vite基础
1.什么是vite
vite是新一代前端构建工具,能够显著提升前端开发体验。他是使用rollup打包你的代码,是开箱即用的,同时也提供了丰富的插件api,带来了高度的可扩展性。可以构建vue,react 等项目
2.vite与webpack相比有什么优点(为什么选vite)
vite服务启动更快
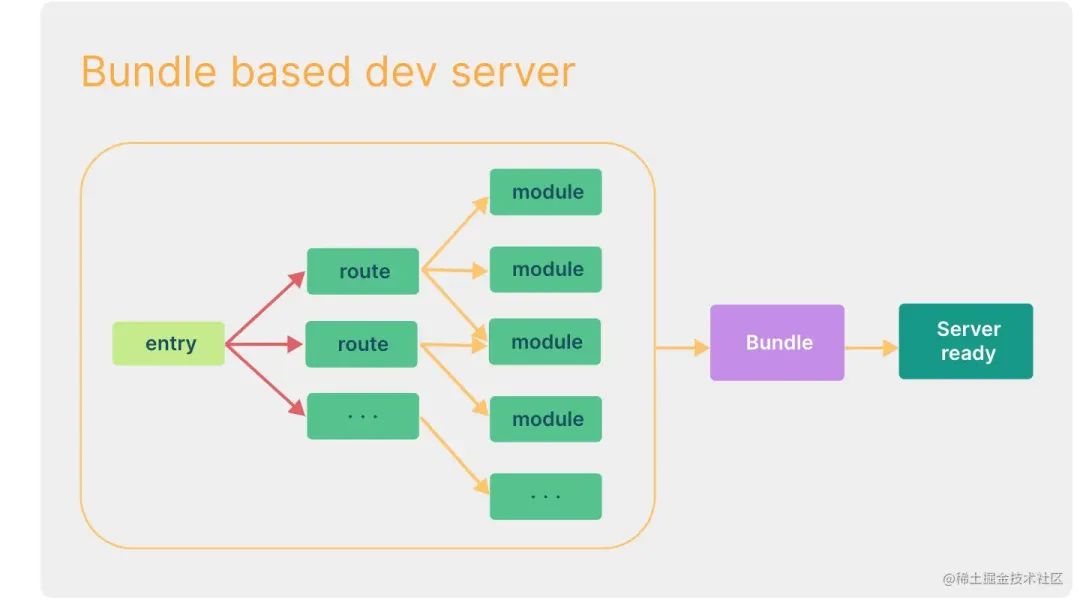
webpack打包时必须优先抓取并构建你的整个应用,然后才能提供服务。所以对于大型项目当我们执行npm run serve时通常需要几分钟,即使是热更新甚至也需要几秒。
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。依赖使用esbuild进行依赖预构建,源码就是我们代码中写的业务组件.vue,.ts文件等,是esmodule的形式,一方面浏览器可以直接解析esmodule,另一方面,我们可以通过动态导入,路由懒加载的方式,只有当路由跳转到对应页面才去加载该页面的资源。


vite服务热更新更快
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活(大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
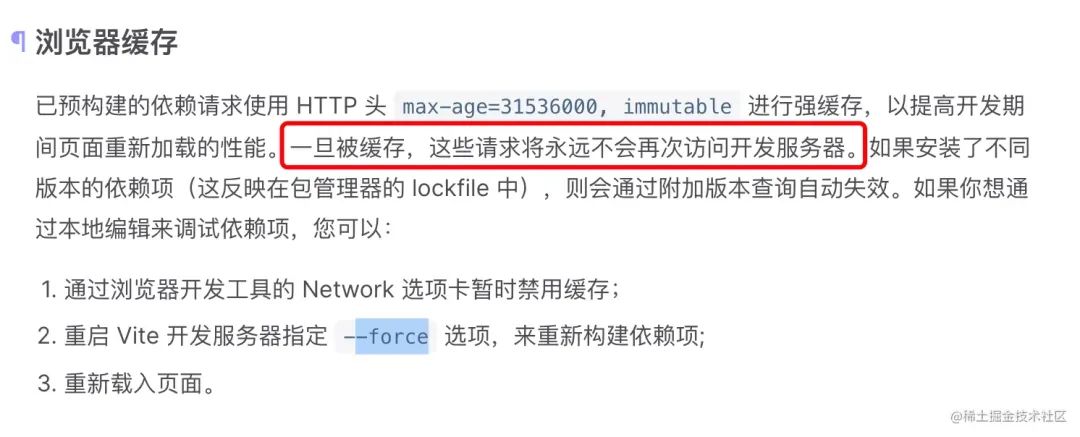
Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
3.vite有什么功能
npm依赖解析和构建




TypeScript
Vite 天然支持引入 .ts 文件。请注意,Vite 仅执行 .ts 文件的转译工作,并不执行 任何类型检查。并假定类型检查已经被你的 IDE 或构建过程处理了。那怎么开启类型检查呢?

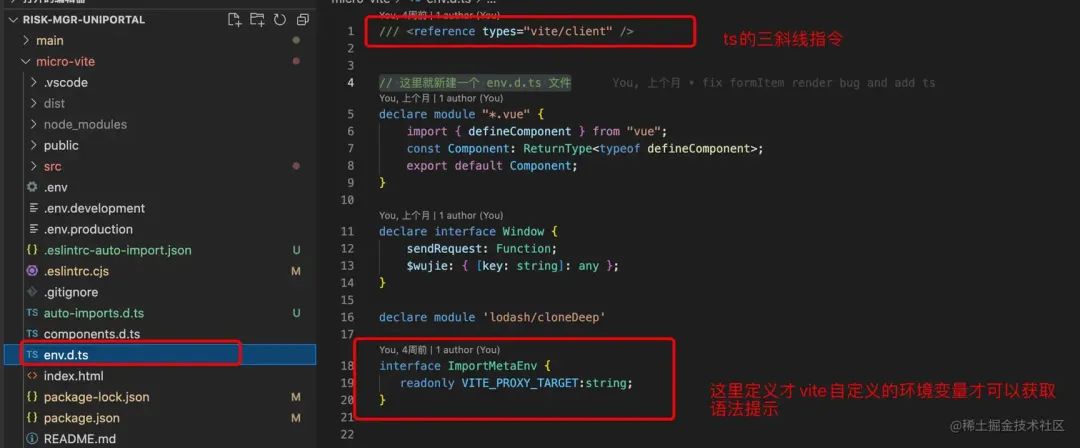
客户端类型 Vite 默认的类型定义是写给它的 Node.js API 的。要将其补充到一个 Vite 应用的客户端代码环境中,请添加一个 d.ts 声明文件:

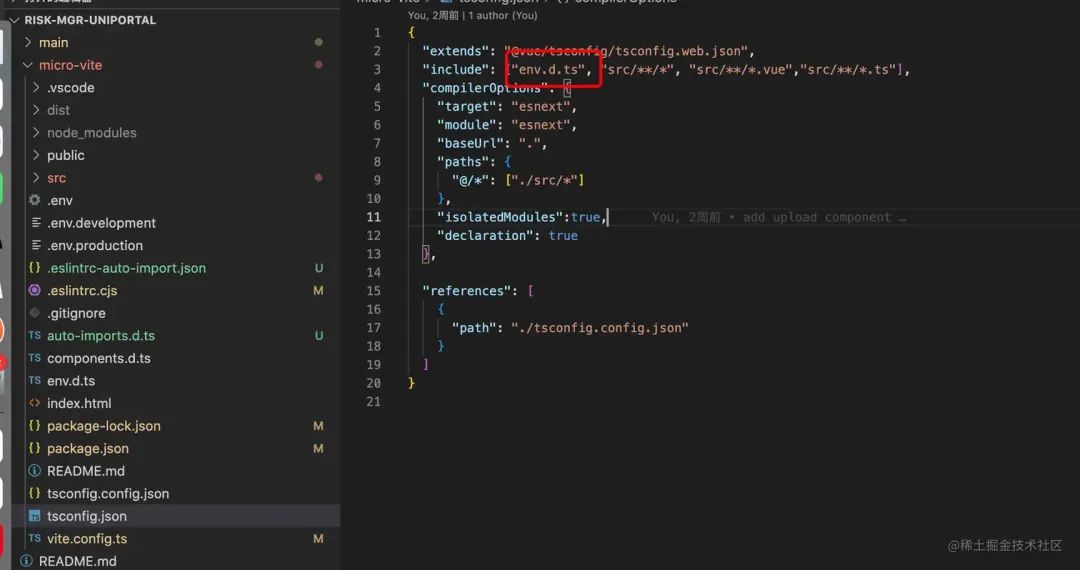
tsconfig.json中需要加入一下

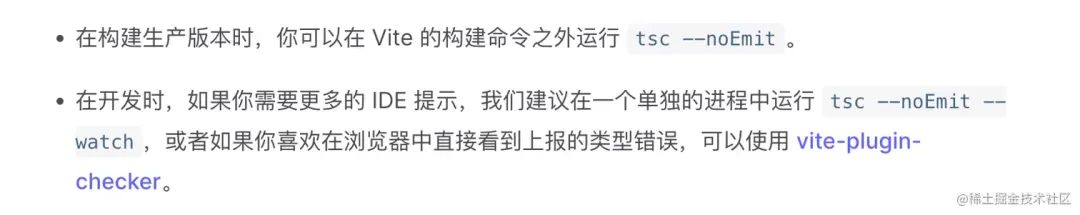
或者官网提示可以这样做

css
-
路径导入支持使用@import,eg:@import './base.css'; -
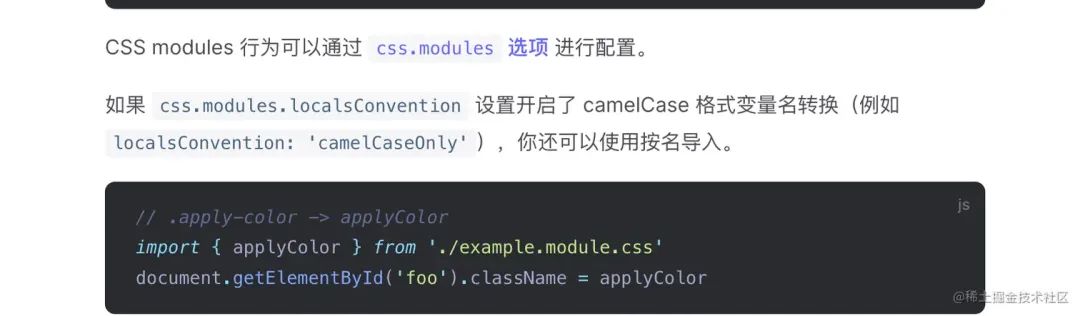
支持CSS Modules用法可以参考:https://github.com/css-modules/css-modules

-
支持css预处理器
由于 Vite 的目标仅为现代浏览器,因此建议使用原生 CSS 变量和实现 CSSWG 草案的 PostCSS 插件(例如 postcss-nesting)来编写简单的、符合未来标准的 CSS。话虽如此,但 Vite 也同时提供了对 .scss, .sass, .less, .styl 和 .stylus 文件的内置支持。没有必要为它们安装特定的 Vite 插件,但必须安装相应的预处理器依赖:

另外,vite.config.ts中需要增加如下配置:
css: {
// css预处理器
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/style/mixin.scss";@import "@/assets/style/variable.scss";' //引入全局scss样式
}
}
}
你还可以通过在文件扩展名前加上 .module 来结合使用 CSS modules 和预处理器,例如 style.module.scss。(react项目中这样用过)
-
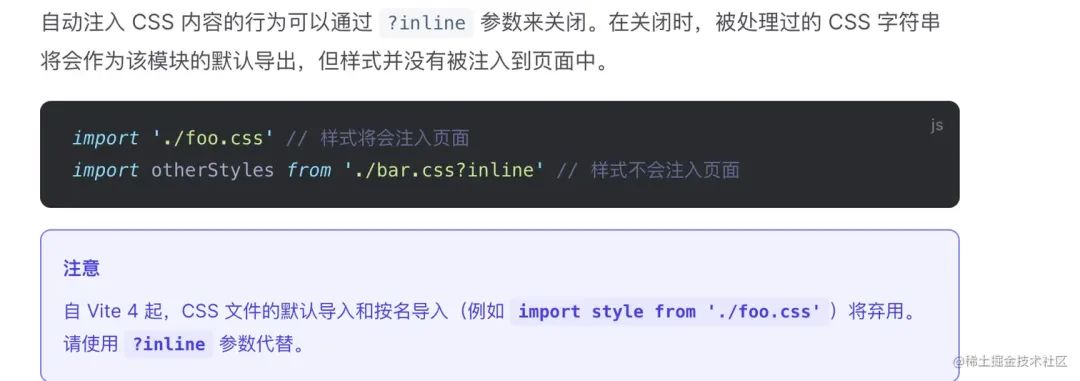
禁用 CSS 注入页面

静态资源处理
-
引入静态资源的方式
import imgUrl from './img.png'
document.getElementById('hero-img').src = imgUrl
例如,imgUrl 在开发时会是 /img.png,在生产构建后会是 /assets/img.2d8efhg.png。
-
常见的图像、媒体和字体文件类型被自动检测为资源。你可以使用 assetsInclude选项 扩展内部列表。 -
较小的资源体积小于 assetsInlineLimit选项值 则会被内联为 base64 data URL。 -
默认情况下,TypeScript 不会将静态资源导入视为有效的模块。要解决这个问题,需要添加 vite/client。(使用vue脚手架初始化项目,这些都会帮你配好的) -
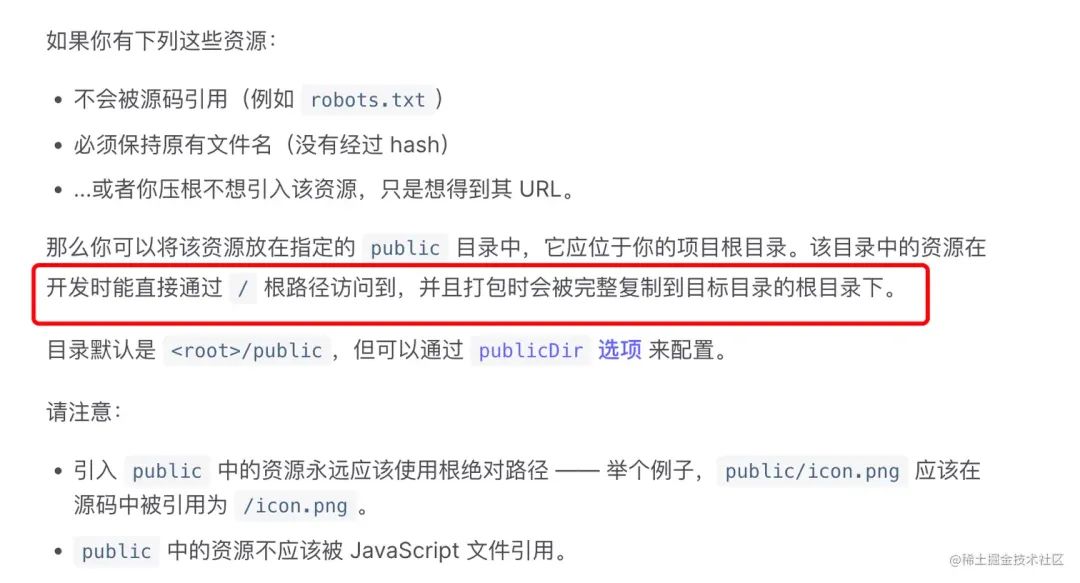
public目录

-
new URL(url, import.meta.url)
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL:
const imgUrl = new URL('./img.png', import.meta.url).href
document.getElementById('hero-img').src = imgUrl
这个模式同样还可以通过字符串模板支持动态 URL:
function getImageUrl(name) {
return new URL(`./dir/${name}.png`, import.meta.url).href
}
示例:
<body>
<img id="imgbox"></img>
<script type="module">
// 在原生方式直接这样引用不行呢,需要使用new URL 结合import.meta.url的方式
// import imgUrl from './straw.jpg'
// import.meta是一个给 JavaScript 模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的 URL。
// 注意:1.js的type类型需是module 2.返回的地址是绝对路径
console.log('import.meta',import.meta)
//new URL() 创建并返回一个URL对象,该 URL 对象引用使用绝对 URL 字符串,相对 URL 字符串和基本 URL 字符串指定的 URL。
// 如果url参数是相对 URL,则构造函数将使用url参数和可选的base参数作为基础。
const url = new URL('./straw.jpg',import.meta.url).href
document.getElementById('imgbox').src = url
// document.getElementById('imgbox').src = imgUrl
</script>
</body>
4.vite中的环境变量
-
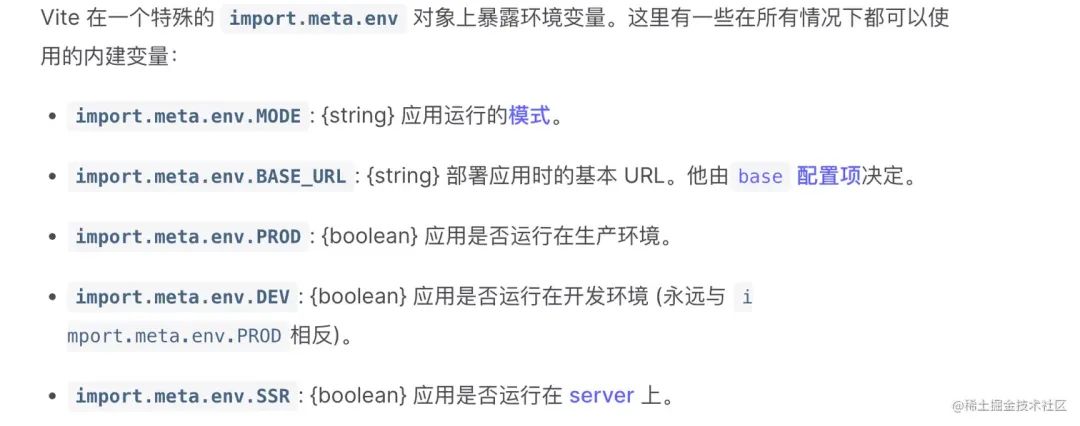
Vite 在一个特殊的 import.meta.env对象上暴露环境变量

-
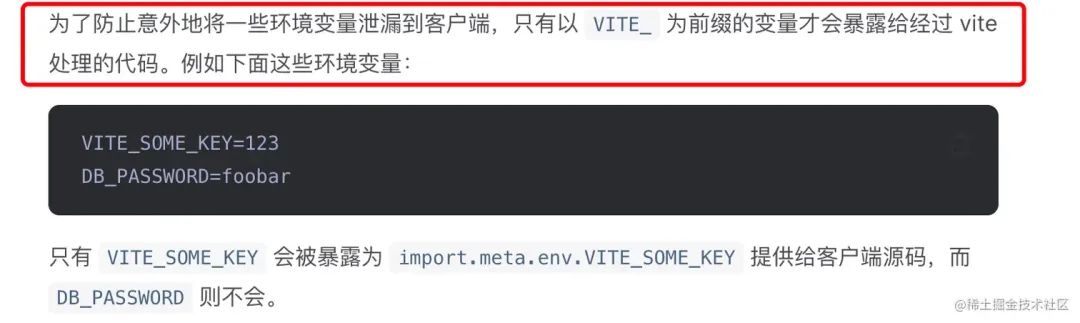
.env文件(如果改变了env文件的代码,需要重启服务后才会生效)


-
TypeScript 的智能提示
-
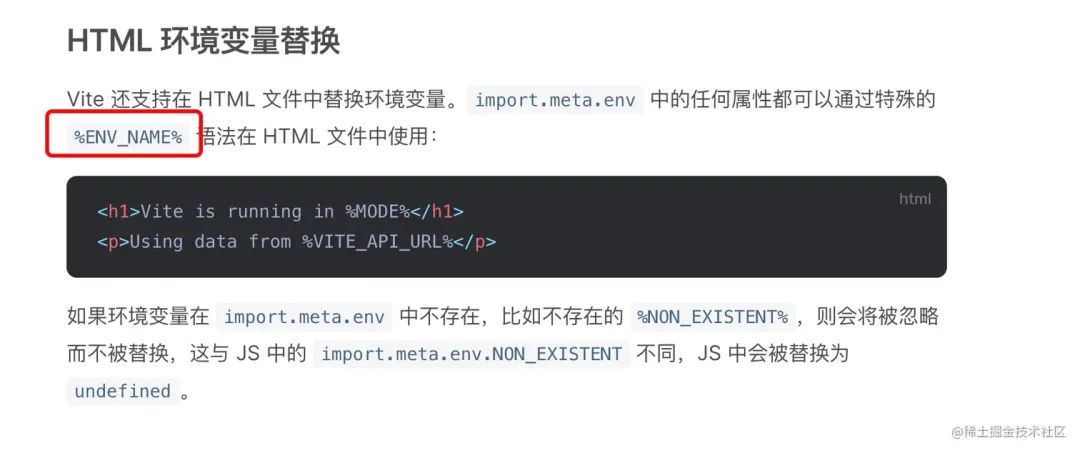
HTML 环境变量替换

-
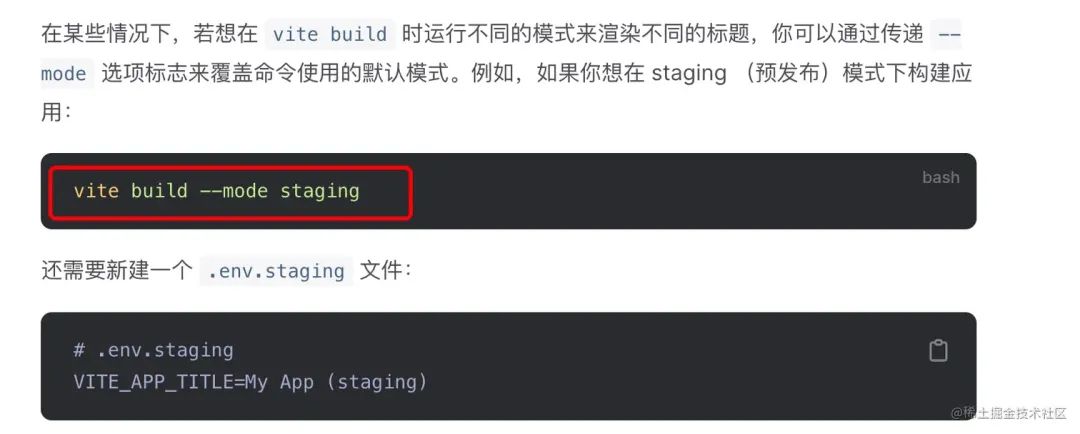
模式


5.vite项目中的一些实践
1.vite-plugin-checker可以配置检查ts,项目中发现并没有检查.vue文件
第一种方式:dev": "vue-tsc --noEmit && vite",
第二种方式:(推荐,因为npm run dev ,vite线程不做类型检查,只做ts语法转译,相当于开启第二个线程做类型检查)
checker({
// eslint: {
// // for example, lint .ts and .tsx
// lintCommand: 'eslint "./src/\*\*/\*.{js,jsx,ts,tsx}"',
// },
typescript: true,
vueTsc: true
})
2.npm run build (如果有ts问题,阻止打包成功,不生成dist文件)
"build": "vue-tsc --noEmit && vite build",
3.build打包优化
- 压缩 vite-plugin-compression(需要通知后端和运维,前端已经压缩了,后端设置content-type:gzip,客户端收到后需要解压缩,也是需要时间的,所以不建议过多处理?)
- 分包 这个构建工具好像自动做了(把一些不常动的包分割出来,比如loadsh,利用浏览器的缓存策略只更新变动的文件)
- 动态加载,比如动态路由
- cdn加速 vite-plugin-cdn-import
4.preview 预览生产包
5.unplugin-auto-import 和unplugin-vue-components
unplugin-auto-import 自动导入vue中的api, 避免全量引入的尴尬以及每个文件都要手动导入 API 的低效重复搬砖。
unplugin-vue-components 自动导入vue组件,比如element ui ,ant-design-vue
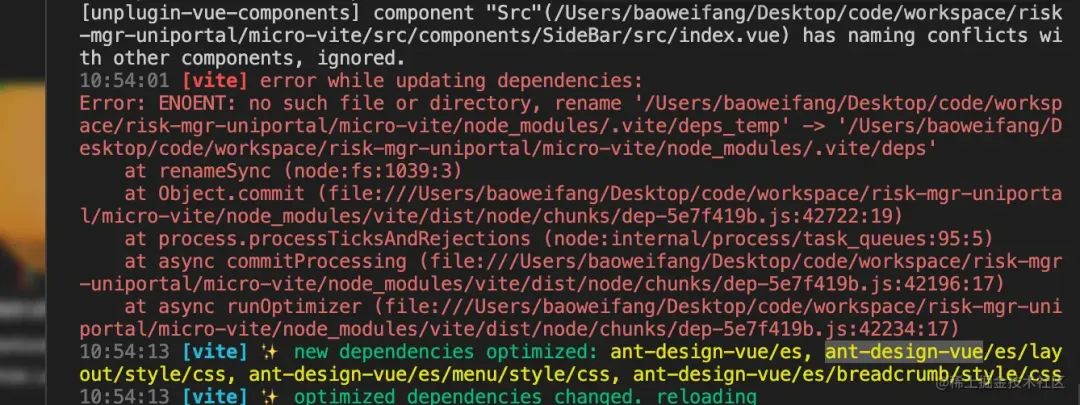
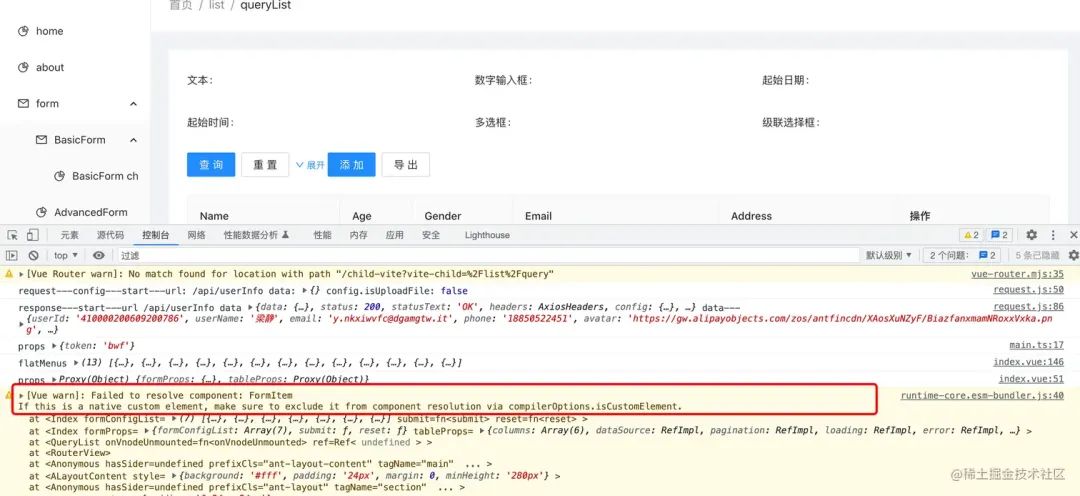
实际项目中使用 unplugin-vue-components会报错

Components({
resolvers: [
AntDesignVueResolver({
// importStyle: 'less', // 一定要开启这个配置项
}),
],
directoryAsNamespace: true
}),
解决directoryAsNamespace: true。加这个属性后实际项目也会有警告

6.获取文件路径
process.cwd(), __dirname, __filename
在Node.js中,process.cwd(),__dirname和__filename可以用于定位文件或目录,或者在某些情况下,它们可以用于生成文件路径。
process.cwd() 返回当前工作目录的路径。这个路径是一个字符串,它是Node.js进程从中启动的操作系统中的当前工作目录。
__dirname 返回当前模块的目录名。这个路径是一个字符串,它代表了当前模块所在的目录的绝对路径。它不包括当前模块的文件名。
__filename 返回当前模块的文件名,包括路径。这个路径是一个字符串,它代表了当前模块的绝对路径。它包括当前模块的文件名。
比如 npm run dev 时分别获取到的三个路径是:
/Users/baoweifang/Desktop/code/workspace/risk-mgr-uniportal/micro-vite /Users/baoweifang/Desktop/code/workspace/risk-mgr-uniportal/micro-vite /Users/baoweifang/Desktop/code/workspace/risk-mgr-uniportal/micro-vite/vite.config.ts
作者:xiaobaoyu
https://juejin.cn/post/7222855604405927994
