这到底怎么跑起来的?!
周末好,各位,我是轩辕。
前几天我看到了一则IT圈的新闻:Anaconda推出PyScript:在 HTML 嵌入Python代码

浏览器前端里面可以写Python了!!!
原来不止JavaScript可以撬动后端的蛋糕(Node.JS),Python也可以去前端示示威啊。
众所周知,浏览器能识别的代码主要是三大类,也就是前端开发三件套:HTML+CSS+JavaScript。
那它是怎么能执行Python的呢?是要安装什么插件工具之类的吗,如果是那样就没意思了,因为没安装的人就运行不了。
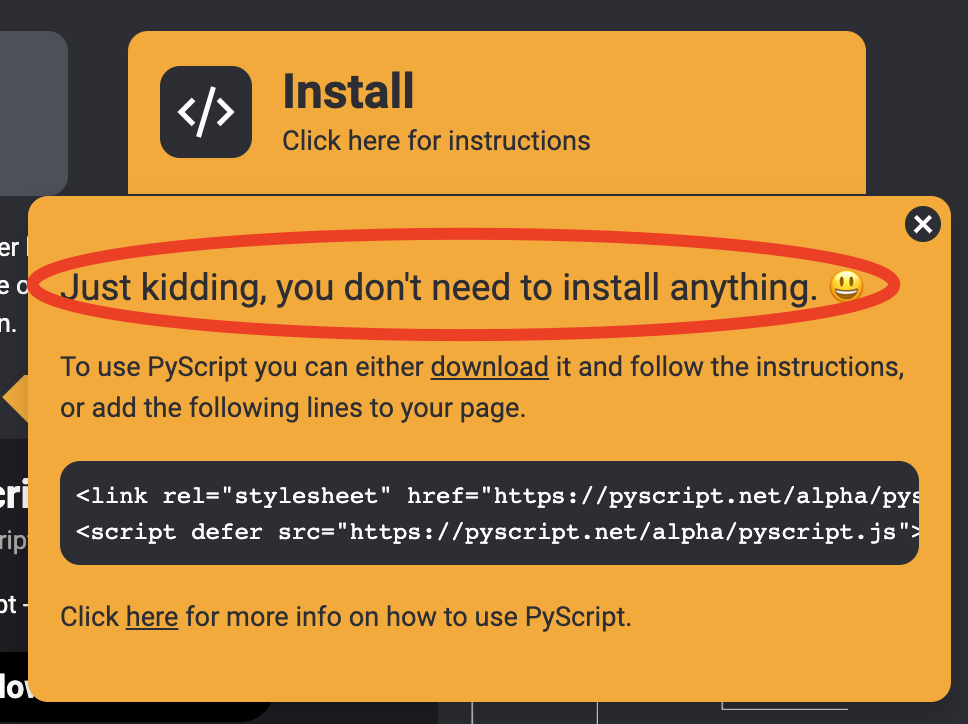
然而当我点击官网的install按钮的时候,发现官网也皮了一下:

什么也不用安装,直接就能用!
这一下吸引了我的注意,赶紧去捣鼓了一下看看是怎么一回事。
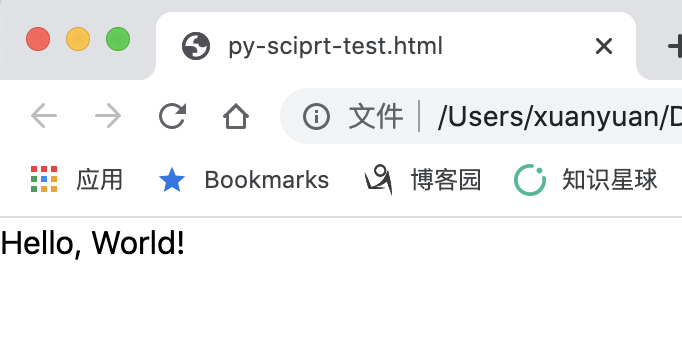
根据GitHub上的介绍,先来看一个最简单的helloworld网页:
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js">script>
head>
<body>
<py-script>
print('Hello, World!')
py-script> body>
html>
python的代码放置在

Python代码还真的执行了!
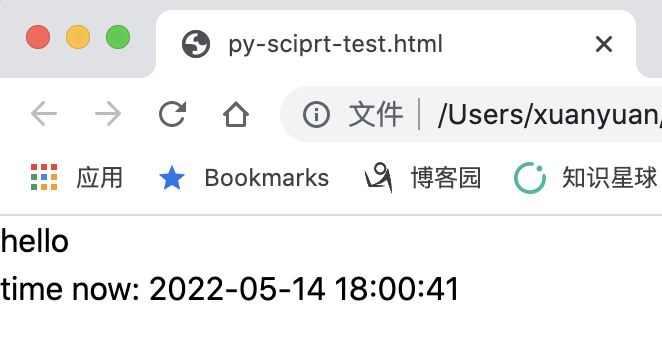
还可以import系统库和使用函数:
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js">script>
head>
<body>
<py-script>
import time
def print_time():
print('time now: %s' % time.strftime("%Y-%m-%d %H:%M:%S", time.localtime()))
print('hello')
print_time()
py-script> body>
html>
依旧可以正常执行:

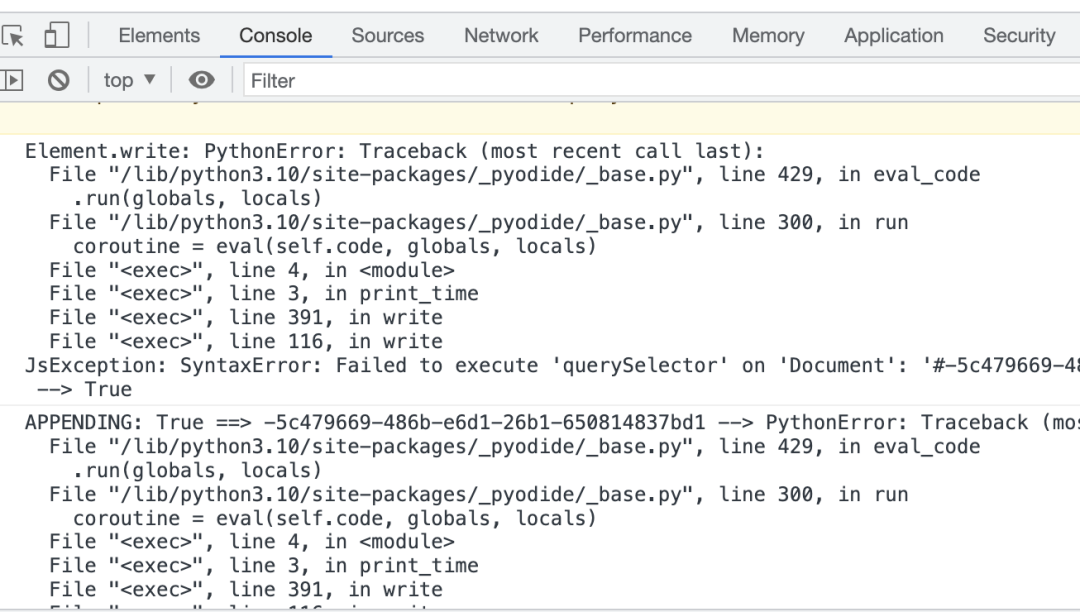
如果Python代码写的有错误,也可以在浏览器的控制台窗口查看:

需要注意的是,Python是依靠缩紧对齐来组织代码块的,和HTML混写的时候一定要注意缩紧,空格和tab要分清楚,一个不小心报错了,薅光头发可能也找不到原因。
试用了发现是针不戳,接下来就来探究一下,浏览器到底怎么执行这些Python代码的?
我们知道,Python是一门解释执行的语言,它的执行离不开解释器。我们最常用的就是CPython解释器,除此之外还有Jython解释器、IronPython解释器等一些其他的解释器。
既然浏览器能执行Python代码,必然也有一个解释器,但浏览器自身是没有的,这不在W3C的标准之中,那它在哪里?
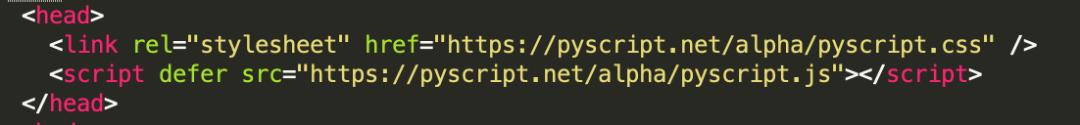
上面代码中的

难道这个JS文件就是Python的解释器?用JavaScript写了一个Python解释器?
JavaScript本身就是解释执行了,用它再写Python解释器,那Python执行速度不得多慢啊?应该不会是这样。
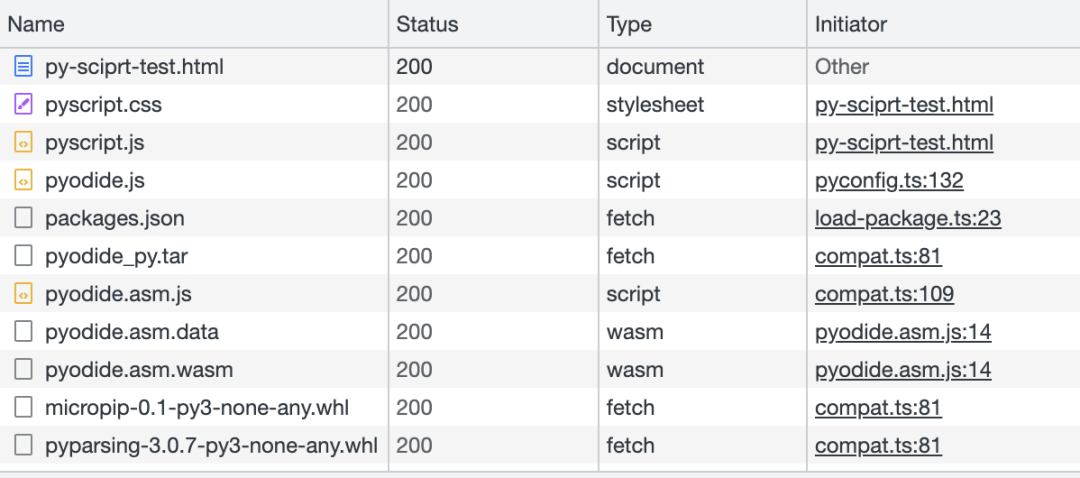
通过查看浏览器的网络窗口,发现渲染这个HTML文件的时候,还下载了一堆的东西:

Pyodide是个什么东西?这引起了我的注意。
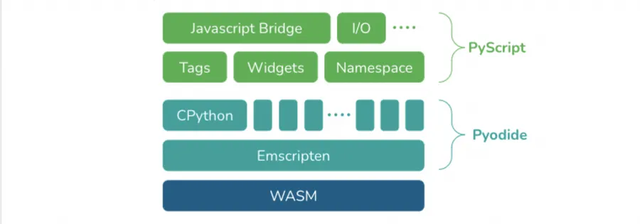
根据官方的介绍,Pyodide内部包含了一个编译成 WebAssembly 的 CPython 3.8 解释器。

真相来了,上面HTML中的Python代码是它在负责执行的。
那WebAssembly又是什么?
根据官方网站的定义:
WebAssembly 是基于栈式虚拟机的二进制指令集,可以作为编程语言的编译目标,能够部署在 web 客户端和服务端的应用中。
读起来有些拗口。
Assembly是汇编的意思,WebAssembly从字面意义上来理解,就是Web领域的汇编语言。
WebAssembly 于 2019 年成为万维网联盟(W3C)的推荐标准,是继 HTML,CSS 和 JavaScript 之后,Web 领域的第四种语言。
那这玩意儿到底是干啥的?让我们去给浏览器写汇编?
当然不是,不同于传统的Web前端三件套,我们并不是要去手写这个Web版的汇编语言,而是提供了一种指令集标准,其他语言可以编译成这个汇编语言指令集,让浏览器去执行。
还是不明白?别急,我举个例子。
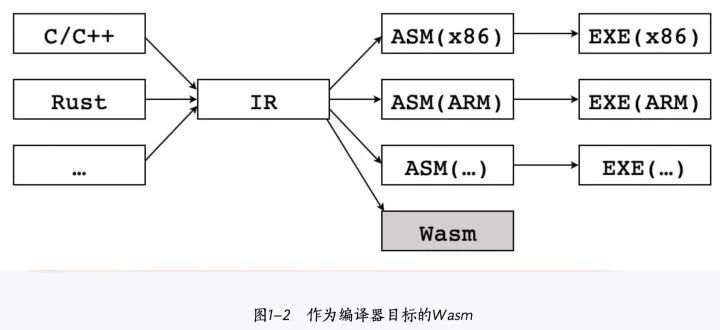
像C/C++这类编程语言,它既可以运行在x86架构的CPU上,也可以运行在ARM架构的CPU上,这是因为有不同的编译器将C/C++源代码按照x86指令集或者ARM指令集,编译出对应的二进制程序。

现在又来一套指令集叫WebAssembly,浏览器可以执行它。只要使用对应的编译器,将C/C++按照WebAssembly指令集编译出程序,浏览器就能运行C/C++编写的程序了。
所以,理论上来说,只要其他编程语言按照WebAssembly指令集的规范编译,浏览器就能执行这些编程语言的程序了!
目前已经有了C/C++ 、Rust、ts、C#、Go、Kotlin、Swift等等语言的工具链,可以把这些语言的源代码编译成WebAssembly了。
就问你,牛不牛?
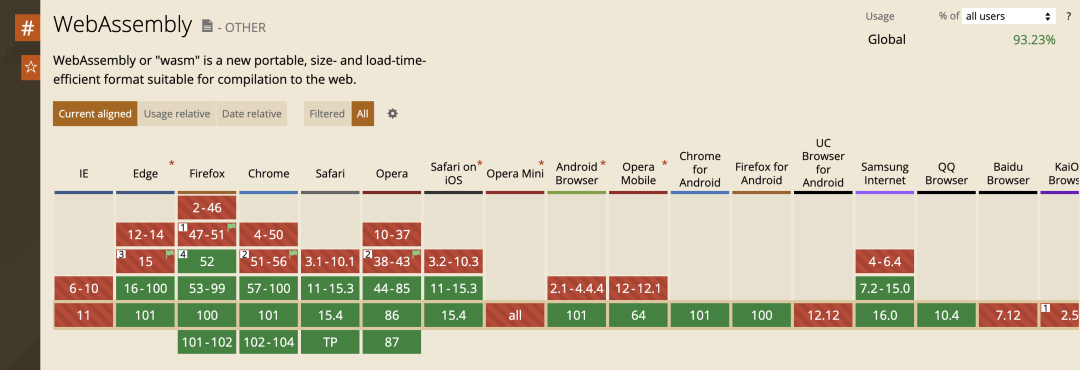
在caniuse网站上查询一下目前浏览器对WebAssembly的支持情况,可以看到,基本上主流的浏览器都已经支持了:

回到上面的Pyodide,它里面就有一个WebAssembly的Python解释器,可以来解释执行HTML中的python代码。
按照这个思路,以后说不定还有
