快速定位代码位置的IDEA小插件
大家好,我是TJ
一个励志推荐10000款开源项目与工具的程序员

古语有云,工欲善其事,必先利其器,我们编码的时候也是一样的,TJ君不止一次的提到过,一个好的编码工具能让我们的编码效率事半功倍,也正因此,只要是有用的好用的编码工具,TJ君永远都不会嫌多。
今天给大家介绍IDEA上一款辅助编码的小插件,代码缩略图预览插件!
平时我们编写或查阅一个大型代码的时候,往往需要在程序整体进行不同位置的修改、查看,往往就会找不到刚才的代码在哪行,翻阅起来甚是麻烦,不过有了这款插件,这个问题就可以完美的解决了。
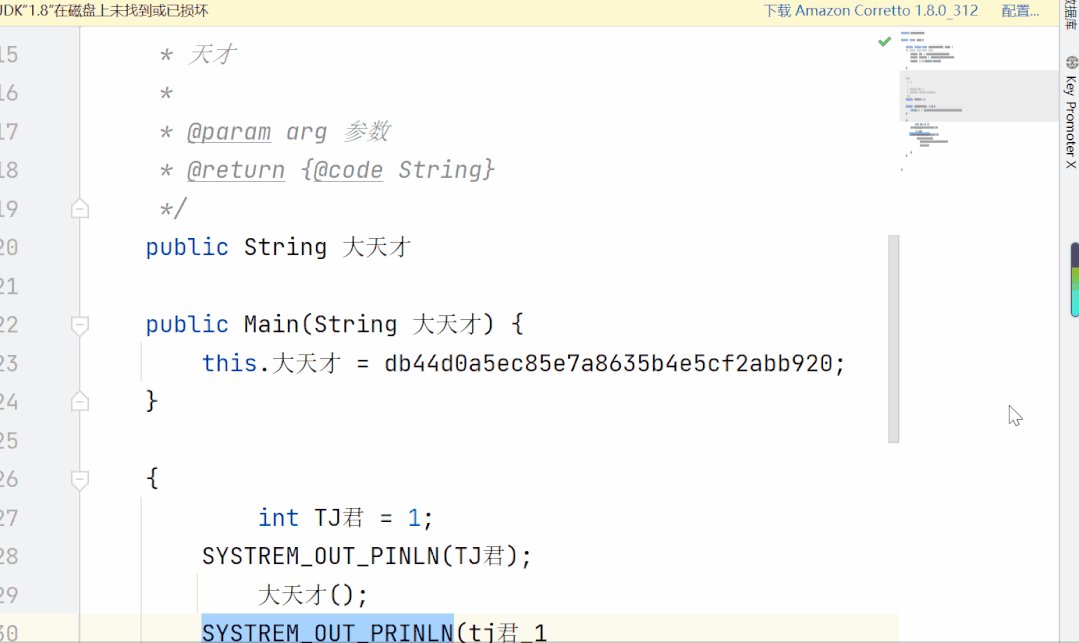
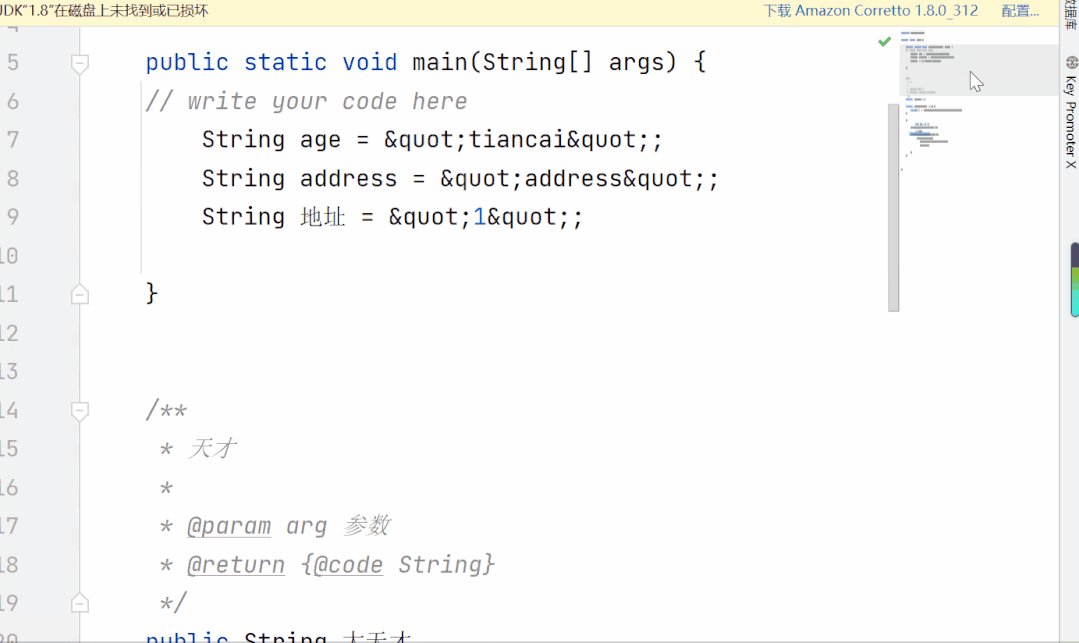
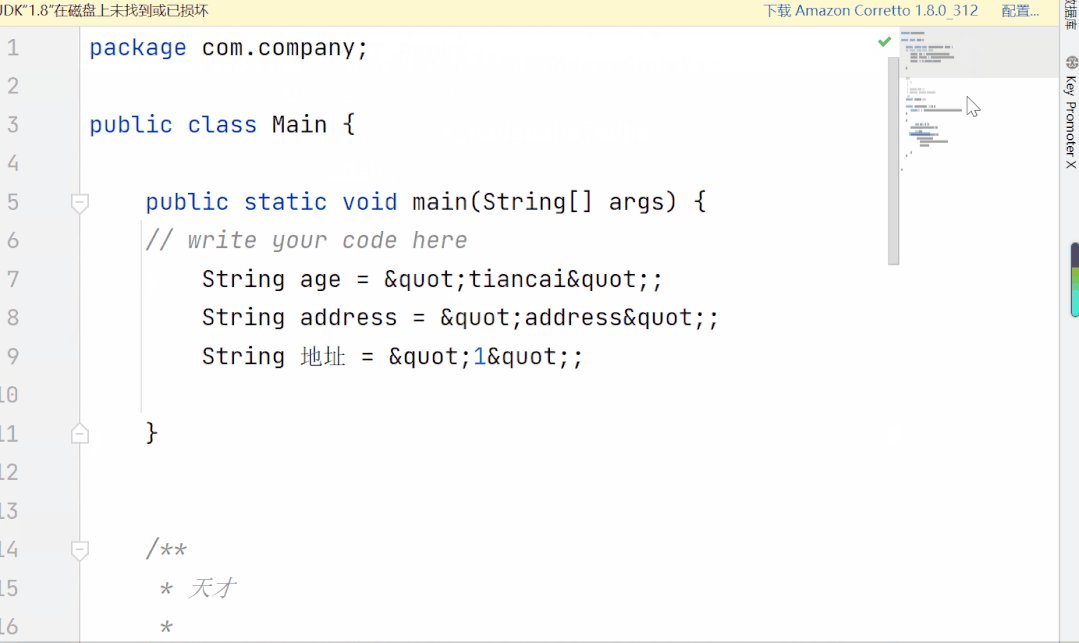
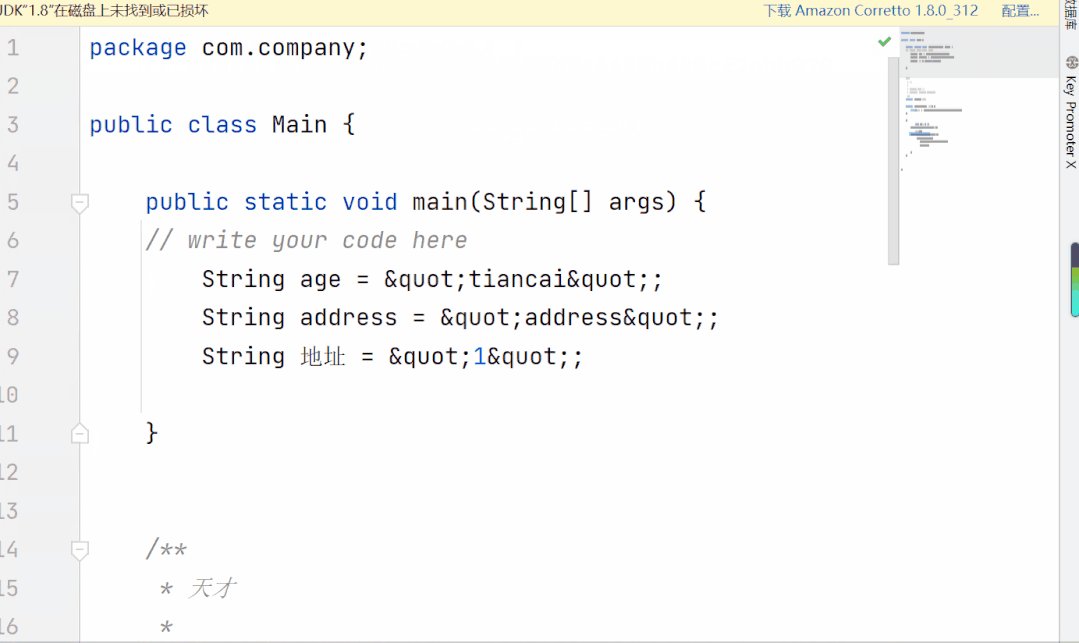
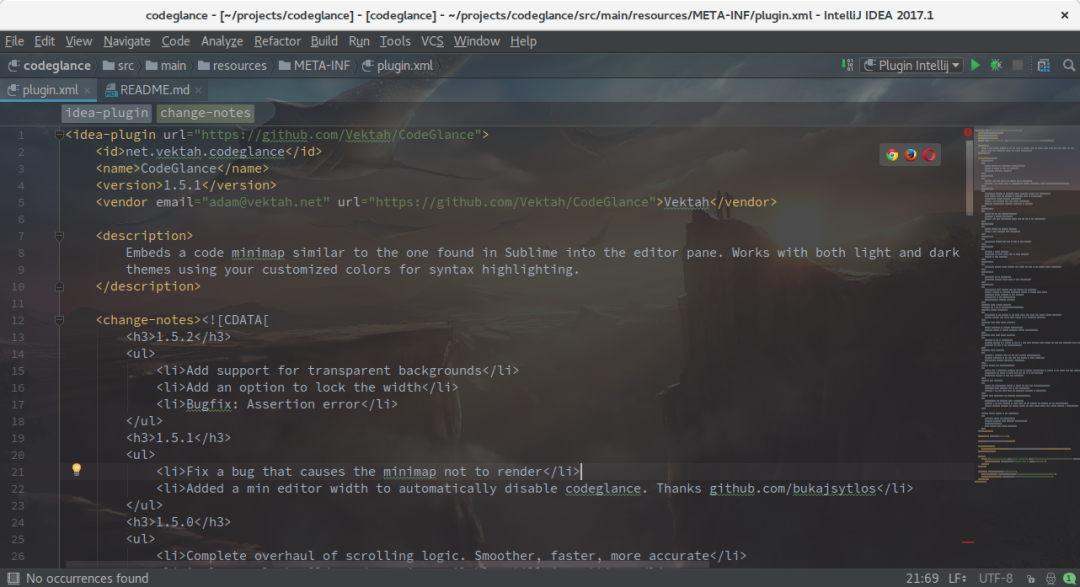
插件会在编辑器的右侧,生成当前代码的预览缩略图,直接在缩略图上拉动鼠标快速变换代码位置,就可以实现快速移动代码查阅定位,很是方便:

如果您正在学习Spring Boot,那么推荐一个连载多年还在继续更新的免费教程:http://blog.didispace.com/spring-boot-learning-2x/
如果说动图的效果不是特别明显,看看下面这些多行数代码,是不是就效果显著了呢?

TJ君一直觉得细节决定成败,一点一滴的积累才会完成量变到质量的转换,让我们一起把好用的插件都用起来!喜欢的话记得帮TJ君分享哦!插件下载地址如下:
点击下方卡片,关注公众号“TJ君”
回复“glance”,获取仓库地址
关注我,每天了解一个牛x、好用、有趣的东东
往期推荐
评论
