Android如何优雅实现通用格式化编辑
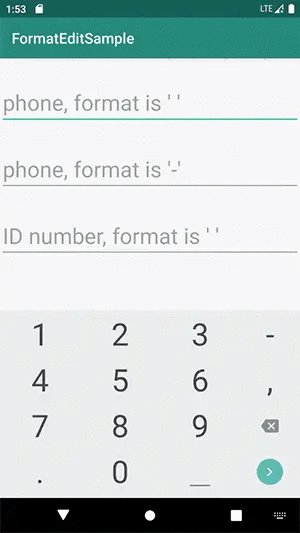
格式化编辑的需求一般是从编辑手机号开始的,UI 给出的效果不是11个连续的数字,而是采用3、4、4的形式,每段中间会空一个字符。在技术实现的时候,一般会自定义一个控件 TelEditText 实现功能,随着项目迭代,格式化编辑的需求可能会增加,比如说身份证号、自定义的优惠券码等,这个时候再给每种情况自定义一个控件就没必要了,通过一个控件实现多种格式化编辑需求是更好的方案。
其实还可以更进一步,格式化编辑的核心逻辑就是给 EditText 添加一个 TextWatcher,通过 TextWatcher 中的文本变化回调来调整 EditText 中的文本,所以自定义 EditText 并不是必须的,对于开发者需要调用的字段和方法,可以通过扩展函数的方式提供。
格式化编辑手机号
布局:
<androidx.appcompat.widget.AppCompatEditTextandroid:id="@+id/etPhone"android:layout_width="match_parent"android:layout_height="wrap_content"android:inputType="number" />
代码:
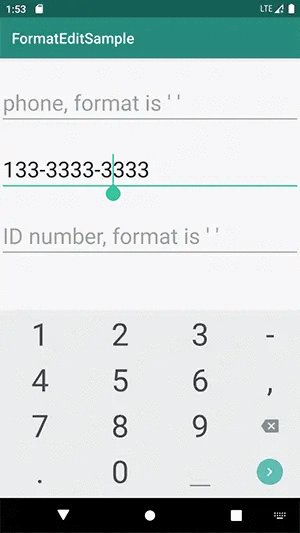
// format is ' 'etPhone.setFormatRules(3, 4, 4)// format is '-'etPhone.setFormatRules(3, 4, 4, formatChar = '-')
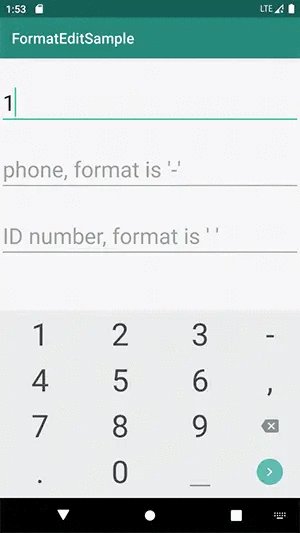
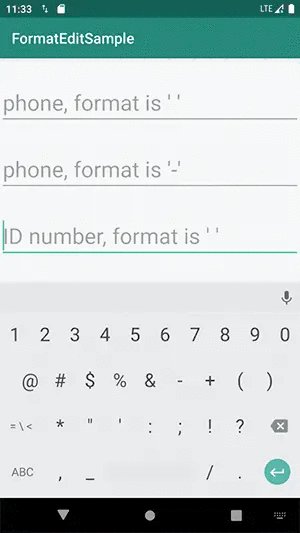
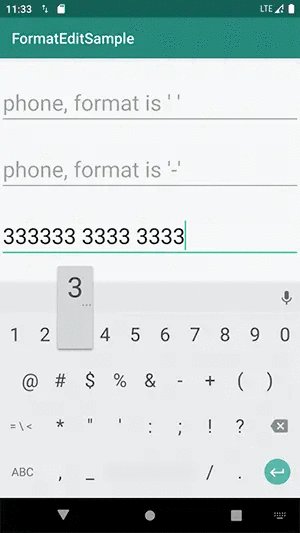
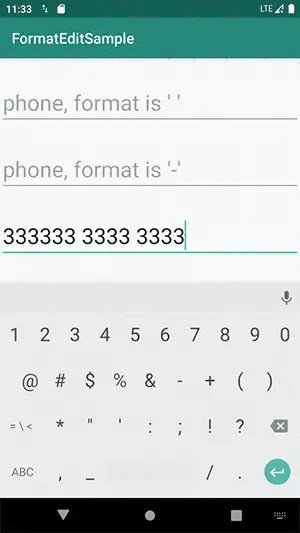
效果图:

格式化编辑身份证号
布局:
<androidx.appcompat.widget.AppCompatEditTextandroid:id="@+id/etIDNumber"android:layout_width="match_parent"android:layout_height="wrap_content"android:digits="@string/digits_id_number"/>
资源:
<string name="digits_id_number">0123456789xX</string>代码:
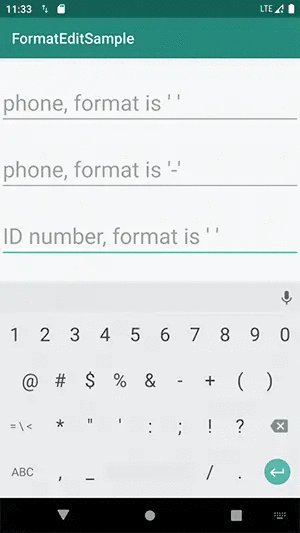
etIDNumber.setFormatRules(6, 4, 4, 4)效果图:

设置监听
etPhone.setOnFormatEditListener { isComplete, text ->if (isComplete) { // 编辑完成// 使用 toast 显示移除格式化的文本Toast.makeText(this, text, Toast.LENGTH_SHORT).show()}}
移除格式化的文本
etPhone.textWithFormatRemoved实现原理
自定义一个 TextWatcher,定义一个字段 formatChar,值为格式化字符,默认是空格。定义一个字段 formatCharIndexList,值为 EditText 文本中格式化字符所在位置的列表,比如对于格式化编辑手机号, formatCharIndexList 中的值为 [3, 8],既在 EditText 文本中格式化字符的位置应该是3和8。
var formatChar: Char = ' 'val formatCharIndexList = ArrayList<Int>()
EditText 文本发生变化后,如果 EditText 文本的最后一个字符为格式化字符,则删除最后一个字符;然后遍历 EditText 文本中的每一个字符,如果该字符的位置等于格式化字符位置但不是格式化字符,则在该位置插入一个格式化字符,如果该字符的位置不等于格式化字符的位置但又是格式化字符,则删除该格式化字符。
调用 insertFormatChar 或者 deleteChar 后,afterTextChanged 又会立即回调一次,可能会引起多次添加或删除,导致格式化错误。所以每次 afterTextChanged 回调最多进行一次操作,如果后续还需要操作,放在下一次 afterTextChanged 回调中进行。
override fun afterTextChanged(s: Editable?) {val value = s?.toString() ?: returnif (value.isEmpty()) returnif (value.last() == formatChar) {deleteChar(s, value.lastIndex)return}value.forEachIndexed { index, c ->if (formatCharIndexList.contains(index)) {if (c != formatChar) {insertFormatChar(s, index)return}} else {if (c == formatChar) {deleteChar(s, index)return}}}...}
到这里就结束啦!
源码地址:
https://github.com/TaylorKunZhang/format-edit
