介绍一个Python模块,绘制超级惊艳的可视化动图
pip命令行来安装pip install ipyvizzu牛刀小试
Pandas导入数据集,代码如下import pandas as pd
from ipyvizzu import Chart, Data, Config
data_frame = pd.read_csv("titanic.csv")
在导入数据集完毕之后,小编先来介绍一下使用该模块的大致步骤,我们实例化Data()对象,然后将导入的数据集放置其中,代码如下
data = Data()
data.add_data_frame(data_frame)
然后我们再实例化图表对象Chart(),将含有数据集的data放置其中
chart = Chart()
chart.animate(data)
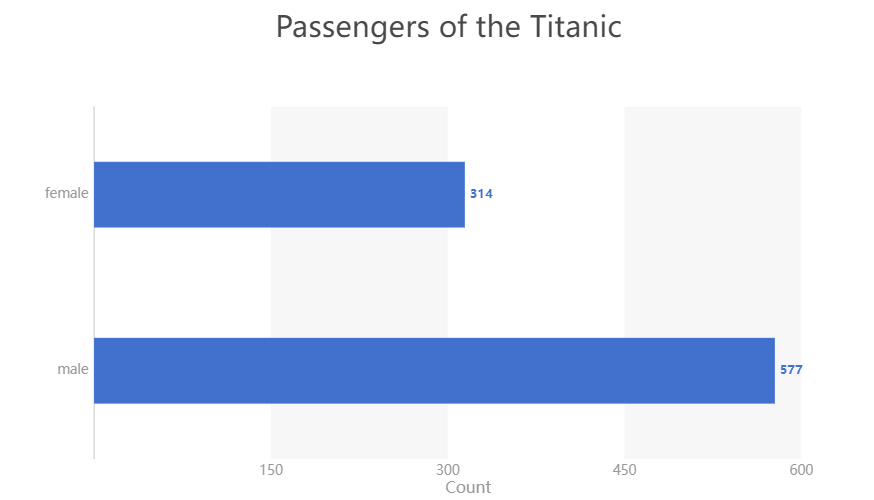
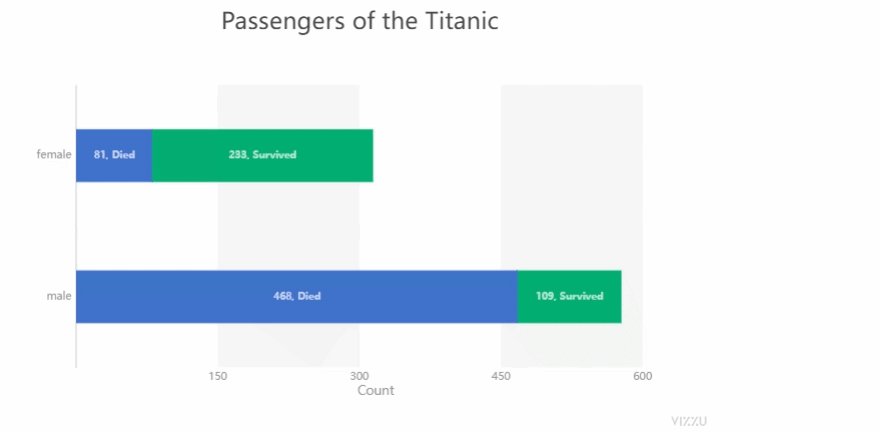
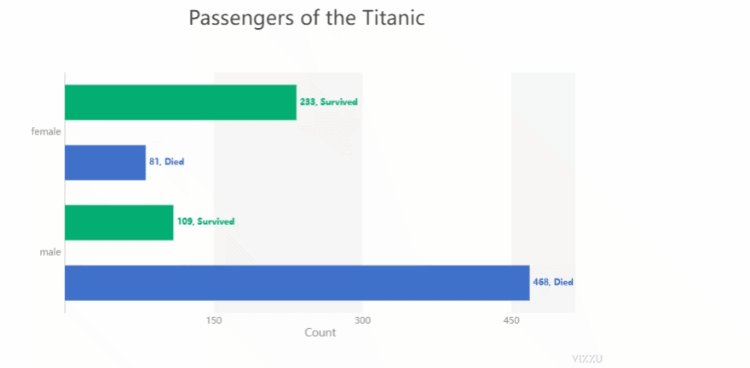
chart.animate(Config({"x": "Count", "y": "Sex", "label": "Count","title":"Passengers of the Titanic"}))
output

然后我们再此基础之上,在添加上下面的代码,
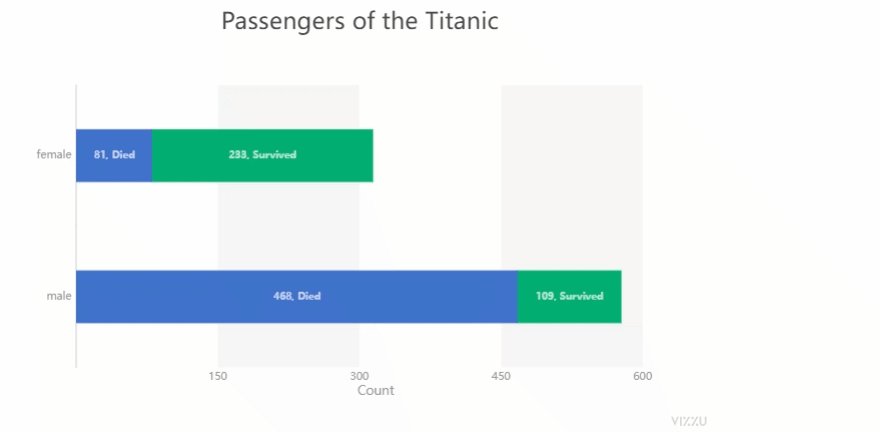
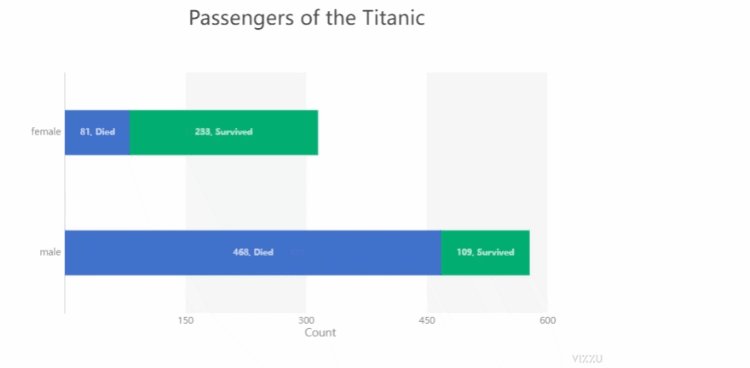
chart.animate(Config({"x": ["Count","Survived"], "label": ["Count","Survived"], "color": "Survived"}))
output

import pandas as pd
from ipyvizzu import Chart, Data, Config
data_frame = pd.read_csv("titanic.csv")
data = Data()
data.add_data_frame(data_frame)
chart = Chart()
chart.animate(data)
chart.animate(Config({"x": "Count", "y": "Sex", "label": "Count","title":"Passengers of the Titanic"}))
chart.animate(Config({"x": ["Count","Survived"], "label": ["Count","Survived"], "color": "Survived"}))
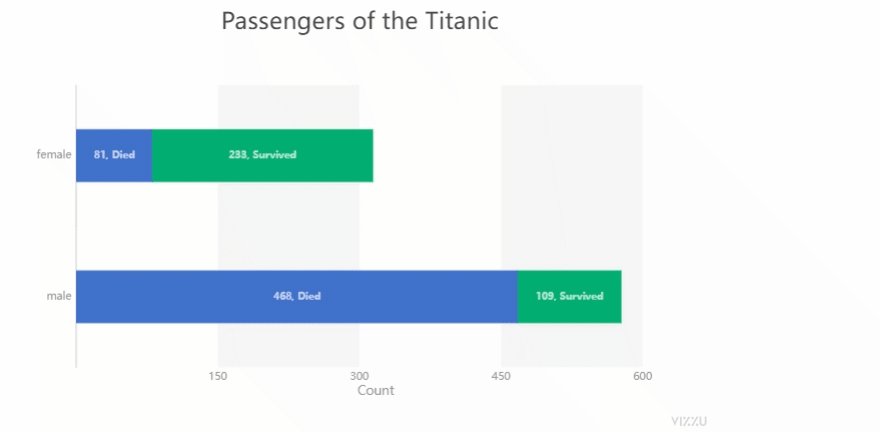
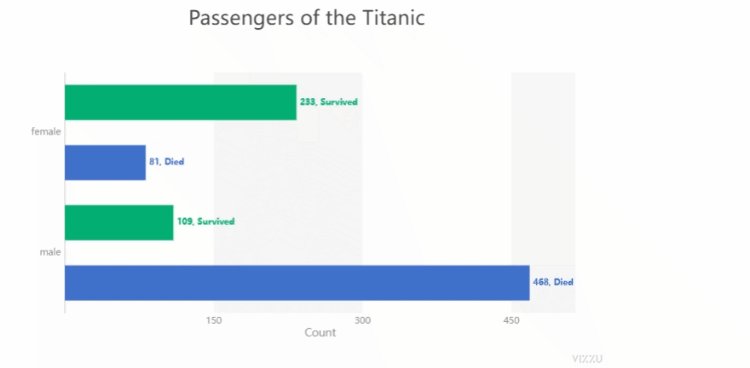
chart.animate(Config({"x": "Count", "y": ["Sex","Survived"]}))
output

散点图与直方图之间的动图转变
github的地址是:https://github.com/vizzuhq/ipyvizzu/tree/mainimport pandas as pd
from ipyvizzu import Chart, Data, Config, Style
data_frame = pd.read_csv("chart_types_eu.csv", dtype={"Year": str})
data = Data()
data.add_data_frame(data_frame)
chart = Chart()
chart.animate(data)
chart.animate(
Config(
{
"channels": {
"x": ["Joy factors", "Value 6 (+/-)"],
"y": "Value 5 (+/-)",
"color": "Joy factors",
"size": "Value 2 (+)",
"label": "Country_code",
},
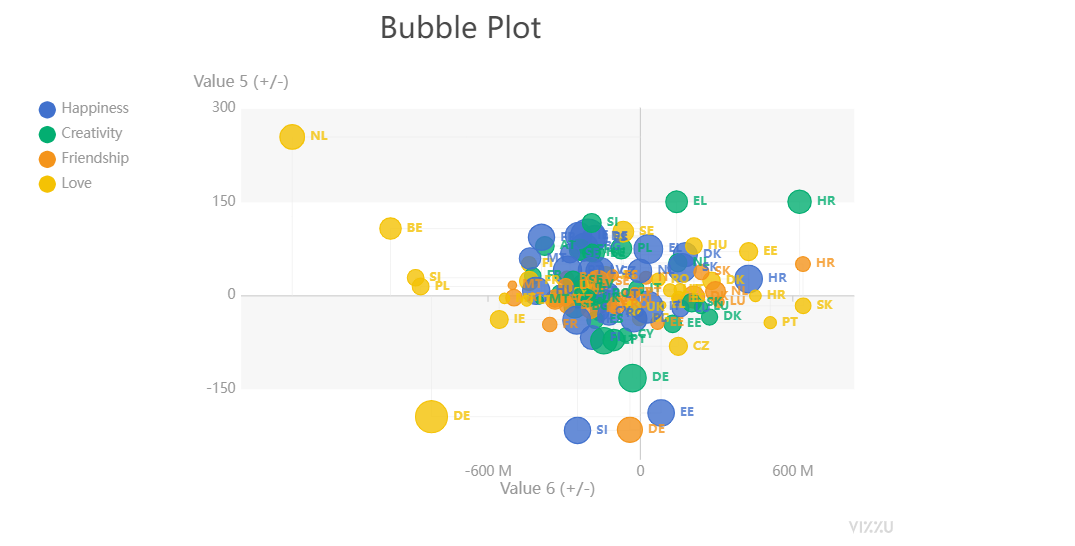
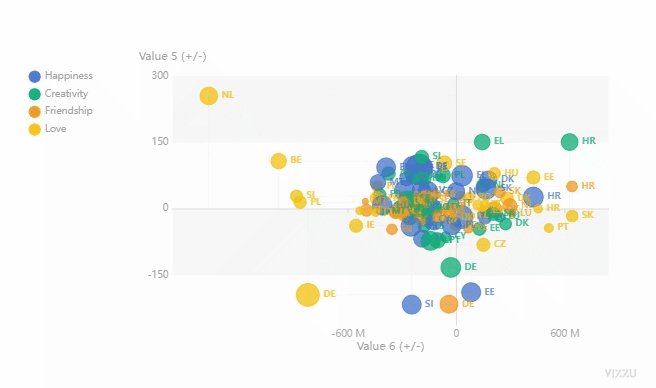
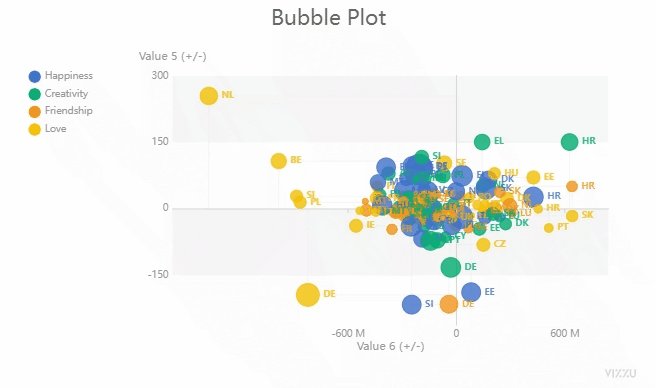
"title": "Bubble Plot",
"geometry": "circle",
}
)
)
output

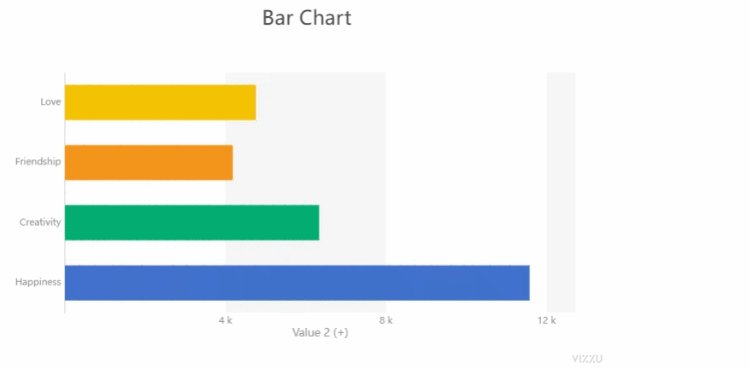
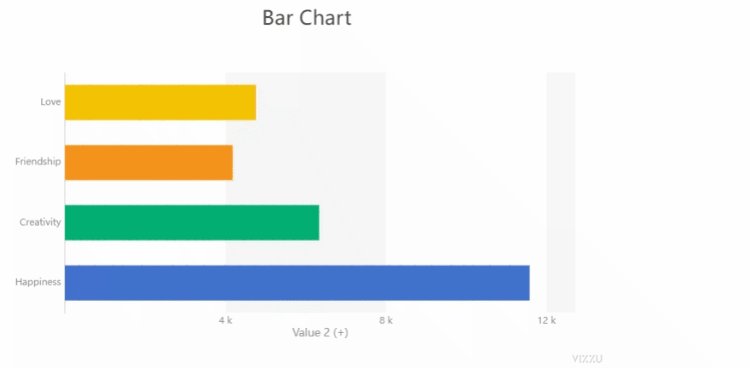
title参数在设置标题,size参数在设置散点的大小以及color参数在设置散点的颜色,接下来我们来绘制直方图,代码如下chart.animate(
Config(
{
"channels": {
"y": "Joy factors",
"x": ["Value 2 (+)", "Country_code"],
"label": None
},
"title": "Bar Chart",
"geometry": "rectangle",
"orientation": "vertical",
}
),
geometry={"delay": 0.7, "duration": 1},
)
output

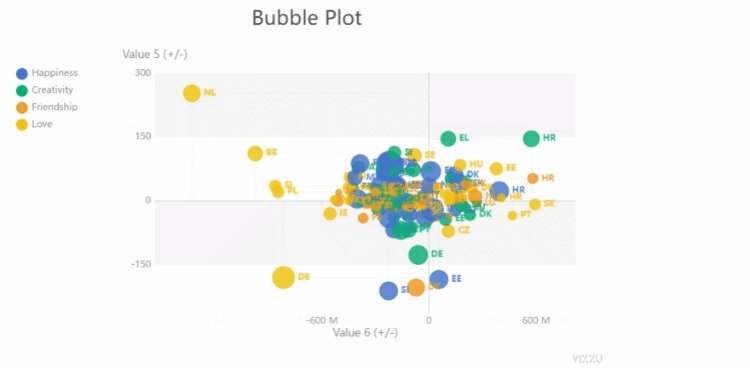
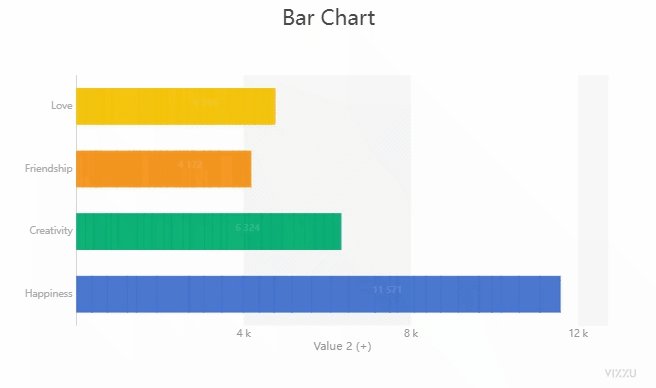
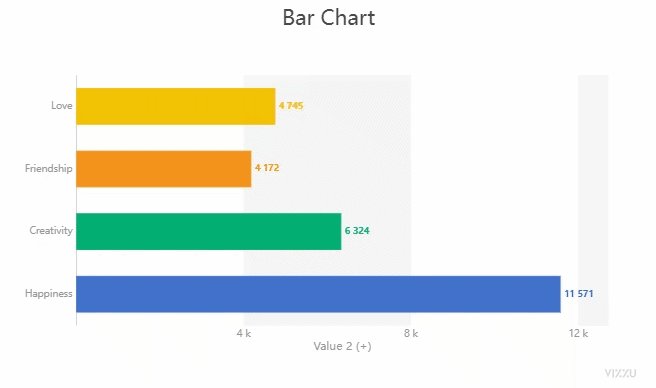
然后我们在直方图上标上标记,代码如下
chart.animate(
Config(
{"channels": {"x": {"set": ["Value 2 (+)"]}, "label": {"set": ["Value 2 (+)"]}}}
)
)
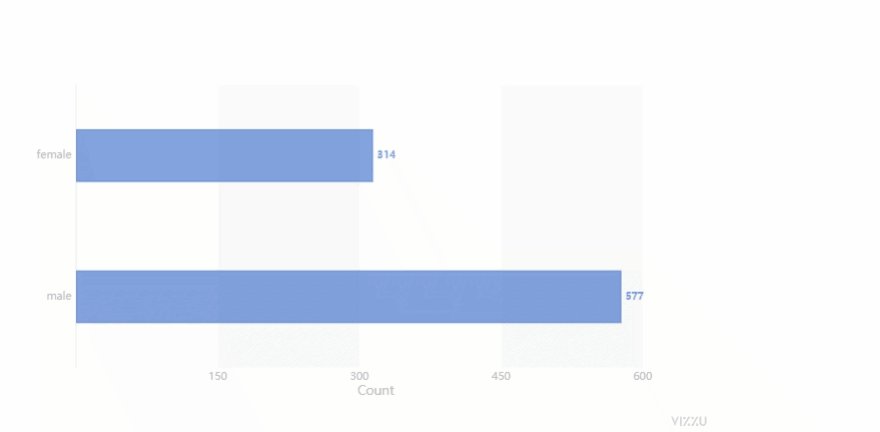
我们总体来看一下出来的动图效果,如下图所示

知识在于分享,转发这篇文章,让更多的人看到~
老表赠书
图书介绍:
《Python数据分析与可视化从入门到精通》本书以“零基础”为起点,系统地介绍了Python在数据处理与可视化分析方面的应用。全书共分3篇12章内容,清华大学书单推荐!学Python、练语法、取数据、画图表、可视化、绘地图、重实战……一书在手,精通Python数据分析与可视化!
点击下方卡片直接购买学习
赠送规则
给本文点赞,然后留言说说你近期遇到的一个python问题
1)留言点赞第1,2,3名各获得赠书一本;
2)另外我会选两个我感兴趣的留言问题,对应的留言者可获赠书一本。
如果有不理解的地方可以自己动手尝试一下,也可以通过直接私信交流。感谢支持。
扫码即可加我微信
学习交流
老表朋友圈经常有赠书/红包福利活动
万水千山总是情,点个 👍 行不行。
评论
