微信之光:一个自适应的微信小程序自定义导航栏组件
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。今天给大家分享的这个开源项目,我认为很多微信小程序开发者非常需要,因为这个组件解决了一个微信小程序开发的痛点,那就是自定义导航栏组件。
没错,众所周知,微信小程序原生导航栏的一些限制,比如:不能设置字体大小,iOS 标题居中而安卓居左,从非首页启动小程序返回首页菜单不明显,屏幕空间不能最大化使用。
因此微信开放了小程序自定义导航栏,允许用户最大化的使用屏幕空间。
但是呢,但是自定导航栏不支持只指定某些页面使用,而是全局的,所以也带来了一些适配问题。
这个开源项目就是来解决这个痛点的。
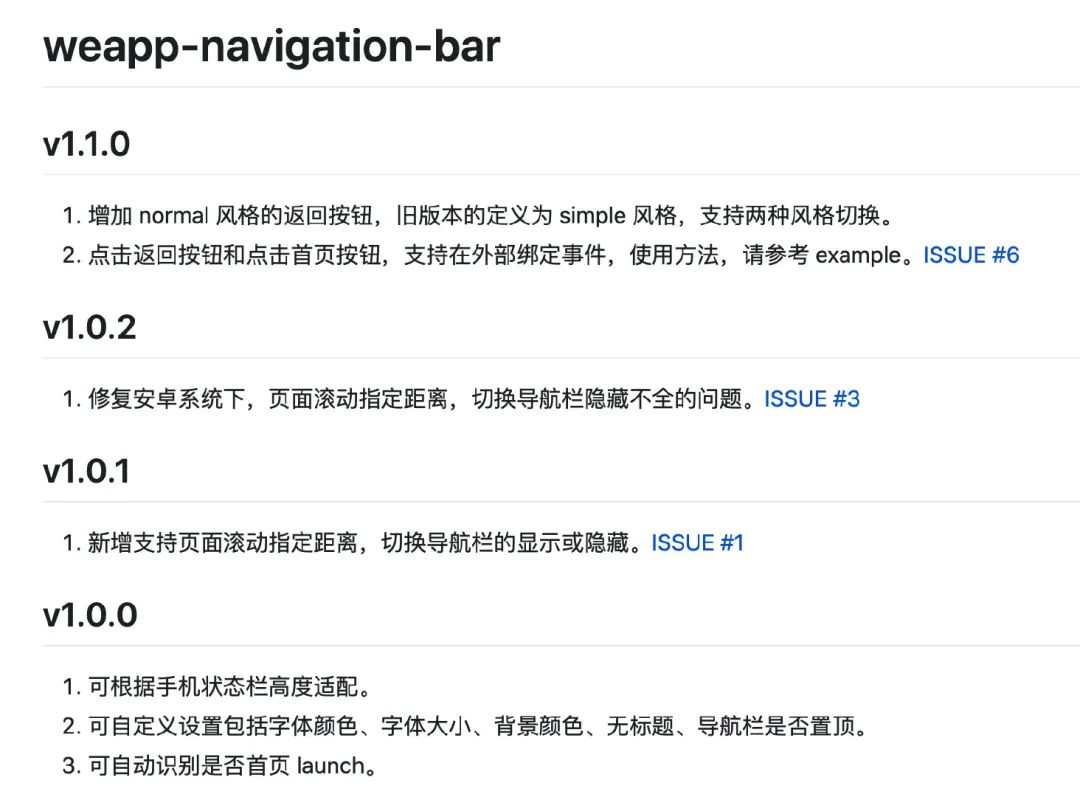
这个导航栏组件支持的特性:
可根据手机状态栏高度适配。
可自定义设置包括字体颜色、字体大小、背景颜色、无标题、导航栏是否置顶。
可自动识别是否首页 launch。

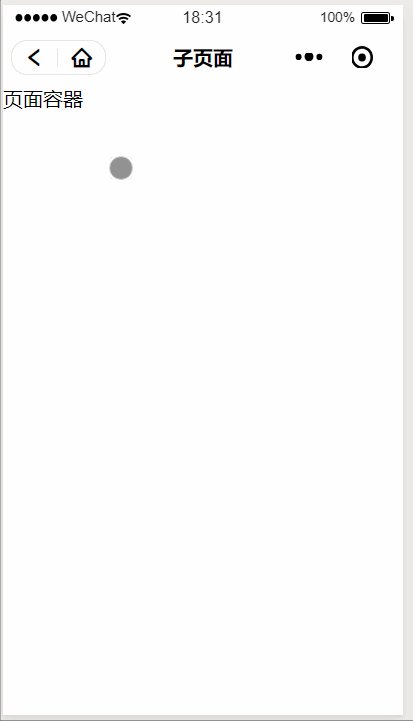
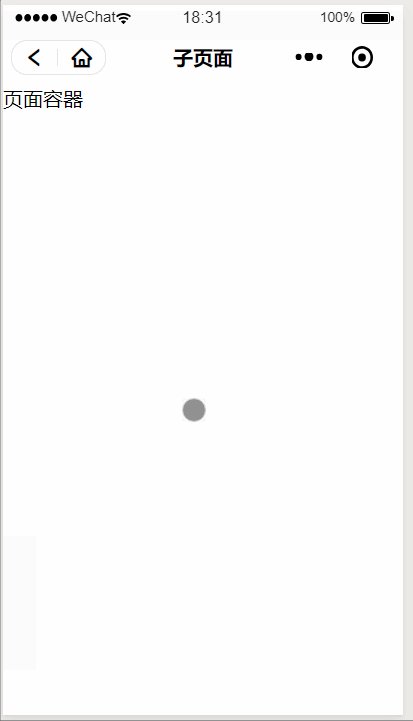
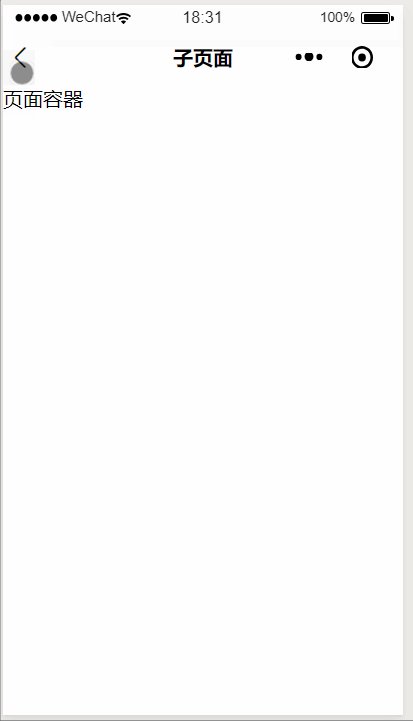
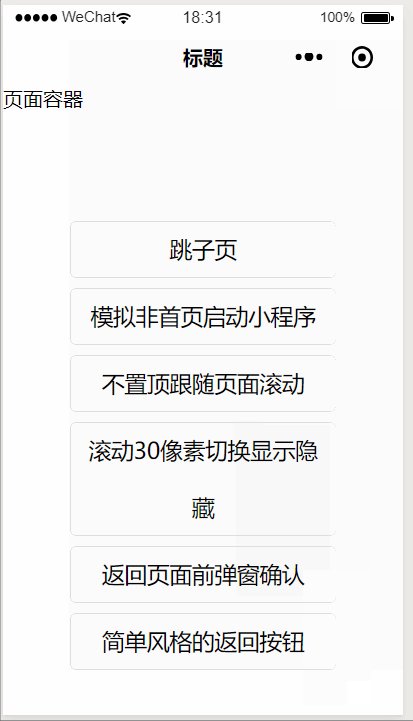
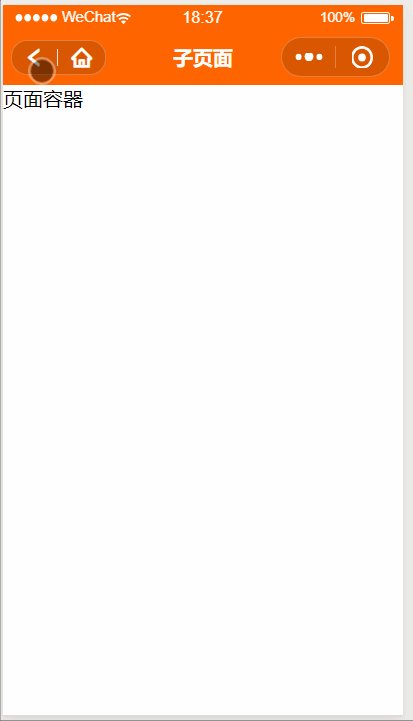
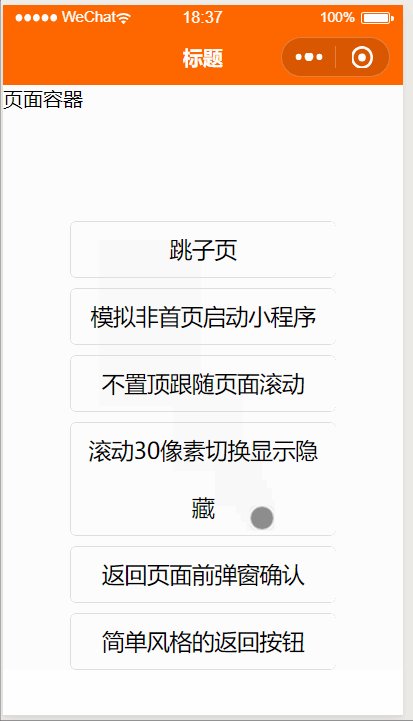
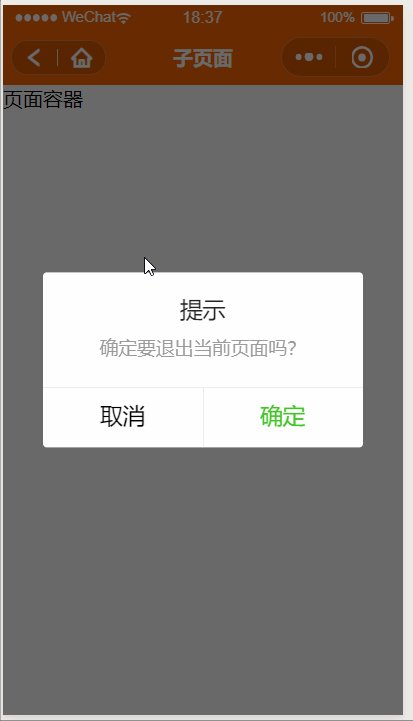
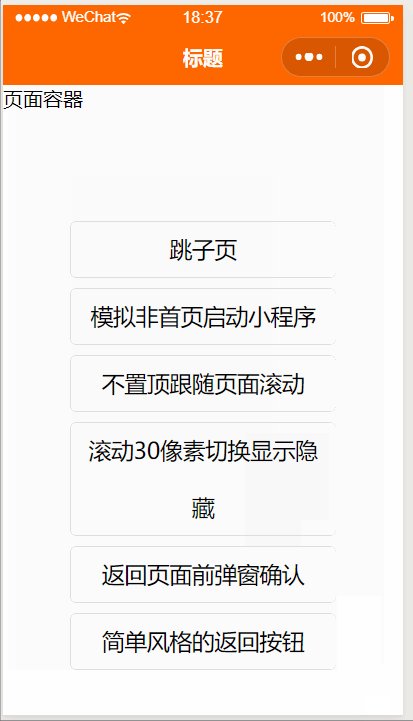
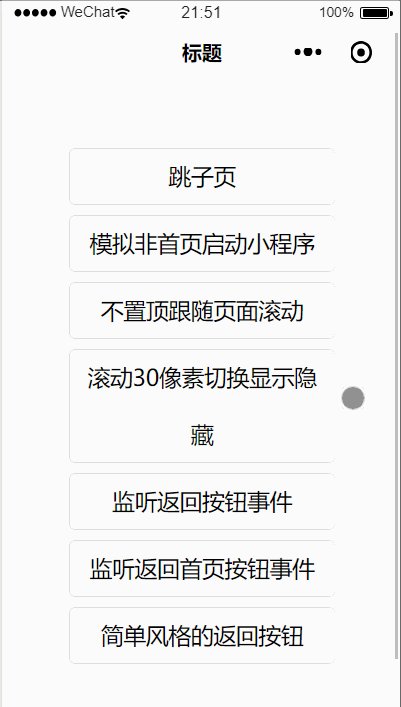
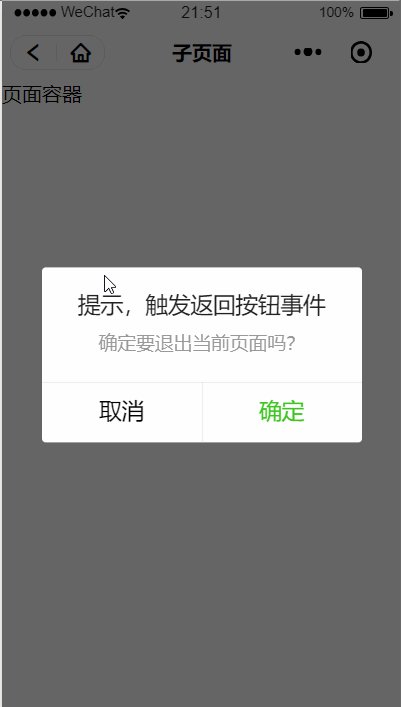
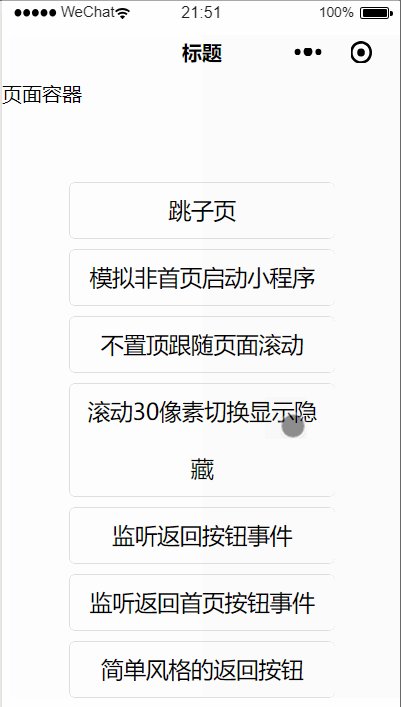
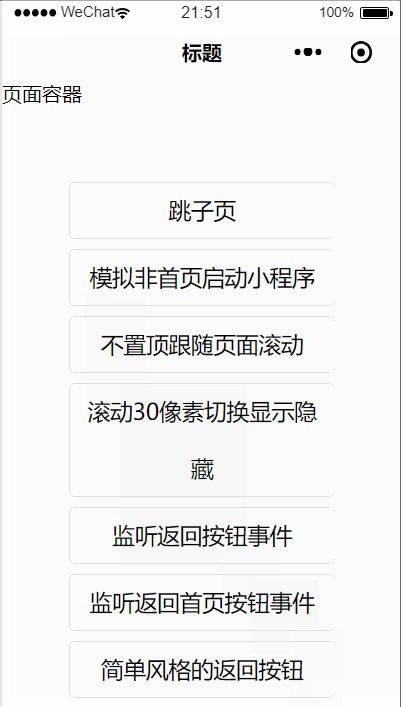
具体效果图,如下:



看完是不是感觉非常不错的,是不是能够解决你的痛点呢?非常牛逼,非常不错吧?赶紧去学习一波吧!
开源项目地址:https://github.com/mulook/weapp-navigation-bar
开源项目作者:xiaosu
---特别推荐---
特别推荐:一个新的优质的推荐高效工具,软件,插件的公众号,每天给大家分享优秀的效率工具,「程序员掘金」,专门为程序员挖掘好东西的一个公众号,非常值得大家关注。
评论
