项目案例|解锁 B 端工作台设计之客服系统重构

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:58UXD
编辑:章欣怡
共 3107 字 20 图 预计阅读 8 分钟

01 前言
在 B 端产品设计中,工作台是非常重要的功能,一个好的工作台可以极大的提升用户工作效率和体验。随着集团产业化如火如荼的进行,营销和服务领域也在进行重大转型升级。客服系统重构助力集团产业化进程,意在串联业务,提升客户的服务质量和应答效率。下面以客服系统 (CSC) 重构项目举例进行说明,如何设计系统工作台。
02 背景
客服系统(CSC)属于综合客服体系,其 核心价值在于提升企业的核心竞争力与品牌形象。服务已签约客户,进行客户售后服务、提消耗、会员续费等增值服务。

痛点:目前客服工作流自主而无序,业务动作难以标准化,目标任务完成率低,同时与业务线的结合程度有限,支持方案不足等问题严重影响客服效率和质量。
03 工作台说明
工作台是支撑用户完成职能角色定义下的工作内容的数字系统,是业务系统中的重要模块。在客服系统中主要有两大类角色,分别是:
执行者(客服):核心需求是能够高效的完成任务。
管理者(客服主管):核心需求是对业务情况进行把控。

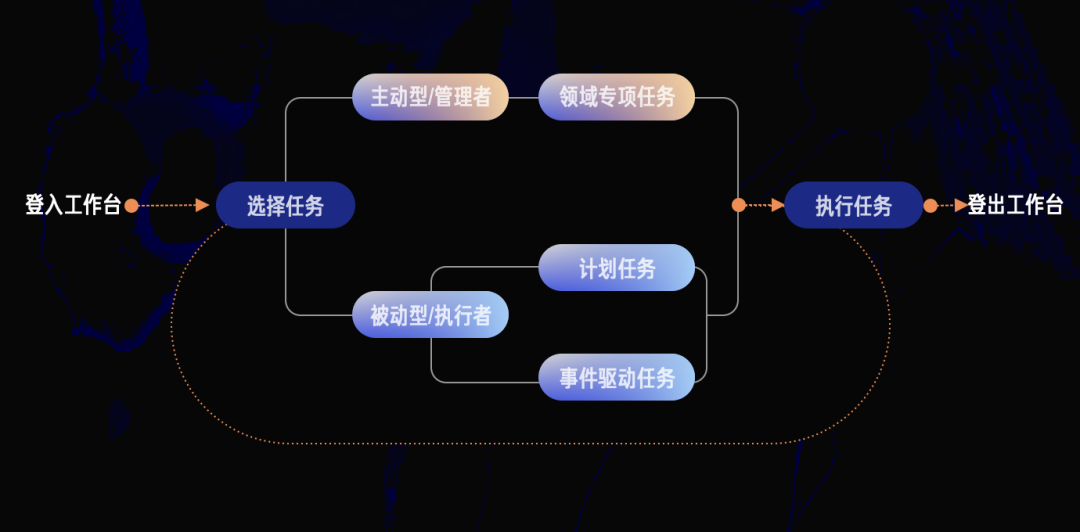
以执行者为例,一个一线的客服人员每天需要做的事情有哪些呢?首先上班之后应该会看看今天要做哪些任务,然后按照规划开始工作,下班之前再看看任务的完成度等。可以看出客服人员一天的工作都是围绕着任务展开的。假如没有工作台,任务分散在系统各个位置与模块,会导致业务人员浪费很多时间在找任务,同时也可能会遗漏任务。
那么对于管理者而言呢?管理者需要掌握业务全景以及客服人员的任务完成情况,如果没有单独的数据报表和工作台,管理者只能手动搜寻数据进行统计。效率低下的同时管理也会存在滞后的情况。
由于客服系统的核心是 “任务”,理论上来说没有工作台,业务也可以正常运转,但是一个好的工作台,能极大的提升用户的工作效率和使用体验。
04 如何设计?
客服工作台是客服登入系统的第一个页面,承载着客服最关心、最紧急、最重要的事项和信息,核心作用是 让客服以最快的速度看到想看的信息,处理最急需处理的事项,从而达到 “增效” 的目的。

所以做好工作台的第一步就是了解用户最关心的是什么?围绕关键角色 “客服” “客服主管”,整合与之对应的工作流信息,不同的角色展示不同的任务工作台信息。
·内容获取
客服工作台的内容是根据用户的实际需求来确定的。
获取方法:常用获取需求的方法有:用户访谈、调研问卷、用户反馈、竞品分析、头脑风暴等。

需求调研以定性调研为主,主要因为我们的客服系统需求具有集体性,只要调研清楚一个角色中的一两个用户的需求,就足以涵盖这个角色中用户的绝大部份需求。本次重构使用了用户访谈+用户反馈的方法进行内容需求收集。
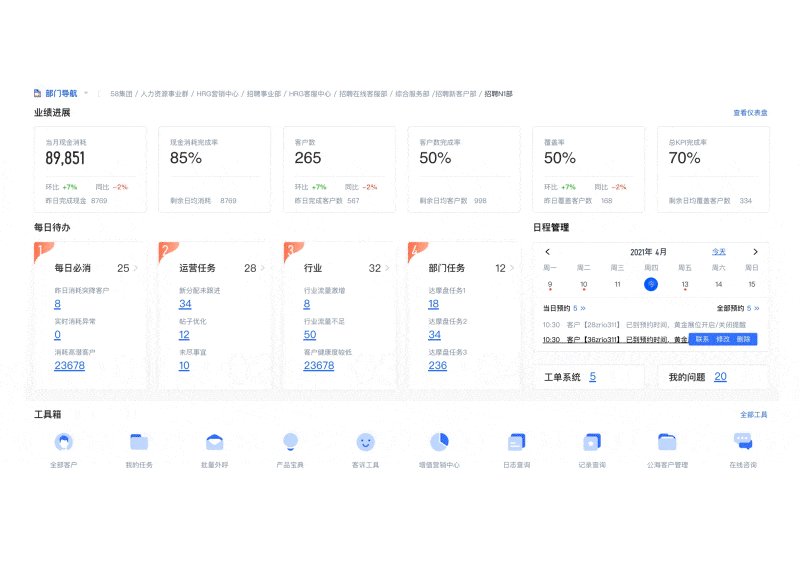
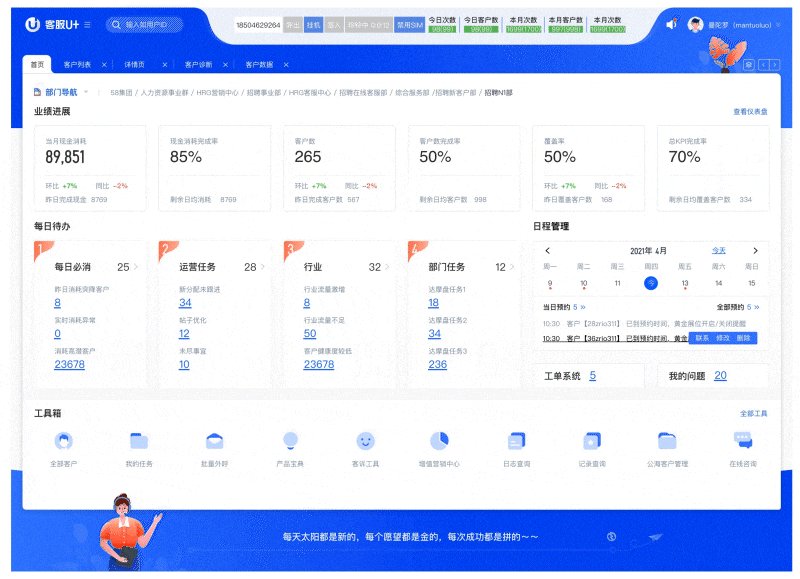
重构目标:本次重构目标为标准化工作流,实现管理策略到目标任务的转化,提升管理过程目标完成率。为了让用户更直接,及时地了解业务情况,可以根据客服任务的实际需要,展示几个主要的关键指标、如:当月现金消耗、现金消耗完成率、客户数、客户数完成率、覆盖率、总 KPI 完成率等数据,这些数据可以让客服人员一目了然了解自己当前的业务完成情况。
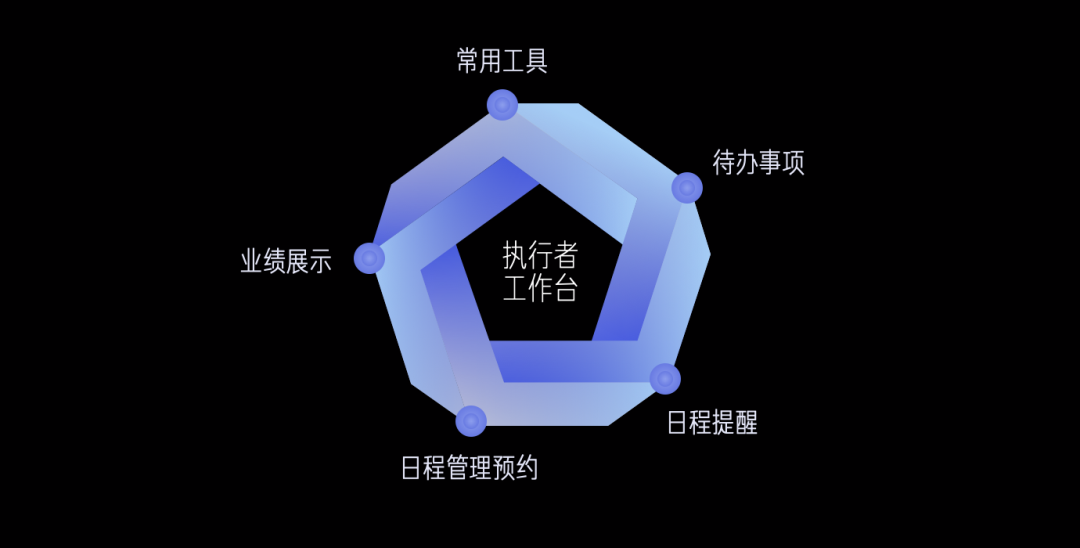
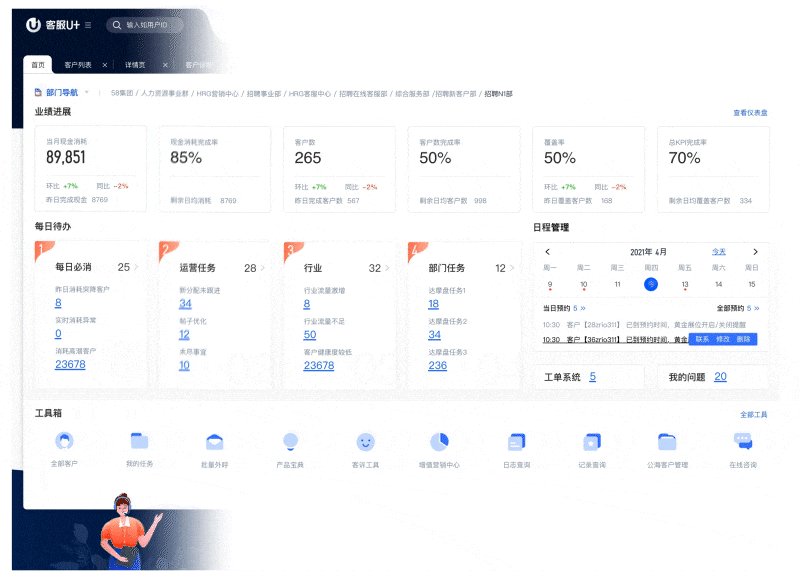
具体内容:以一线客服为例,最终确定了业绩展示、日程管理预约、提醒、每日待办事项、常用工具等为工作台核心内容。

·框架结构
客服工作台的设计包括导航设计和页面布局设计。
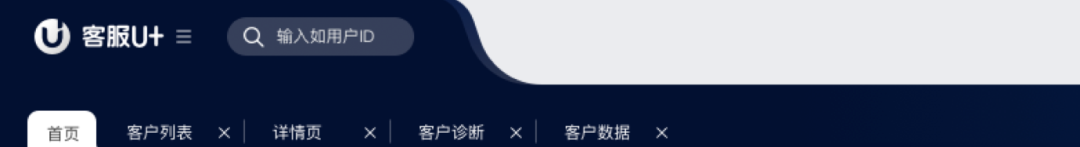
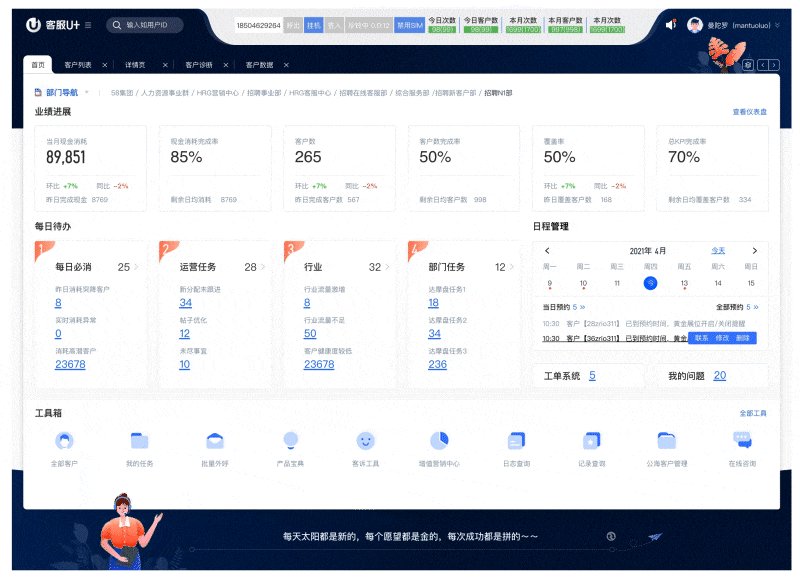
导航设计:由于本次系统重构是以标准化任务流为核心,根据调研得知客服的使用场景是多任务多页面并行,内容繁杂,所以本系统 去导航设计,引入系统内多页面打开的方式,减少系统跳出频率,增加任务完成效率。

页面布局设计:主要依据信息的重要程度、进行不同程度的视觉引导,由核心目标得出以数据导向、任务流程导向为指导原则进行页面布局,划分清楚具体模块职能,提升用户浏览效率和具体操作效率。

·系统拓展
由于我们是多业务线多场景使用的系统,为满足多场景需求和应对未来可能遇到的问题,降低产品变动的频率和开发成本,同时考虑到团队、个体、研发效能的可持续性和可拓展性,高灵活性让系统可以面向角色和场景进行任意的组合搭配。
UI 层面:进行整体内容结构的分拆,减少元素和模块之间的耦合性。
代码层面:根据 UI 拆解的不同单元进行有序页面聚合重构,满足多角色多场景需求。

·视觉传达
视觉传达的核心是让系统和用户产生连接感,从而让系统更贴心的服务用户,连接感的两个重要来源分别为 “机因” 和 “人因”。

机因:据统计客服人员使用的屏幕主流分辨率是 1366*768、1600*900。

大部分机型分辨率为 1366*768,单屏幕可视范围区域较小,同时由于我们业务本身的特殊性,需要单屏幕看到更多的内容。经过综合评估,最终选了我们组件库中最小的组件尺寸,基础文字大小从 14 号变成了 12 号,这样可以兼顾多内容展示且留有一定的阅读空间,增加整体的业务浏览效率。
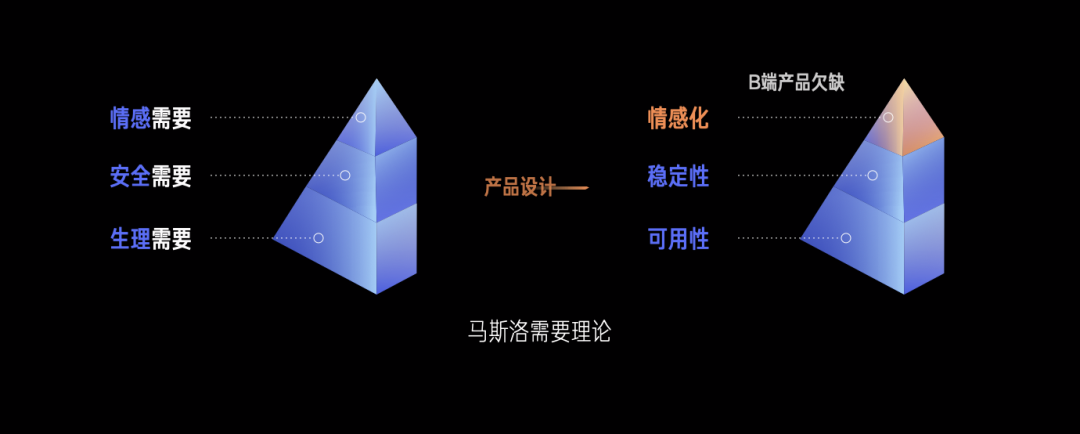
人因:本次重构重点增加了 情感化设计,C 端产品早就将情感化纳入基础的设计体系,而 B 端产品的情感化设计却远未达到标准。由于大家都认为 B 端产品设计存在太多的客观因素影响,情感化可能不必要。那我们为什么要情感化设计呢?

A-补充和协调
客服系统因其自身特征(逻辑结构复杂)集中于解决其是否可用和是否稳定的问题,而忽略了情感化部分的设计。正是因为它的产品特征与工作环境,客服系统更需要情感化设计的补充和协调。
B-良性的情感关系建立
心理学家表明人类具有情感诉求,当诉求得以满足后,便会产生一系列的美好情绪,而这些情绪具有改变人脑解决问题方式并帮助大脑决策的能力,而情感系统则会改变认知系统的运行过程。因此,建立良性的用户和产品关系,可以帮助用户在使用产品的过程中变得更富创造性、积极性和对产品错误的容忍性。
C-客服需要
客服工作本身的特点为繁杂、枯燥、重复性高、高时长、高任务量,情感化的满足可以为高强度工作增加一些调味剂,以此舒缓工作压力。增加工作愉悦性的同时提升服务效率和质量。

结合客服系统 B 端产品的基础特点 “重功能、轻体验”,视觉传达层面在不影响产品功能的基础上,增加了换肤、插画运用,优化了心灵鸡汤的展现形式和内容,以此拉近客服系统与客服人员的距离。
插画运用:为打破枯燥的工作环境,在主工作台、系统登入登出页面中加入了插画元素。


换肤:系统颜色的不同会给让人产生最直观的感官体验,目前系统提供换肤功能,为用户个性化定制让系统更贴心。

以上页面数据已做脱敏处理均为虚构数据
心灵鸡汤:插画与心灵鸡汤相互结合,增加互动真实感,深度洗涤心灵哈~

05 总结
工作台的设计整体来看无非就是围绕任务、人、场景而来,看起来比较简单,但因其服务的业务不同而发挥不同的价值,只有深入了解业务和用户的真实需求,才能让其发挥更大的价值。小小的工作台也有大大的能量~
以上内容结合自身工作经验,以及部分资料文章参考。如有思考不全的地方,欢迎评论区进行交流学习。
📚 精选阅读📚
游戏新手指导怎么做?一起看看《对马岛之魂》如何打造初次对抗体验
35+ 的 Windows 系统到底有什么了不起?细数系统界面设计的演变
导师与学员的高效交流 APP 设计 —— Lightship
🙋 一起聊设计 🙋♂️
高质量,学设计行业交流群
期待与更多优秀设计师一起成长
🤩
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
