你应该知道的 7 个 GitHub 功能

GitHub 为超过 7000 万开发人员提供服务。虽然许多人使用它来存储 repos,但还有许多其他功能可用。
在本文中,您将了解 7 个您以前可能不知道的 GitHub 功能。
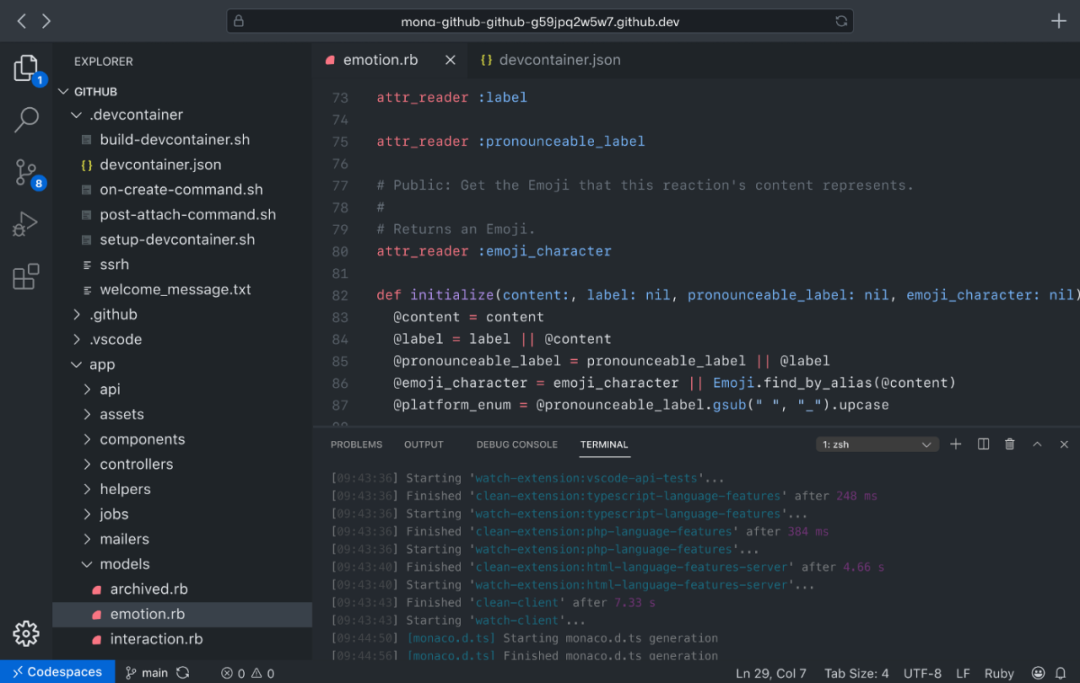
1.开发人员环境 GitHub Developer Environment
最被低估的 GitHub 功能之一是开发人员环境,您可以在浏览器中使用 VS Code。
你所要做的就是按下句号键或者去GitHub.dev

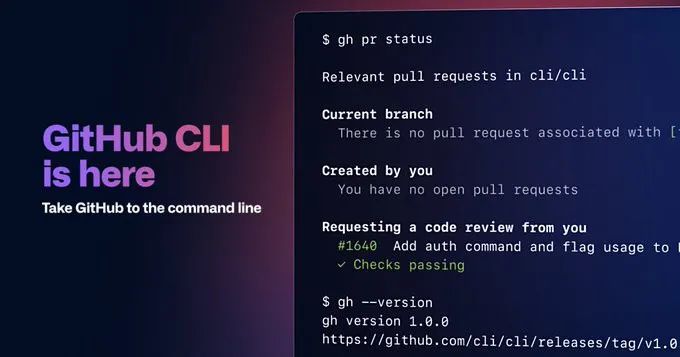
2.GitHub 命令行界面 GitHub Command Line Interface
“再见,上下文切换。你好,终端。”
GitHub CLI是一个命令行工具,它将pull requests, issues和其他特性带入终端。

3.GitHub 学生开发包 GitHub Student Developer Pack
GitHub学生开发包是最被低估的一个。
这是为学生开发人员制作的,以帮助他们获得各种技术的实践经验。他们的一些合作伙伴像 Canva 非常慷慨,他们免费提供 1 年。

4.特殊仓库 Special Repository
你可以有一个很棒的仓库来写更多关于你的信息,并将它作为你的登陆页面展示给 GitHub。
您所要做的就是创建一个与您的 GitHub 用户名同名的repo。

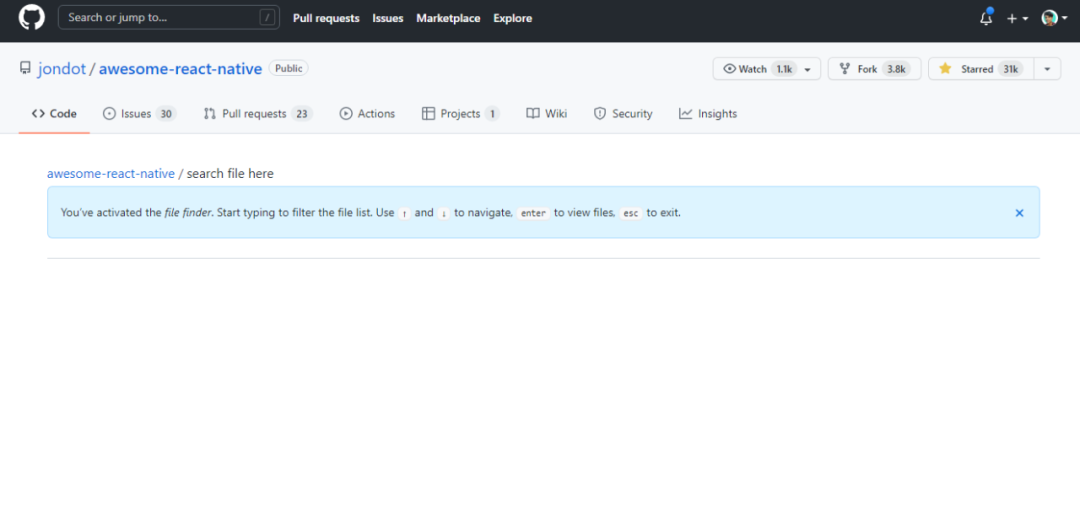
5.文件查找器 File Finder
您可以轻松浏览仓库中的文件,在要查找的存储库中按 t。

6.GitHub Pages
直接从您的 GitHub 仓库管,只需编辑、推送,您的更改就会生效。
你可以在Github免费托管你的页面。

7.GitHub Copilot
使用GitHub Copilot,在你的编辑器中得到整行或整个功能的建议。
使用它,您可以变得越来越有成效。
您可以注册并等待批准。

原文:https://blog.bitsrc.io/github-features-you-already-dont-know-about-d3566418f026
作者:Adarsh gupta
往期精文
记录一次失败的低成本创业实验 集美美图:2.1.0版本带来了AI清晰度增强功能! 2022 年用于 Node.js 的顶级 WebSocket 库 ULID 与 UUID:用于 JavaScript 的可排序随机 ID 生成器 urlcat:JavaScript的URL构建器库 使用 Vue Demi 构建通用的 Vue 组件库
评论
