这很腾讯!
问大家一个问题:做一个上次1024活动的小程序,需要花多少钱?
答案是0!
你可能在想:怎么可能?
服务器不要钱吗?
数据库不要钱吗?
嘿嘿,还真不要钱!
打住!我可不是来推销XX云服务器的,大家尽可以放心阅读!
接下来跟大家介绍一下,如何从0开发一个小程序!
一、注册小程序
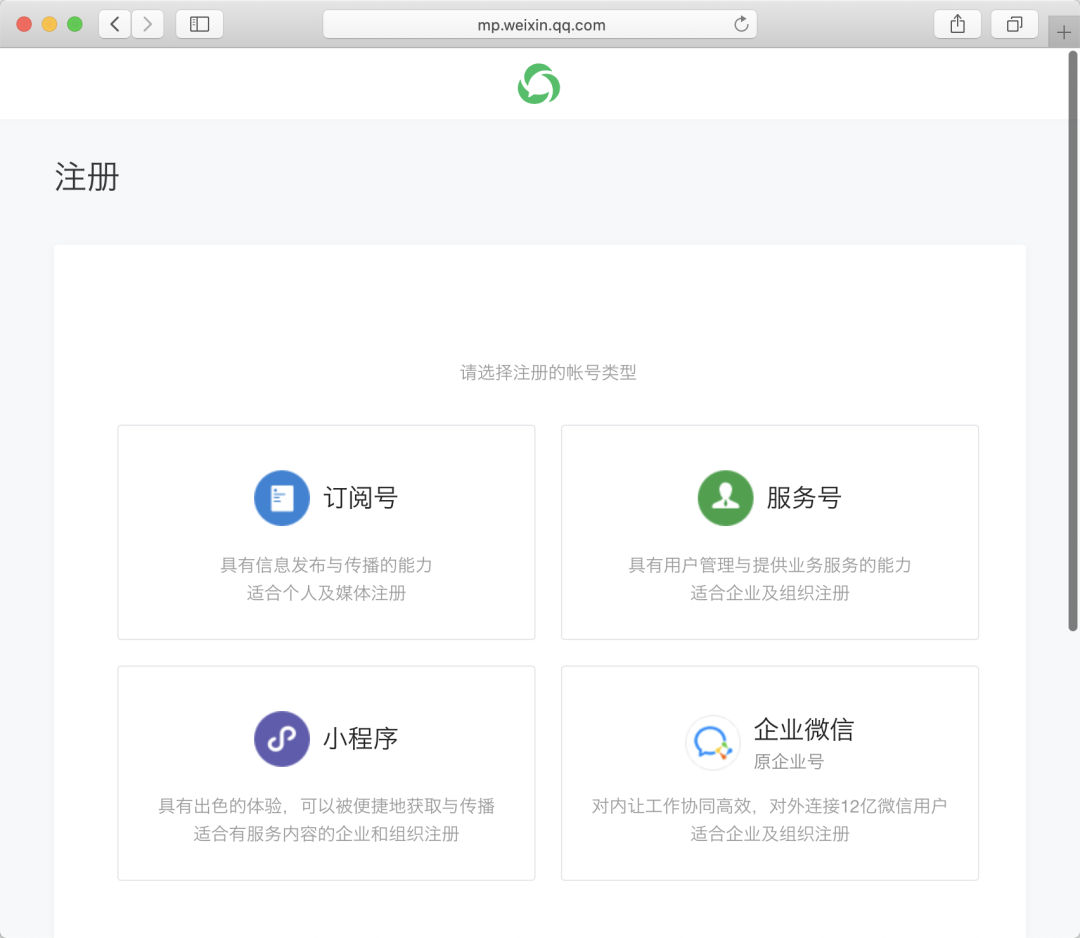
第一步,进入微信公众平台,点击注册按钮,选择小程序,注册一个小程序账号。

一路按照提示操作即可。
二、开发小程序
账号注册好了,就可以开始开发了。
不同于我们别的开发,小程序开发需要使用微信专门的IDE:微信开发者工具。

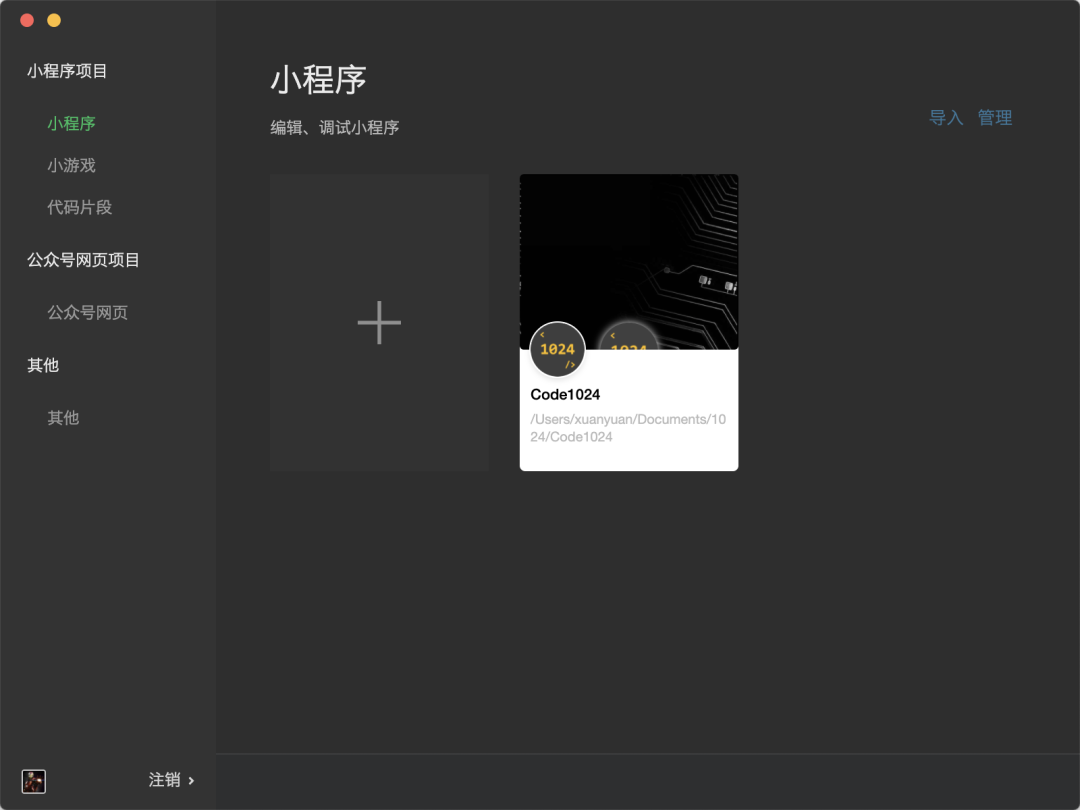
新建一个项目,把第一步注册生成的APPID等信息填入,就可以正式开始开发了。
小程序的开发非常简单,和前端开发很像,尤其是熟悉VUE框架等同学,上起手来应该会非常轻松。
小程序以页面为单位进行管理,页面的布局、样式、数据和交互,分别在wxml、wxss、js中,和前端开发中的HTML+CSS+JS如出一辙,而且管理更加规范。

注意有一个问题:小程序是不能引用本地图片的。
也就是说,你没法把图片文件放到工程目录下,然后在代码里面引用。
那怎么办?程序界面需要用到的一些图片资源怎么处理呢?
有两个办法。
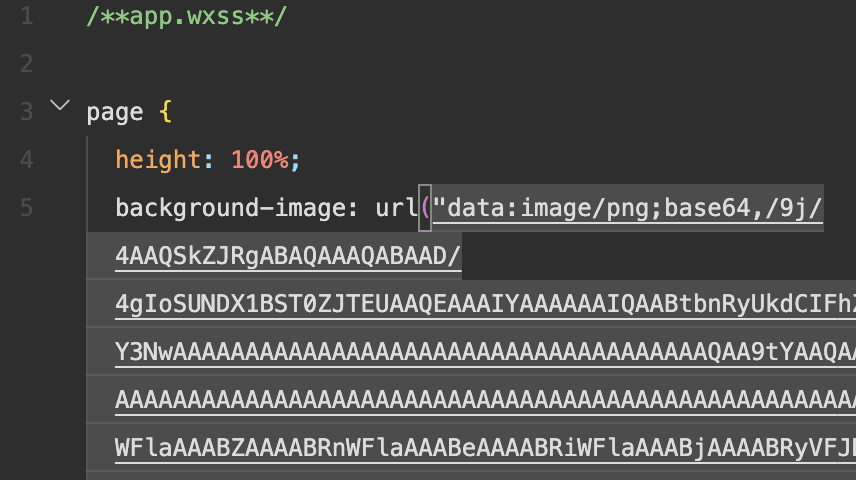
一个是把图片转换成base64形式,比如这样:

这个方法有个不好的地方就是图片如果尺寸很大的话,转换后的base64字符串会特别长,看起来很是别扭。
别扭倒也罢了,关键问题是微信对小程序程序打包后的大小是有限制的,这个办法不能用多了,否则很容易就超出限制。
另外一个办法就是使用云开发!
提到云,大家应该不会陌生,很多个人、很多公司的业务都上了云,服务器、数据库都是放在各种云上的。
而微信搞的这个云开发,我只想双击666!在微信的开发生态中,用起来简直不要太爽!
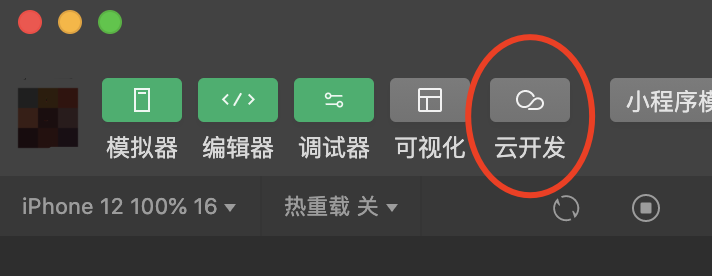
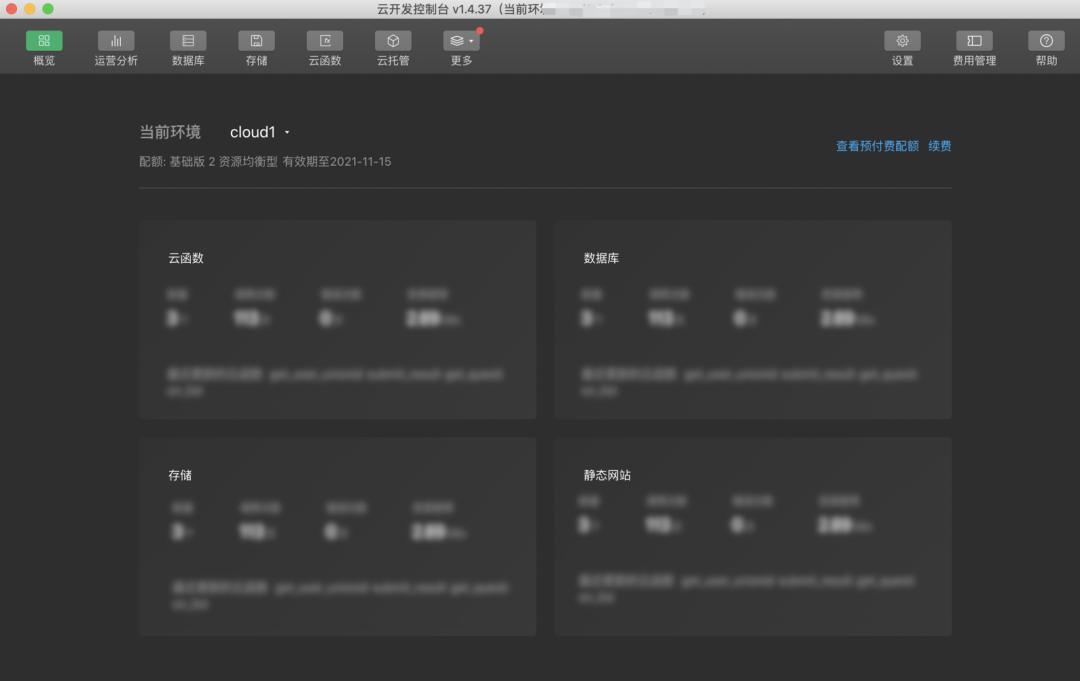
在开发工具上面点击云开发按钮,就能打开云开发界面:


云开发三大神器:
云存储
云函数
云数据库
下面逐一介绍下。
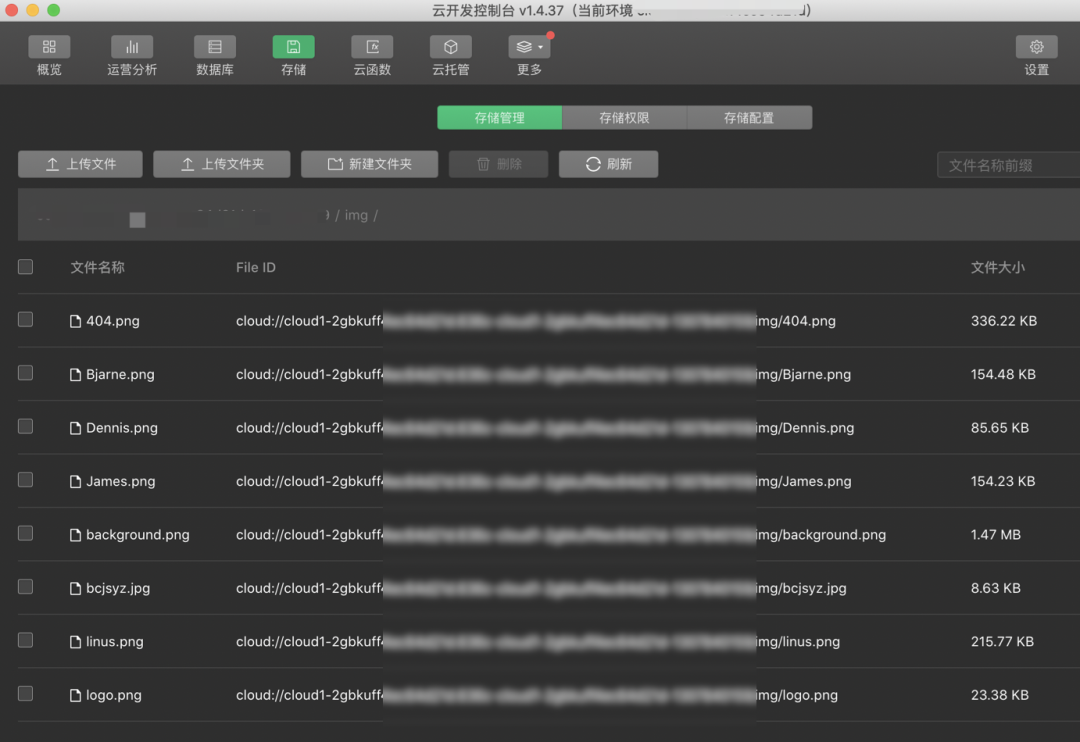
三、云存储
回到前面那个问题:小程序里面想用图片怎么办?
云存储来帮忙:直接把本地图片拖到这里,上传到云端,会给每一个文件分配一个文件ID。

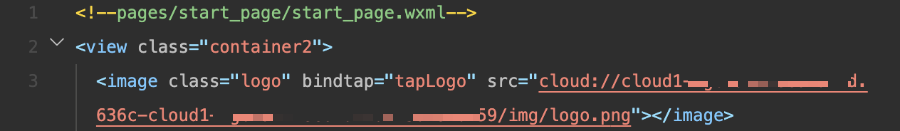
然后,你就可以在代码中使用它了:

怎么样,是不是很方便?
这其实不算啥,真正方便的还在后面。
四、云函数
光有小程序端肯定不行,得要有个后端吧?
要后端,就得要个服务器吧?
有了服务器,还得要去申请域名,因为微信不允许直接使用IP访问服务器。
申请了域名,还得要去弄个SSL证书,因为微信必须要求使用HTTPS访问服务器。
就只是想要实现一个简单的后端程序,就要去弄这一大堆东西,想到这头都大了!

不用急,云函数一键搞定!
所谓云函数,故名思议:运行在云端的函数。
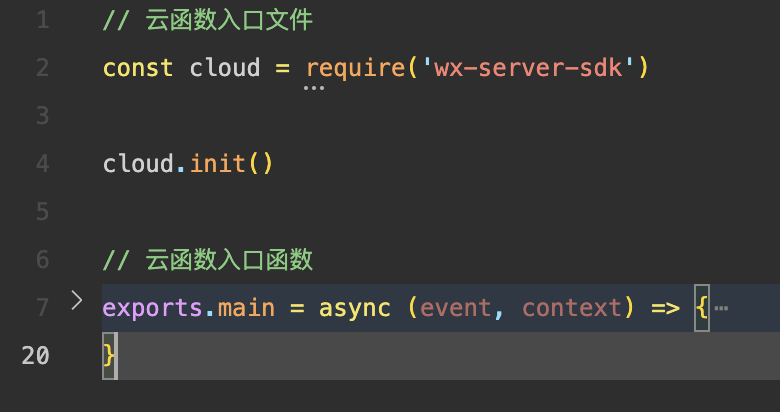
微信云开发提供了这样的能力,你只需要提供一段代码,至于这段代码怎么部署、运维等等一系列东西,你都不需要操心!

你需要做的就是去实现这个函数,然后一键部署到云上运行。
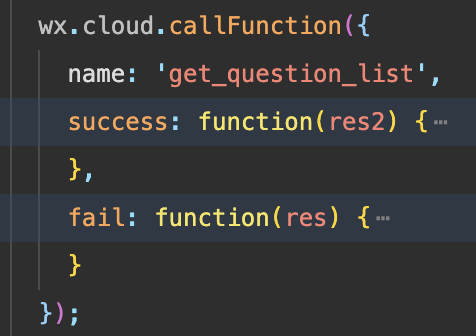
部署后还可以在工具中调用测试,也可以在小程序中调用:

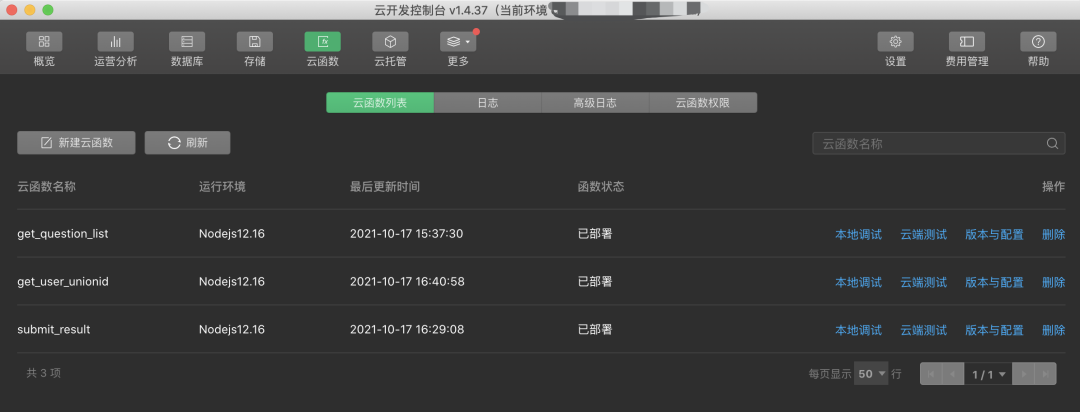
所有的云函数,都可以通过上面的工具统一管理,还可以本地调试和远程调试。

怎么样,是不是很nice?
五、云数据库
后端,必然是少不了跟数据库打交道了。
传统的后端开发,一般都要自己管理服务器,然后在后端代码中配置好连接信息,然后操作数据库···
微信云开发,不用这么麻烦,easy得不能再easy了!
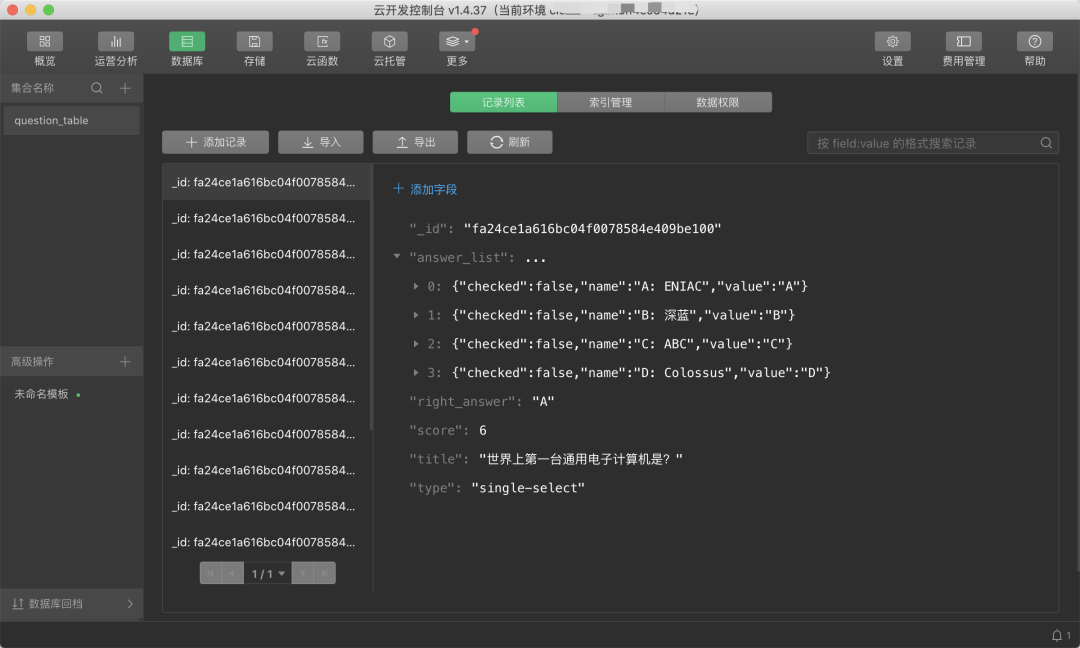
后端建表:

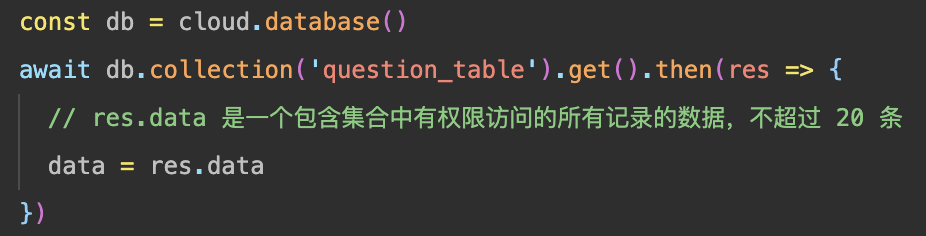
云函数中读取:

就是这么简单直接,把接口封装做到了极致!
六、费用
好了,说了这么多好处,大家最关心的是价格了!
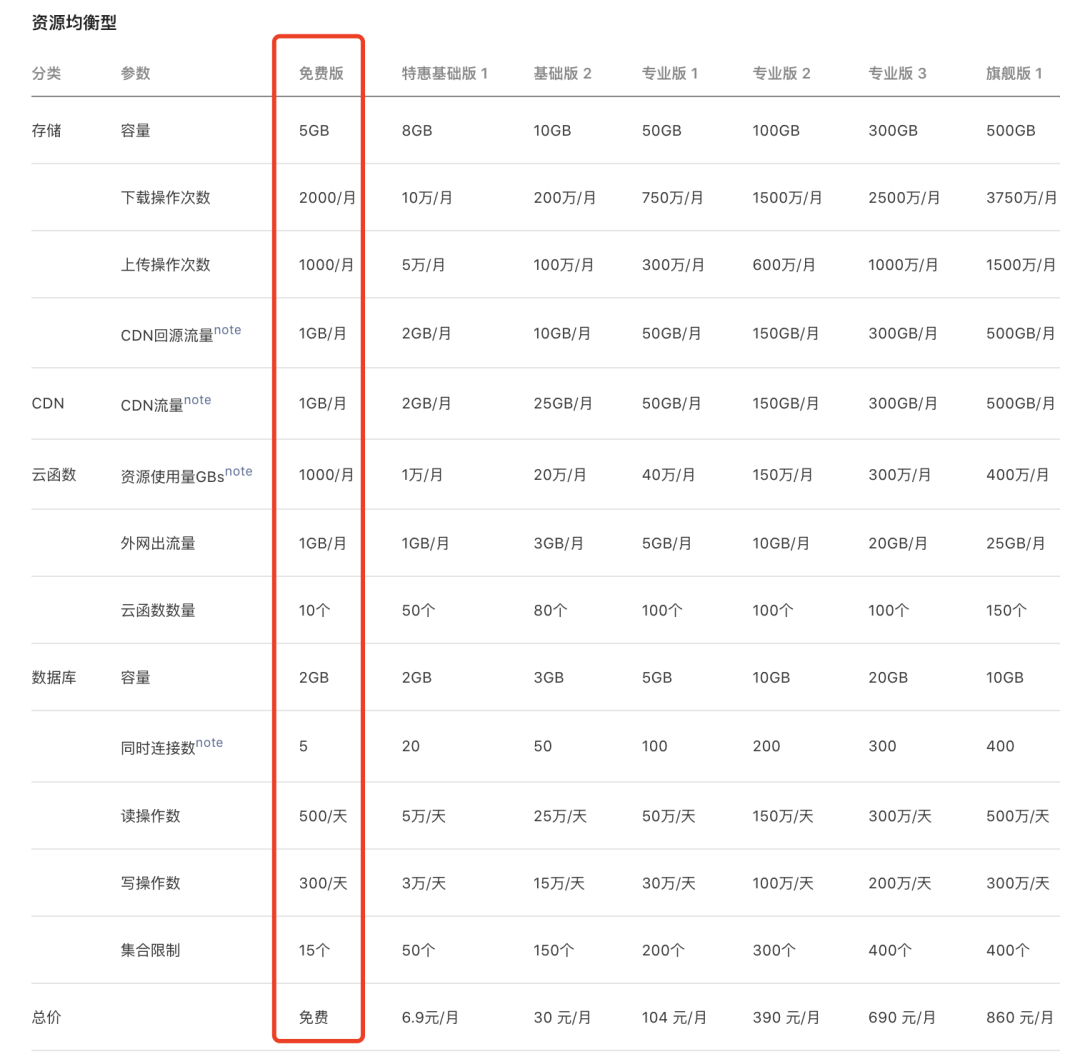
不得不说,腾讯这一次非常良心啊,居然提供了免费的版本!!!

免费版本中,有5GB存储容量,每月2000下载次数,1000上传次数。10个云函数,1000次调用。数据库2GB。
这对于个人做一些简单的小程序自己玩完全足够了!
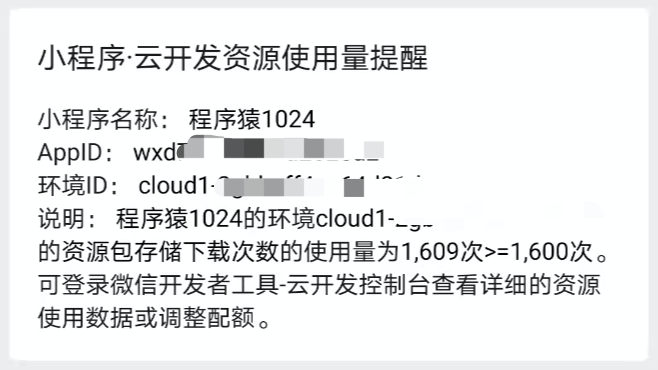
我开始想着免费白嫖一波的,没想到没过多久参与答题的人就多起来,资源马上就不够用了,各种报错就随之而来,还收到了资源使用通知。

随后我升级到了30元每月的套餐,云存储200万/每月下载数,云函数20万/每月访问次数,数据库25万/每天的读取次数,这才稳住了局面!
最后插一个题外话,像微信云开发这样的Serverless和FAAS开发方式,真的很方便,将开发门槛降到了最低,把应用开发做到了像搭建积木一样简单,这样确实提升生产力了,但对程序员学习技术真的好吗?这是一个思考题,大家可以想想。
对了,上次的小程序大家先别着急删除,后续还会有更多好玩的东西上线,希望大家多多支持~
