关于2022 前端会有哪些新的变化引起的讨论
本文适合对前端趋势、主流技术感兴趣的小伙伴阅读。
欢迎关注前端早茶,与广东靓仔携手共同进阶~
前言
关于本文:
https://www.zhihu.com/question/493891614
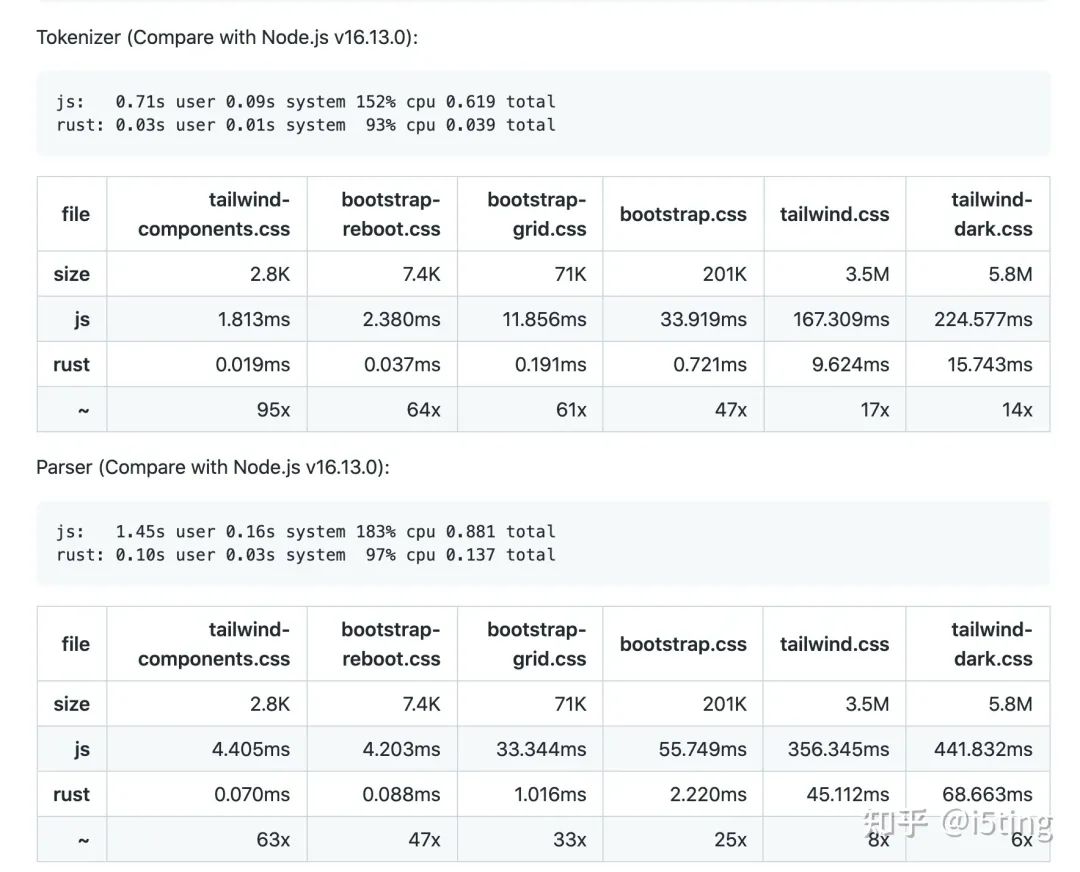
Rust是未来前端基建基础
广东靓仔也关注rust有一段时间了,Rust作为前端工具链,几乎已经成为趋势了。Rust是未来前端基础设施,相关证据:https://github.com/i5ting/rust-fe
性能提升是真的很强。

esbuild 会逐渐被投入生产之中
webpack 与 esbuild 算我个人经常接触的工具,webpack 是给它实现了一些小的功能,esbuild 则是 10 月份在大型系统中落地。
随着开发同学的吐槽此起彼伏才决定硬着头皮上,最后 esbuild 的速度 ⚡️ 也是超过了我的预期,短短几天就有 9 个项目接入,基本可以说是 0 改动。
事实上内部项目已经决定使用 esbuild 的生产模式。
不过一口吞掉 webpack 也不容易,webpack 支持的功能全面一时难全部重写,老项目也难动。
pnpm 越来越多的项目开始使用
使用 pnpm 替换现在的 yarn 。无论是 csr 、ssr、monorepos 等类型项目都正在进行中,有近 10个项目已经迁移完成。
当时 yarn 的 pnp 特性出来的时候,观望过一阵子,没有大面积火起来,遂放弃 ...
现在是注意到 vite、modernjs 等使用了 pnpm,其设计理念与node_modules的目录结构也能让业务更加快速安全,所以决定开始全面使用 pnpm
现在存在的一些问题有
- cypress 还不支持 pnpm, 于是提了一个 pr
- 由于 pnpm peer 的设计,需要注意一下同一个版本包两份副本的问题
面向开发者的低代码是效率工具,会火
反模式
前端本来就是渲染模板和字段绑定,反而越进步变得越复杂,夹杂了越来越多的胶水逻辑。
还原本质:从api到最终渲染的字段,应该很纯洁
这才是前端破局的一个重点
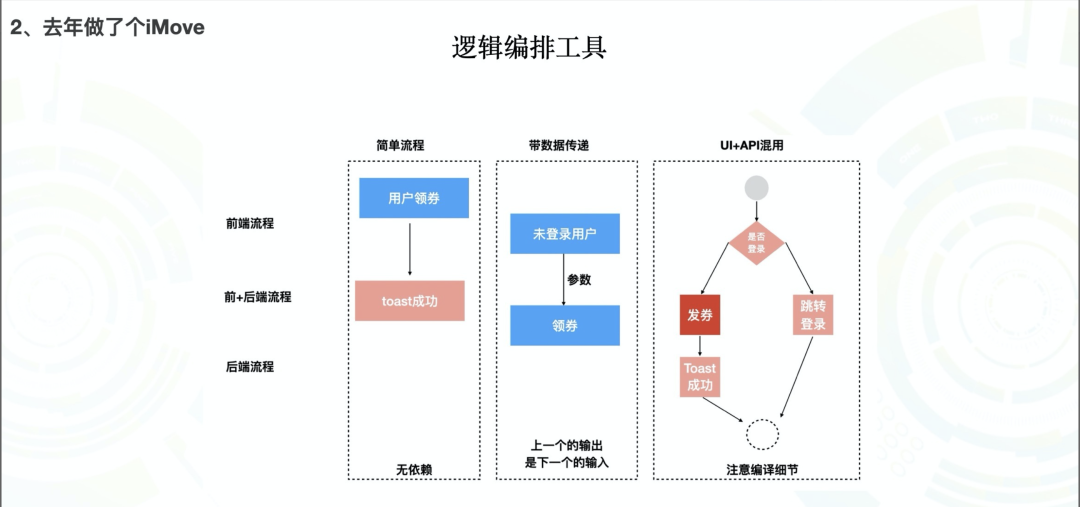
逻辑可视化

传送门:https://github.com/i5ting/imove
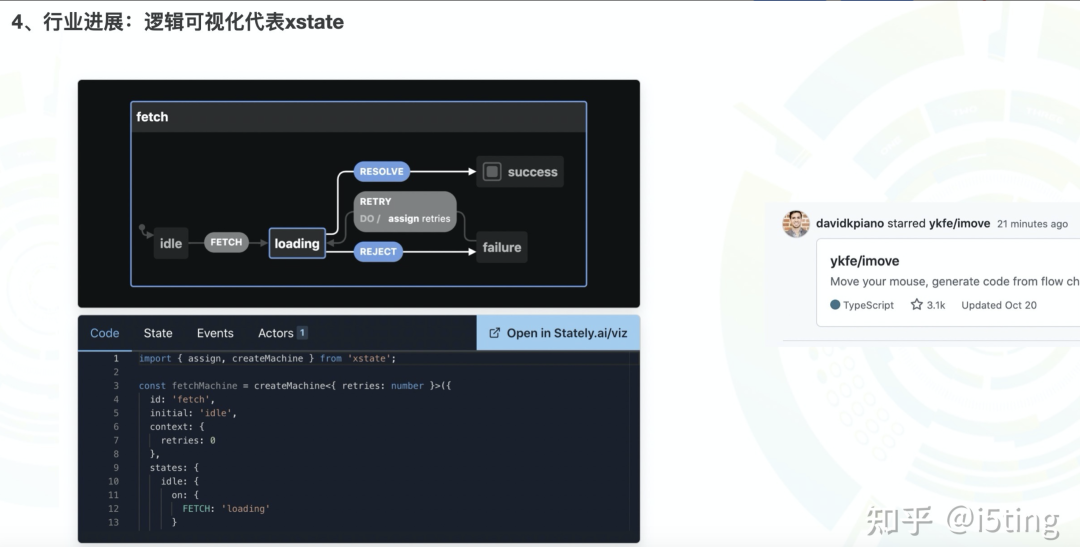
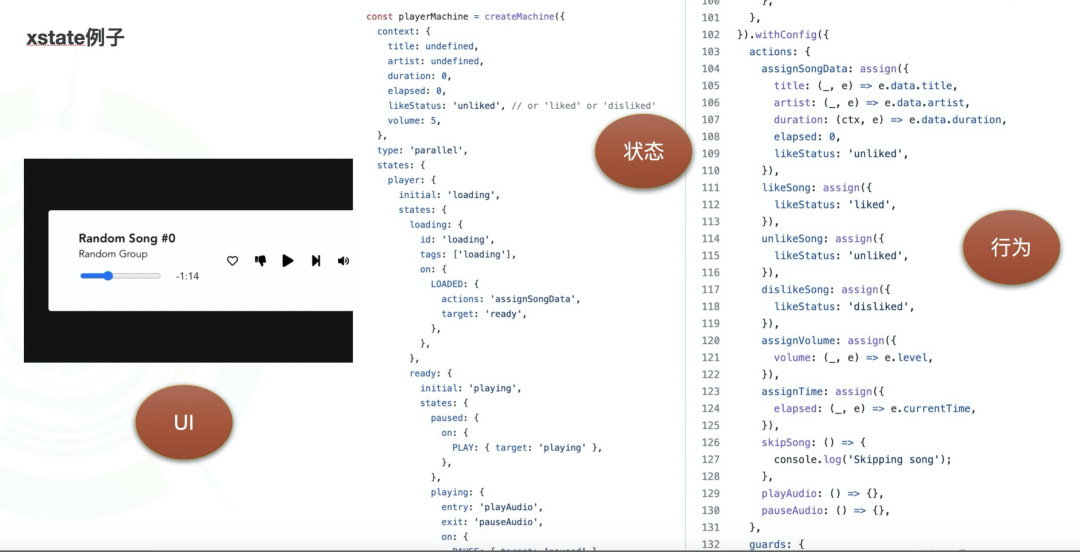
状态可视化
状态机可视化xstate做的很棒。


单一状态可视化是不具备很大价值的,结合状态,UI,行为,比如会走到低代码领域。
xstate和imove都只解决了一部分问题。惺惺相惜是正常的。
低代码
开源的很多,比如fabric,目前看还缺少一个整合的比较好的低代码实践。相信2022年,此处还会有进一步发展。
Nuxt3.0
Nuxt 3.0 正式版发布。Nuxt 3.0 对于 Vue 的 SSR 世界,应该是质的改变的一个版本,这个版本对于 Nuxt 团队也是非常挑战的,他们用 TS 完全重写了 Nuxt
https://github.com/nuxt/frameworkgithub.com/nuxt/framework
浏览器离线存储解决方案
所有的前端离线状态存储,响应式是标配
https://github.com/dexie/Dexie.js/releases/tag/v3.2.0github.com/dexie/Dexie.js/releases/tag/v3.2.0
rxdbwww.npmjs.com/package/rxdb
Json-schema
typescript 解决了编译前的问题。json-shema 解决运行时的问题。
已经有很多成熟的项目帮助这件事更容易应用
https://github.com/sinclairzx81/typeboxgithub.com/sinclairzx81/typebox
关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
