程序员博客发文利器-html2md更新指南

背景介绍
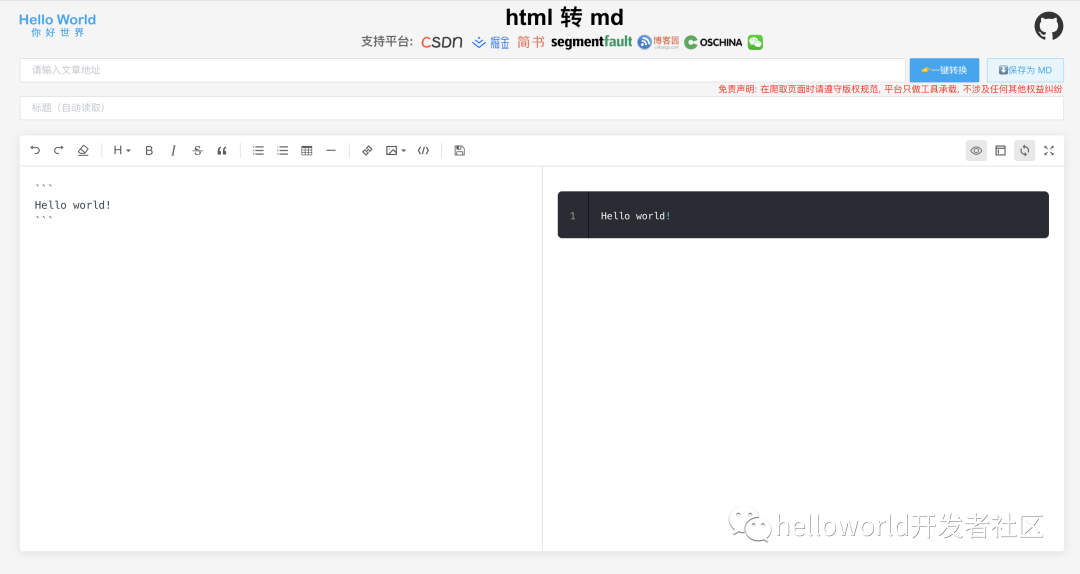
html2md 是由 helloworld开发者社区 开源的一款轻量级功能强大的html转md工具,纯前端开发,不需要后端接口( NodeJS赋能),支持多平台,一键将文章链接转换为md,方便大家收藏和保存文章。界面如下:

技术实现
1.技术栈
vue 前端三剑客之一,主张最少,具有高度灵活性的渐进式框架 nuxt 通过利用 Vue.js 和 Node.js最佳实践来构建高性能应用程序 express 基于 Node.js 平台,快速、开放、极简的 Web 开发框架 element-ui 宇宙第一 Vue 第三方组件库,有不服? js-dom 一款可在 Node 环境下模拟浏览器的 API 的库 turndown 使用 JavaScript 将 HTML 转换为 Markdown axios 易用、简洁且高效的 http库,支持浏览器和 Node 环境。 mavon-editor 一款基于 Vue 的 markdown 编辑器,支持所见即所得 sass 强大的 Css 预处理器之一
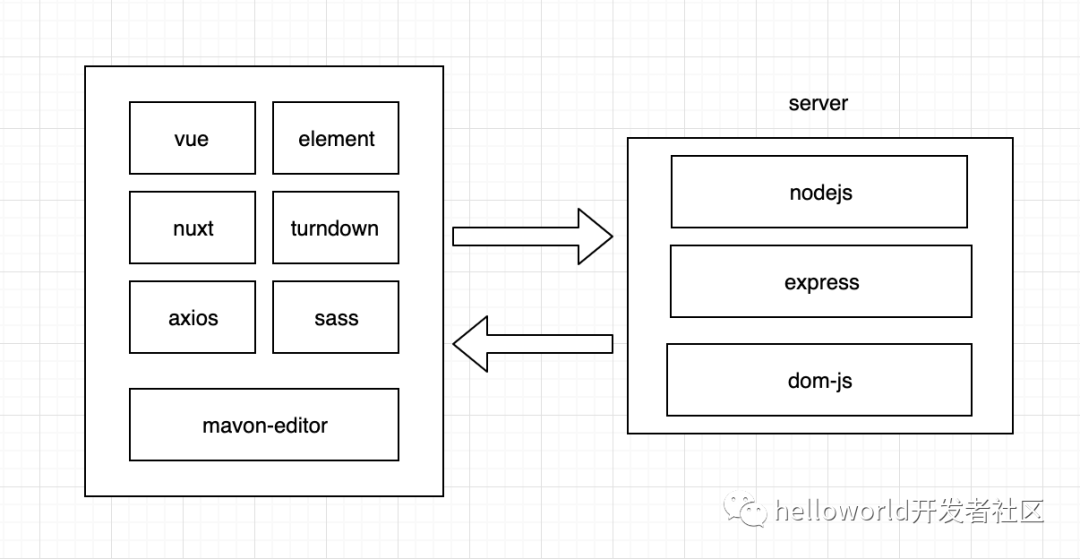
2.工具架构

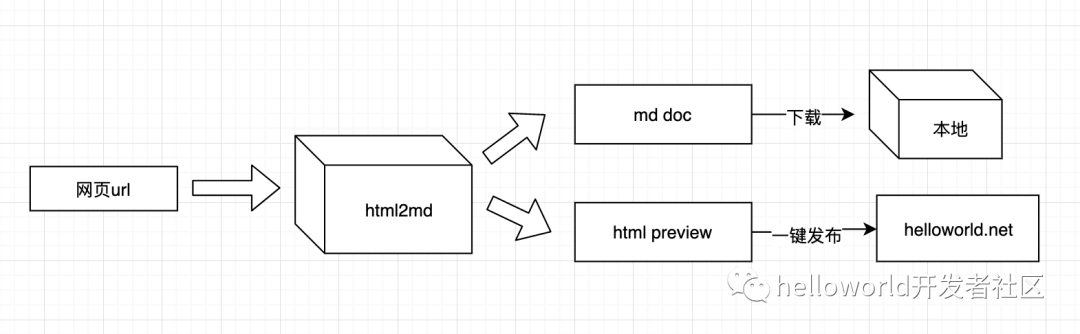
3.工作流程

更新内容和技术实现
Markdown 文件保存和下载
html2md 开源也有一段时间了,并在 Helloworld 开发者社区免费供大家使用,当然口碑也是相对不错,继续加油,争取为大家做出更多简单好用的工具~
不久前,有不少粉丝提了个有意思的需求:转换后的md内容是否支持保存为本地文件,应粉丝热情的支持,答案当然是 Yes!
Talk is cheap. Show me the code!
技术思路大概是酱紫:
前端:把当前转换的md内容通过接口传递给后端接口 ➡️ 接口返回一个下载地址 ➡️ 动态创建一个a标签来拉起浏览器的下载任务 ➡️ 到此就下载完成了
请求下载接口
toDownload () {
const params = {
md: this.md,
url: window.location.origin
}
this.$axios.post(`${window.location.origin}/getMdFile`, params)
.then((res) => {
this.downLoadFile(res.path)
})
}
创建下载任务
downLoadFile (url) {
const a = document.createElement('a')
a.download = `${Date.now()}.md`
a.href = url
a.click()
}
后端:这边后端接口当然还是用咱们前端自己的node啦! 由于md字符串较长,这边无脑选择 post方式接收参数由于采用了 post,需要额外引入body-parser来解析入参涉及到读写目录及文件(IO),需要引用 fs模块流程大致是这样:接收入参 ➡️ 判断当前下载的目录是否存在 ➡️ 不存在的话新建一个 download 目录 ➡️ 目录存在就直接写入一个 md 文件 ➡️ 并把当前创建好的文件路径返回给前端 ➡️ 到这边后端工作也结束了
body-parser配置
// 用来解析json格式
app.use(bodyParser.json({ limit: '50mb' }))
// 用来解析body中的 urlencoded 字符
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }))
接收 post 入参
app.post('/getMdFile', function (req, res, next) {
// post 入参是在 body 里的,这里我们设置一下默认值
const qMd = req.body.md || '## 空空如也'
const qUrl = req.body.url || 'https://www.helloworld.net'
// ...
})
配置下载目录名
const folderName = 'download'
const downLoadPath = path.join('./static', folderName)
判断下载目录是否存在
// 判断目录是否存在,存在则直接写入文件
const isExist = fs.existsSync(downLoadPath)
if (isExist) {
// 文件夹存在
writeFile()
return
}
// 文件夹不存在,创建一个(这里使用的都是同步操作)
fs.mkdirSync(downLoadPath)
writeFile()
把写入好的文件路径返回
// 写入md文件
function writeFile () {
// 这里以时间戳为文件名
const mdName = `${Date.now()}.md`
try {
// 同步写入,并返回前端
fs.writeFileSync(`${downLoadPath}/${mdName}`, qMd)
res.status(200).send({
code: 1,
path: `${qUrl}/${folderName}/${mdName}`
})
} catch (error) {
res.status(200).send({
code: 0,
msg: '程序异常了~'
})
}
}❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个【在看】,或者分享转发,让更多的人也能看到这篇内容
关注公众号【趣谈前端】,不定期分享 前端工程化 / 可视化 / 低代码 等技术文章。

评论
