动态条形图,你用过吗?

相信大家对动态条形图一定不陌生,它常用于一段时间的数据变化,用播放的形式展现对比,可以根据用户的选择或过滤条件动态地更新和显示数据。
这是 BI佐罗 老师之前在 Power BI 里做的一个 GDP 赛跑图,一起欣赏下。
那么,如何在 Power BI 中使用创建一个动态条形图呢?
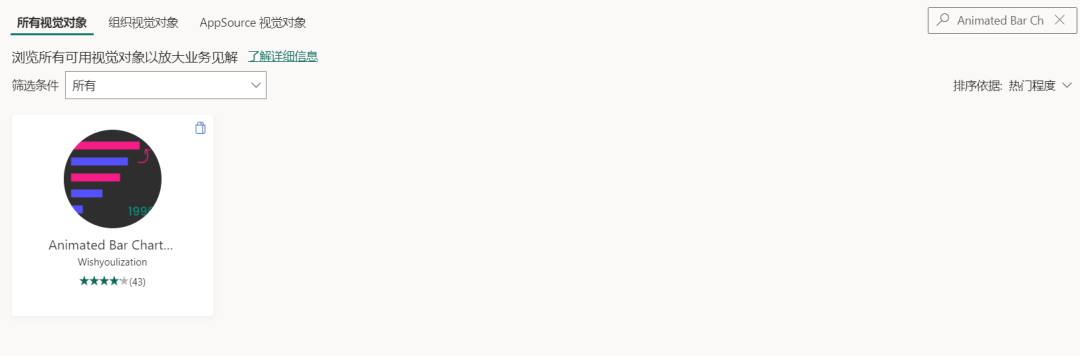
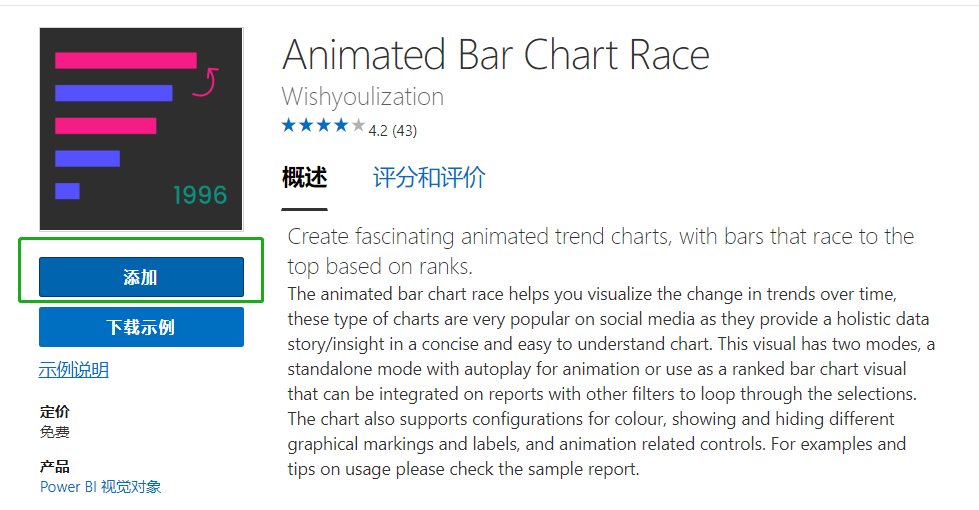
我们可以借助第三方可视化控件——Animated Bar Chart Race。

添加该示例。

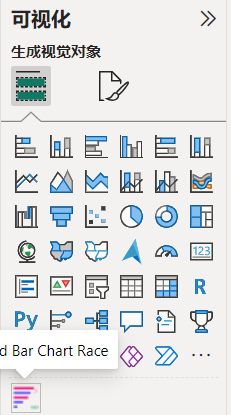
添加成功后点击该视觉对象。

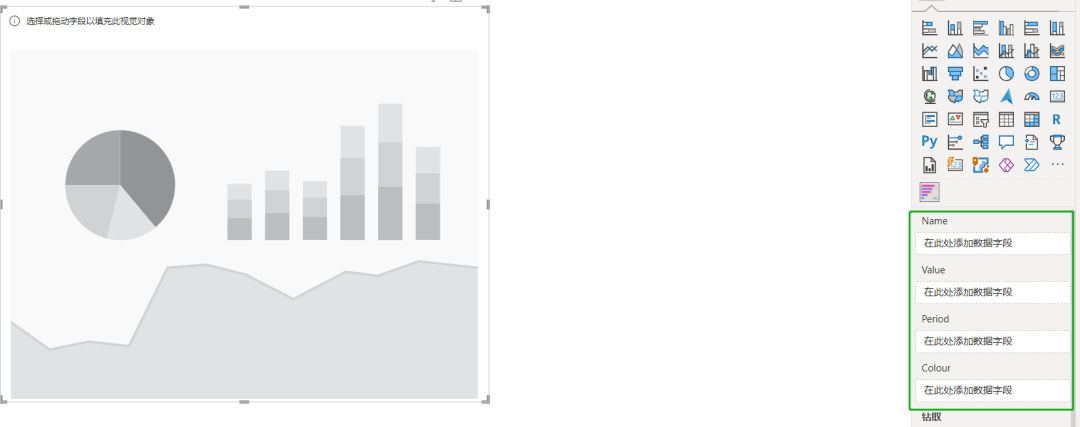
然后可以看到有 Name、Value、Period、Colour 4 个数据字段,它们分别代表动态条形图的值名称、值、时期、颜色,其中颜色字段不是必须添加的,不添加有默认颜色。

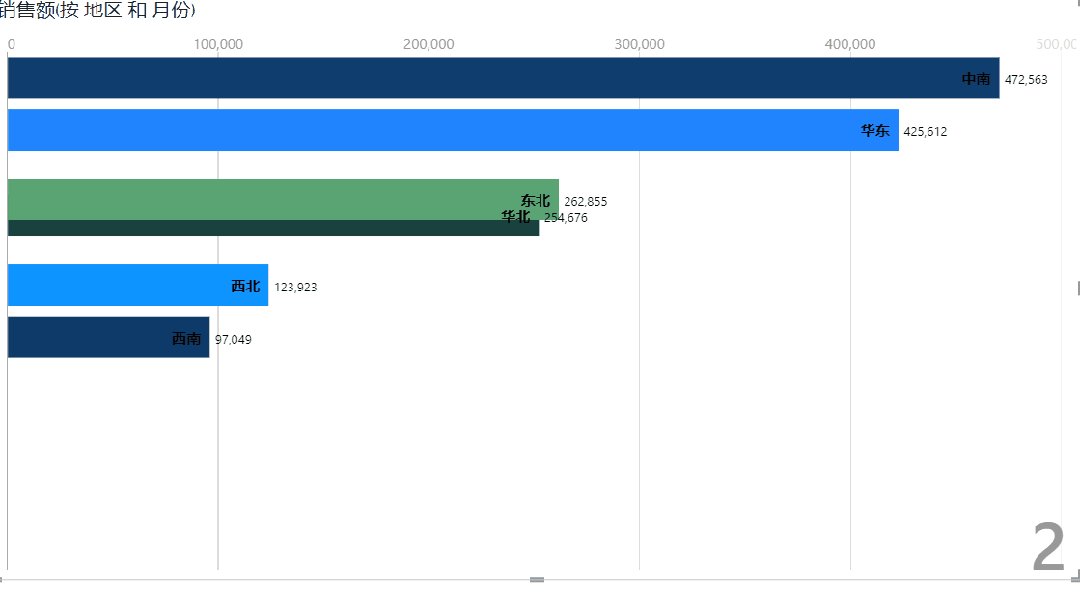
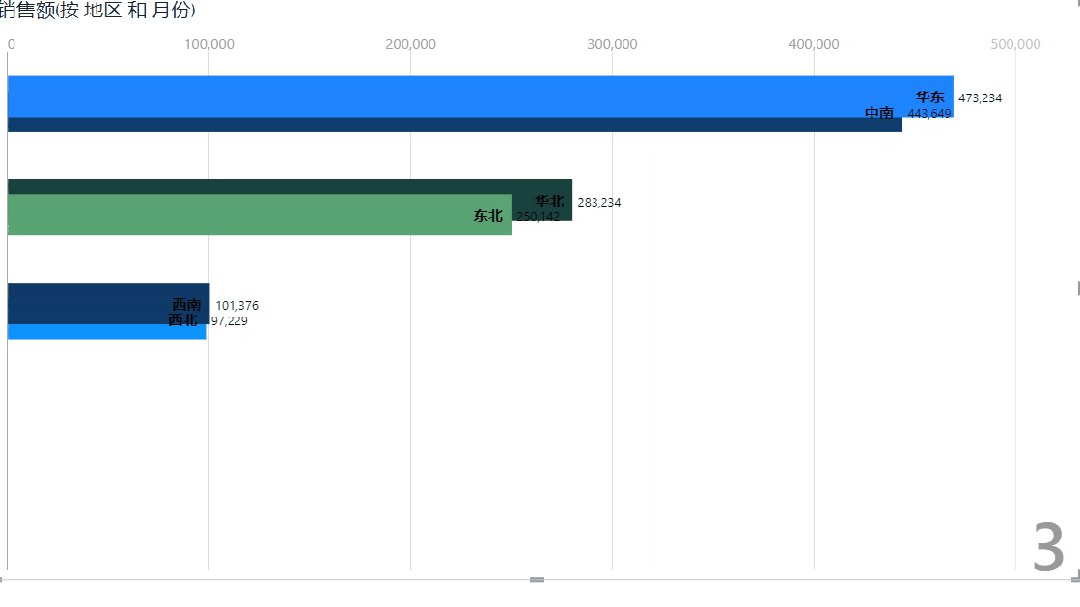
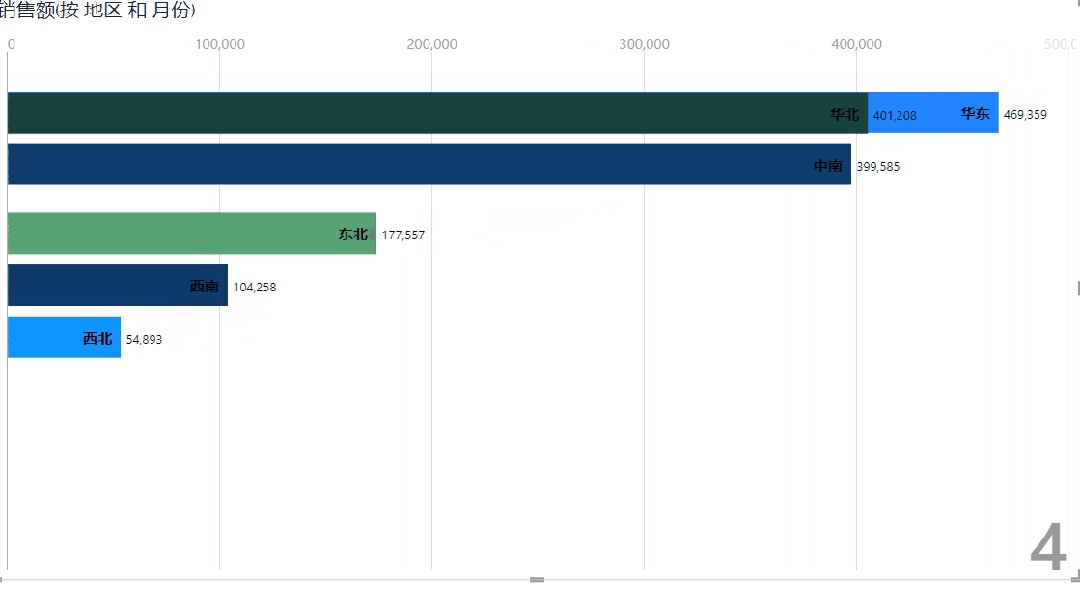
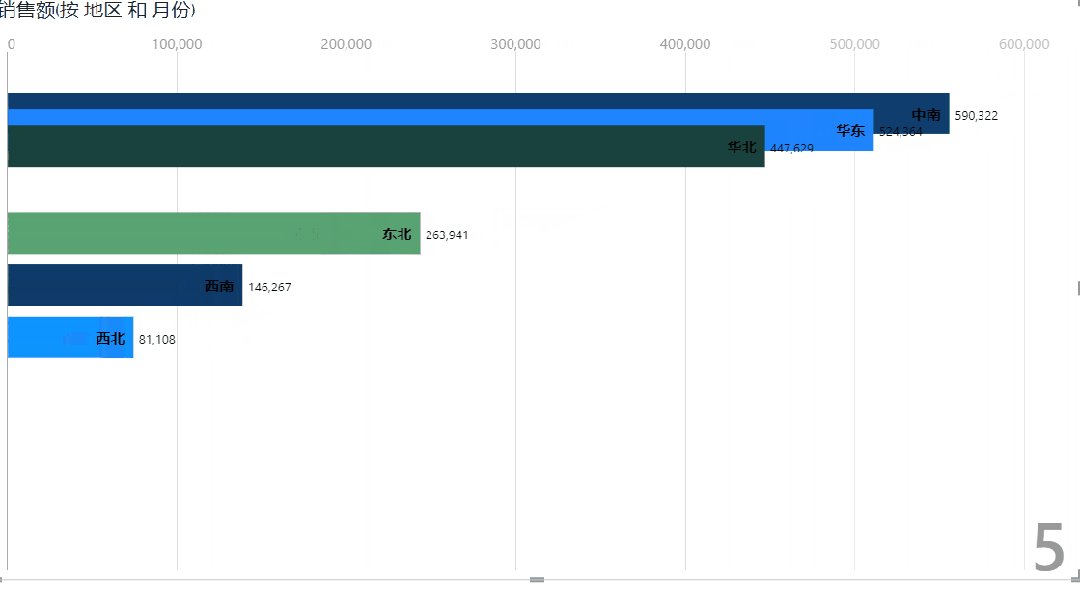
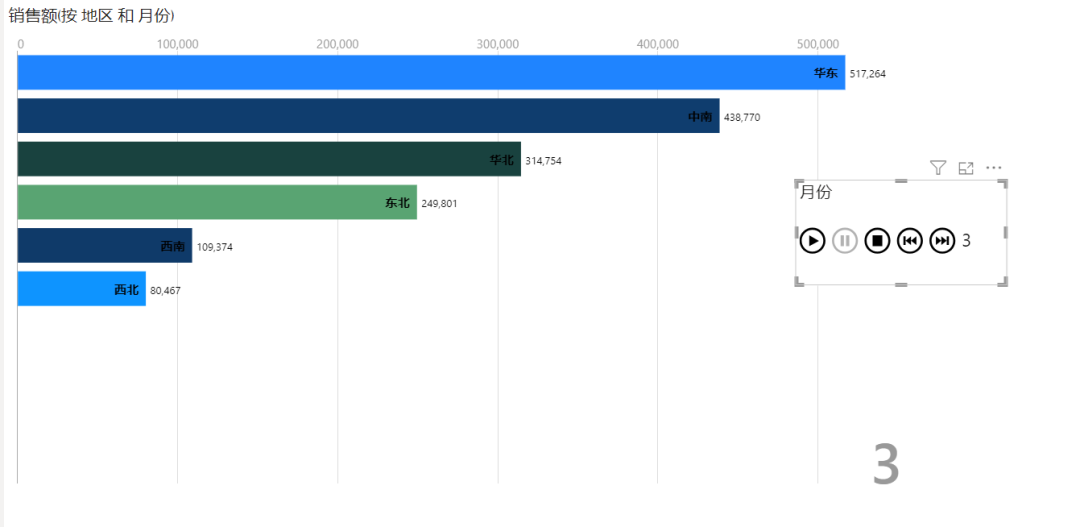
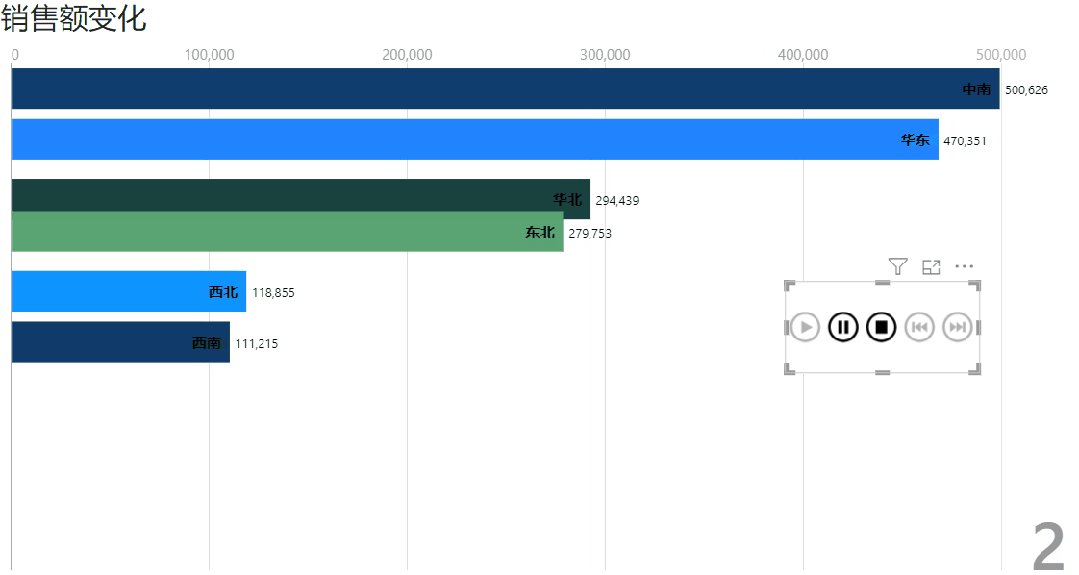
在添加完数据字段之后,我们就可以得到一个简单的动态条形图了,右下角的数字代表月份。

但是这样的动态条形图有一个问题,我们不能去控制它的播放,它播放完一次之后我们需要去刷新才会再次播放,那么有什么什么简单的办法可以解决呢?当然,另一个控件 Play Aixs 可以完美解决这个问题。

添加成功之后在字段处添加刚才动态条形图的时期字段。

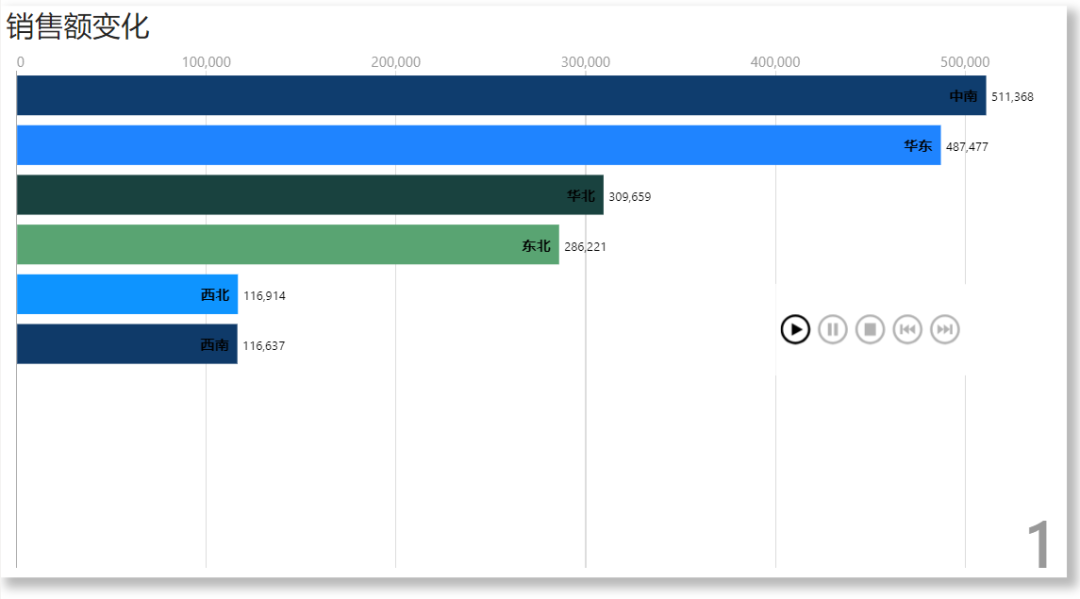
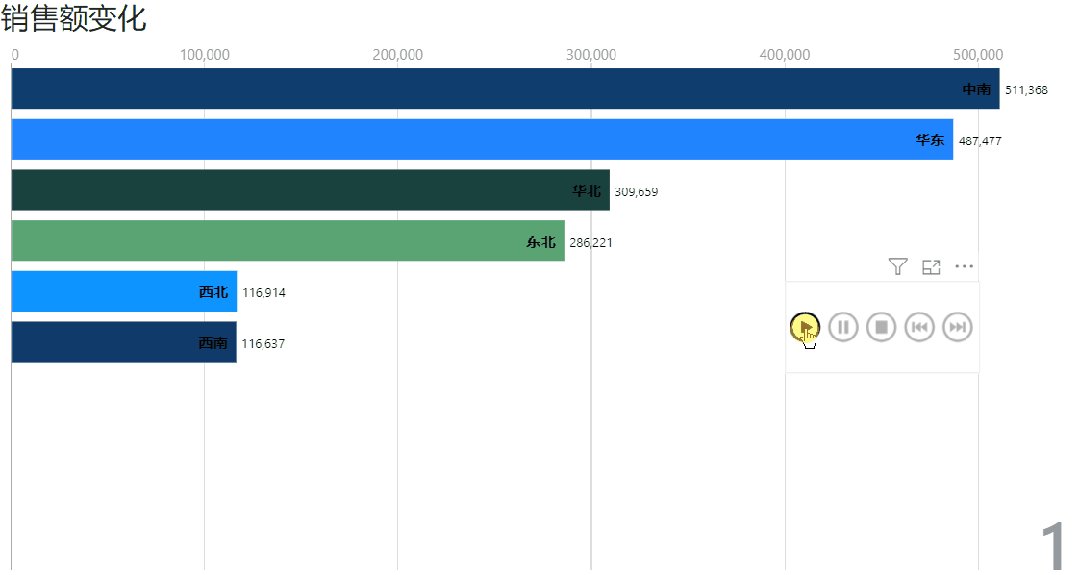
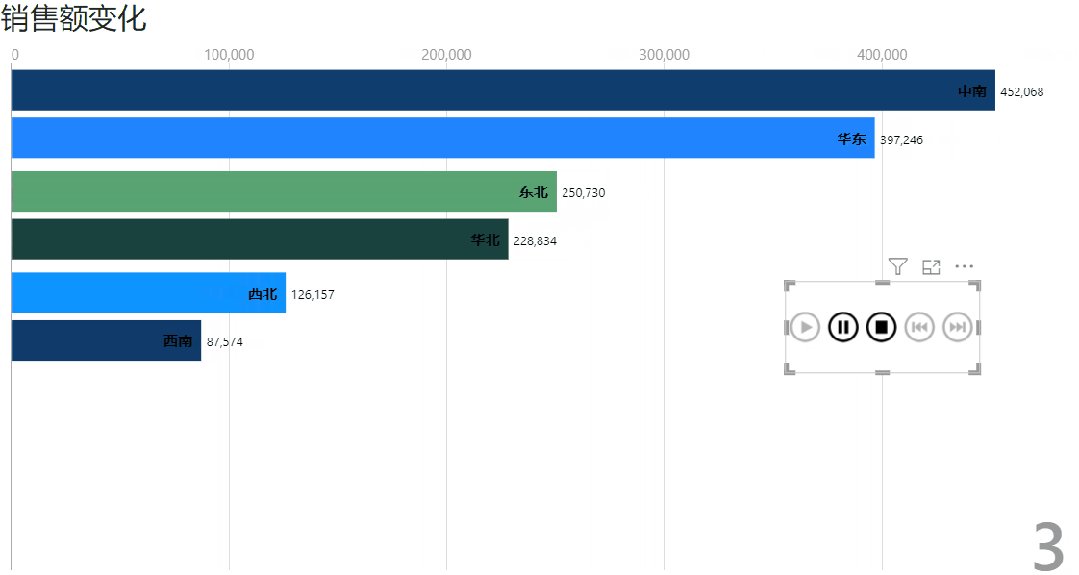
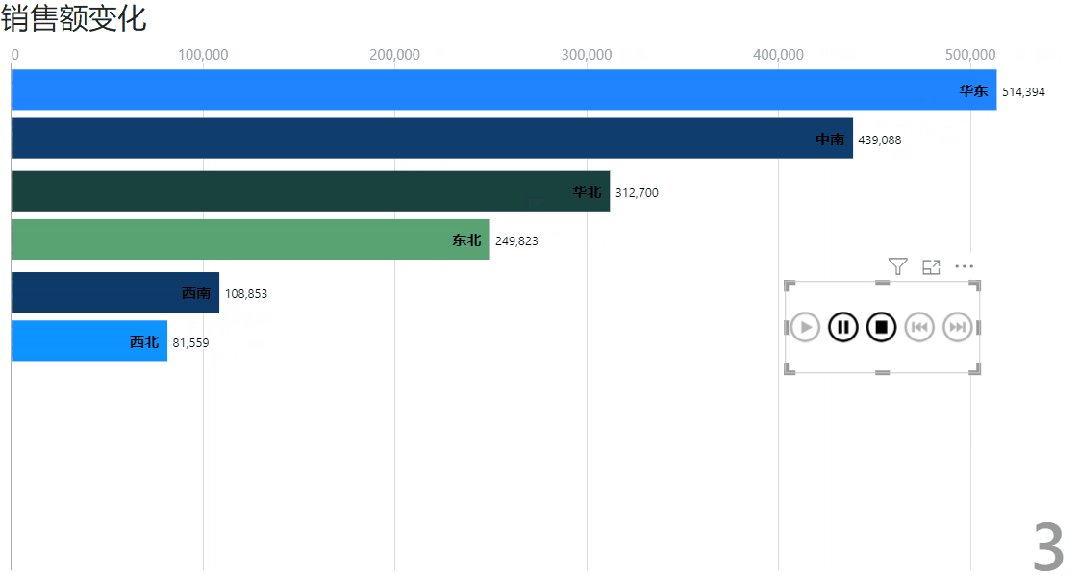
这样我们就可以通过上面的播放按钮去控制动态条形图了。从左到右的按钮分别对应播放、暂停、重置、上一个、下一个。

这样的图表元素有冗余,我们需要对它进行微调。主要是对播放器的调整,关掉标题和字幕。

一起看一下动态效果吧。

如果觉得播放时间太长的话,也可以通过设置播放器的播放时间设置,默认是 1000ms。大家赶快去尝试一下吧,我这个主题颜色对应的条形图颜色有点单一,可以多尝试一下不同的主题甚至去定义条形图的颜色。


往期推荐



Power BI 终极系列课程《BI真经》


扫码获取 Power BI 第一资讯,验证码:data2023

点击“阅读原文”进入学习中心
评论
