你应该知道的3个强大的CSS功能

英文 | https://javascript.plainenglish.io/the-3-powerful-css-grid-functions-that-you-should-know-26748fbe0694
翻译 | web前端开发
1、重复功能
div {display:grid;grid-template-columns:1fr 1fr 1fr 1fr 1fr 1fr;}
如你所见,代码看起来很丑陋,很难编写。我们可以通过使用repeat()函数来解决此问题。
示例代码如下:
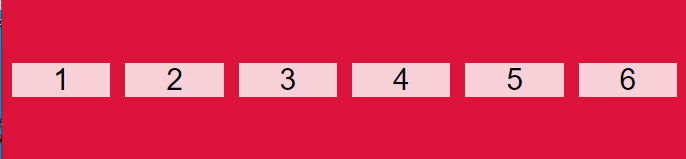
div {display:grid;grid-template-columns:repeat(6,1fr) ;}
结果如下:

这更容易编写。例如,如果要创建4行50px的行,可以再次使用repeat( )函数:
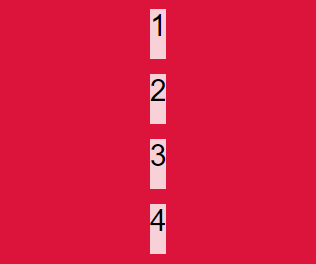
div {display:grid;grid-template-rows:repeat(4,50px) ;}
结果如下:

2、最小-最大功能
该功能minmax()定义了最小尺寸和最大尺寸之间的尺寸范围。如果你调整手机的屏幕尺寸,内容将缩小直到达到最小尺寸为止。如果你调整桌面屏幕的大小,内容将一直延伸到达到最大大小为止。
minmax(200px,1fr);minmax(400px,50%);minmax(30%,300px);
CSS Grid属性grid-template-columns和中也使用此功能grid-template-rows。它有两个参数:最小大小和最大大小。
假设你要制作一个具有4列的网格布局,并且还希望使用该功能minmax()来拉伸内容并使所有内容具有响应性。将手机屏幕的最小像素为50px,桌面屏幕的最大像素为380px。
看下面的例子:
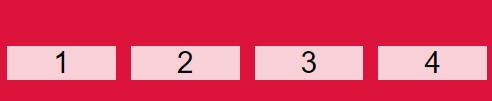
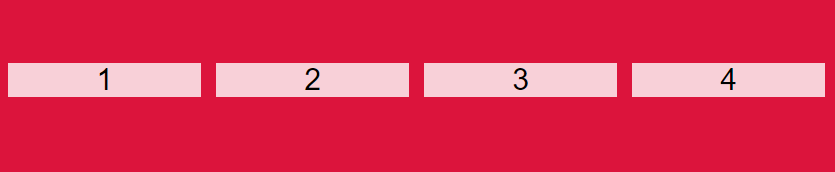
.container {display:grid;grid-template-columns:repeat(4,minmax(50px,380px));}
如上所示,由于需要4列,因此我们使用该函数将函数repeat()重复了minmax()4次。minmax()嵌套在里面reapeat()。
在小屏幕上输出的结果如下:

在更大屏幕上输出的结果如下:

因此,该功能minmax()允许根据屏幕尺寸来拉伸和缩小内容。
3、适合内容功能
该函数fit-content采用绝对长度或百分比的参数。它用于根据列和行内部的内容自动更改列和行的大小。
该函数fit-content根据以下公式将给定尺寸夹紧为可用尺寸:
最小值(最大大小,最大值(最小大小,参数))/ *上面的公式等效于:* /fit-content(arguments )
它也可以用作CSS属性进行使用。
以下为演示示例代码:
.container {display:grid;grid-template-columns:fit-content(300px)fit-content(300px) ;}
演示结果如下:

当添加了一些内容后,得到的结果如下:

如果你觉得很难理解,也可以在MDN文档中进行查看。
结论
如果你使用的是CSS Grid,则应了解这些功能。该语言的列表非常庞大。你需要学习更多有用的功能。我建议你多练习,因为这是不断进步的最佳方法。
最后,感谢你阅读本文,希望你觉得它对你有用。
本文完〜

