用Python当中Plotly.Express模块绘制几张图表,真的被惊艳到了!!
Plotly Express模块来为大家绘制几个不常见但是特别惊艳的图表。SunBurst Chart
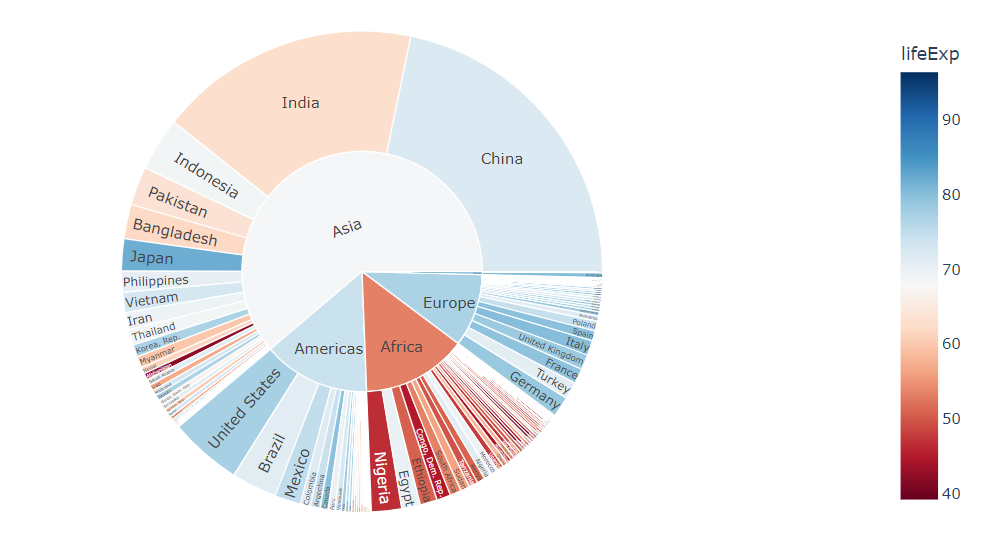
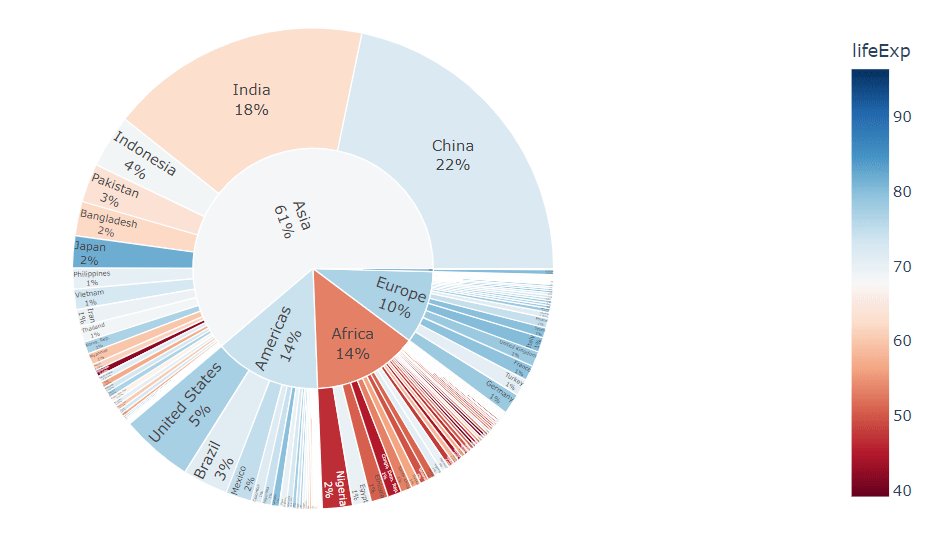
SunBurst Chart大家一般称作是旭日图或者是太阳图,和饼图的结构十分地相似,但是比后者更加能表达清晰的层级和归属关系。在旭日图当中,离圆点越近表示级别就越高,相邻两层中是内层包含外层的关系。import plotly.express as px
import numpy as np
df = px.data.gapminder().query("year == 2002")
fig = px.sunburst(df, path=['continent', 'country'], values='pop',
color='lifeExp', hover_data=['iso_alpha'],
color_continuous_scale='RdBu',
color_continuous_midpoint=np.average(df['lifeExp'], weights=df['pop']))
fig.show()
output

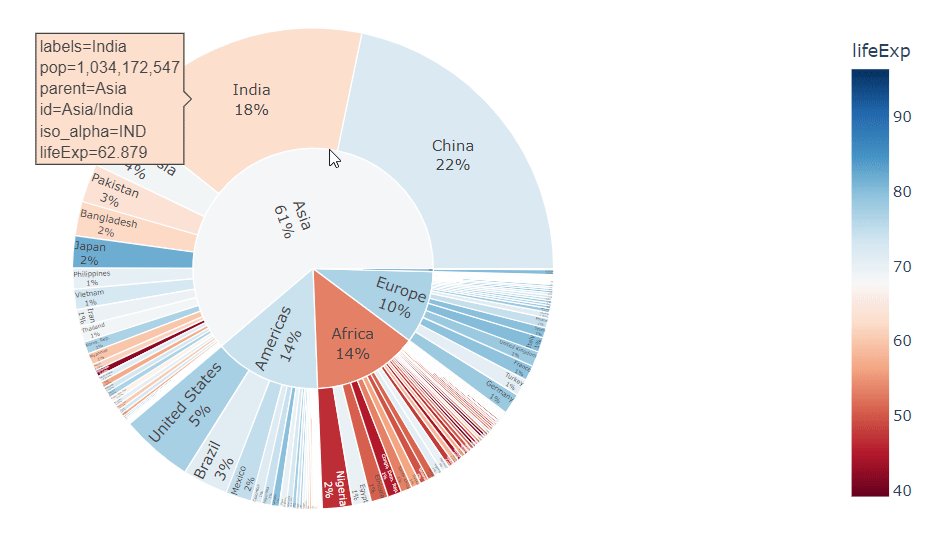
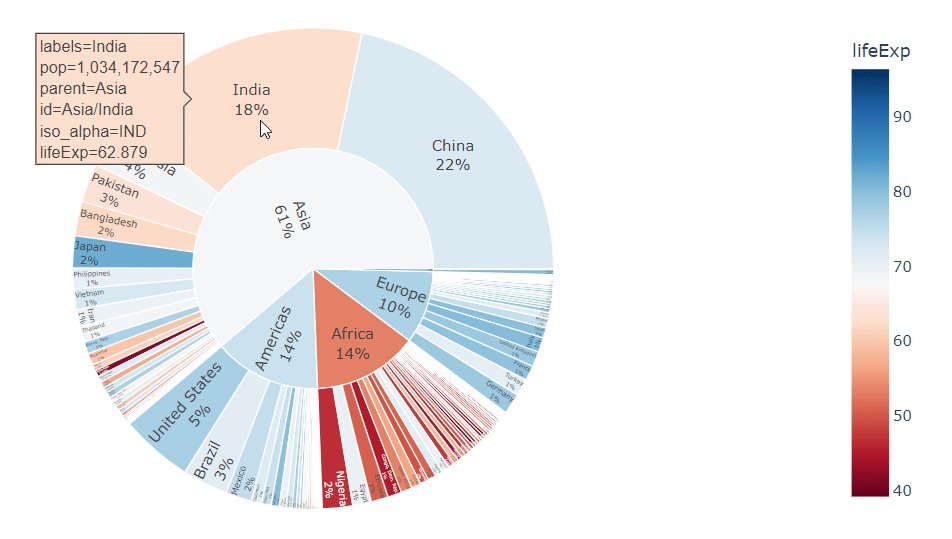
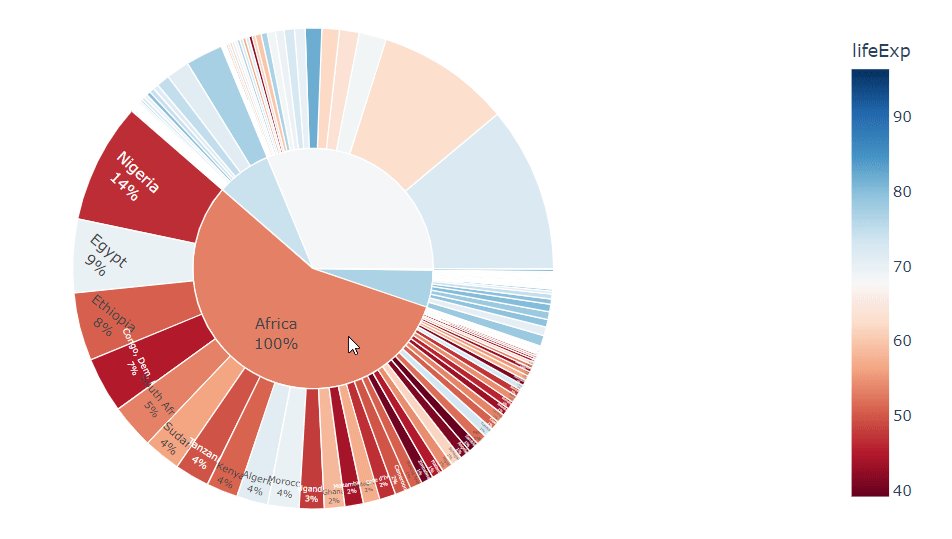
textinfo参数来调整标签的表达形式,例如以百分比的形式来显示所占的比例,代码如下fig = px.sunburst(...和上面的代码一样...)
fig.update_traces(
textinfo="label+percent entry"
)
fig.show()
output

Treemap
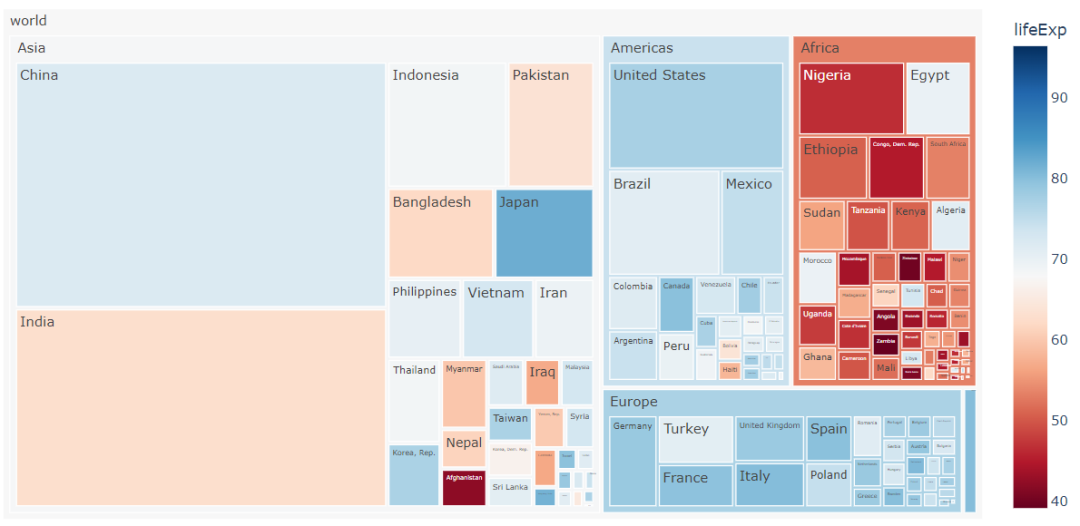
Treemap)适用于层级结构更加鲜明的数据当中,在一个树形图中,图表被分割成了若干个矩形,其中矩形的大小有数值的大小而定,我们来看一下具体的代码实现fig = px.treemap(df, path=[px.Constant("world"), 'continent', 'country'], values='pop',
color='lifeExp', hover_data=['iso_alpha'],
color_continuous_scale='RdBu',
color_continuous_midpoint=np.average(df['lifeExp'], weights=df['pop']))
fig.update_layout(margin = dict(t=50, l=25, r=25, b=25))
fig.show()
output

Polar Charts
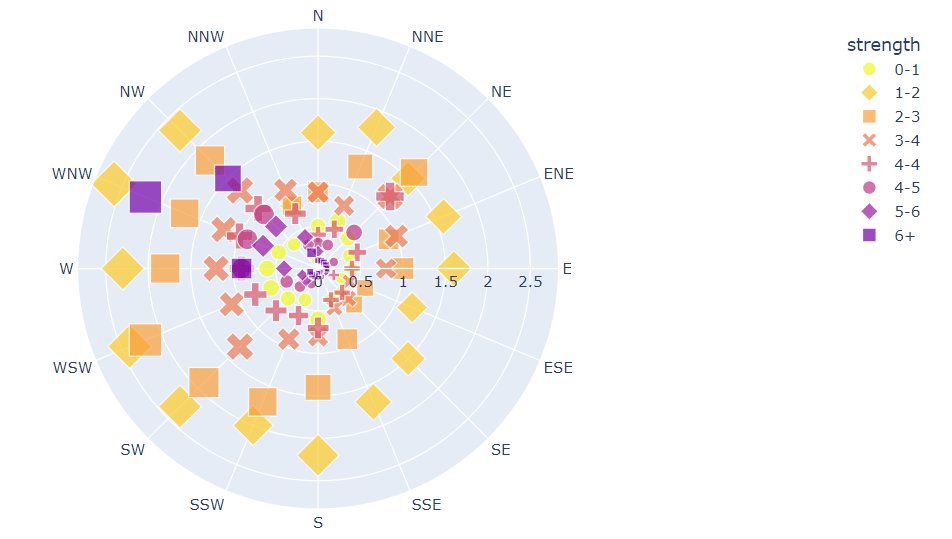
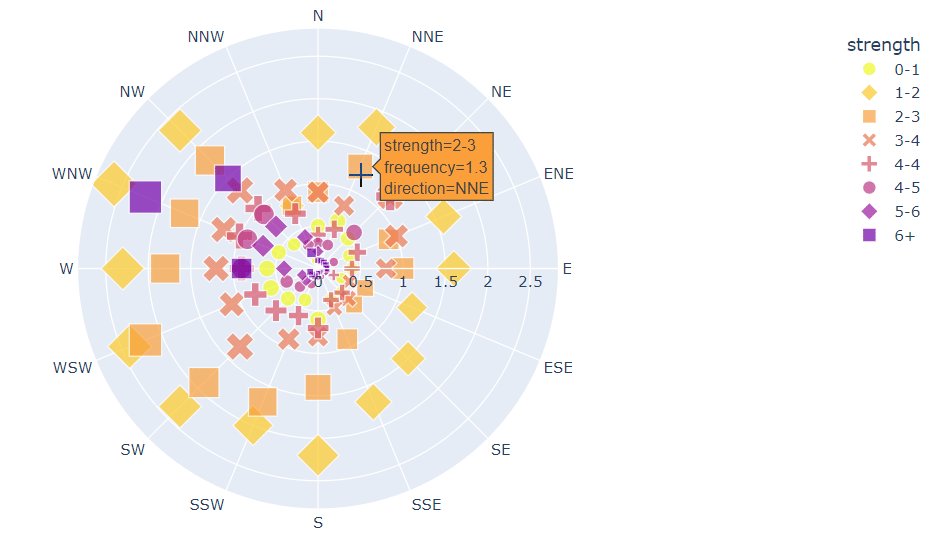
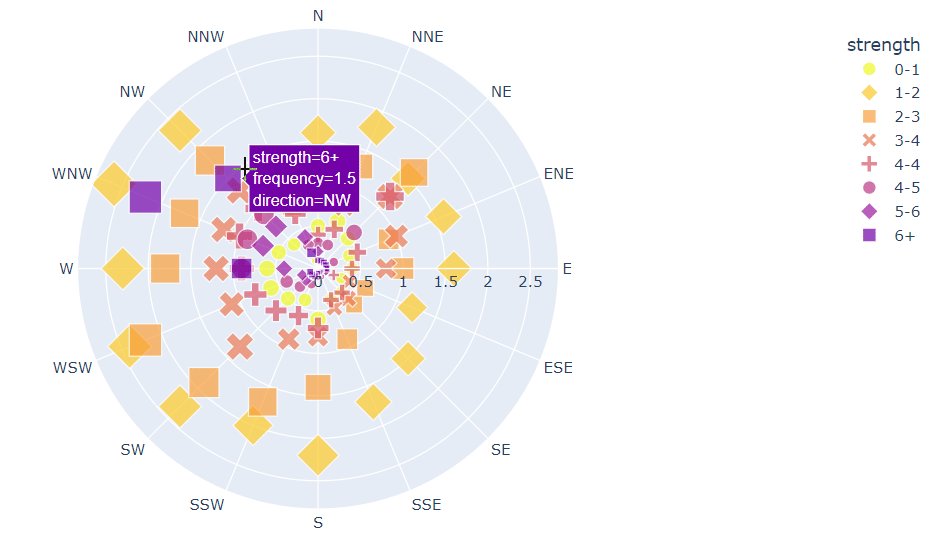
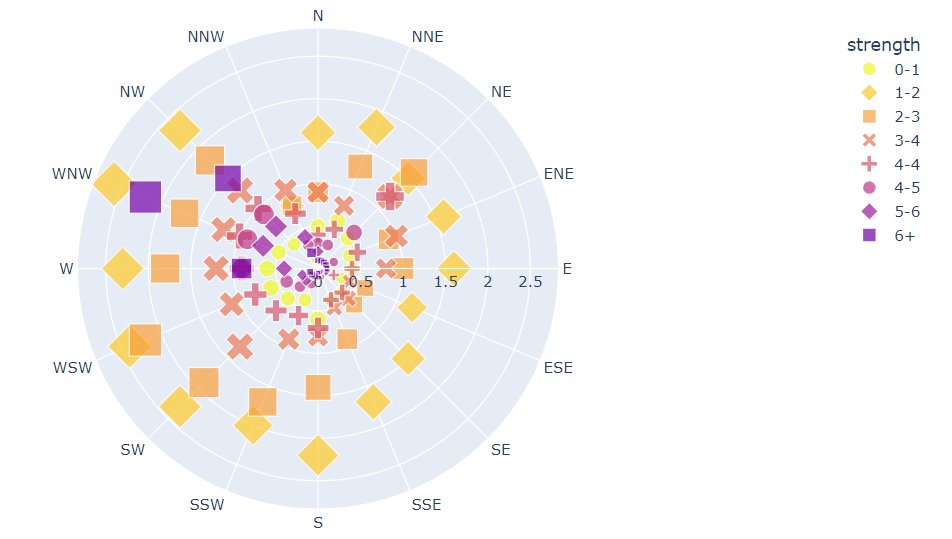
plotly.express模块当中,我们既可以在极坐标图当中添加散点,也可以在上面放置折线,其中极坐标中的散点图调用的是px.scatter_polar()方法来实现,代码如下import plotly.express as px
df = px.data.wind()
fig = px.scatter_polar(df, r="frequency", theta="direction",
color="strength", symbol="strength", size="frequency",
color_discrete_sequence=px.colors.sequential.Plasma_r)
fig.show()
output

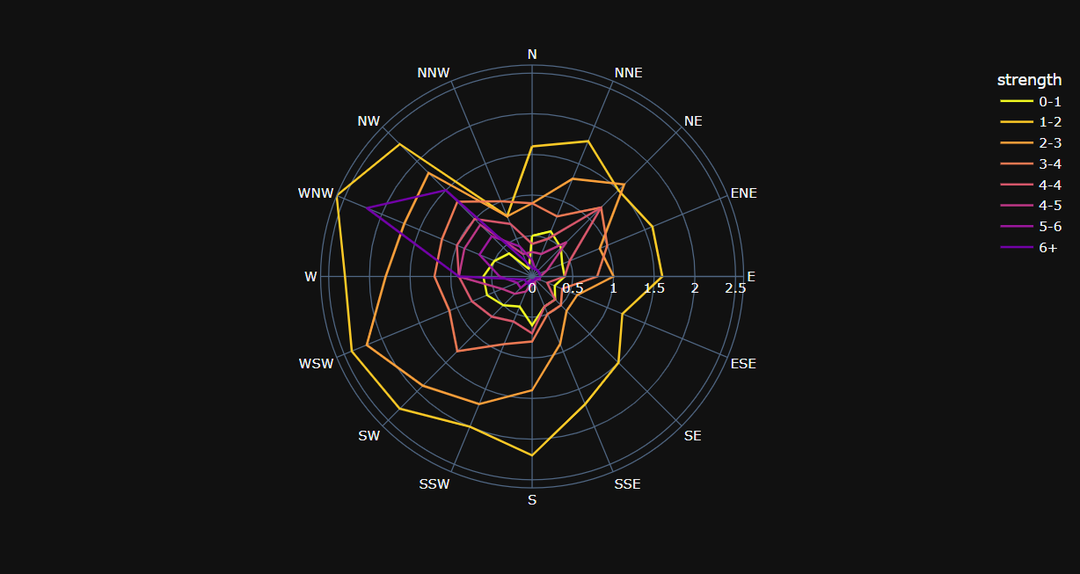
极坐标中的折线图调用的则是px.line_polar()方法,代码如下
fig = px.line_polar(df, r="frequency", theta="direction", color="strength", line_close=True,
color_discrete_sequence=px.colors.sequential.Plasma_r,
template="plotly_dark",)
fig.show()
output

Gantt Charts
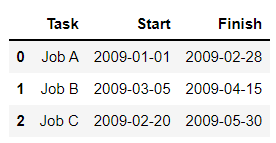
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-28'),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15'),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30')
])
df.head()
output

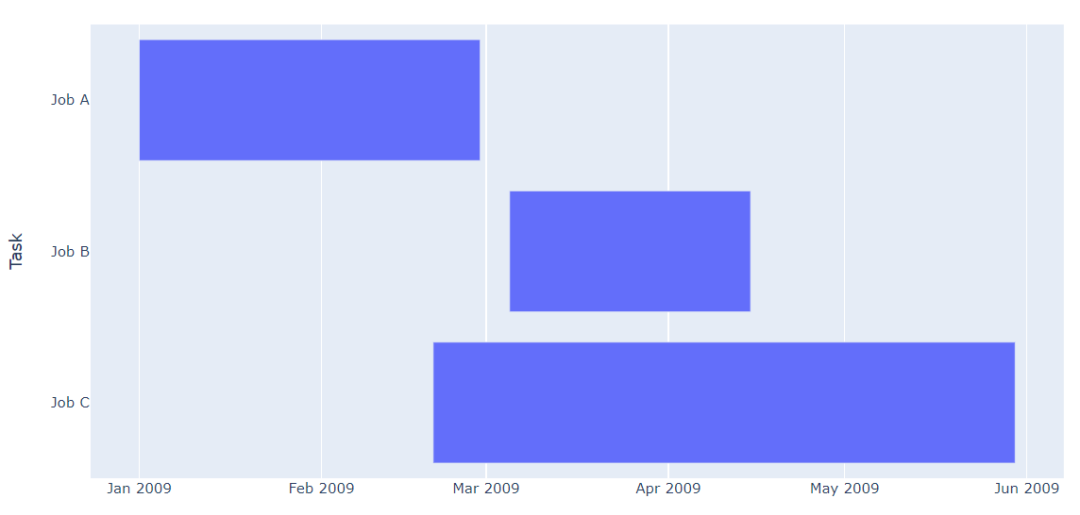
数据当中有项目的开始日期和结束日期,然后我们调用px.timeline方法来绘制成桑基图,代码如下
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task")
fig.update_yaxes(autorange="reversed")
fig.show()
output

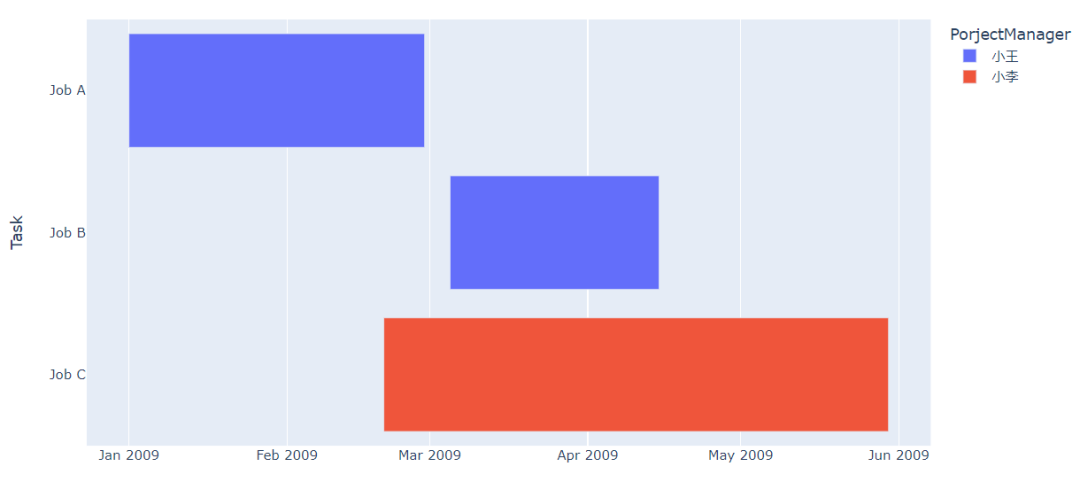
当然要是不同的项目由不用的人来负责,我们也可以在图表上面标注出来,代码如下
df = pd.DataFrame([
dict(Task="Job A", StartDate='2009-01-01', FinishDate='2009-02-28', PorjectManager="小王"),
dict(Task="Job B", StartDate='2009-03-05', FinishDate='2009-04-15', PorjectManager="小王"),
dict(Task="Job C", StartDate='2009-02-20', FinishDate='2009-05-30', PorjectManager="小李")
])
fig = px.timeline(df, x_start="StartDate", x_end="Finish", y="Task", color="PorjectManager")
fig.update_yaxes(autorange="reversed")
fig.show()
output

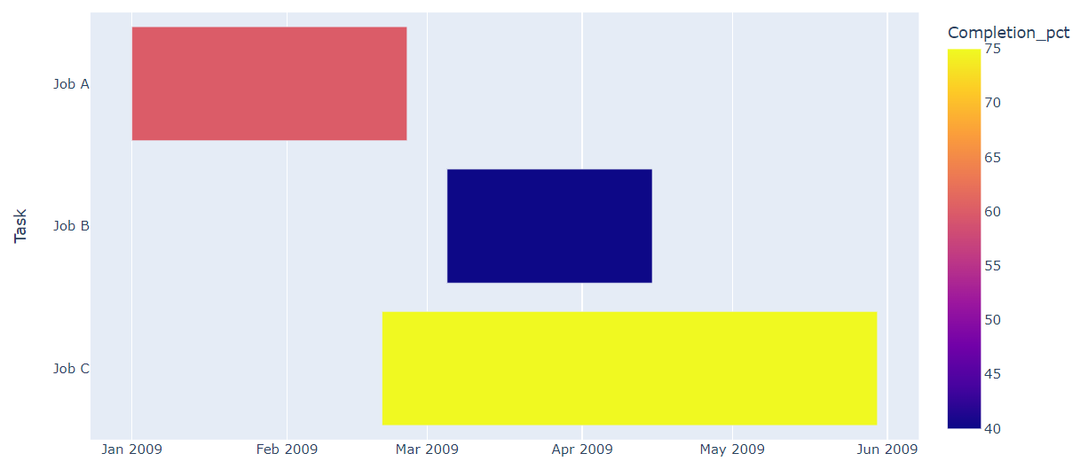
当然项目的完成进度也可以在图表上面表示出来,代码如下
df = pd.DataFrame([
dict(Task="Job A", StartDate='2009-01-01', FinishDate='2009-02-25', Completion_pct=60),
dict(Task="Job B", StartDate='2009-03-05', FinishDate='2009-04-15', Completion_pct=40),
dict(Task="Job C", StartDate='2009-02-20', FinishDate='2009-05-30', Completion_pct=75)
])
fig = px.timeline(df, x_start="StartDate", x_end="FinishDate", y="Task", color="Completion_pct")
fig.update_yaxes(autorange="reversed")
fig.show()
output

Map
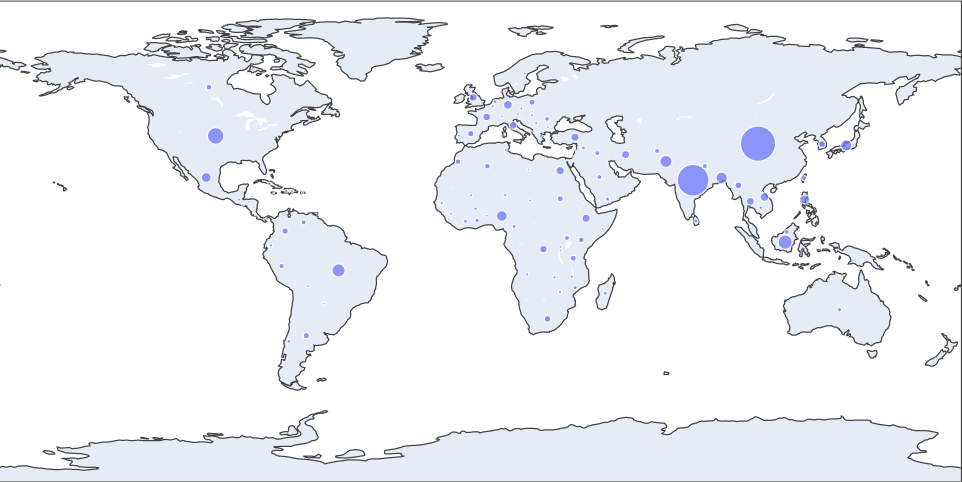
在plotly.express模块当中绘制地图也是十分的简单,例如我们绘制的是地图当中的散点图,调用的是scatter_geo()方法,代码如下
df = px.data.gapminder().query("year == 2002")
fig = px.scatter_geo(df, locations="iso_alpha",
size="pop",
)
fig.show()
output

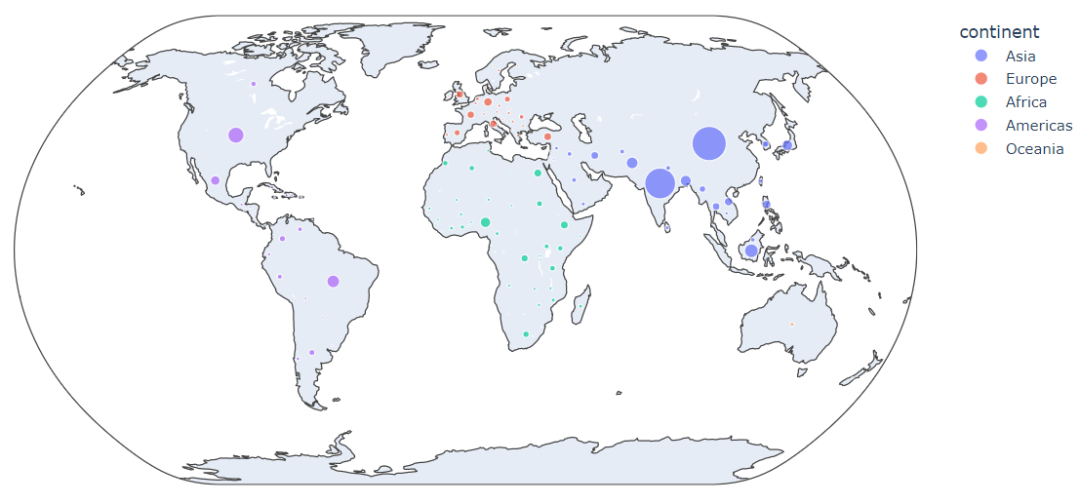
fig = px.scatter_geo(df, locations="iso_alpha",
color="continent",
hover_name="country",
size="pop",
projection="natural earth")
fig.show()
output

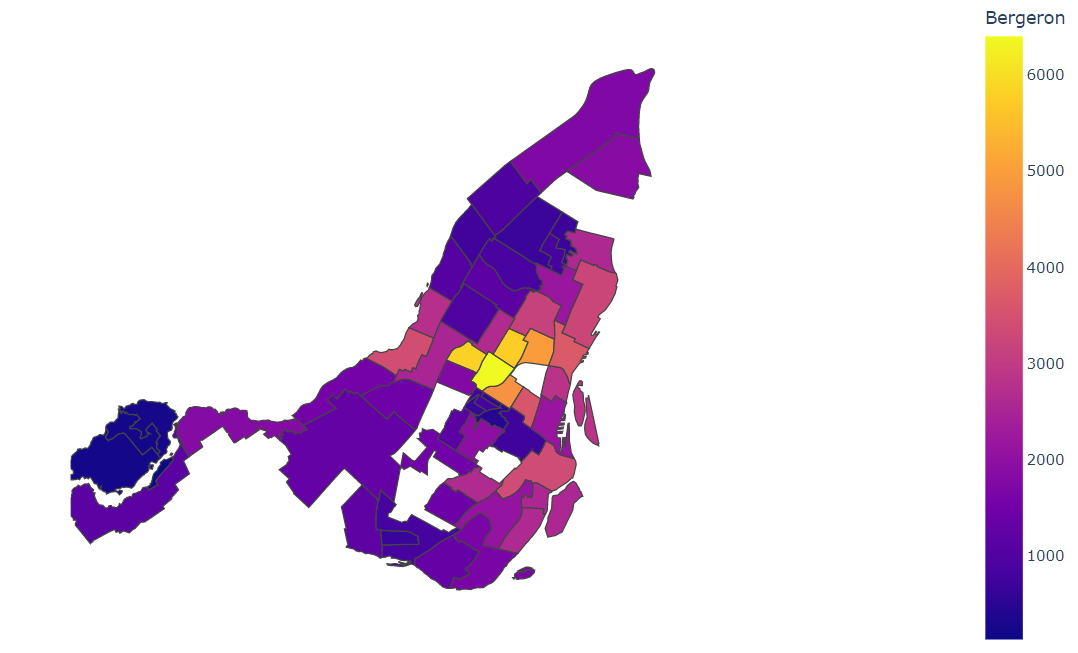
px.choropleth()方法fig = px.choropleth(df, geojson=geojson, color="Bergeron",
locations="district", featureidkey="properties.district",
projection="mercator"
)
fig.update_geos(fitbounds="locations", visible=False)
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.show()
output

- END -
