女性职场生存困难,凭什么要认输?一起来设计一款对女性更友好的求职 APP

本文共 3864 字,预计阅读 10 分钟
TCC 情报局的 第 99 篇 干货分享
2021 年的 第 87 篇
女性在职场发展通常会面临许多困难,找工作较于男性会面临很多现实问题,为⼥性创建⼀个更加友好的求职平台,提供更加透明、清晰的信息是非常有必要的。本文中详细记录了作者为女性设计求职软件的过程,为设计师提供了实践思路,让我们跟随作者,一起来学习吧~

1. 背景
⼥性在找⼯作时可能会面临许多困境,如果有一个求职平台可以展示女性所需的职场信息,就可以为女性求职者创造⼀个安全且透明的环境。
2. 竞品分析
⾸先,需要深⼊了解不同的职位搜索引擎⽹站,以便更好的了解互联网行业求职环境的真实情况和每天所发生的新鲜事。

3. 我学到了什么?
经过全面的观察对比,分析了 Linkedin、Glassdoor、Xing、Indeed 和 Careerbliss 等平台的数据后,我发现了以下⼏类问题:
缺少与特定职位相关的信息;
没有关于公司中⼥性职员的信息;
通常不会展示公司的企业⽂化;
关于工资的信息不准确;
领导层中的缺少⼥性代表人;
Aha moment[1] → 借助竞品分析,我已经能够创建 APP 的⽬标。
([1]Aha moment 是指产品使用户眼前一亮的时刻,是用户发现产品核心价值的时刻。用户之所以喜欢你的产品而持续使用,是因为被这个Aha moment 所吸引。)
4. 目标
为职场⼥性创建⼀个信息完整在线数据平台。该平台将为女性提供关于平等的、透明的、有⽤的职场信息 (例如福利、⽂化、⼯作场所、管理等)。

5. 用户调研
在明确了 APP ⽬标之后,我开始组织和创建研究计划。
第⼀步是定义研究⽬标:
1)研究目标
感觉:⼥性在找⼯作时的感受(恐惧,长处等)
重要⽅⾯:女性找⼯作时真正重要的是什么(⽂化,薪⽔,环境等)
期望:女性在寻找⼯作时对新公司和新工作的期望
2)开始研究
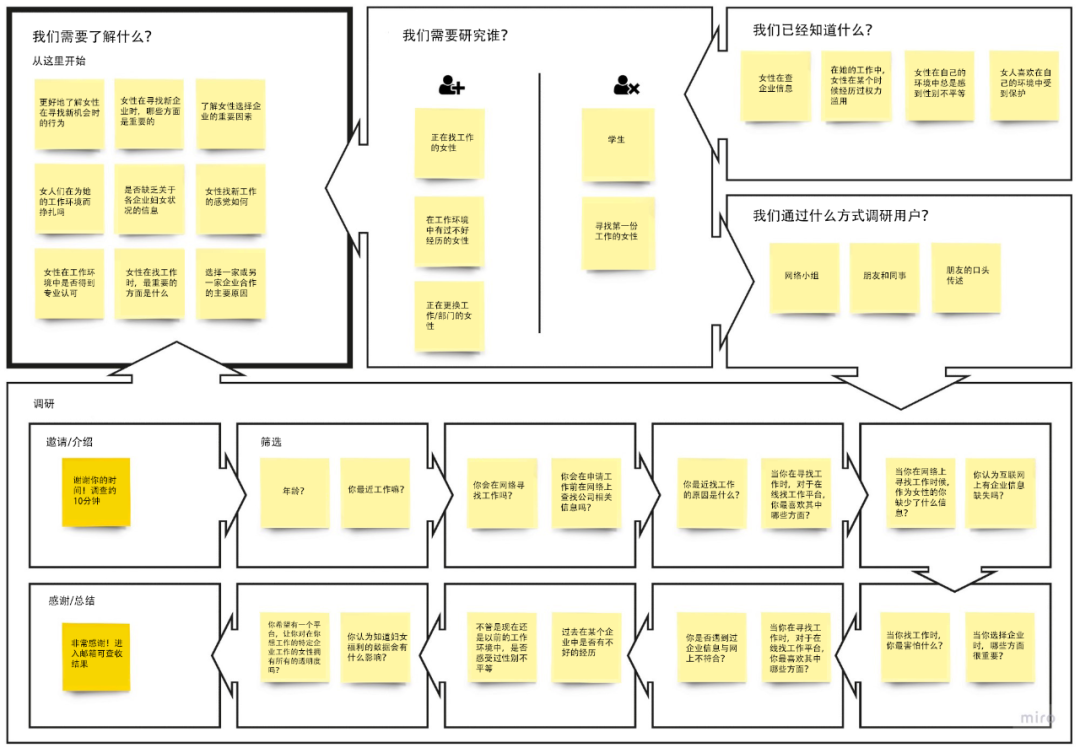
我采⽤了⼏种相关的研究⽅法,⾸先,使⽤了 精益调研画布 来组织内容并全⾯了解可以从研究中学到什么,以及需要将研究重点放在谁⾝上、从谁开始组织调研:

精益调研画布
3)调查和访谈
我有很多课题和内容想探索并挖掘,因此,决定将研究问题分为以下 4 个主要课题:
1. 互联⽹可⽤性: ⼥性在寻找工作或公司的信息时喜欢使用哪种平台?为什么选择该平台?
2. 恐惧与感受: ⼥性在找⼯作时的感受如何?
3. 经历: 女性员工在工作环境中的经历
4. 在线平台: 对于在线求职平台来说,他们未来希望获得什么、希望事先获得哪些数据?

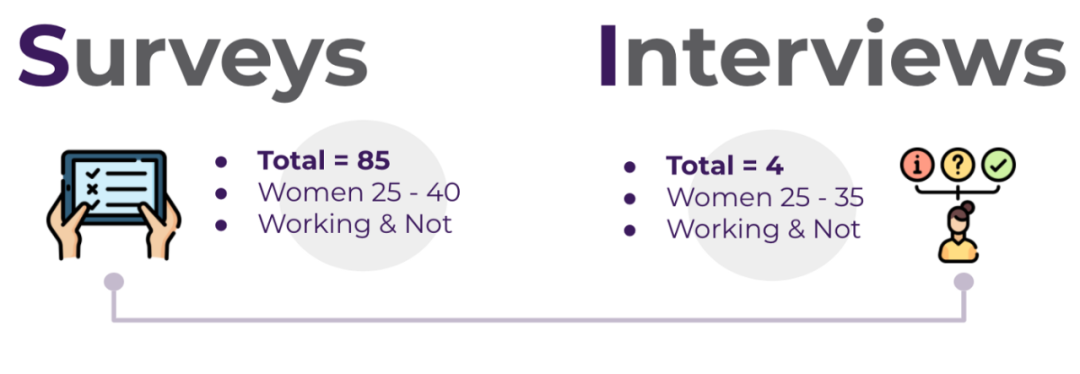
总共进⾏了 4 次采访,并从 85 个调查中获取数据
6. 让我们来看看结果吧!
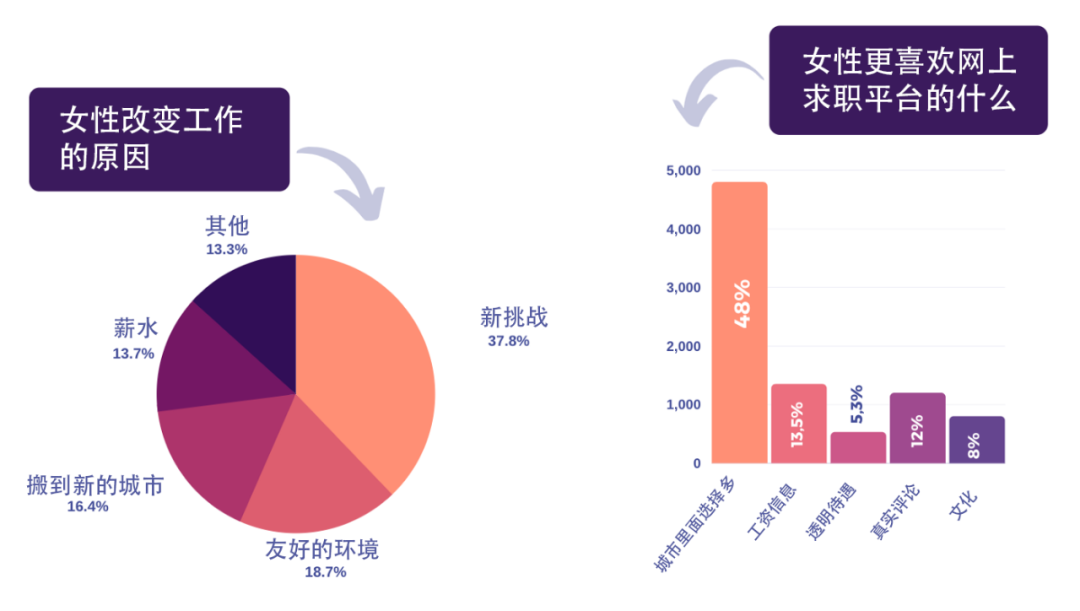
1)互联网可用性
在这一部分中,我们对以下内容有了更好的了解:
⼥性通常在哪个平台上寻找⼯作或公司的相关信息
是什么促使她们换⼯作
职位搜索引擎平台的偏好设置(例如,由于该城市的职位种类繁多,用户可以选择一个或多个平台寻找工作)

2)恐惧与感受
创建这部分问题是为了更好地理解女性在寻找新工作时的真实感受和想法。

3)经历
对于这个问题,女性是否感到⾃⼰处于一个男性占多数的工作环境中:
少数情况会感受到 -- 35.10%
没有明显的感觉,但这取决于部门,有许多部门中女性百分比很低 -- 33.40%
很多时候是这样(这也指的是领导层中缺乏女性)-- 27.50%
其他 -- 6.80%
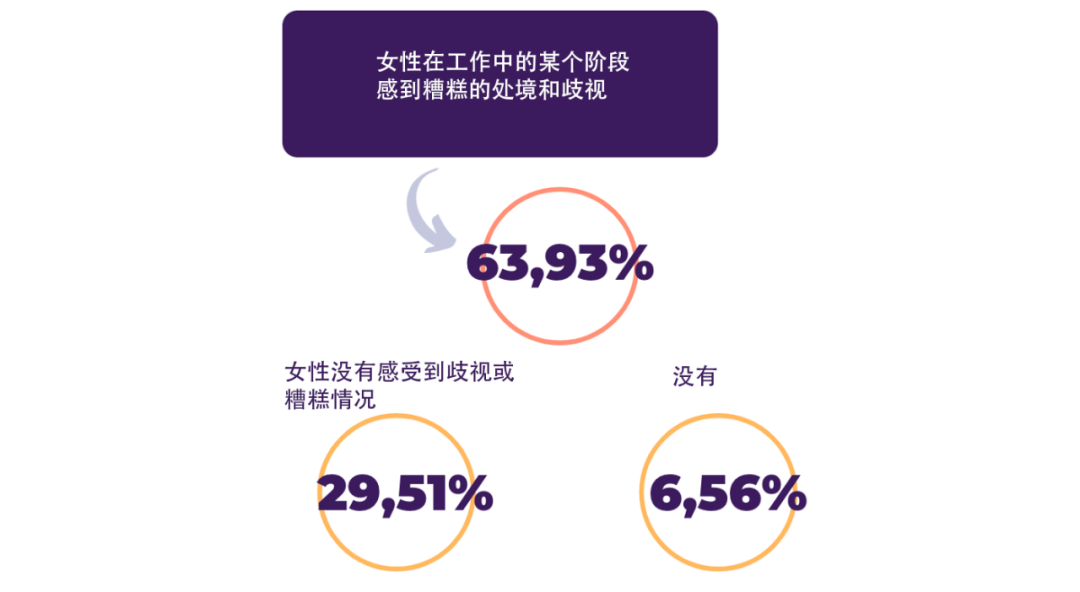
我想说的结果是,有很高比例的女性(63.93%,超过半数)在她们生命中的某个时刻感到在公司里处境糟糕:

4)在线平台
了解职位相关数据和评论的对于女性求职的影响,从而使未来的女性求职平台信息更加符合需求。
认为了解关于女性福利的所有数据⾮常重要 -- 70.30%
认为职位相关数据和评论等信息可以影响选择⼯作的想法 -- 80%
认为真实的评论很重要 -- 83.80%
认为事先了解职位信息可以预防⼥性陷入职场困境 -- 80%
希望公司的⼥性比例和福利信息透明化 -- 4.70%
7. 结论与见解
很幸运的获得了大量相关数据可以进行分析,在定量数据分析上获得了很多有用的信息。因此,在进行完个人访谈后,我已经能够将所有信息整理出结论和见解。
1)结论
妇⼥有时会在⼯作环境中感到歧视
权⼒滥⽤和性别不平等⼀直是妇⼥在⼯作场所的主要问题
⼥性比例和职位未在互联⽹上显⽰
⼤多数情况下,⼯作职位都达不到预期
女性希望了解企业中女性相关的职位(主要是领导职位)
职业发展和薪⽔是⼥性的⼤问题
互联⽹上缺乏与企业有关的信息
2)见解
女性在⼯作场所感到性别不平等
女性希望能在公司里崭露头角
领导阶层缺乏女性相关信息
职业发展和薪⽔仍然是⼥性的⼤问题
8. 用户角色
明确了结论和见解后,我创建了用户角色原型,让我们来看一下。

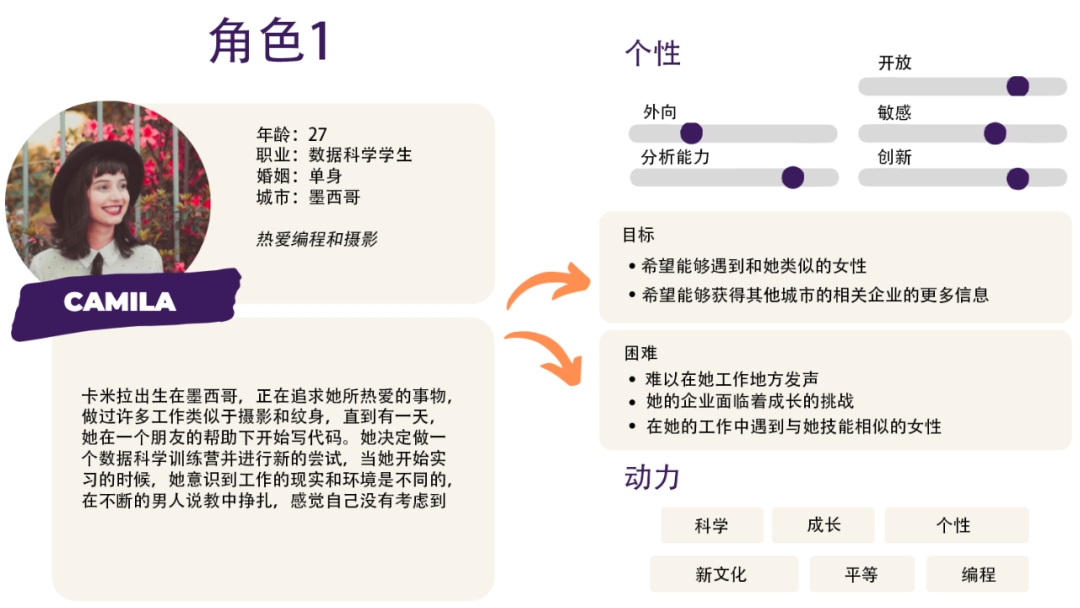
角色 1:卡⽶拉
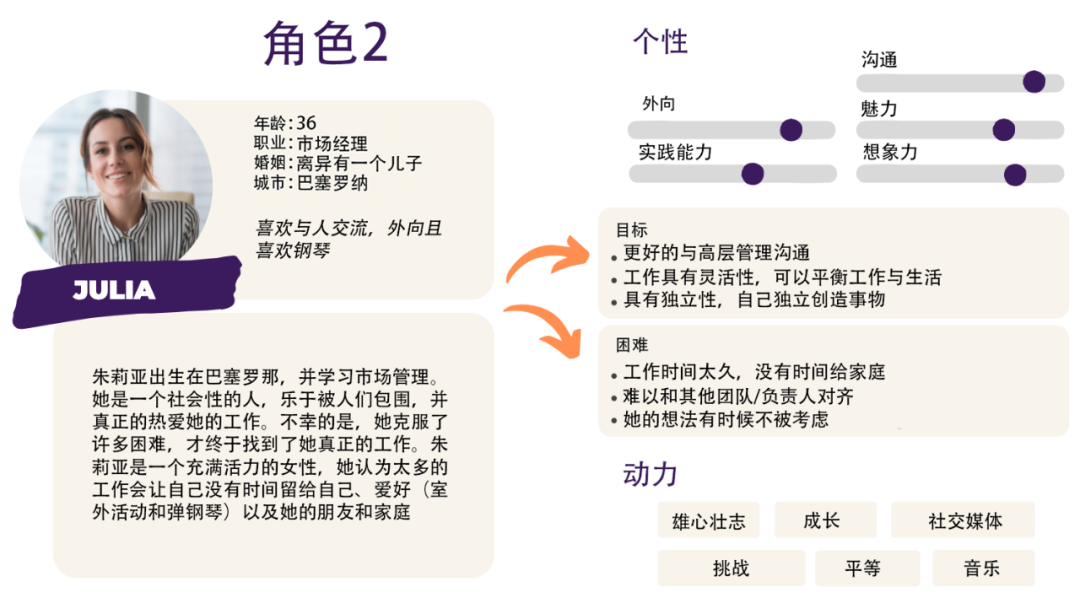
 角色 2:朱莉亚
角色 2:朱莉亚
9. 问题陈述

为了开始下一个步骤 -- 构想,可以使用 HMW分析法[2](How Might We):
HMW 创建一个有有用数据的平台
HMW 让女性在公司受到关注
HMW 为寻找信息的女性建立信任
([2] HMW 分析法( How Might We 我们可以怎样,简称 HMW)。HMW 可以在一定时间内,以头脑风暴的方式最大范围地搜集产品的各种可能性,然后抽象地整理出这些想法背后所隐藏的核心概念和产品需求,快速梳理出正确的产品设计方向。)
10. 构想
进⾏这项研究的最初想法是对⼥性在互联⽹上寻找⼯作的⾏为⽅式和感受进行了解,这源于我想创建一个能够帮助女性进行信息筛选的求职平台,便于查找任何公司的重要信息(例如,企业⽂化、⼯作场所、管理方式等)
我思考了移动端应⽤程序如何解决这些问题,以及如何展示这些信息,重要的是创建一个简单易用的 APP,有 1 到 3 个主流程,主要基于:
关键字(职位、职务、公司、位置)搜索
公司页⾯:可以查看全面的公司信息,例如:⼯作的⼥性比例、领导层、福利、企业⽂化、薪⽔等
评论
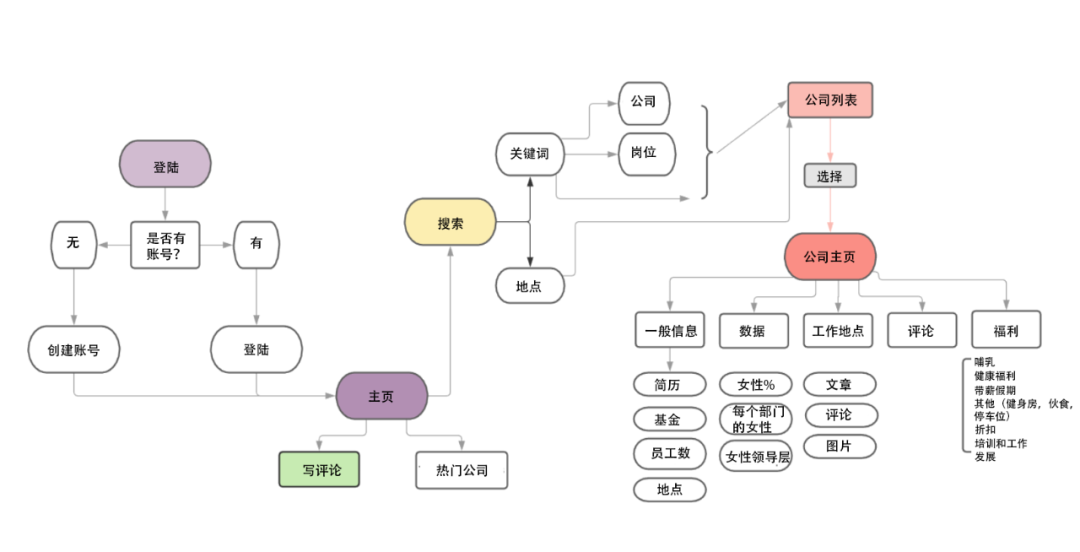
为了阐明我的所有想法,以下是创建的用户流程:

11. 草图
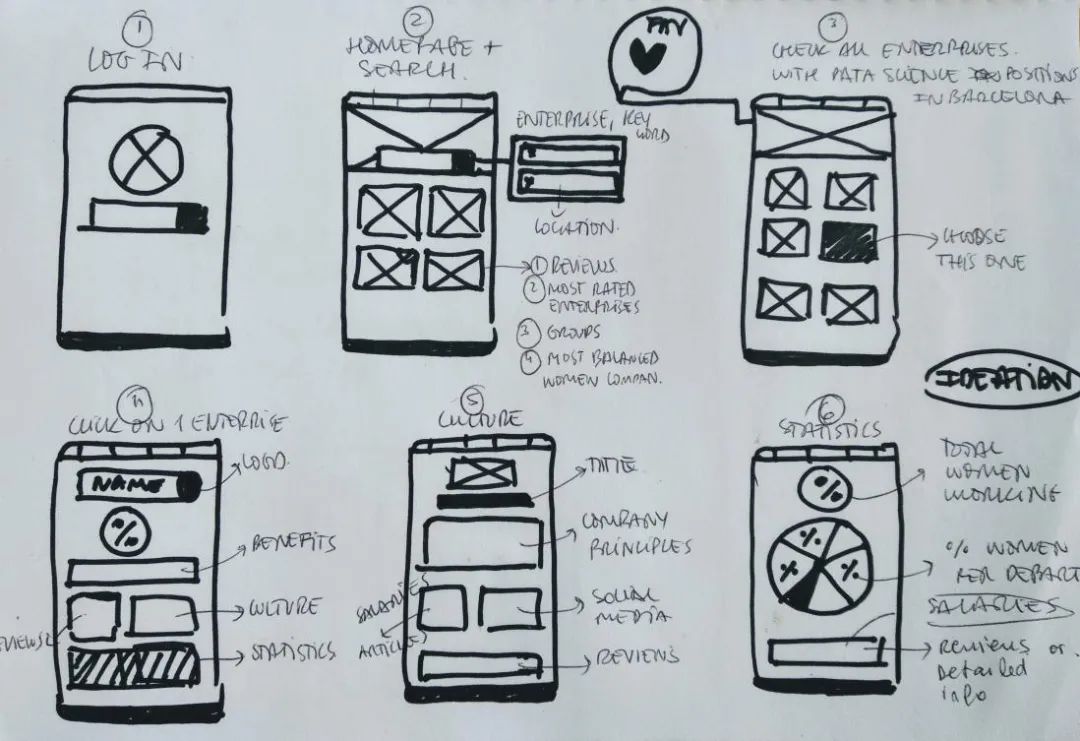
⼀旦对 APP 的⽤户流程有了明确的想法后,我便开始在纸上草绘原型,将设计想法付诸实践。开始制作的第⼀个草图,内容是关于我想要的最终流程和界面:
可能的功能
搜索按钮
搜寻排序
数据展示
个⼈资料
类别
按钮分布

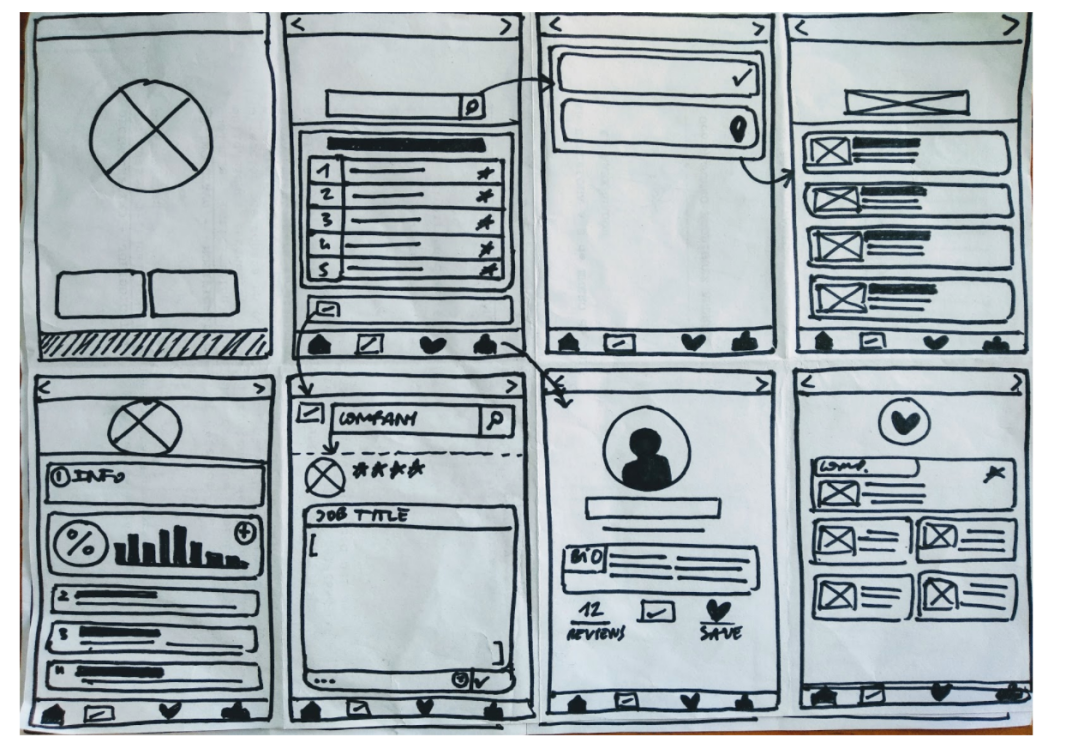
很多想法最终都需要落地,一开始所有的信息都混乱不堪,所以我决定一步步分析、整体页面框架,重新组织了我的想法,最终在纸上创建了第一个界面设计。

12. 原型
在整理清楚想法之后,我开始研究 Figma ,尝试将草图中的想法和界面设计实现在 Figma 上,使之能够有效地进行表达,但最困难的部分是组织内容、细化内容和信息排布。
第⼀步是创建整体的色彩风格,此时我需要停下来思考,寻求更多灵感,创建情绪板以便开始确定我的设计系统。
1)设计灵感
我开始创建这个产品的情绪板:

我⼀直在寻找精致的,视觉上简单⽽平静的东西,这些灵感来⾃古希腊雕像的灰⾊⾊调
以及与黄⾦有关的橙黄⾊。
这个灵感驱使我创建了 APP 的 logo 并选择了名称 -- Hera

赫拉(Hera):奥林匹斯⼥神,⼥性保护者 -- 我想选择⼀个简单的名称,但其含义和意义很强
Logo 的灵感来⾃古代雕像的⽉桂树,紫⾊为该应⽤程序的强⽽有⼒的颜⾊。 “从历史上看,紫⾊与实现性别平等的努⼒有关。”
13. 线框
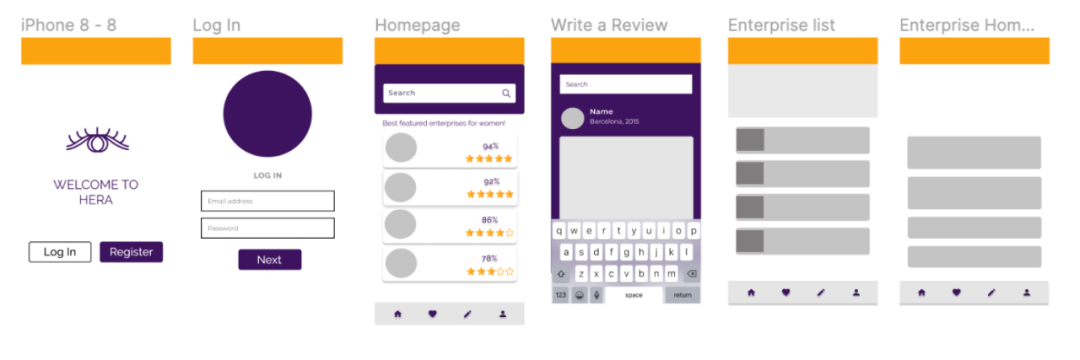
开始尝试第一个线框图,将其与定义好的色彩体系相结合,进行实践应用:

第⼀个线框 — Figma
14. 用户测试
我决定从⼀开始就尝试并测试⽤户流程,以便获得新的想法和见解,从⽽有可能在改
进设计的同时不断做出改变:
总共 6 个⽤户测试
25 - 35 岁之间的⼥性
⼯作和不⼯作的⼥性,正在寻找⼯作的和没有寻找工作的
使⽤了中低保真度的线框,以便进⾏⽤户测试:

1)什么地方出了错?
橙⾊太激进,对⽐度太⾼
单击公司页⾯时公司 logo 呈现的美观度
公司页⾯的信息过多
⽆法很好地显⽰统计信息
过多的卡片式设计
⽹格使⽤不正确 -- 每个线框页⾯内均不协调
按钮和图标的⼤⼩不正确
评论和公司得分的表述不清晰
字体太⼩
2)高保真线框
在考虑了所有评论并分析了⽤户测试的数据后,我提出了⼀些新的线框图设计和更改。

最终原型
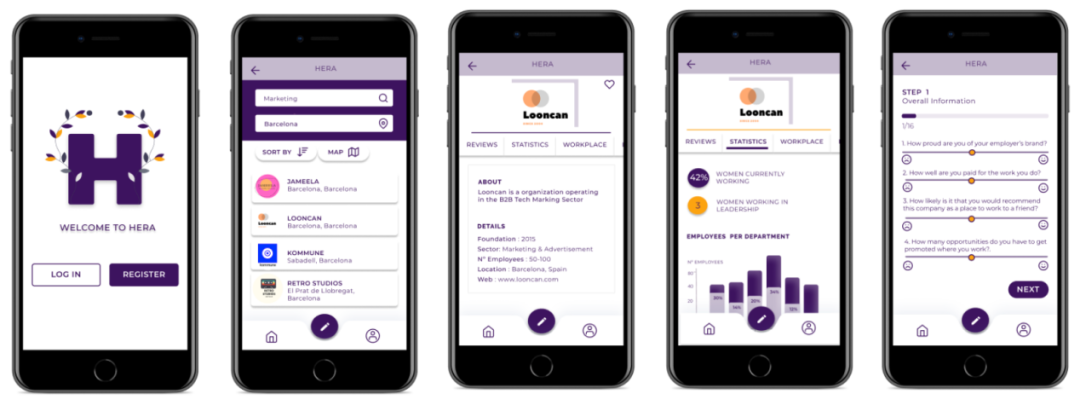
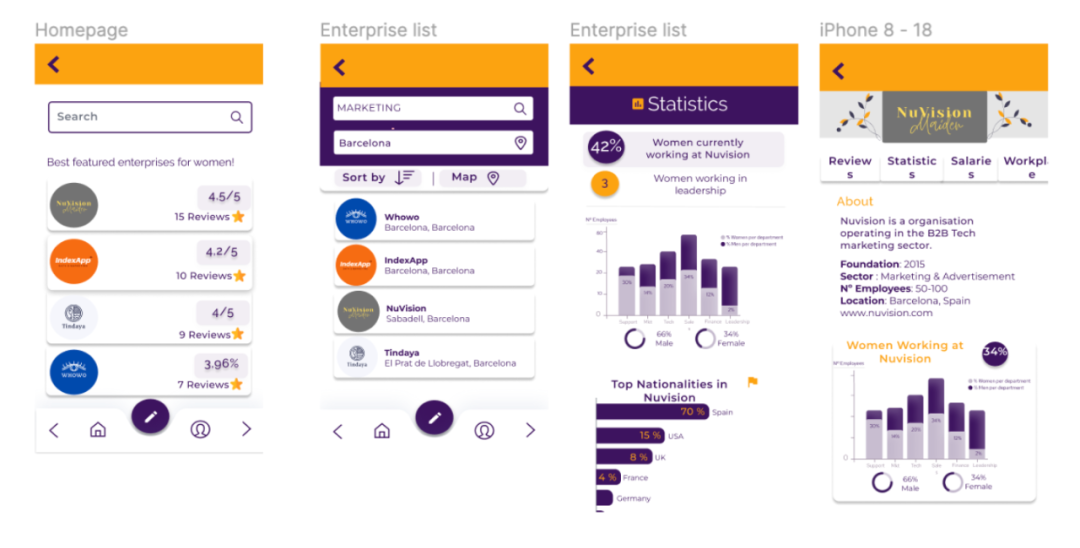
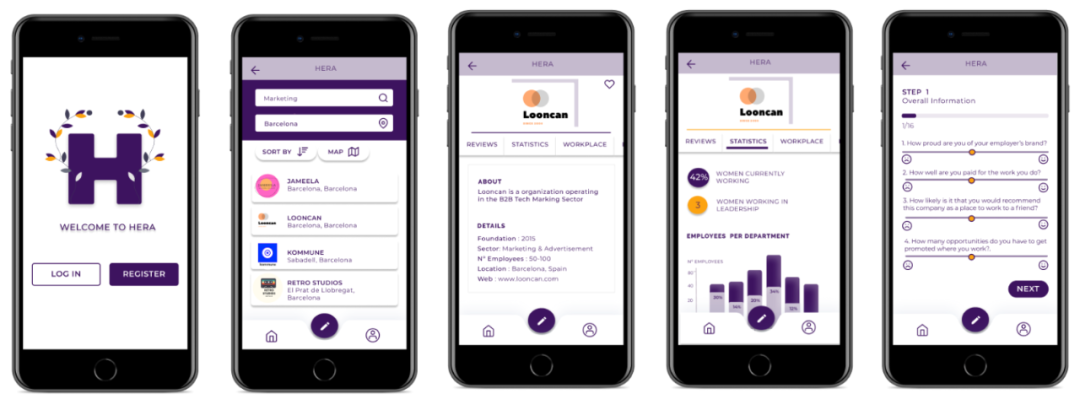
15. 最终结果
登录页⾯
信息架构:组织卡⽚和结构
美学:用淡紫⾊代替橙⾊,给⼈以视觉上的宁静
排版:最后,我决定使⽤相同的字体,⽤⼤小写进行层级区分
每组图标和按钮都使⽤相同的字体 / ⼤⼩,以使其具有视觉组织性;
为了直观的展示流程,在页⾯和按钮中添加了交互展示
创建 “写评论” 的功能
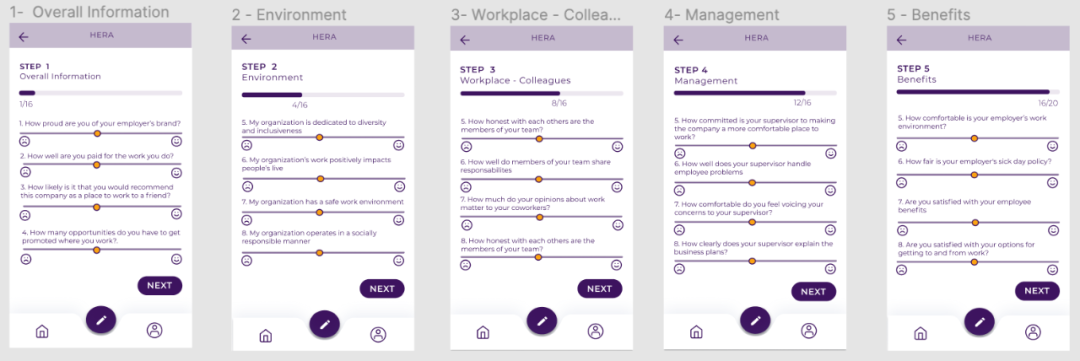
撰写评论部分:添加这个功能,是因为要给每个公司打分,最终得分将确定该公司的排名和友好程度,排名前 5 位的好评公司将出现在该应⽤程序的⾸页中。
在 “写评论” 的功能中,我不想放⼤的空⽩框来促使用户写长评论,这就是为什么我使用分步骤打分的形式组成评论:总体信息 - 经理 - ⼯作场所 - 环境 - 同事与福利。系统将⾃动计算总体得分。

撰写评论部分
最终的产品原型展示视频
16. 接下来的研究
继续研究视觉风格升级和⽤户界⾯交互
思考 APP 的盈利⽅式
在个⼈资料部分中创建 “技能” 部分,以使个⼈技能与公司相匹配
创建更重要的流程,例如福利和企业文化的部分

往期精选文章:
十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

