聊聊我常用的5款动态数据可视化工具

视频当道的时代,数据可视化自然也要动起来。
我常用的动态可视化工具主要有「Tableau、Echarts、Flourish、Python」这几个,另外加上地图可视化神器「kepler.gl」。
这五款可视化工具差异很大,在各自领域都是学霸级的存在,下面来一一介绍下。
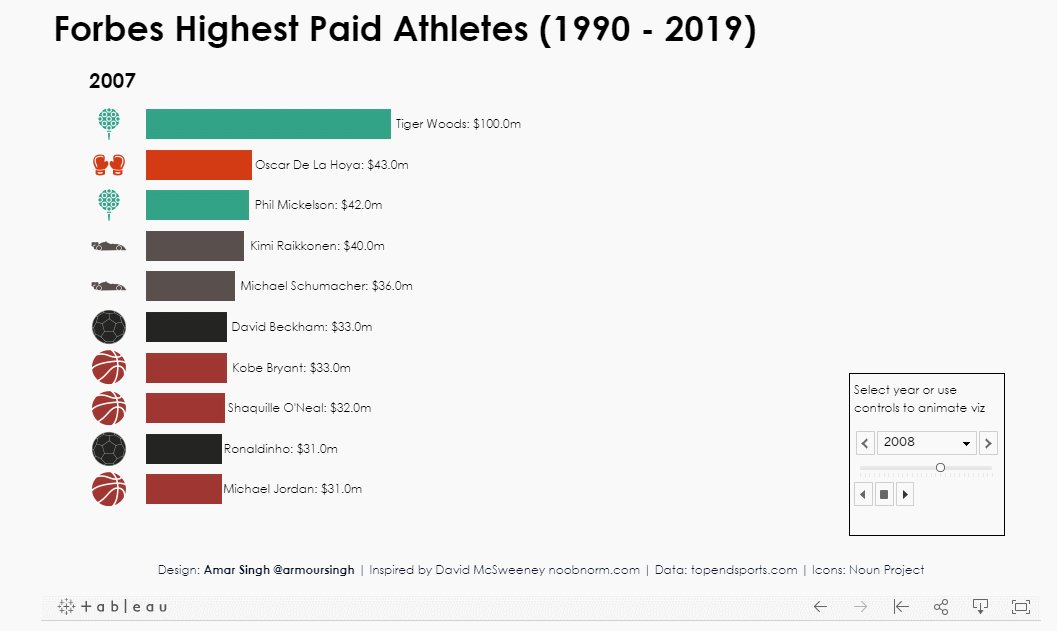
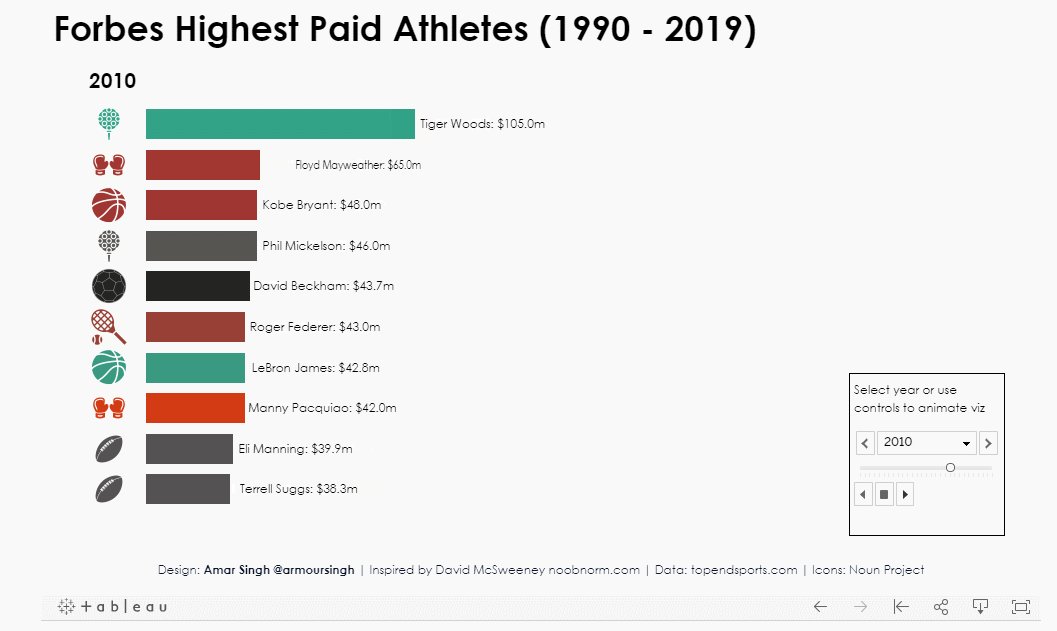
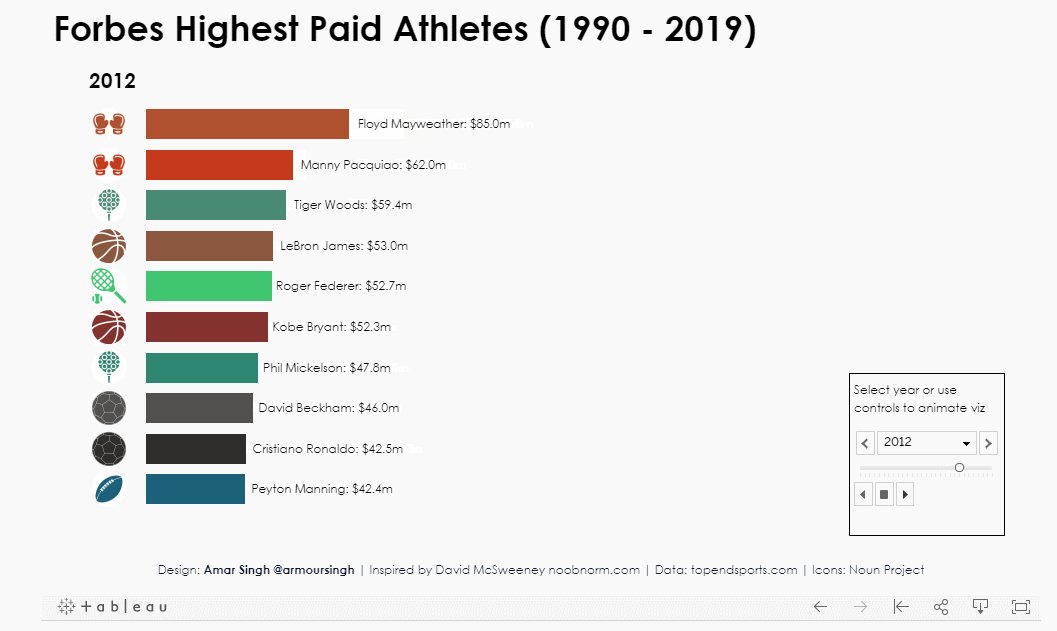
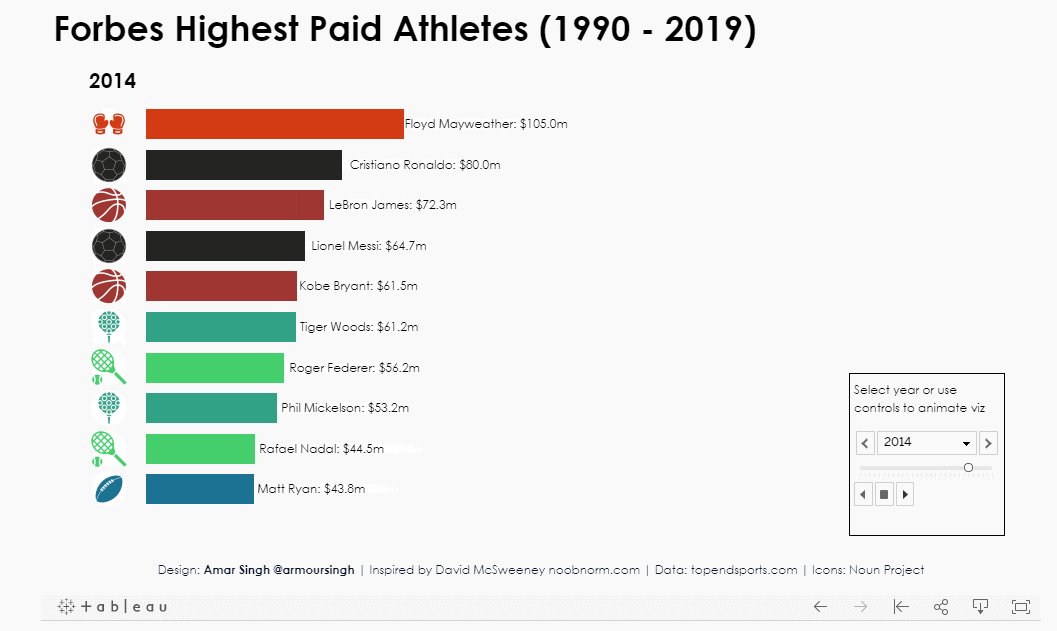
1、「Tableau」
世界知名的BI工具,以超强的可视化能力著称。
它已经成为商业BI界的TOP选手,很多大型公司像阿里、谷歌都在使用,能快速搭建数据系统。
我们可以通过设置页面动画,来制作动态可视化图表。
官网:https://www.tableau.com/zh-cn

2、「Echarts」
百度旗下基于JavaScript 的开源WEB可视化工具,Apache顶级项目。
Echarts目前有Python接口-Pyecharts,可以通过pip安装。
大家在网页上看到的各种炫酷的动态图表,Echarts都能搞定。
官网:https://echarts.apache.org/

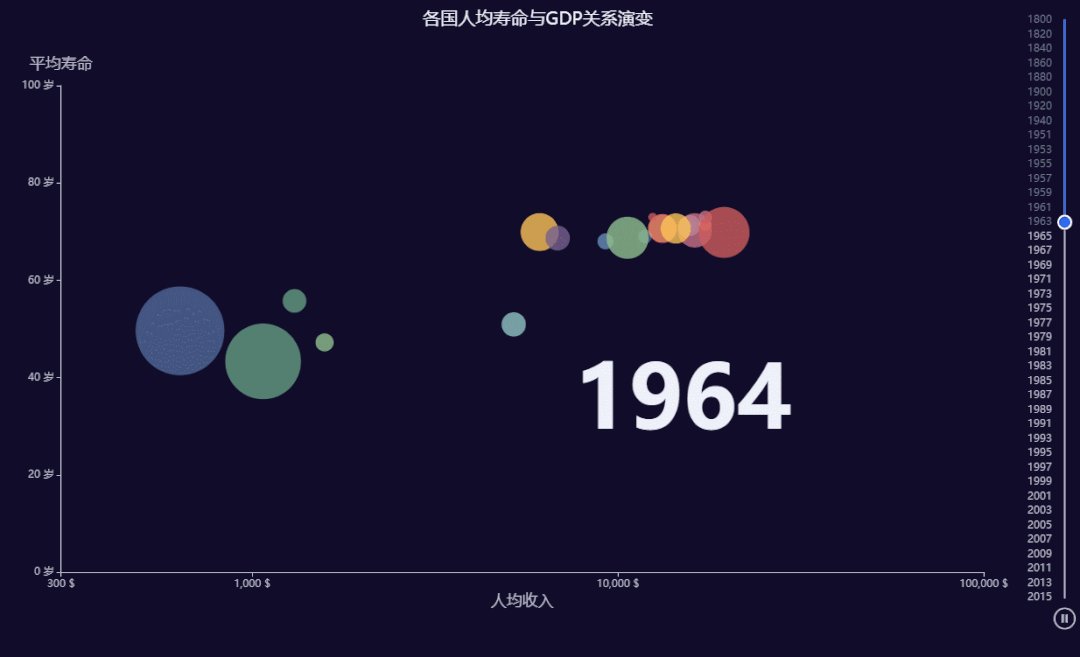
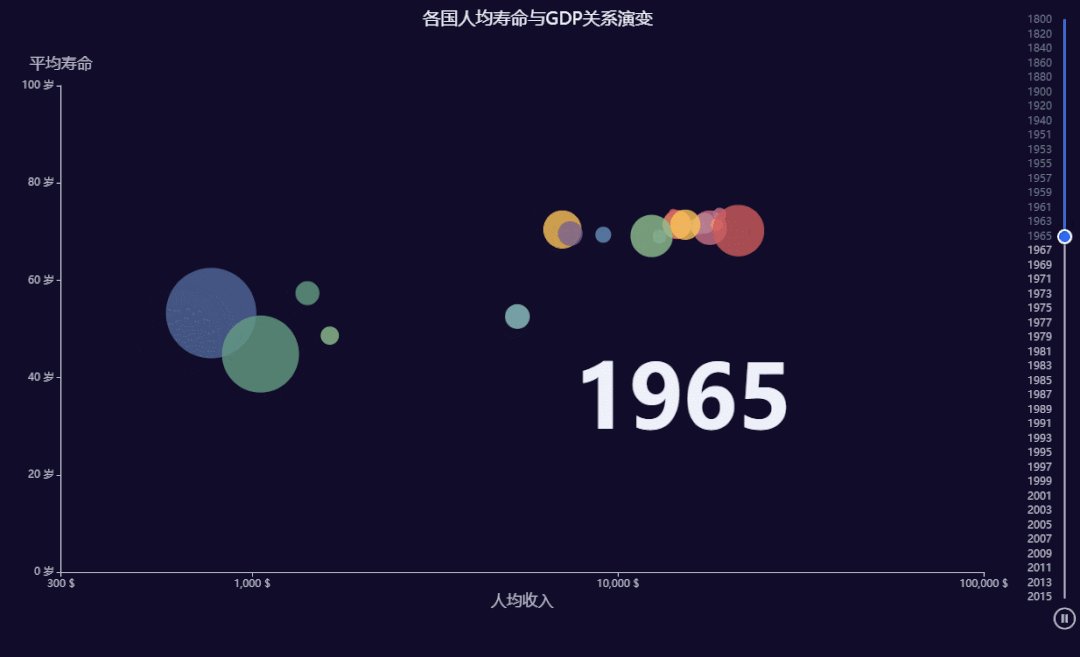
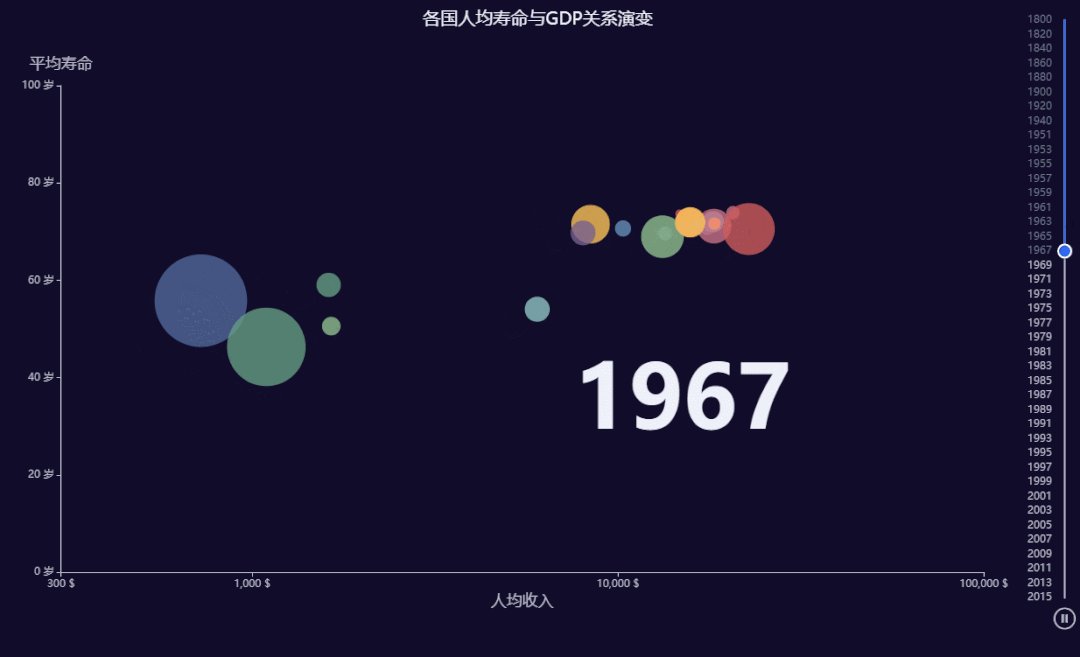
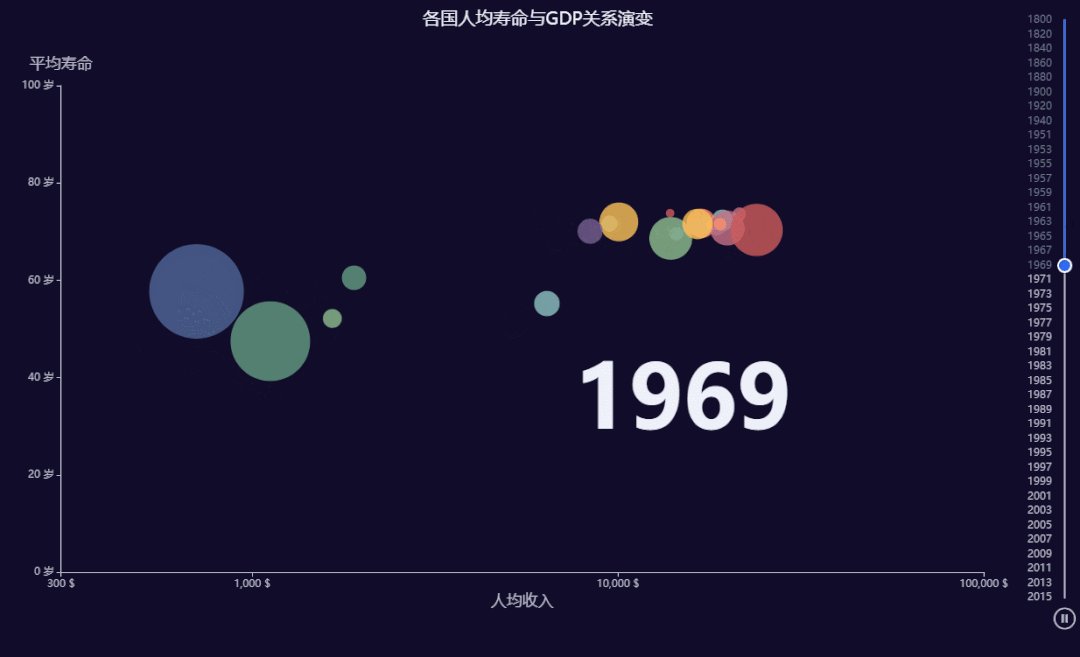
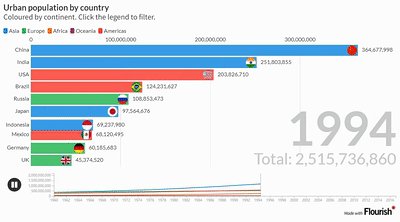
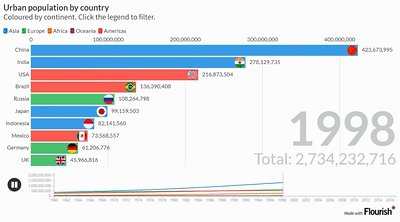
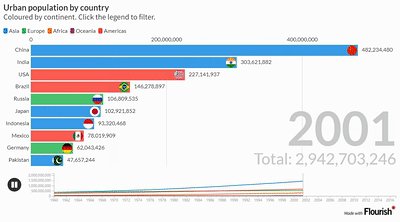
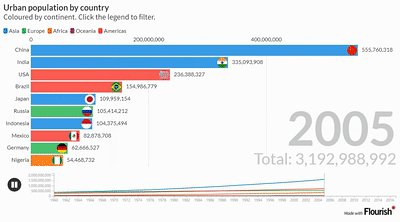
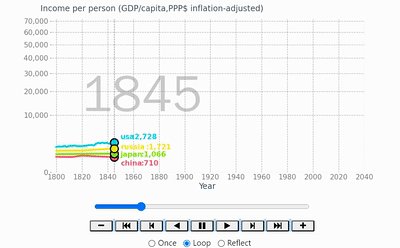
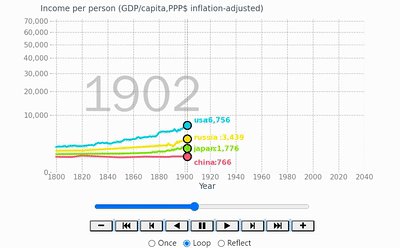
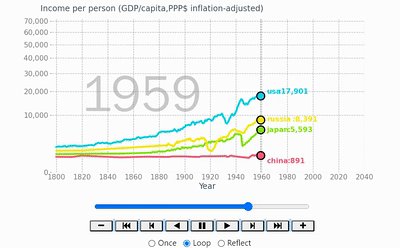
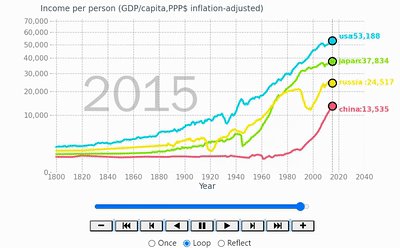
3、「Flourish」
一个专门制作动态数据的可视化网站,提供了多少种数据展示场景。
不用下载软件,直接在浏览器上就可以通过Flourish制作图表,非常方便。
在抖音上常看到的动态排名视频,就可以用Flourish来制作。
官网:https://flourish.studio/

4、「Python」
Python不用多说了,全能选手,是数据科学领域的专业编程语言,可视化也是它的强项。
它拥有matplotlib、plotly、bokeh、pyecharts等多种动态可视化库,可以高定制化完成各种展示。
官网:https://www.python.org/

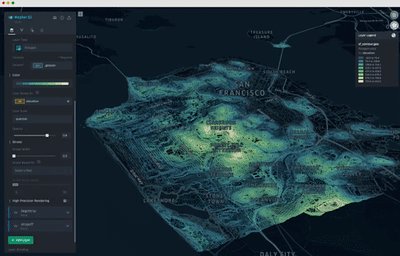
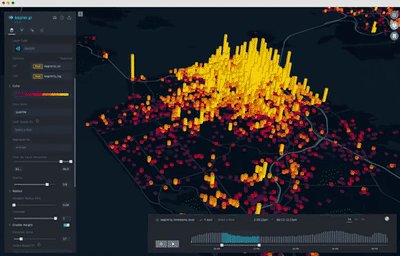
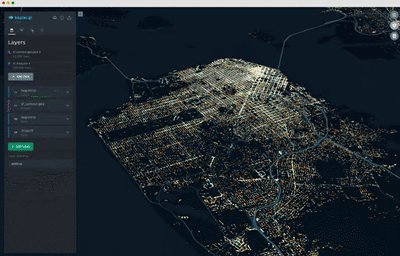
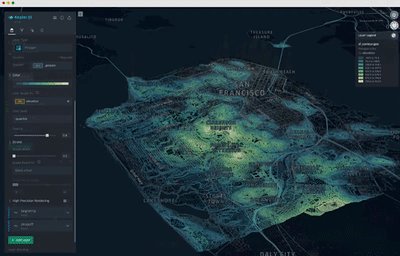
5、「kepler.gl」
地图可视化爱好者的福音,这个工具很少被人知道,但非常好用。
它是Uber开发的地图可视化工具,能对大规模地理数据进行动态渲染,而且地图场景非常丰富。
官网:https://kepler.gl/


加入知识星球【我们谈论数据科学】
500+小伙伴一起学习!
· 推荐阅读 ·
