如何设计更好的复选框,单选和切换按钮?

英文 | https://uxplanet.org/how-to-design-better-checkbox-radio-and-toggle-buttons-197b85fa0820
翻译 | 杨小二
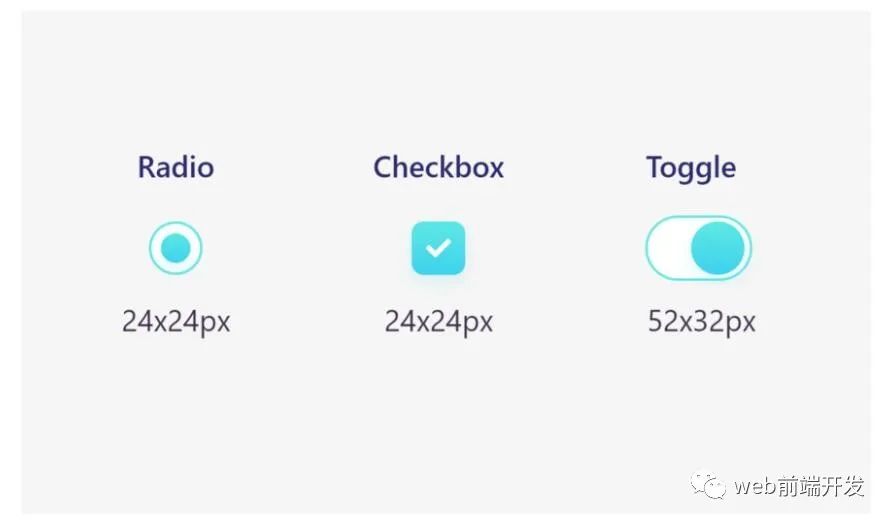
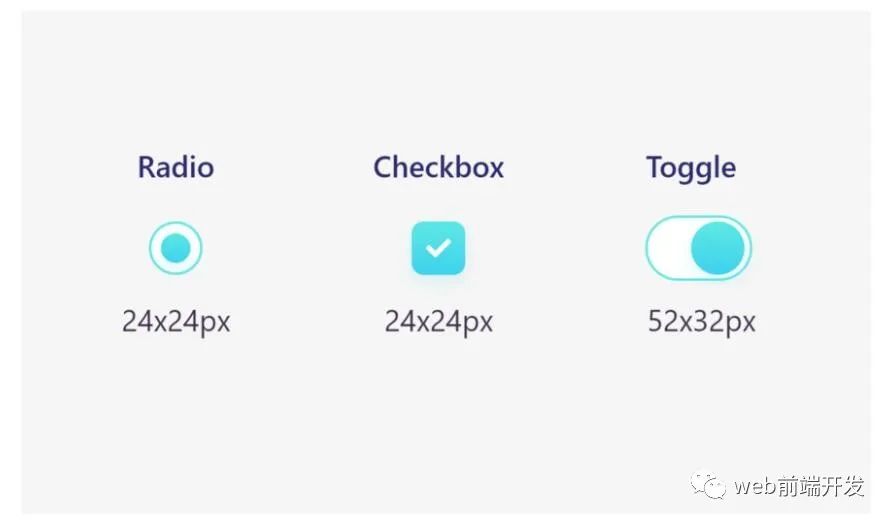
尺码

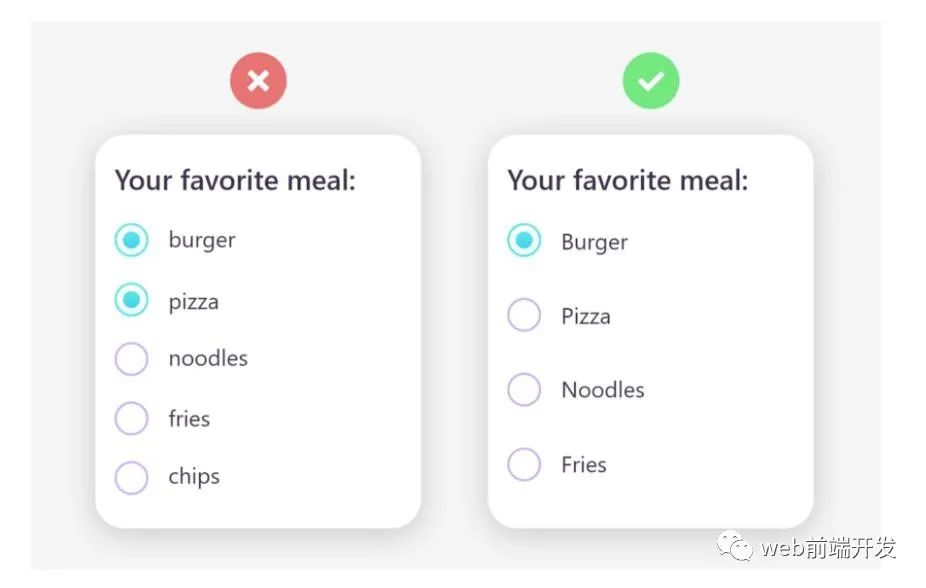
单选按钮
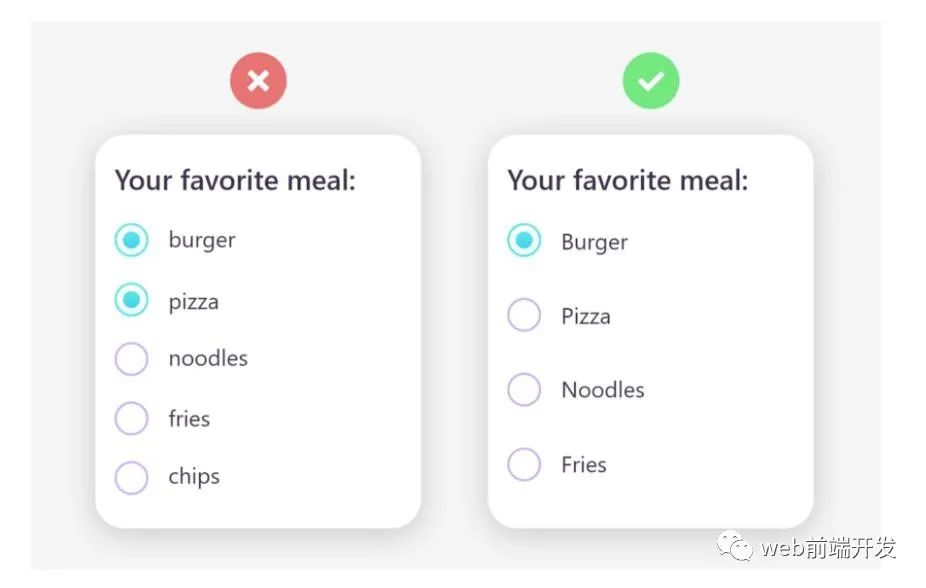
单选按钮始终垂直列出。 单选按钮的标签首字母大写。

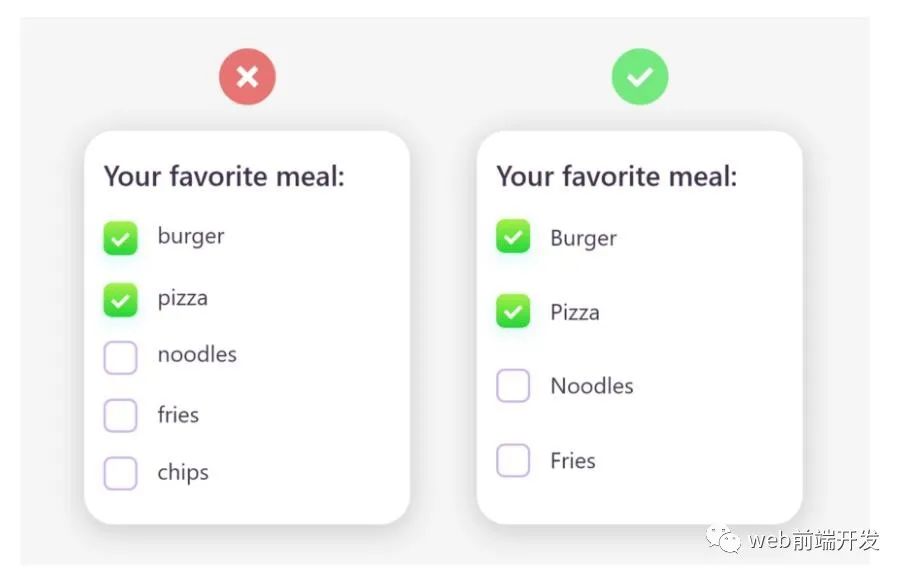
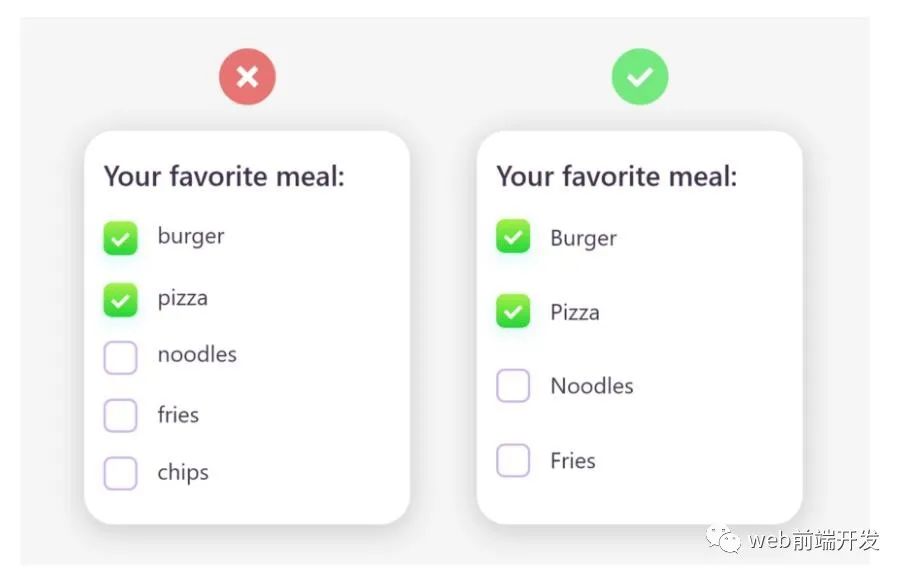
复选框

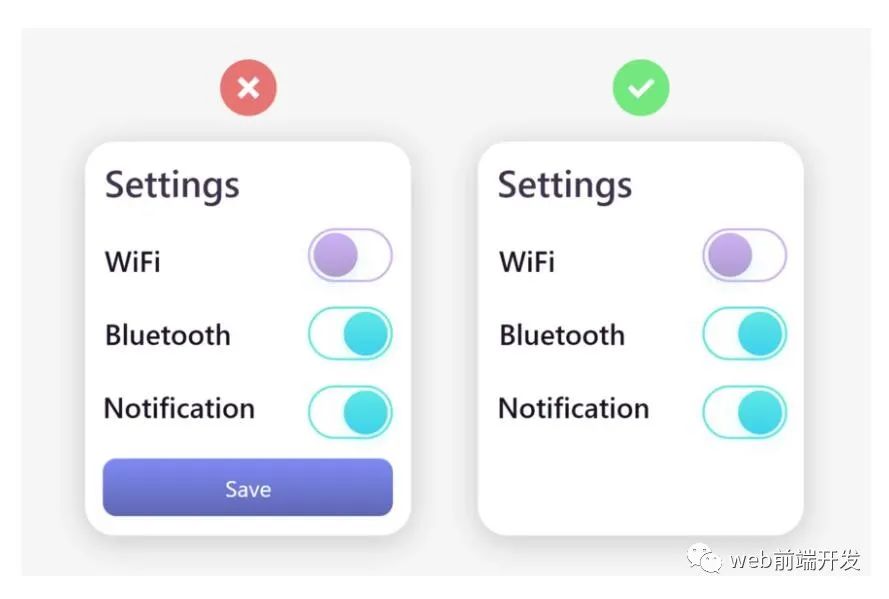
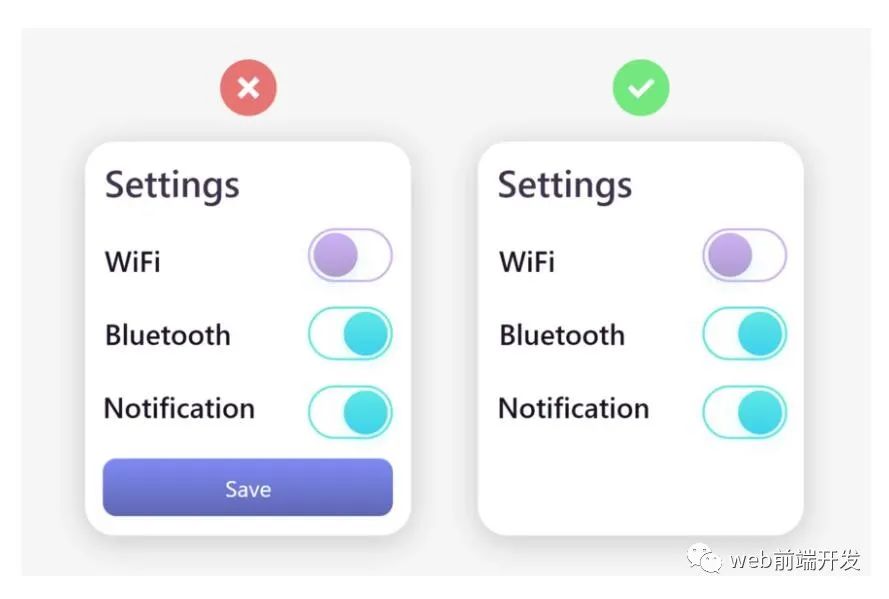
开关按钮

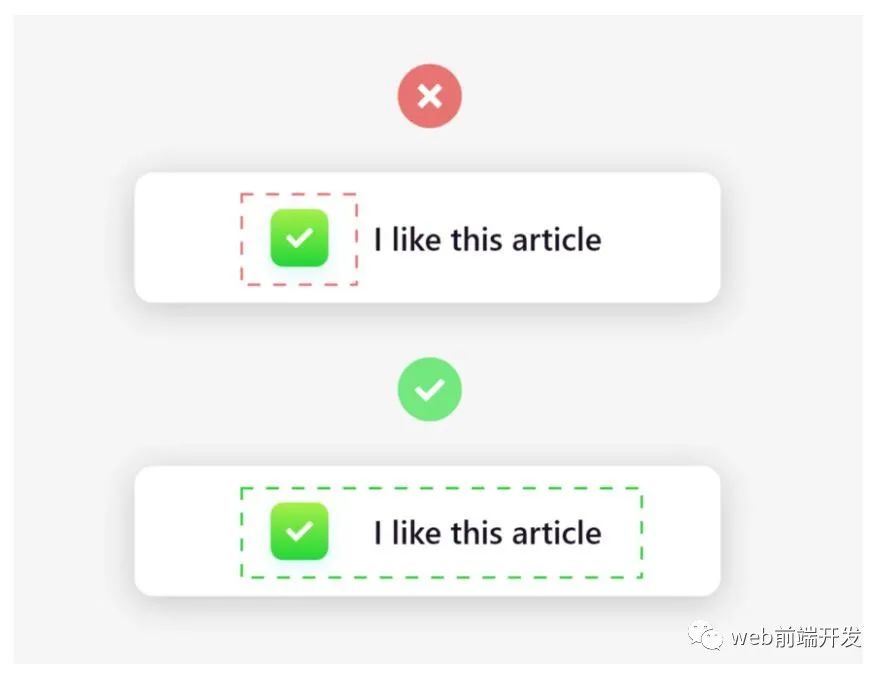
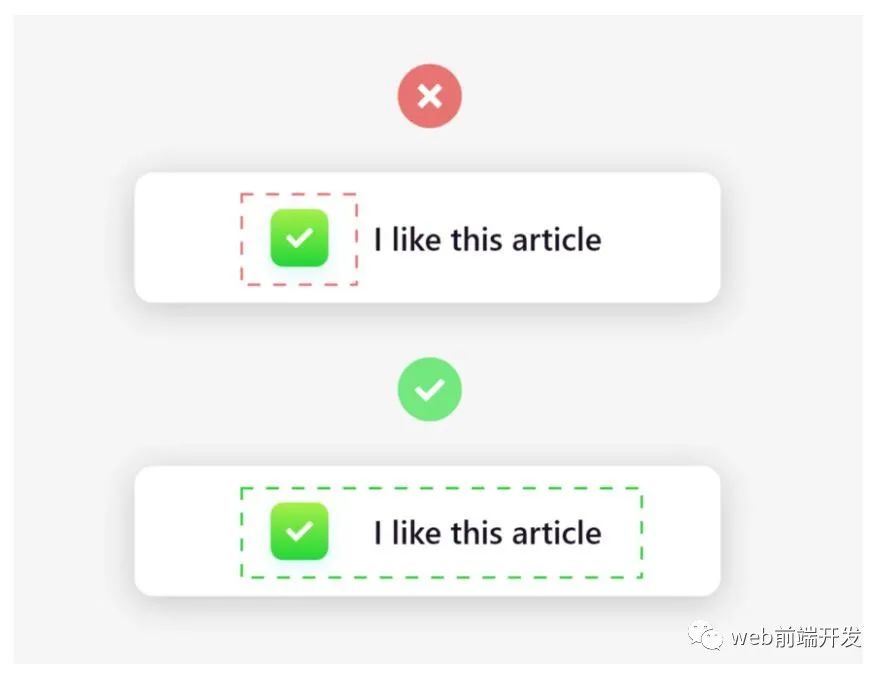
注意水龙头区域

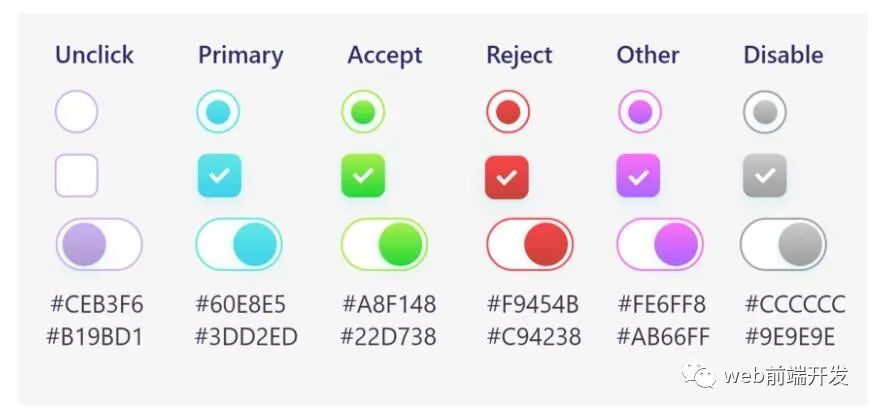
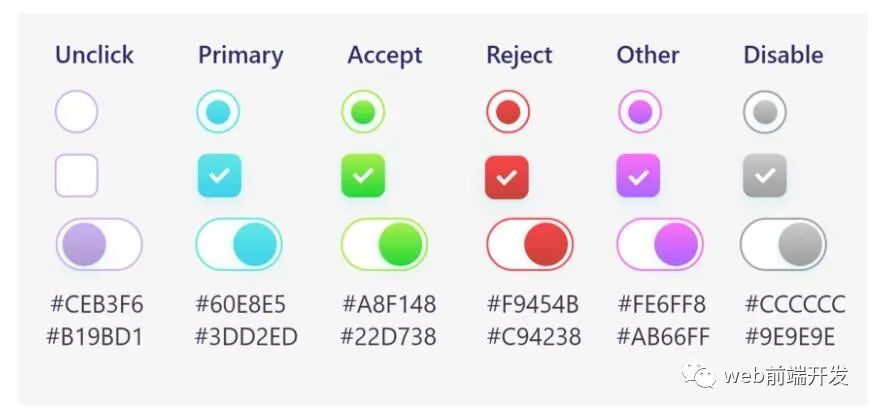
颜色和不同状态

结论
学习更多技能
请点击下方公众号


评论
 下载APP
下载APP
英文 | https://uxplanet.org/how-to-design-better-checkbox-radio-and-toggle-buttons-197b85fa0820
翻译 | 杨小二






学习更多技能
请点击下方公众号