Selenium 系列篇(一):准备篇
点击上方“AirPython”,选择“加为星标”
第一时间关注 Python 技术干货!

1. 为什么是 Selenium
最初的自动化测试主要用于 Web 端,而 Selenium 是使用最为广泛的 Web 自动化测试框架之一
Selenium 可以完全模拟用户对主流浏览器进行操作,包含:Chrome、FireFox、Safari 等;目前 Selenum 稳定版本为:Selenium 3.x,使用 Python 可以非常方便地编写脚本,实现对浏览器的操作
Selenium 包含:Selenium WebDriver、Selenium IDE、Selenium Grid
其中,Selenium WebDriver 可以使用各种语言,包含 Python 驱动浏览器进行自动化操作
Selenium IDE 是一款浏览器插件,可以通过脚本录制完成简单的自动化功能,支持 Chrome 和 Firefox 浏览器
Selenium Grid 用于管理对接大量的 Web 浏览器及移动端,包含 Android、iOS 的自动化测试操作,提升测试的效率,一般用于对接 Appium 完成多设备管理平台
2. 环境准备
首先要搭建 Python3 环境,具体可以参考下面这个链接:
https://www.runoob.com/python/python-install.html
接着使用 Python3 自带的 pip3 命令安装 Selenium
# 安装最新版本的 selenium
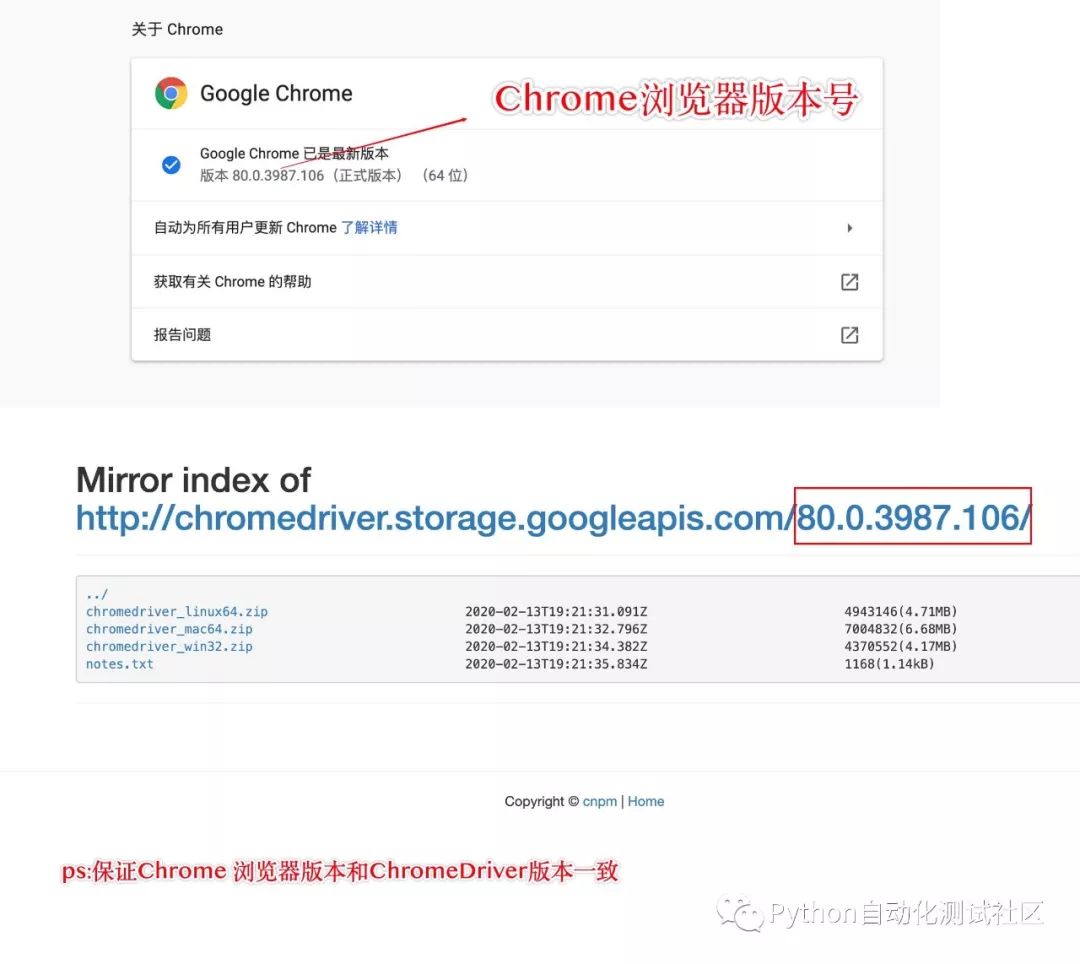
pip3 install -U selenium接着,查看 Chrome 浏览器的版本号,下载 ChromeDriver 对应的版本
https://npm.taobao.org/mirrors/chromedriver/

需要注意的是,为了保证 Selenium 能够正常驱动 Chrome 浏览器,需确保 Chrome 版本和 ChromeDriver 版本一致
最后,将 ChromeDriver 配置到环境变量中去,如果是 Win 系统,Path 变量中加入 ChromeDriver 的完整路径;如果是 Mac OSX,将 ChromeDriver 放在 /usr/local/bin 目录下即可
3. 试一试
以 Python + Selenium 来实现一个简单功能
首先,需要导入 selenium 的依赖包,并初始化 Chrome 驱动类
# 导入依赖
from selenium import webdriver
# 实例化驱动
driver = webdriver.Chrome()
接着,我们调用 API 中的 get() 方法打开一个网站
# 打开网站
driver.get('http://www.baidu.com')
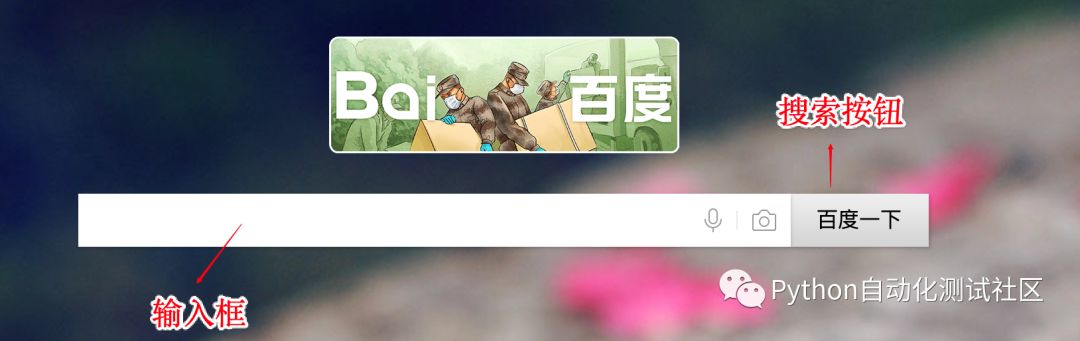
打开网站之后,我们按 F12 打开开发者调试工具,定位到搜入框、搜索按钮两个元素的 id,分别为:kw、su

Selenium 可以先通过 id 、class、xpath 等属性查找到元素控件,然后对控件元素进行点击、滑动、输入等一系列操作
我们拿到输入框元素,模拟输入内容,然后模拟点击搜索按钮,执行一次搜索操作

最后,我们利用 quit() 方法关闭浏览器,完成本次自动化操作
# 输入框元素
input_element = driver.find_element_by_id('kw')
# 模拟输入内容
input_element.send_keys('Python')
# 搜索按钮元素
search_btn_element = driver.find_element_by_id('su')
# 执行点击操作
search_btn_element.click()
上面的操作只是 Selenium 最简单的自动化操作,更多的内容,下一篇文章再说。

⬇⬇⬇
