微信小程序的自定义组件(入门)

学习本节之前,你需要掌握:
1.在wxml文件中我们使用的标签
2.在wxss文件中设计风格样式
3.在js文件中使用的wx.navigateTo()。
4.路径与相对路径的写法(什么是../)
上述内容在本节中将直接使用,不进行说明。
我们知道,在我们设计微信小程序时,我们经常会用到开发者工具中提供的许多标签,例如:
当这些标签都不能够完成我们想要实现的功能时,我们通常会把这些标签组合使用,形成一个所谓的标签组合。一个组合中的多个标签共同实现一个功能,就像一些小零件共同组成一个大零件,那么这个组合我们就可以称作“组件”。
组件
“组件”是一个页面的组成部分之一。一个页面可以拥有多种组件,一种组件可以放置多个;同样的,一个组件可以被多个页面使用,也可以被不同的页面使用各自不同的次数。“组件”在页面中的应用,是相对自由的。
我们先来看一看开发者工具中为我们提供的一些组件,来体会一下“组件”的含义。
| 视图容器组件 | 说明 |
|---|---|
| cover-image | 覆盖在原生组件之上的图片视图 |
| cover-view | 覆盖在原生组件之上的文本视图 |
| scroll-view | 可滚动视图区域 |
| swiper | 滑块视图容器 |
可以看出,它们都是通过view标签改进后组成的“大块程序”的“代号”。我们使用这些组件,比我们自己编写程序要方便很多。它们的功能可能很常用,在好多页面当中都要被使用,那么如果都用一堆代码来实现,那么在调试时会带来很多不便,既然都是一样的代码,那为什么不简化呢?这就是组件为我们带来的便利之处。
自定义组件
在我们设计小程序时,也会遇到这样的情况:在开发者工具中提供的这些组件中,没有一种可以实现我们所需要的功能。这个时候,我们难道只能像上文提及的那样,每个页面都要重复这些用提供的组件来拼凑出来的代码,并给我们后期调试工作增添负担吗?
答案是否定的。开发者工具不能够提供满足我们所有需求的组件,所以当我们有这种需求时,开发者工具给了我们创造属于我们自己的组件的机会,那就是——自定义组件。
自定义组件是由我们自己在全局定义的,可以被任意一个页面调用的组件,我们可以对它像进行页面一样进行操作,灵活性很强,是我们编写小程序不可或缺的。
本节内容我们将主要以举一个简单例子的形式,带大家体会小程序中自定义组件的好处和便利,以及其基本的使用方法。
我们想做一个button,这个button可以将我们传递到另外一个网页当中,而且这个button上的文字要是红色的。
我们就把这个组件放在index页面中,导航至新建的NewPage页面。这个组件我们就叫它navitton(navigator和button结合)。
新建自定义组件
在和pages和utils文件夹同层级新建一个新的文件夹叫做components,这个component就是组件的意思,如图:

选中这个我们新建好的components文件夹,在这里面再建一个文件夹,这个文件夹的名称叫做navitton,也就是我们要做的自定义组件的名字,如图:

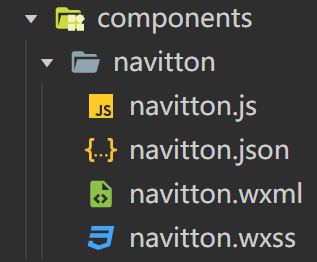
接下来要在navitton文件夹中创建新的components,具体方法是右击navitton文件夹,选择“新建component”,新建的component的名字也叫做navitton。新建后的效果如下图:

你会发现,组件和页面一样,都含有4个文件:js文件,json文件,wxml文件,wxss文件。这四个文件的作用和页面的这四个文件的作用基本相同,只是对象不同。
编写组件
我们这个例子非常简单,只需要把我们的任务分为以下几个小任务:
1.编写wxss文件,设计红色字体的风格。
2.编写wxml文件,编写组件的整体架构。
3.编写js文件,编写导航到页面的事件。
在这三步中唯一没有提到的文件是json文件。我们先来看一看这个文件:

这两行代码都很好理解:
第一行:“这是一个组件。”
第二行:“在这个组件中使用的其它组件:”
实现我们这个组件的要求很简单,所以不需要别的组件,所以这里面是空的,如果需要组件,在后文中会提到usingComponents的写法。
我们先来编写wxss文件,设计一个红色的风格。
关于颜色,选择一个自己喜欢的颜色,推荐一个网站,换算颜色与十六进制:RGB颜色值与十六进制颜色码转换工具:
https://www.sioe.cn/yingyong/yanse-rgb-16/
代码如下:
.redtype {
color: #FF0000
}
这个样式我们就可以在wxml文件使用了!
接下来我们来编写wxml文件,代码如下:
= "toNewPage">
class = "redtype">Components
我们在按钮上做了事件绑定,这个绑定的事件就是按下按钮会导航至我们新建的NewPage。这个功能我们在js文件中完成。
我们的函数要在methods中定义。代码如下:
methods: {
toNewPage:function() {
wx.navigateTo({
url: '../../pages/NewPage/NewPage',
})
}
}
这样一来我们组件的wxss文件、wxml文件、js文件全部写好了。我们的组件navitton也就做好了。接下来就应该将其使用在我们的小程序当中。
应用自定义组件
根据我们的需求,我们要在index页面中调用我们的组件。首先我们要做的是声明:这个页面需要使用组件navitton。声明的位置其实上文已有提及类似的情况,这里对页面使用组件的情况进行一次详细的描述,也对usingComponents的写法进行一个介绍。

首先我们进入index页面的json文件。usingComponents就是我们声明所需组件的位置。usingComponents中可以声明多个组件,所以一个页面中使用组件的种类数量是不受限制的。
先以我们的需求为例。usingComponents需要我们写出组件名和组件路径。这里的路径是
相对路径!(划重点)
所以正确的写法如下:
"usingComponents": {
"navitton": "../../components/navitton/navitton"
}
而不是
"usingComponents": {
"navitton": "components/navitton/navitton"
}
如果像上面这种写法来写,会弹出找不到页面的错误。
声明我们需要的组件之后,我们就可以在页面中使用这个组件了。我们的实例中很简单,只需要在页面的wxml文件中写出下面一行代码,就可以了。
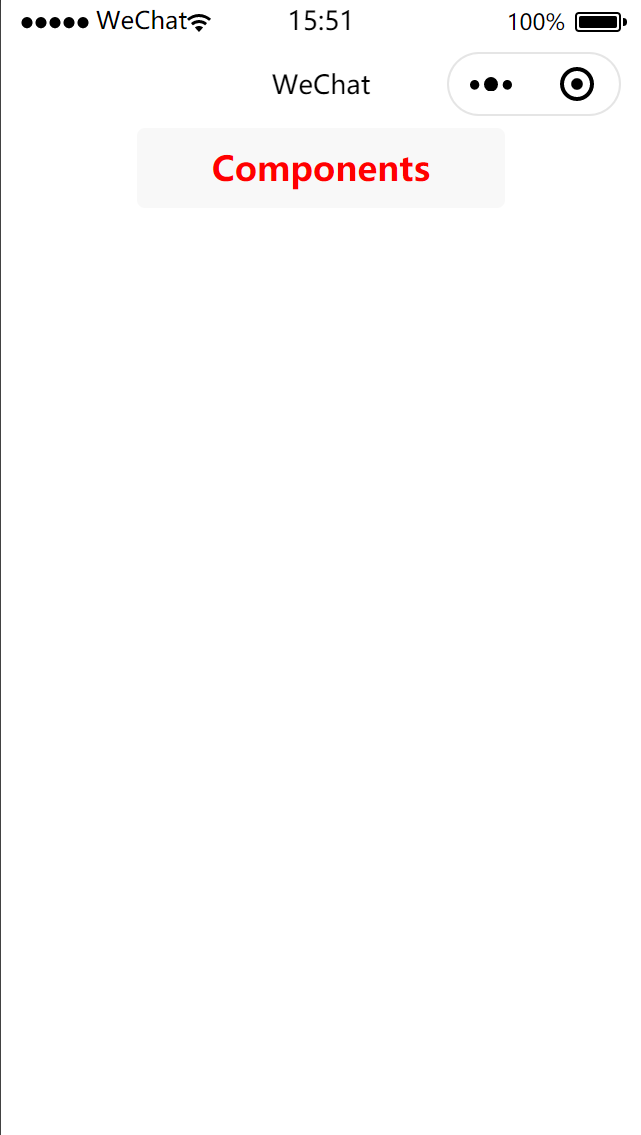
保存,编译,运行,效果如下:

点下按钮之后就会跳转到NewPage页面。说明我们的组件被成功地应用在了页面上。
小结
本节我们只是通过一个很小、很简单的示例来带大家了解什么是组件,什么是自定义组件,我们该如何创建并使用我们的自定义组件。自定义组件可以让我们的代码更加灵活,让我们的小程序变得更加丰富多彩。
本节内容主要面对那些微信小程序对自定义组件的使用不是很熟悉的人,只是一个入门教程,现实中对组件的运用远比此复杂。希望大家阅读本节内容后,可以对自定义组件有一个全新的了解和认识,也希望大家可以自行探索有关于自定义组件更加深奥的领域。
新书介绍
以下是本人3月份出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
