技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和...
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-4.跨域且传输数据,并优化后端接口
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-5.用户登录(一),密码的bcrypt(hash)加密与验证
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-6.用户登录(二),token验证
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-7.分类的模型关联和通用CRUD接口
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-8.使用mavoneditor(vue的markdown编辑器),并批量上传图片
前言
1.thinkphp框架据说是php初学最容易上手的框架,我从UI设计转行时就使用了tp5做了我的第一个开发项目。但当时毕竟是初学,代码左拼右凑完成了整个项目,但混乱不堪。今天起重新学习thinkPHP框架,使用tp6整理之前的代码。
2.我并不准备深入理解php开发,其他的我不太感冒。之所以使用tp6,并不是因为它使用了php7.0以上的php环境,而是因为它深入理解并升级了中间件的使用,但是单此项就真正贯彻了thinkPHP框架简洁、实用的设计原则。
3.本系列文章将简化前端讲解,关于vue相关内容大家可以参照之前的全站系列文章,本系列文章只说明如何编写前端可调用的接口和如何与前端进行交互。
1.安装composer
composer是php参照node’s npm 和 ruby’s bundler启发制作的类似包管理工具,是安装tp6的前提。
linux和mac安装:
curl -sS https://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
windows安装:
Composer-Setup.exe
安装过程傻瓜式安装,疯狂next,中间选择你下载的php版本,我安装的版本是php7.3.4版本。
安装完成后可以使用composer国内镜像,让composer下载文件包更快:
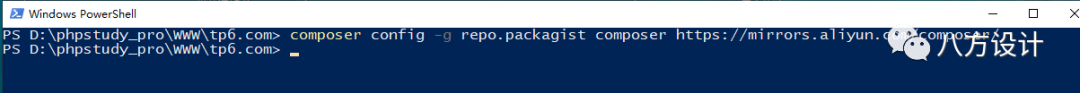
我使用windows系统,为了方便就使用了windows自带的powershell命令行工具:
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/

此时composer安装成功。
2.通过composer安装tp6
找一个你喜欢的文件夹,按住shift+右键,打开windows的powershell工具,输入以下命令安装稳定版tp6:
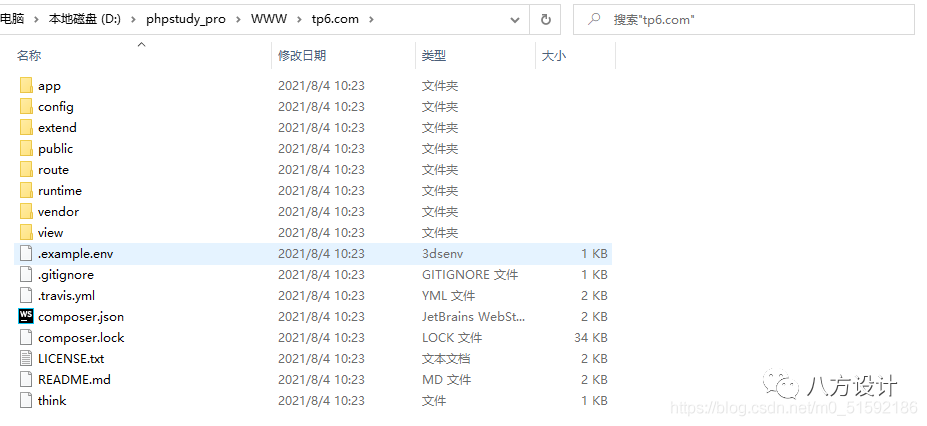
composer create-project topthink/think tp
等待几秒后,就出现了tp文件夹,我给其命名为tp6.com。
进入tp6.com文件夹,启动项目:
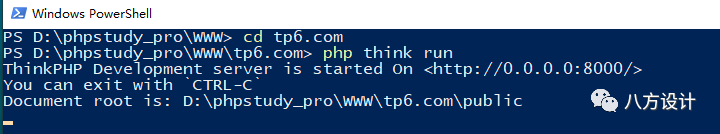
cd tp6.com
php think run

此时就可以通过8000端口号进入tp项目:
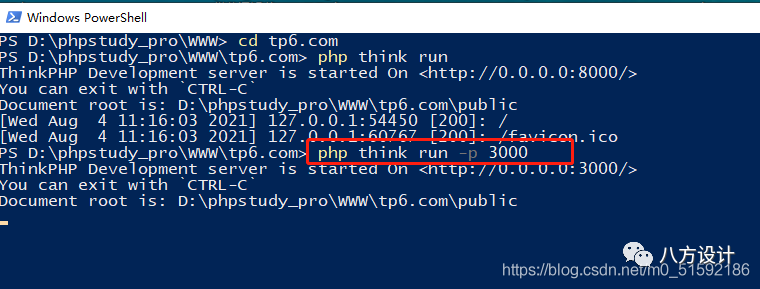
也可以设置端口号:
php think run -p 3000


编译过程如果出错,直接在网上搜报错内容,我一开始报了个错,查了一下说修改php.ini,删了一个值,就编译成功了。
3.使用mysql数据库
上学的时候就开始用Navicat和Mysql搭配,我的电脑里早就有了mysql,在我网盘里找了一下,应该是17年安装并保存的,大家也可以网上找一下安装方法,我直接给大家分享了:
mysql:
链接:https://pan.baidu.com/s/155dEXxvEcgrwhDfYng7SEg 提取码:ydph
navicat
链接:https://pan.baidu.com/s/115BrsqQj-sudJ5uz_jwQgQ
提取码:aapm
里边有安装教程。
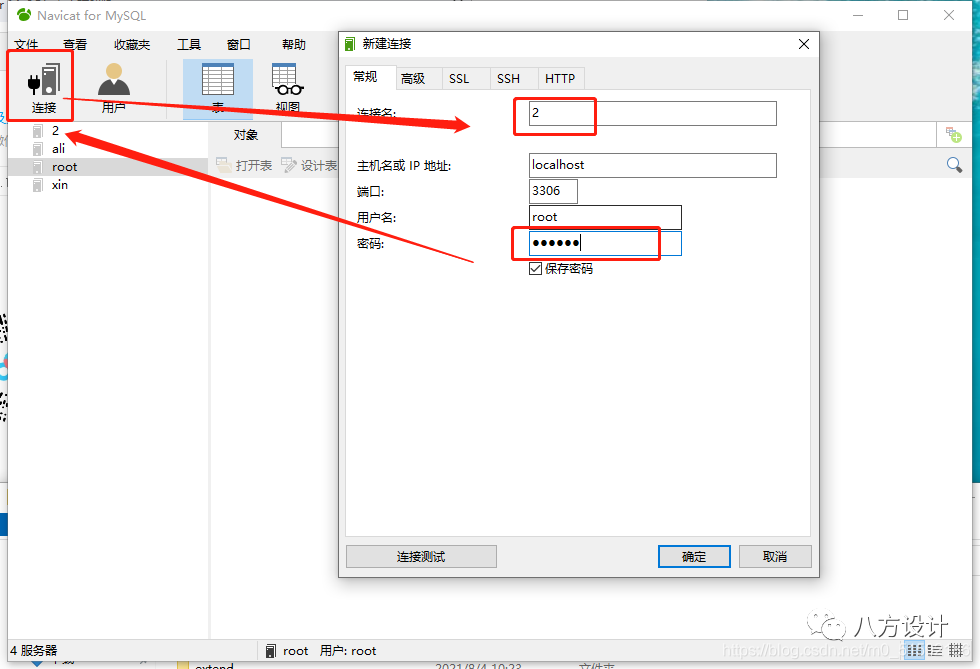
安装完成后,直接在Navicat上连接本地数据库即可:
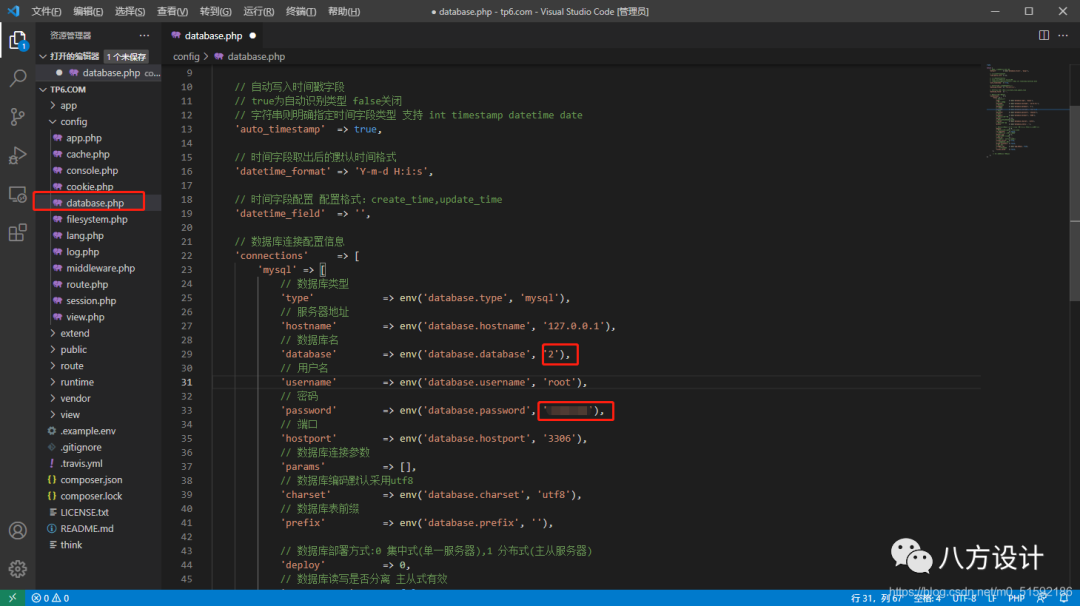
4.tp6框架中使用本地数据库

将本地数据库名和密码填入即可。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————
