2022 前端技术领域会有哪些新的变化
全栈前端精选,关注公众号
回复1,加入前端 交流群
vue3步入成年期
想必大家看到了 "Vue 3 将在 2022 年 2 月 7 日成为新的默认版本!" 的新闻了,目前各个大厂都有团队开始在新的项目上使用 Vue 3 ,许多活跃的小公司也纷纷加入行列,这预示着 Vue 3 已经开始步入了成年期,2022年 Vue 3 在前端的占有率将越来越高,或许在大厂中都会与 React 持平,打破 "大厂只用 React" 的局面。
各位还没学Vue3的小伙伴们赶紧学起来吧
Vue 团队感觉也不甘于只做渲染框架了,有全面重塑前端开发设施的趋势,先是 vite 打包工具,现在是 vitest 测试工具,再往后是 linter,formatter,包管理工具,node?目前不得而知。
esm & esmbuild 是趋势
虽然目前 webpack 还保持着他的霸主地位,但是 esmbuild 太快了,这一点对很多项目吸引太大了,一个 30 min 的 webpack 用 esbuild 可以分钟级运行,这得益于新的 ESM 规范,esmbuild 可以说是 esm 规范诞生以来最具有价值的项目。node、electron 等也都在积极的推进。
vite 完美的继承了 esmbuild 的 "快",预计 2022年 webpack 也会在性能方面做出较大的更新,以此来稳固他岌岌可危的地位。但是没办法 webpack 慢的名声已经在外了,不过本质上这事儿跟慢不慢也没必然关系,大家都在为 esm 和 bundless 做准备。
新的编辑器 fleet
IED 霸主 JetBrains 发布了新的编辑器 fleet,fleet 诞生的目的看似是为了对标 VsCode,意图垄断整个 IDE 商场。但是我认为 fleet 不一定能代替 VsCode 的地位,至少短期内肯定不行。虽然 jb 作为老牌 IDE 厂商,但是 VSCode 的全明星阵容(electron + monaco editor + xterm.js)+开源开发模式可不是抄抄就能赶上的,何况electron + monaco editor + xterm.js都有核心成员在 VSCode 团队,不过还是期待 fleet 能给编辑器的战场带来点新气象。
rust
2021年年末前端圈子明显感觉 rust 的存在感变强了, 2022 年存在感应该还会更强。主要是 2021 下半年很多前端构建工具都有人在用 rust 重写,像Webpack、Babel、Terser、Prettier、ESLint 这些前些年才流行起来的工具都已有了 Rust 替代方案,且性能有着 10~100 倍的提升。
但是在短期内应该还不会像想象的那样普及(桌面端有 tauri 所以要另说)。并非说它不会成功,而是说真正面临计算密集型任务的前端工程师,实际上大都集中在几个小圈子里。导致 rust 在前端可能会变成那种人人嘴上有,人人手里无的技术。
搞得我也不得不卷起来,准备学 rust 去了
低代码
2021 年我在百度看到的是,低代码平台的建设已经非常成熟,需求只需要拖拽卡片或者配置一下字段即可完成,甚至都不需要开发的介入。
随着大厂把搭建体系开源,低代码搭建系统会越来越普及化,这将大大的减少开发的人力需求,也意味着只会写写简单页面的程序员将更难找到工作,近两年来市场的初级前端已经比较饱和,企业更需要的是高尖人才。
预计 2022 年低代码可能会尝试接管项目生命周期中的更多环节,并尝试提出一些行业级的互通标准。在做深有瓶颈的情况下,先尝试做广。
Threejs 又火起来了
最近Threejs翻红了,WebGPU也有火的趋势,主要原因是因为VR、AR、元宇宙等热点。个人建议不要盲目跟随,毕竟术业有专攻,保持好前端技术敏感性,根据公司业务发展再做定论。
作者并不熟悉可视化的领域,怕出笑话就不多说了
JavaScript稳如老狗
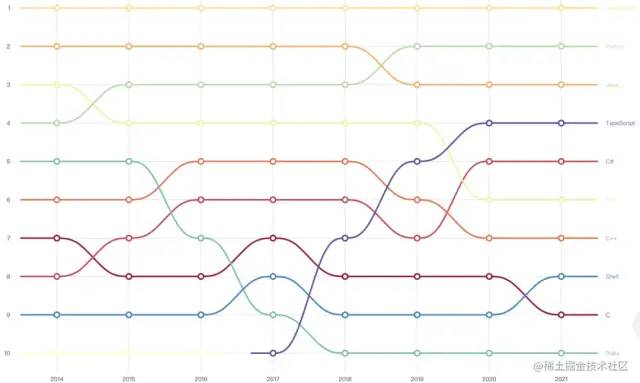
在 GitHub 给出的 2021 年报告中可以看出 JavaScript 依然保持着第一名的地位,TypeScript 也遇到强敌 Java,排名并无变化。

虽然随着Vue3 的发布,TypeScript 在前端的占有率越来越高,但是预计 2022 年TypeScript 可能还是无法超过 Java 这个后端霸主。
总结
老的标准慢慢废弃,选择新的标准,例如 ESM
前端越来越不好混了,要么耐心细心选对方向成为技术专家,要么磨练情商理解业务成为管理人才,不学习不进步,终究会被这个提效的大时代抛在后面。
来自:月夕
https://juejin.cn/post/7056933305404358693
