ERP系统:SPU和SKU的踩坑总结

一、SPU和SKU的关系

1.1 什么是SPU?
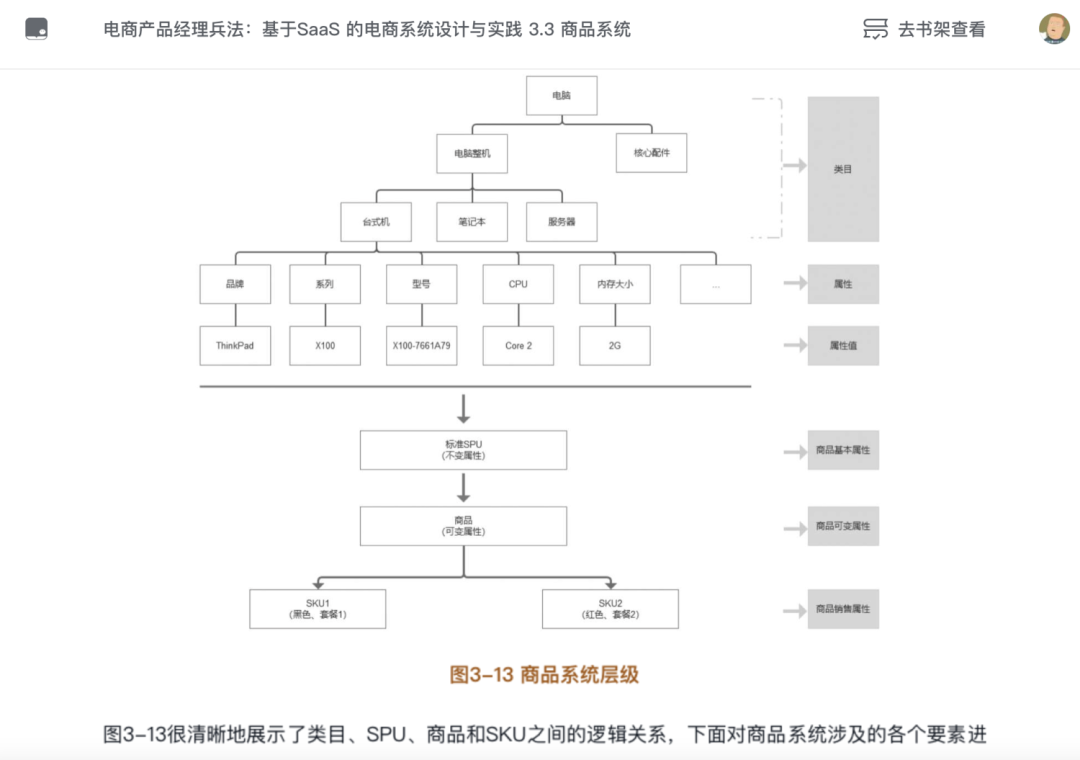
SPU即标准化产品单元,是一组可复用、易检索的标准化信息的集合。该集合描述了一个“产品”的特性。通俗来说,属性值、特性相同的商品就可以称为一个SPU。也可以说,SPU是一个抽象出来的模板。一般来说,类目系统中的关键属性(品牌、货号等)能够确定一个SPU,例如,iPhone 6就是一个SPU,诺基亚N97也是一个SPU,这与商家无关,与颜色、款式、套餐也无关。SPU的属性是分类属性的子集。只要用户在SPU中定义了属性,那么用户在录入商品时,就不需要再次录入,也不可以更改。 摘自《电商产品经理兵法:基于SaaS的电商系统设计与实践》
1.2 什么是SKU?
SKU即单品/最小库存单元。目前,SKU在各种零售商品中应用得非常普遍。例如,某款衣服是一件商品,不同颜色、不同尺码的该款衣服,对应不同的SKU。SKU比较简单,就是把销售的值组合存放,再加上库存、价格。例如,该款衣服的黑色大号共有5件,每件20元;红色小号共有3件,每件21元。 摘自《电商产品经理兵法:基于SaaS的电商系统设计与实践》
1.3 电商后台与ERP的商品管理差别
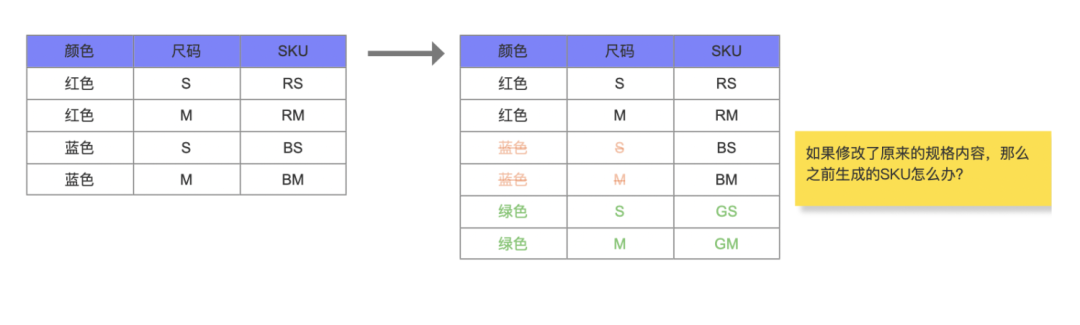
二、SPU删除规格之后怎么处理?


单规格产品,也可以称为无规格产品;
多规格产品,可以自由添加规格进行变换;
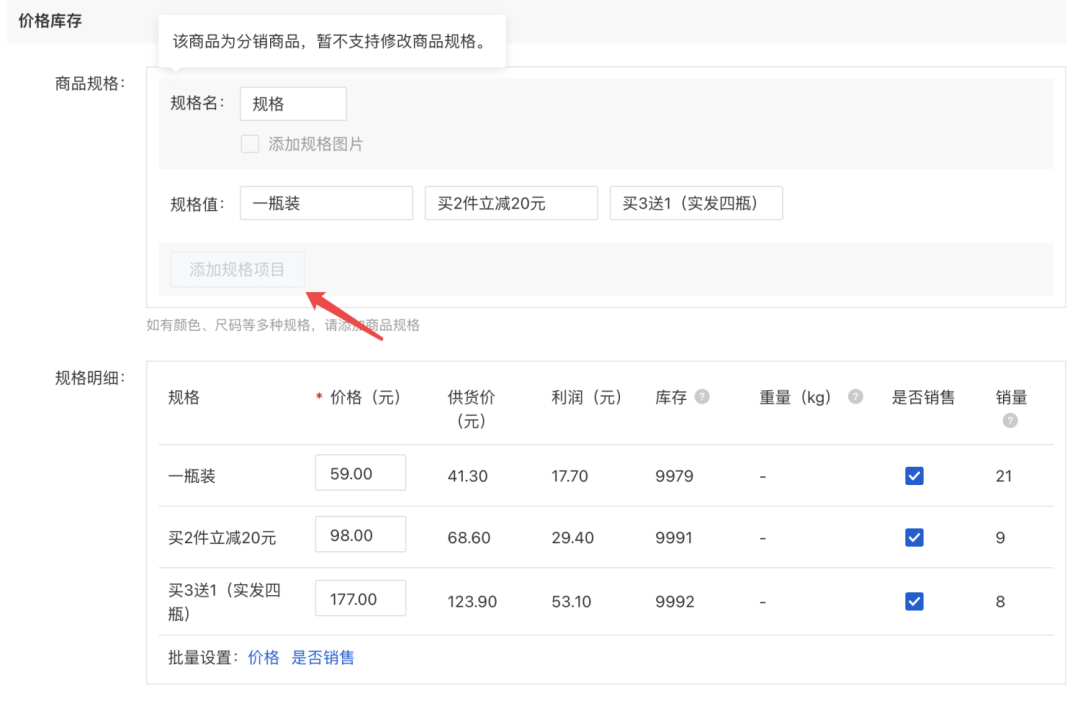
三、无规格的产品怎么创建SKU?

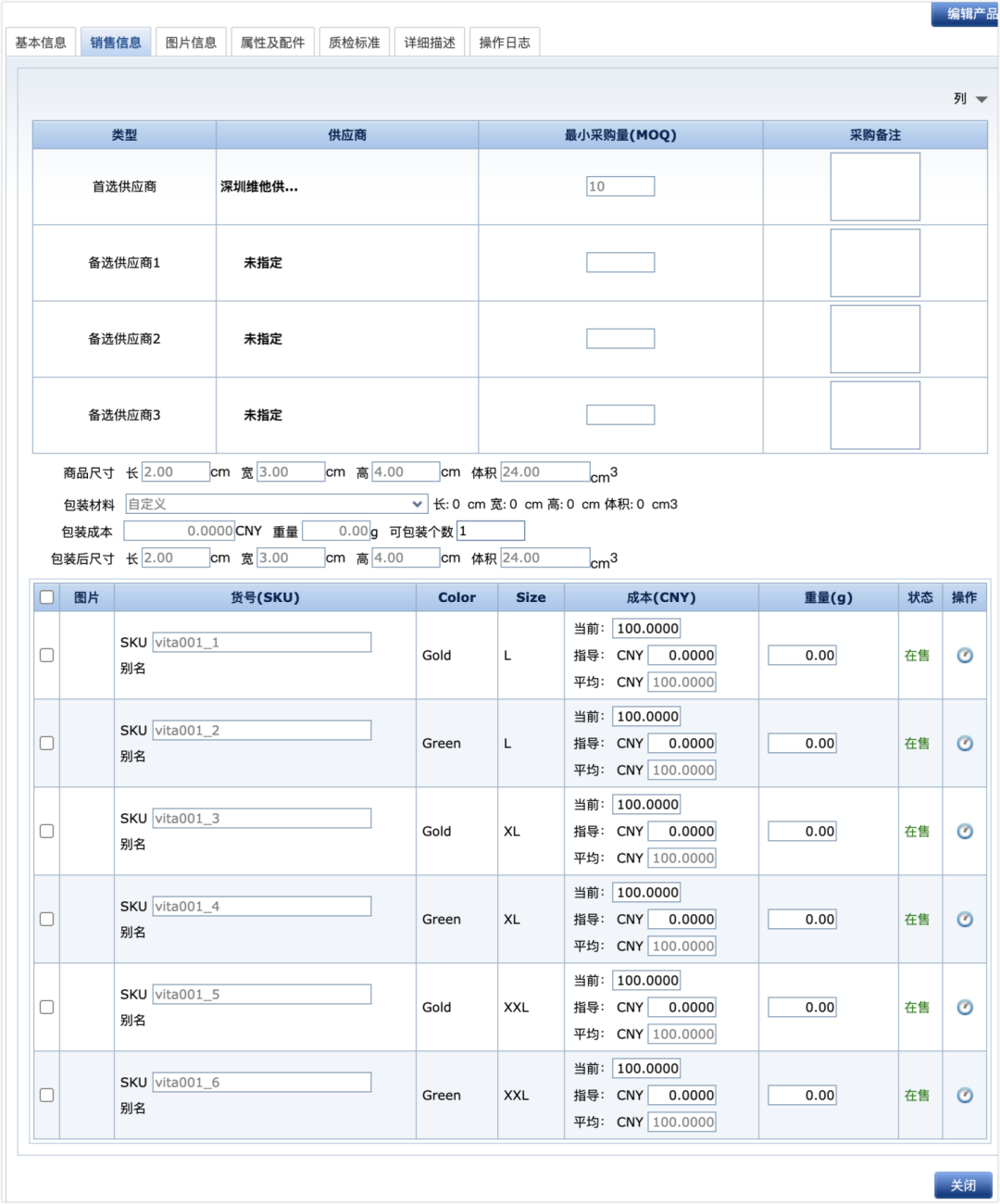
四、供应商与SPU&SKU的关系


五、SKU如何编辑?可以编辑哪些信息?
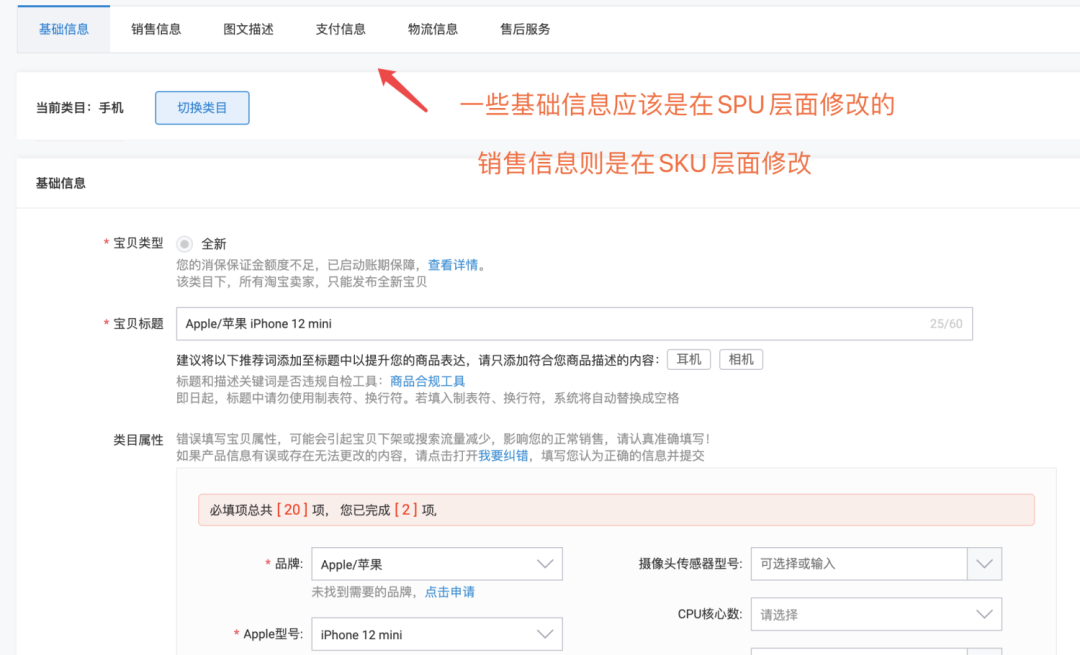
例如「iPhone 12 国行」可以算作是一个SPU,然后“iPhone 12 国行 红色 64G”(简称为:红色64G)和“iPhone 12 国行 白色 128G”(简称为:白色128G)则是其所对应的SKU。 如果我将所有的编辑都放在SKU层面,那么我自然而然可以编辑一些“基础信息”、“非关键属性”、“销售信息”等。如果只是编辑“销售信息”那么还没什么问题,因为不同的SKU就是因为销售属性不一样而做的区分。但是如果允许编辑一些“基础信息”,例如说“名称”,“描述”,“类目”等,那么可以将“iPhone 12 国行 红色 64G”改成“苹果12 中国红 64G”,也可以改成“苹果11 白色 64G”等等,这样就会乱套了。

六、一些参考资料
千牛(淘宝商家后台)
刘志远-电商后台产品设计课程
相关图书(京东)
有赞
店小秘
马帮
金蝶星辰
聚水潭


评论
