#微信小程序# 基础组件
-Start:关注本公众号后,可直接联系后台获取排版美化的详细文档!
-Hints:本篇文章所编纂的资料均来自网络,特此感谢参与奉献的有关人员。
微信小程序-开发步骤
-开发账号申请
https://mp.weixin.qq.com/wxopen/waregister?action=step1&token=&lang=zh_CN
-账号APPID获取
微信管理平台:设置》账号信息》AppID
https://mp.weixin.qq.com/wxamp/basicprofile/index?token=784407765&lang=zh_CN
-开发工具部署
下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
使用说明:
https://www.w3cschool.cn/weixinapp/weixinapp-devtools.html
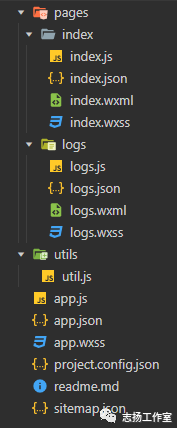
-项目初始文件:

1 pages, 小程序的页面组成,有index页面和 logs 页面,即欢迎页和日志页
Js文件,页面逻辑
Wxml文件,页面结构
Json文件,页面配置
Wxss文件,页面样式
2 utils 存放js文件,支持公共函数
3 app.js是小程序的脚本代码。监听并处理小程序的生命周期函数、声明全局变量,调用微信原生 API、网络超时时间、底部tab
4 app.json 是小程序的全局配置。配置小程序的页面组成,窗口背景色,导航条样式,默认标题。注意该文件不可添加任何注释。
5 app.wxss 是小程序的公共样式表。页面组件的 class 属性可以直接使用 app.wxss 中声明的样式规则。
6 project.config.json 在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
7 sitemap.json 开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
8 readme.md 自行添加的关于项目的说明文件
微信小程序-基础组件
-组件定义
组件是视图层的基本组成单元。
组件自带一些功能与微信风格的样式。
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
Content goes here ...
-组件共同属性
属性名 | 类型 | 描述 | 注解 |
id | String | 组件的唯一标示 | 保持整个页面唯一 |
class | String | 组件的样式类 | 在对应的wxss中定义的样式类 |
style | String | 组件的内联样式 | 可以动态设置的内联样式 |
hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
data-* | Any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
bind* / catch* | EventHandler | 组件的事件 | 详见事件 |
微信小程序-容器组件
-视图容器 view
-可滚动视图容器 scroll-view
-滑块视图容器 swipe

-可移动区域 movable-area
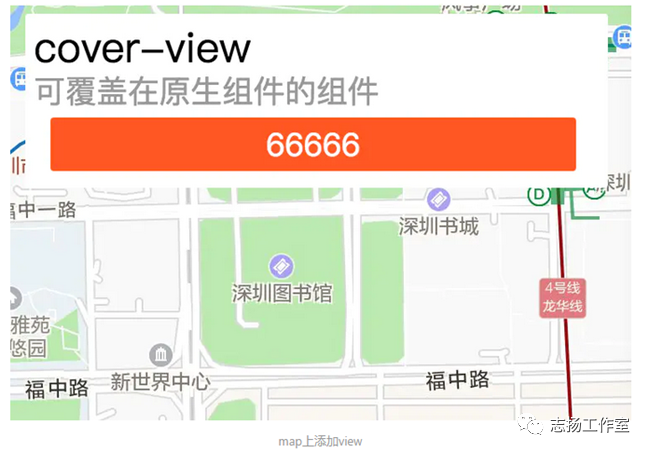
-可覆盖文本视图容器 cover-view

-可覆盖图片视图容器 cover-image
微信小程序-内容组件
-图标icon
-文本text
-富文本rich-text
-进度条progress
微信小程序-表单组件
-按钮 button
-多选框 checkbox
多项选择器 checkbox-group
-表单form
将组件内的用户输入的switch input checkbox slider radio picker 提交。当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
-输入框input
-标签label
用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前可以绑定的控件有:,
-下拉选框picker
从底部弹起的滚动选择器

-嵌入页面的滚动选择器picker-viewer

-单选框 radio
-滑动选择器 slider

-开关选择器switch
-多行输入框textarea
-富文本编辑器

富文本编辑器,可以对图片、文字进行编辑。
编辑器导出内容支持带标签的 html和纯文本的 text,编辑器内部采用 delta 格式进行存储。
通过setContents接口设置内容时,解析插入的 html 可能会由于一些非法标签导致解析错误,建议开发者在小程序内使用时通过 delta 进行插入。
富文本组件内部引入了一些基本的样式使得内容可以正确的展示,开发时可以进行覆盖。需要注意的是,在其它组件或环境中使用富文本组件导出的html时,需要额外引入 这段样式,并维护
图片控件仅初始化时设置有效。
详细资料:https://blog.csdn.net/qq_39708228/article/details/120360932
微信小程序-导航组件
-页面连接 navigator
-页面导航条 navigation-bar

页面导航条配置节点,用于指定导航栏的一些属性。只能是 page-meta 组件内的第一个节点,需要配合它一同使用。
通过这个节点可以获得类似于调用 wx.setNavigationBarTitle wx.setNavigationBarColor 等接口调用的效果。
微信小程序-媒体组件
-音频 audio
-图片image
-视频video
-相机camera
需要用户授权 scope.camera
-实时音视频录制live-pusher
-实时音视频播放 live-player
-多人音视频对话voip-room
多人音视频对话。需用户授权 scope.camera、scope.record
微信小程序-地图组件
-地图map
个性化地图能力可在小程序后台“开发-开发者工具-腾讯位置服务”申请开通。 小程序内地图组件应使用同一 subkey,可通过 layer-style(地图官网设置的样式 style 编号)属性选择不同的底图风格。
微信小程序 画布组件
-画布 canvas
参考资料
https://www.w3cschool.cn/weixinapp/itz51q8o.html
公众号二维码
End:如果有兴趣了解量化交易、数据分析和互联网+的实用技术,欢迎关注本公众号
