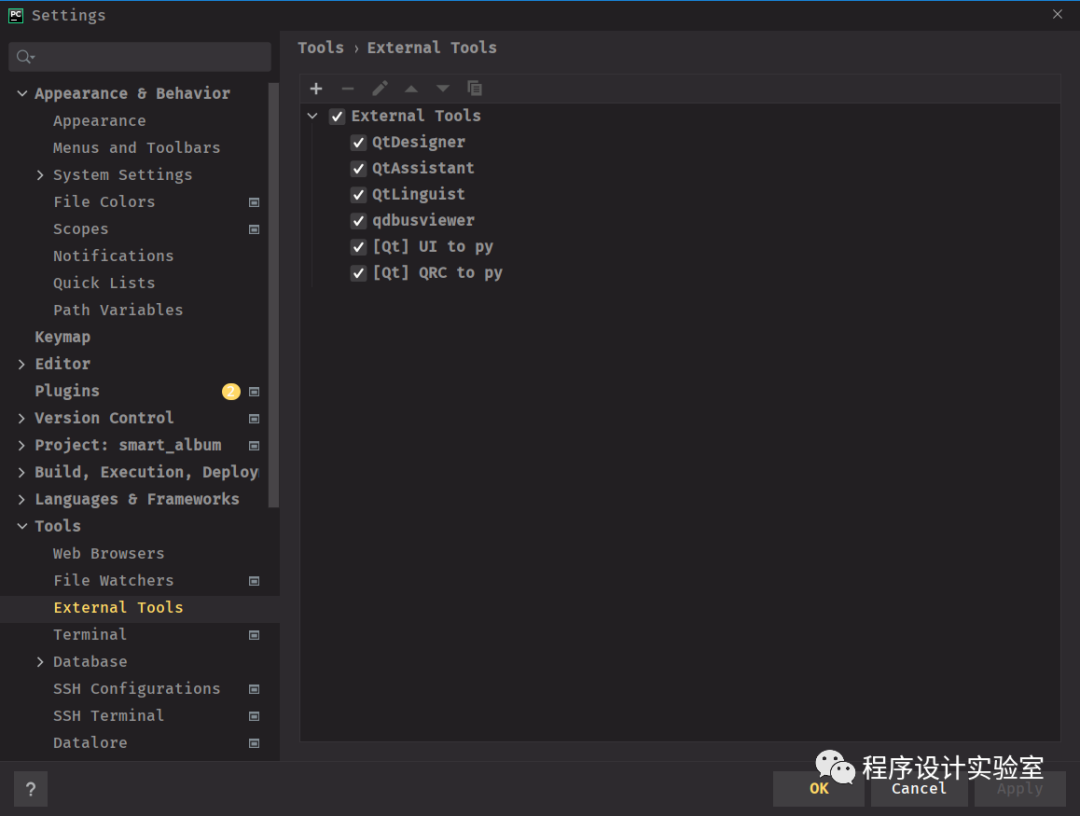
首先,File->Settings,打开PyCharm的设置,选择到External Tools界面,如图

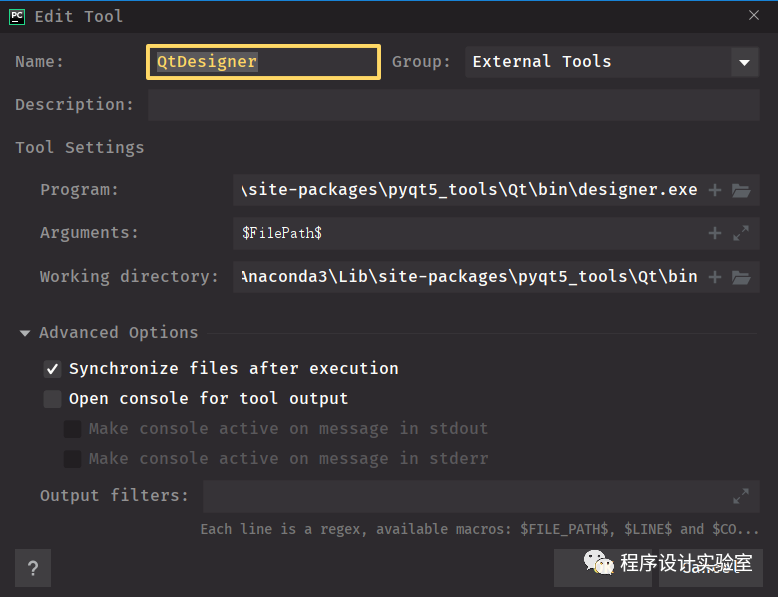
这里选择加号按钮打开添加页面,我们先把QtDesigner添加进去,如图

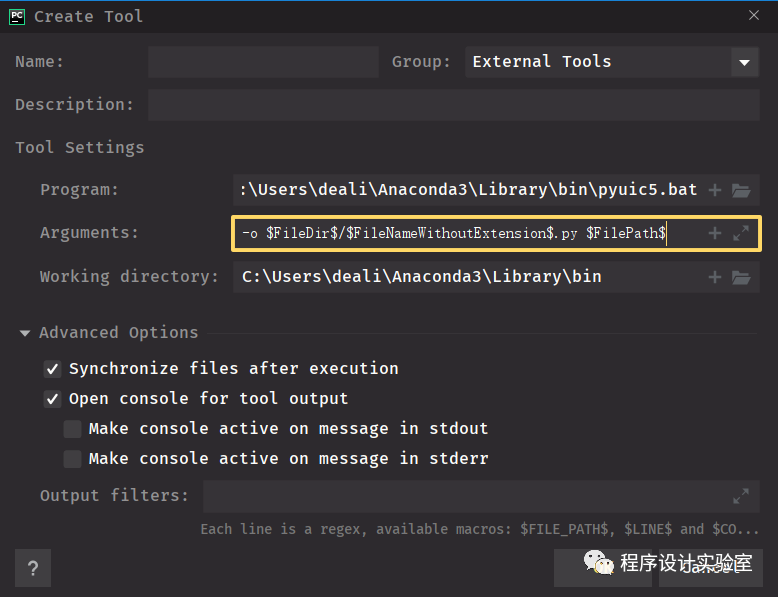
接着添加pyuic5工具,这个工具的命令参数格式是这样的:
{pyuic5_path} -o {target_path} {file_path}
所以配置方法是这样:

参数部分我再复制一下:
-o $FileDir$/$FileNameWithoutExtension$.py $FilePath$
推荐一个小开源项目
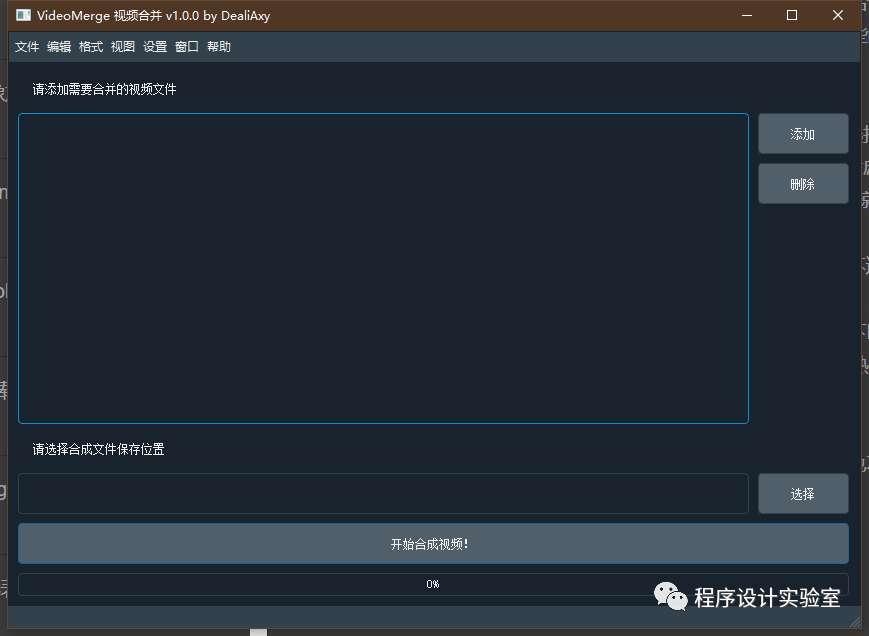
这是我之前写的一个简单的视频合并工具,下面是简单项目介绍
想合并视频,但是却找不到比较好用的工具,很多都要收费,我想着「这破功能还得收费?」,于是决定自己搞一个,一开始用Python做了一个,效果还不错,完美完成了我的视频合并任务,不过没有图形界面,想分享给朋友一起用也没办法,于是用Qt写了个图形界面套上去就有了本项目

地址:https://github.com/Deali-Axy/VideoMerge
推荐一本书
虽说国内系统的学习资料很少,不过也是让我找到了这本

忘记在哪找的PDF了,里面是没有目录的,查阅起来很费劲,我花时间整本书过了一遍,手动标注了目录,如图

也算是对整本书的内容了解得七七八八吧,前面对搭建PyQt开发环境什么的,还是有些帮助的,后面各种组件的介绍就没那么详细了,有些有用的东西书里都没有涉及到,还是得依靠Google。so,这本书只能说是矮子里挑高个,差强人意吧~
欢迎交流
程序设计实验室专注于互联网热门新技术探索与团队敏捷开发实践,在公众号「程序设计实验室」后台回复 linux、flutter、c#、netcore、android、kotlin、java、python 等可获取相关技术文章和资料,同时有任何问题都可以在公众号后台留言~
博客园:https://www.cnblogs.com/deali/ 打代码直播间:https://live.bilibili.com/11883038 知乎:https://www.zhihu.com/people/dealiaxy

