Android仿乐有家app找房标签过滤筛选
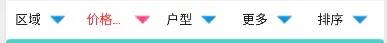
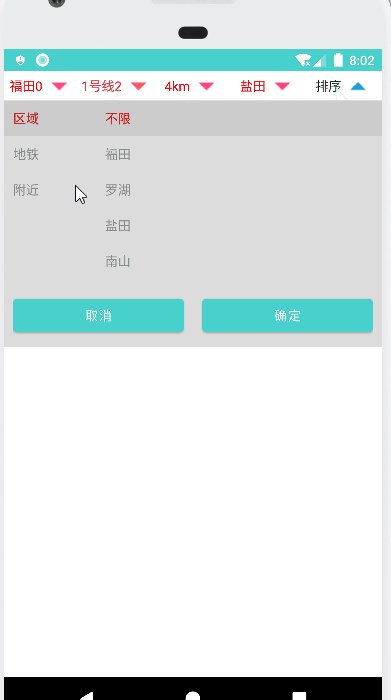
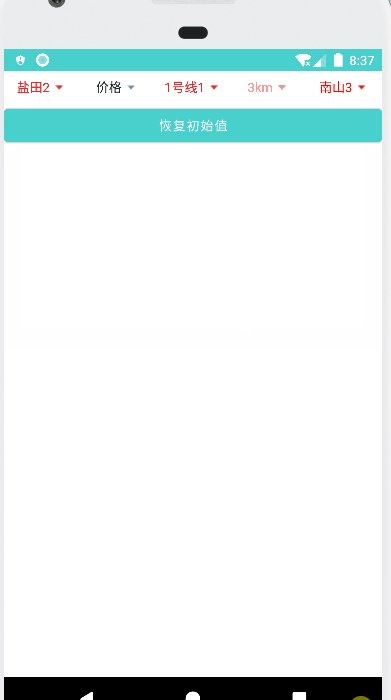
先看乐有家app过滤搜索标签栏:

具体功能如下:
1.点击某一个标签后,打开一个PopupWindow弹窗,如果选中PopupWindow中的某一个选项,那么选中文本显示在对应的标签栏中
2.选中后,标签要红色高亮(图标同理),此时再次点击该标签,保持高亮,如果在PopupWindow取消选中,恢复原本标签和默认状态
分析完直接开搞:
一开始感觉就是单选标签 直接上适配器,点击的时候清空其他选中就行了,没啥难的,下面是我适配器的布局
开始觉得没必要用单个textview来做,即drawableRight在右侧添加箭头图标,用ImageView很灵活,可以控制图片大小间距,还有一张白色图(附着颜色+旋转角度)就可以完成
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:gravity="center"><TextViewandroid:id="@+id/tv_quyu1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center"android:text="区域"/><ImageViewapp:tint="@color/gray_color"android:layout_width="@dimen/dp_10"android:layout_height="8dp"android:layout_marginLeft="5dp"android:src="@mipmap/arrow_up"android:rotation="180"/></LinearLayout>
事实证明这种布局不行,当你选中的文本超出之后,文字会显示缺失,是前面的文本缺失,一个字只显示一半,这明显是不行的。
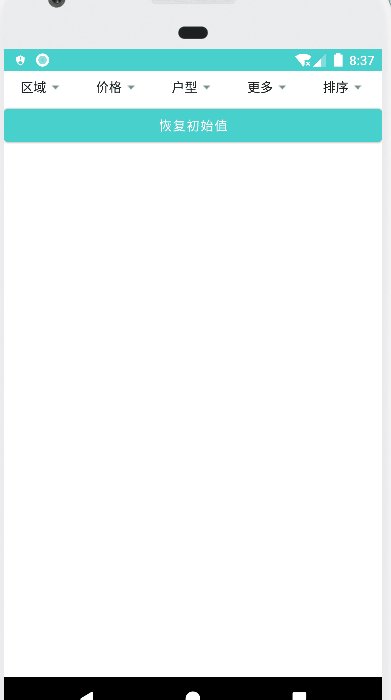
下面的图 是乐有家app正常的状态:

研究了很久 还是无法解决这个问题,有时图标直接被挤出,完全看不见
最后 不得不服, 使用TextView的 drawableRight来实现。
这种方式,TextView的宽度是减掉drawableRight图标的,即使文本超出,图标能正常显示,文本只有超出部分被省略号代替,前面可以完整显示,修改之后的布局
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:drawablePadding="2dp"android:drawableRight="@drawable/ic_dn"android:gravity="center"android:ellipsize="end"android:maxLines="1"android:singleLine="true"android:text="66666"android:textColor="#222222" /></FrameLayout>
这种也有去缺点,更改图标比较麻烦,需要准备四张图片:
1.未选中PopupWindow选项 未打开
2.未选中PopupWindow选项 打开
3.选中PopupWindow选项 未打开
4.选中PopupWindow选项 打开
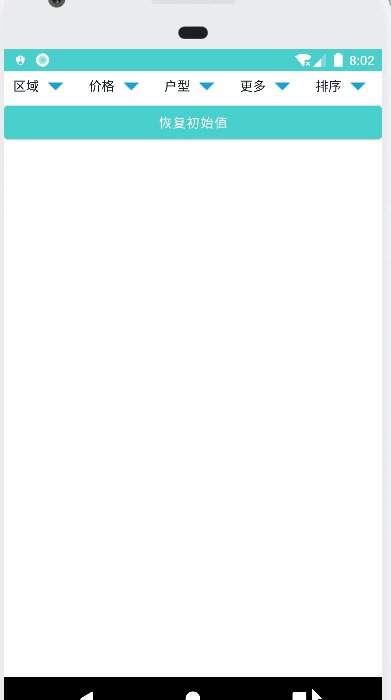
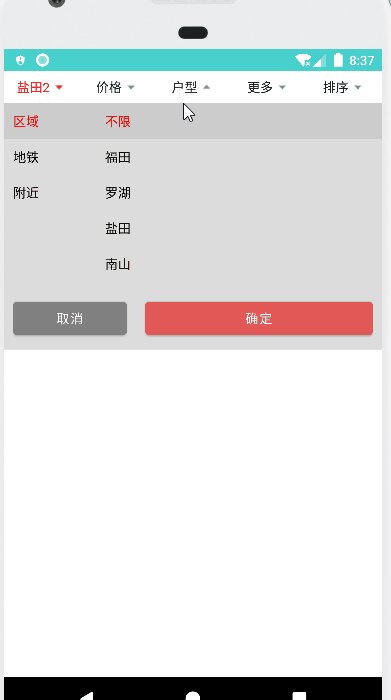
弹出PopupWindow,如果点击空白处,标签需要同步关闭,效果如下:

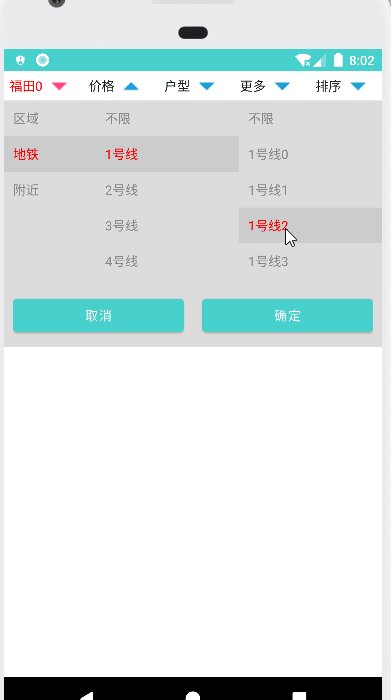
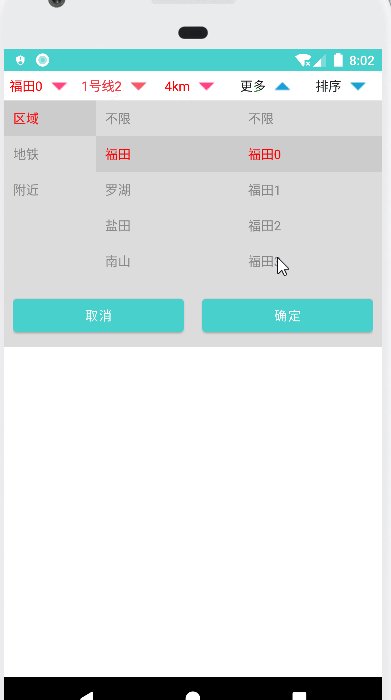
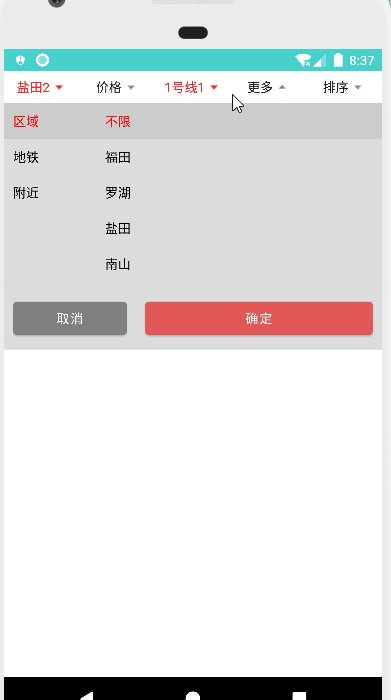
1、增加三级列表选择
这里直接采用三个RecyclerView来做,点击item的时候做一下数据同步即可

高仿版--其他布局也不难 就不一一改了,实际根据自己需求来

使用方式:
一、引入依赖
implementation 'com.gitee.Pino_W:tag_group:v1.0.0'二、布局引入
<com.uni.taggroupview.TagGroupViewandroid:id="@+id/tag_view"android:layout_width="match_parent"android:layout_height="wrap_content"/>
三、代码设置数据
public class MainActivity extends AppCompatActivity {TagGroupView tagGroupView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);tagGroupView=findViewById(R.id.tag_view);findViewById(R.id.btn).setOnClickListener(view -> {tagGroupView.selectTextHighLight("赋值并高亮状态");});String[] tag = new String[]{"区域", "价格", "户型", "更多"};// 设置数据tagGroupView.setData(tag);// 监听点击tagGroupView.setOnTabChangeListener((v, index, isOpen) -> {});// 修改标签文本并高亮--索引为最后点击的// tagGroupView.selectTextHighLight();// 恢复初始值 包含图标方向+图标颜色// tagGroupView.defaultStatus();// 图标恢复关闭状态--颜色保持// tagGroupView.closeIocn();}}
源码地址:
https://gitee.com/Pino_W/tag_group
到这里就结束啦。
评论
