利用 clip-path 实现动态区域裁剪
作者:chokcoco
来源:SegmentFault 思否社区
背景
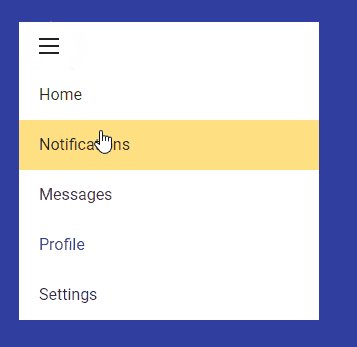
今天逛 CodePen,看到了这样一个非常有意思的效果:

这个效果还是有一些值得探讨学习的点,下面我们一起来看看。
预览链接:https://codepen.io/bennettfeely/pen/fHdFb
如何实现这样一个类似的效果?
首先,想一想,如果让你去实现上面的效果,你会怎么做呢?
这里我简单罗列一些可能的办法:
阴影 box-shadow 渐变 radial-gradient 缩放 transform: scale()
使用 box-shadow 实现
<div class="g-container">
<div class="g-item"></div>
</div>
.g-container {
position: relative;
width: 400px;
height: 300px;
overflow: hidden;
}
.g-item {
position: absolute;
width: 48px;
height: 48px;
border-radius: 50%;
background: #fff;
top: 20px;
left: 20px;
box-shadow: 0 0 0 0 #fff;
transition: box-shadow .3s linear;
&:hover {
box-shadow: 0 0 0 420px #fff;
}
}
外层一个设置了 overflow: hideen 的遮罩
内层元素 hover 的时候,实现一个 box-shadow: 0 0 0 0 #fff 到 box-shadow: 0 0 0 420px #fff 的变化

当我们的鼠标离开圆形的时候,整个动画就开始反向进行了,白色区域开始消失,如果我们要进行按钮操作,是无法完成的
隐藏在动画展开后的矩形内的元素,不容易放置
<div class="g-container"></div>@property --size {
syntax: '<length>';
inherits: false;
initial-value: 24px;
}
.g-container {
position: relative;
width: 400px;
height: 300px;
overflow: hidden;
background: radial-gradient(circle at 44px 44px, #fff 0, #fff var(--size), transparent var(--size), transparent 0);
transition: --size .3s linear;
&:hover {
--size: 450px;
}
}

由于是背景的变化,所以鼠标不需要 hover 到小圆上,只需要进入 div 的范围,动画就会开始,这显然是不对的
和第一种 box-shadow 的方法类似,隐藏在白色之下的导航元素的 DOM 不好放置
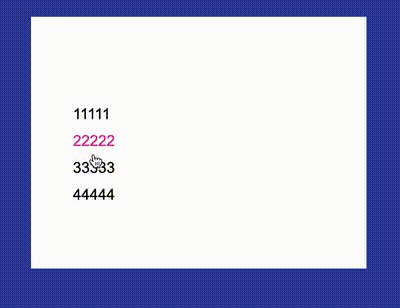
鼠标要 hover 到圆上,才能开始动画,并且,鼠标可以在展开后的范围内自由移动,且不会收回动画效果
动画展开后,里面的 DOM 的放置,不能太麻烦,能不借助 Javascript 去控制里面内容的显示隐藏最好
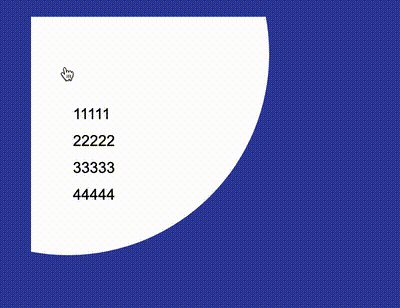
利用 clip-path 实现动态区域裁剪
<div class="g-container"></div>
.g-container {
position: relative;
width: 400px;
height: 300px;
overflow: hidden;
transition: clip-path .3s linear;
clip-path: circle(20px at 44px 44px);
background: #fff;
&:hover {
clip-path: circle(460px at 44px 44px);
}
}

<div class="g-container">
<ul>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
</ul>
</div>

最后

评论
