Chrome94 发布,多项新特性!开发者工具汉化、Network支持反向筛选
⚠️ 新特性都是先在 Chrome 的 Canary 通道中发布的,要想体验本文提到的新特性,请下载 Canary 通道版本的 Chrome。本文中的所有链接都需要自备tz。
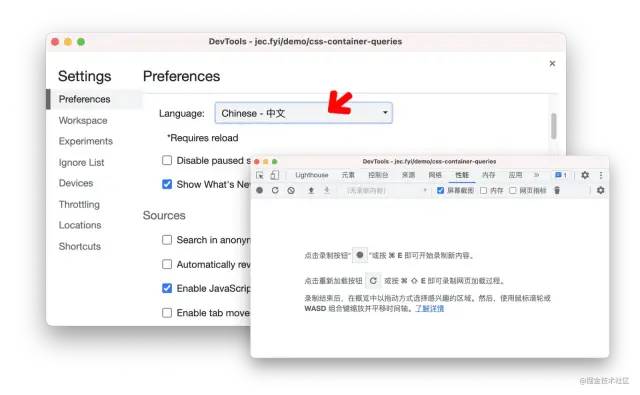
新特性一:操作界面开始支持多种语言

新特性二:设备模式列表新增 Nest Hub 和 Nest Hub Max 两款设备
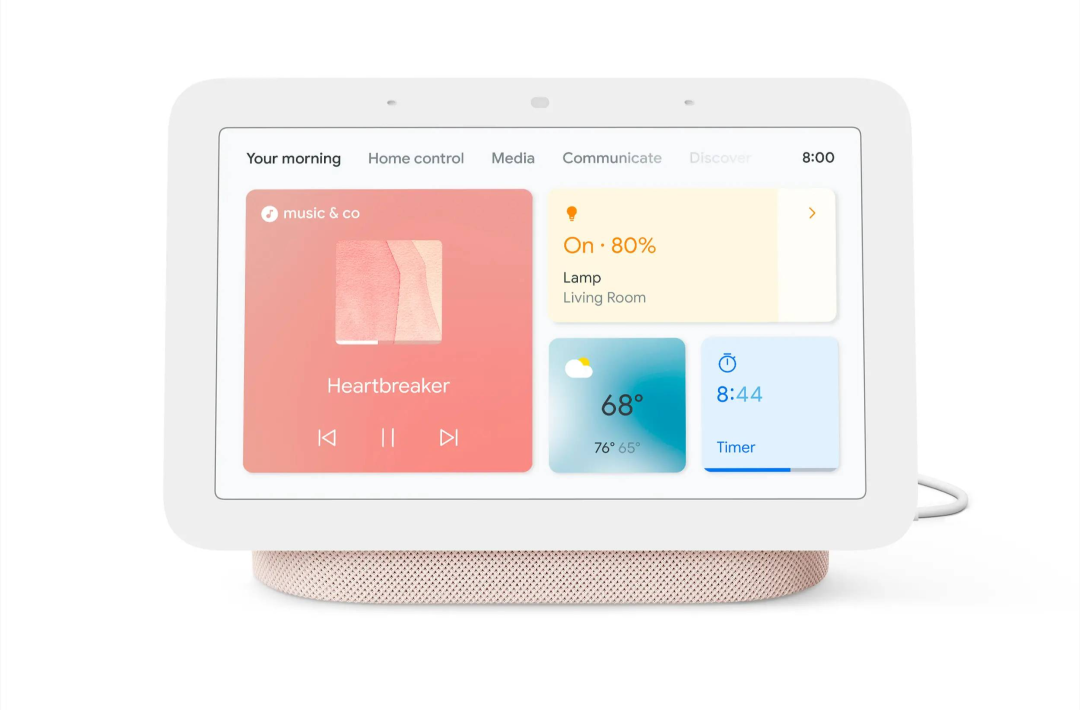
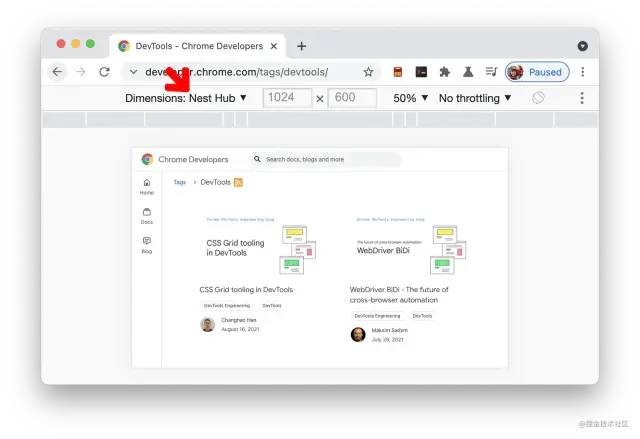
Nest Hub 是谷歌生产的一款智能家居设备,产品图如下: 在打开开发者工具后,进入响应式显示模式,即可在设备列表中找到这两款设备:
在打开开发者工具后,进入响应式显示模式,即可在设备列表中找到这两款设备:
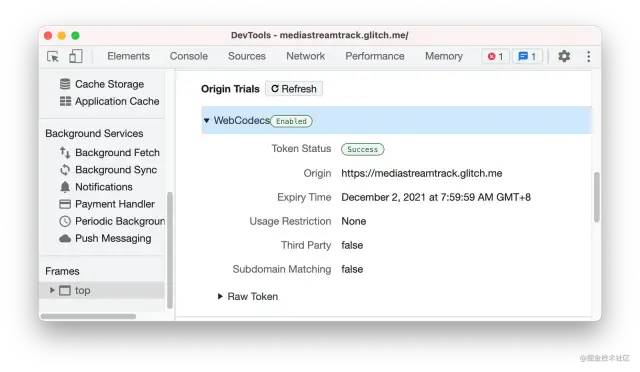
新特性三:Application 面板支持显示 Frame 部署了的 Origin trial

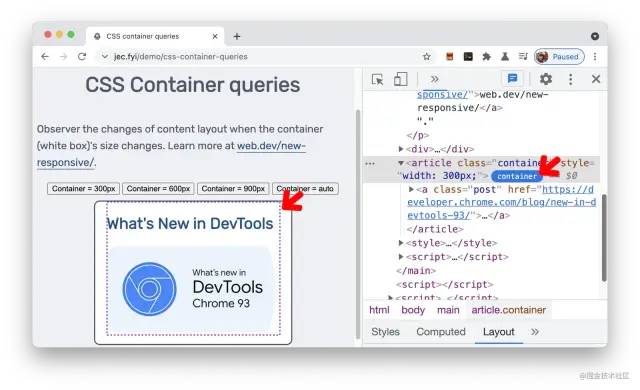
新特性四:CSS 容器查询元素上新增一个徽标
在 Elements 面板中,作为容器查询的容器元素(即应用了 @container 规则的元素),现在会显示一个“Container”徽标,选中后该元素在页面上会用边线把它标示出来
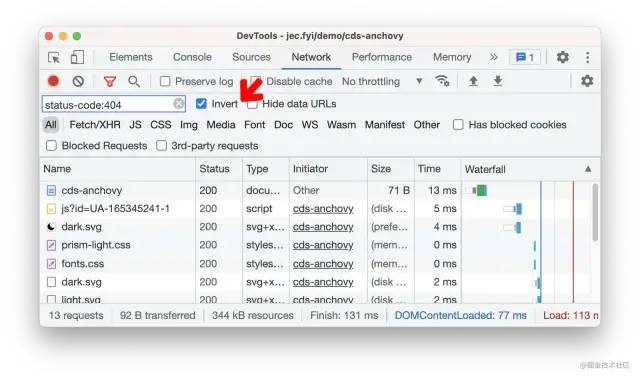
新特性五:Network 面板的筛选支持一键反向筛选
通过下图中新增了的 Invert (反向)复选框即可实现反向筛选。下图中原本筛是状态码为 404 的请求,选中 Invert 后,就变成了筛选不是 404 的请求。
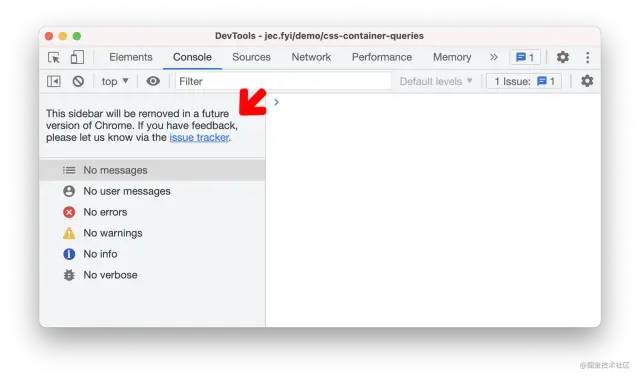
新特性六:Console 的侧边栏新增侧边栏即将移除的告示
如下图。Chrome 开发者工具准备将 Console 的侧边栏转移到工具栏,所以在这个版本中事先贴下告示。
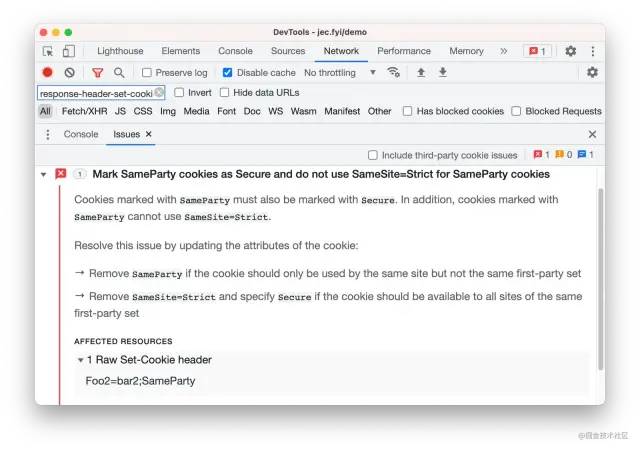
新特性七:Issues 标签和 Network 面板支持显示错误的 Set-Cookie 头
在之前,如果 Set-Cookie 响应头的值设置不正确时(例如设置了 SameSite 属性,但没有设置 Secure 标识:Set-Cookie: cookie_name=value; SameSite=Lax),Network 面板是不会将其展示出来的。现在借助 response-header-set-cookie 筛选条件,可以对错误的 Set-Cookie 做筛选。另外,在 Issues 标签中,现在也会给出具体的错误的 Set-Cookie,点击还可以跳转到具体的请求。
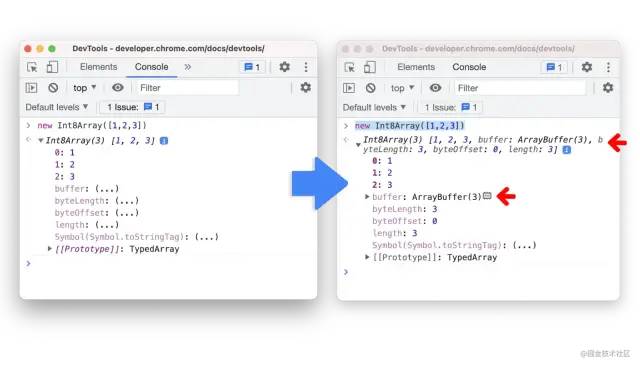
新特性八:Console 打印对象时,对计算属性也会进行求值显示
在这之前,属性如果是计算属性,即 getter (如 Object.defineProperty(obj, prop, { get() {...} })),默认是不会进行求值展示的,而是显示 (...), 需要点击之后才会显示
左边是之前的效果,右边是新版本的效果
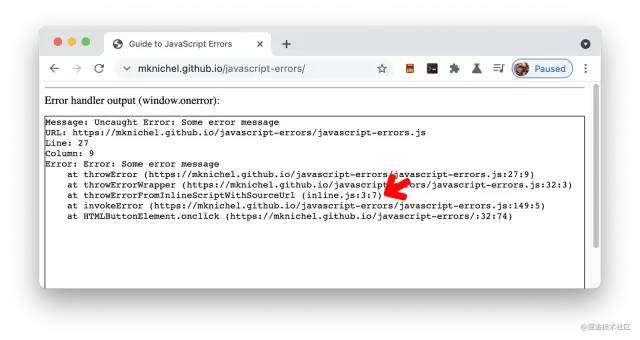
新特性九:内联脚本报错信息支持以 SourceMap 为准
之前,当内联脚本报错时,显示的报错位置是以 html 为准的,现在可以以 source map 为准了:
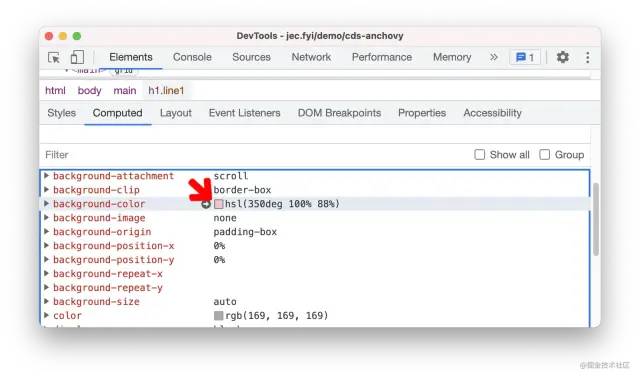
新特性十:CSS 的计算属性面板中的颜色值也开始支持切换显示格式
通过按住 Shift 键点击颜色值,即可切换显示格式,如(RGB 到 HSL)
参考资料
https://developer.chrome.com/blog/new-in-devtools-94/: https://link.juejin.cn?target=https%3A%2F%2Fdeveloper.chrome.com%2Fblog%2Fnew-in-devtools-94%2F
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「 sherlocked_93 」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

