小白前端入门笔记(21),表单里如何添加单选按钮?
点击上方蓝字,关注并星标,和我一起学技术。
大家好,欢迎来到freecodecamp HTML专题第21篇,我们今天来聊聊单选按钮的使用。
背景知识
单选按钮顾名思义就是让用户在多个选项当中选择一项的按钮,这个功能大家应该都不会陌生,在各种采访以及问答式的网站当中相比已经见过很多次了。单选按钮是通过Radio button实现的,radio button是input的一种类型,我们只需要简单的设置即可。
每个单选按钮需要被嵌套在同一个label元素当中,然后所有的单选按钮的name必须相同,这样浏览器才能识别这些单选按钮属于同一个按钮组,这样才能限制用户单选。我们可以来看一个简单的例子:
<label>
<input type="radio" name="indoor-outdoor">Indoor
</label>
在label上添加for属性是一个好习惯,当for属性的值和label中input的id的值相同的时候,浏览器就会将这两者关联起来。至于这个关联有什么用处,这是之后的内容,我们可以先放一放。我们来看一个例子:
<label for="indoor">
<input id="indoor" type="radio" name="indoor-outdoor">Indoor
</label>
题意
我们要在表单当中添加一对按钮,每一个按钮都要被嵌套在一个单独的label元素里。一个按钮的选项叫做indoor,另外一个选项叫做outdoor。这两个选项的name相同,都叫做indoor-outdoor。
要求
你的网页当中必须要有两个 radio按钮你的 radio按钮必须要有一个name属性,并且它的值为indoor-outdoor你的每一个 radio按钮都必须被嵌套在label当中你的label元素必须要有closing tag 你的一个radio按钮的label是indoor 你的一个radio按钮的label是outdoor 你每一个radio按钮都必须在form标签内
编辑器
<h2>CatPhotoApp</h2>
<main>
<p>Click here to view more <a href="#">cat photos</a>.</p>
<a href="#"><img src="https://bit.ly/fcc-relaxing-cat" alt="A cute orange cat lying on its back."></a>
<p>Things cats love:</p>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<p>Top 3 things cats hate:</p>
<ol>
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<input type="text" placeholder="cat photo URL" required>
<button type="submit">Submit</button>
</form>
</main>
解法
我们按照题目的要求添加两个嵌套着radio按钮的label标签即可。
<h2>CatPhotoApp</h2>
<main>
<p>Click here to view more <a href="#">cat photos</a>.</p>
<a href="#"><img src="https://bit.ly/fcc-relaxing-cat" alt="A cute orange cat lying on its back."></a>
<p>Things cats love:</p>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<p>Top 3 things cats hate:</p>
<ol>
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<input type="text" placeholder="cat photo URL" required>
<label for="indoor">
<input id="indoor" type="radio" name="indoor-outdoor">Indoor
</label>
<label for="outdoor">
<input id="outdoor" type="radio" name="indoor-outdoor">Outdoor
</label>
<button type="submit">Submit</button>
</form>
</main>
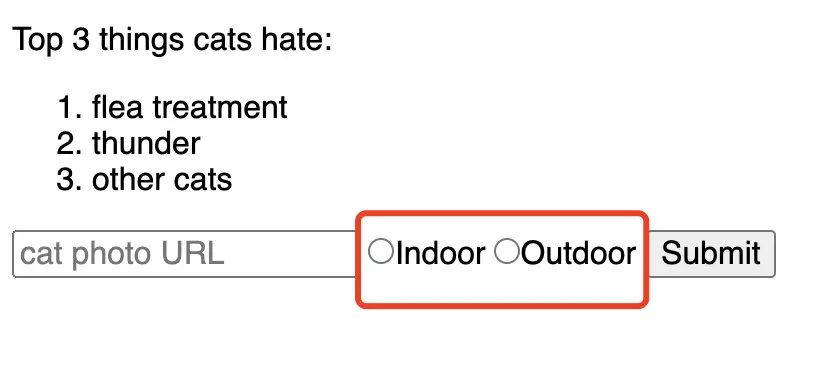
可以看到预览区域当中已经多了两个单选按钮。

想要亲自动手尝试一下的同学不要忘了点击文末的阅读原文进行跳转哦~
文章就到这里,给个三连再走吧~
评论
