实战技巧|设计一个有效的仪表盘很难吗?
共
3072字,需浏览
7分钟
·
2021-06-22 19:40

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:UX 辞典
编辑:李凯悦
共 3177 字,预计阅读 8 分钟
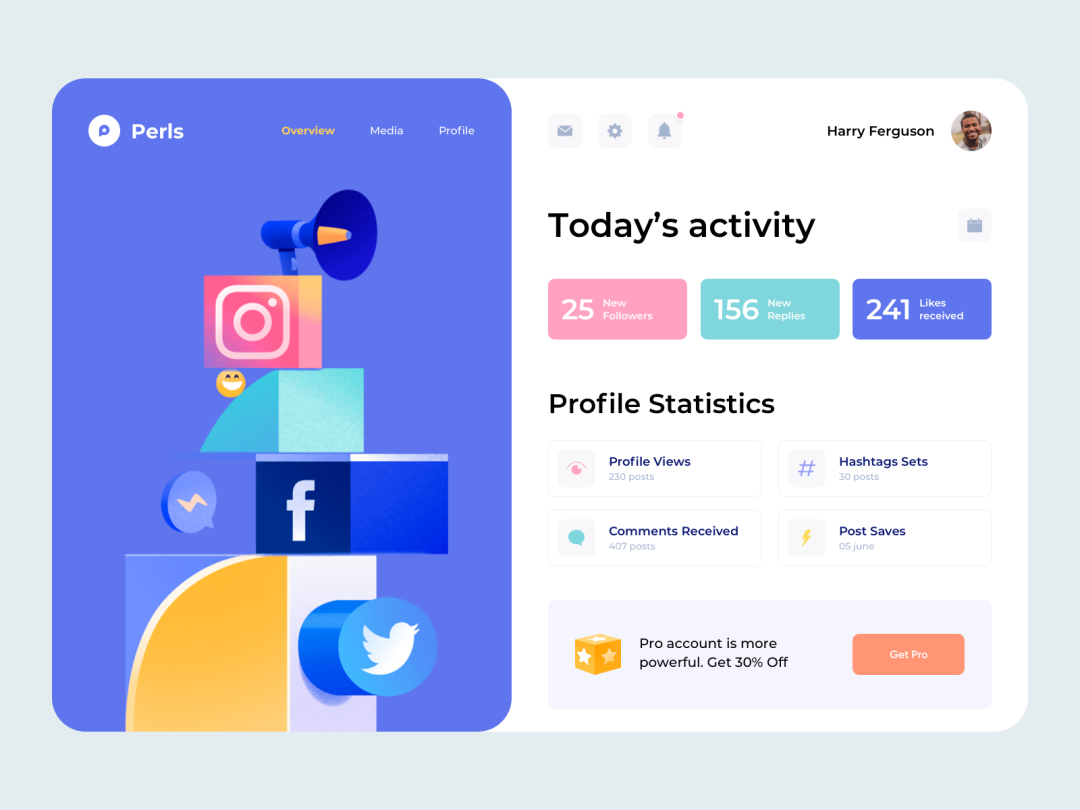
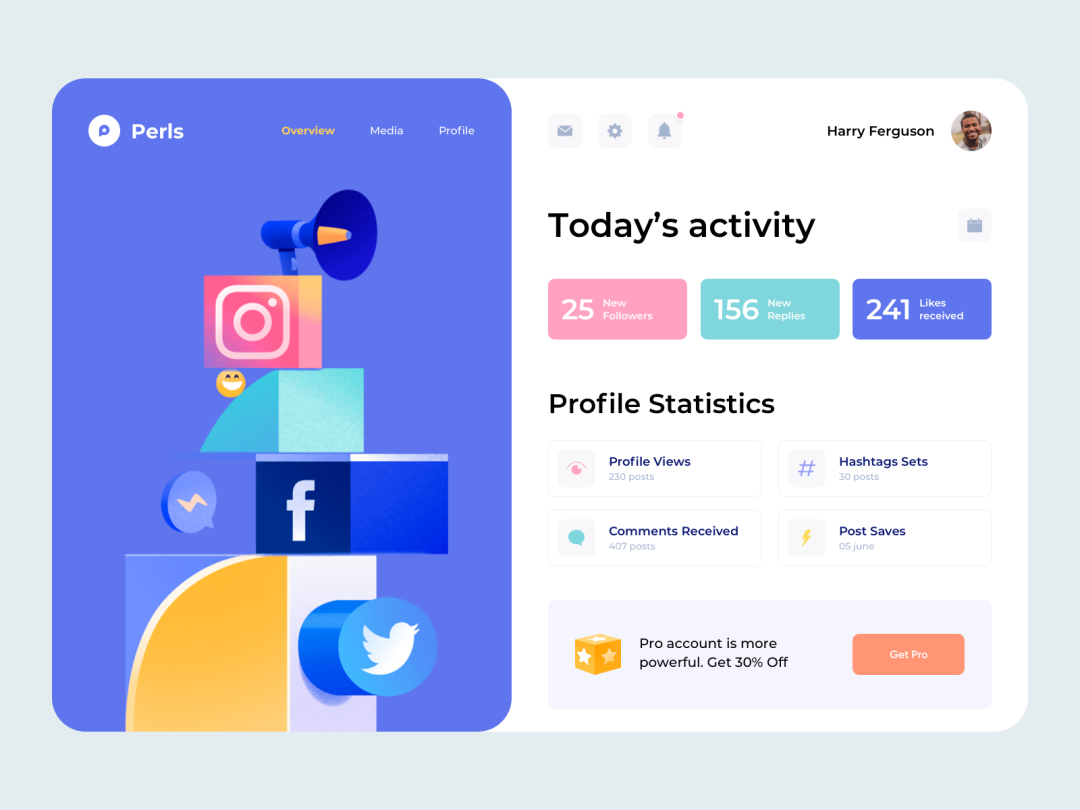
一个美观的仪表盘通常会带有很多功能和小部件,且非常有设计感。但实际上,它总是看着很花哨,并不实用。就像魔术师玩儿扑克牌,让人眼花缭乱。一味强调视觉效果的仪表盘,会让人很快丧失兴趣。为什么会发生这种情况?我们应如何创造一个有效的工具?万事开头难,却也最重要,你正在为仪表盘的长期开发奠定基础。 Perls有人认为仪表盘只需要可读性就够了,但这种想法很片面。假设有一个用于激励员工的仪表盘,设计师只注重美化数据,而不是突出激励信息,这就足以让仪表盘失去其真正意义。仪表盘显示的信息应帮助用户做出决定。设计师的工作是帮助用户解决问题,而不是设计一系列无关紧要的琐碎工具,任何不朝着目标前进的事情都应及时纠正。从项目的启动到结束,设计师必须时刻关注公司目标和用户目标。
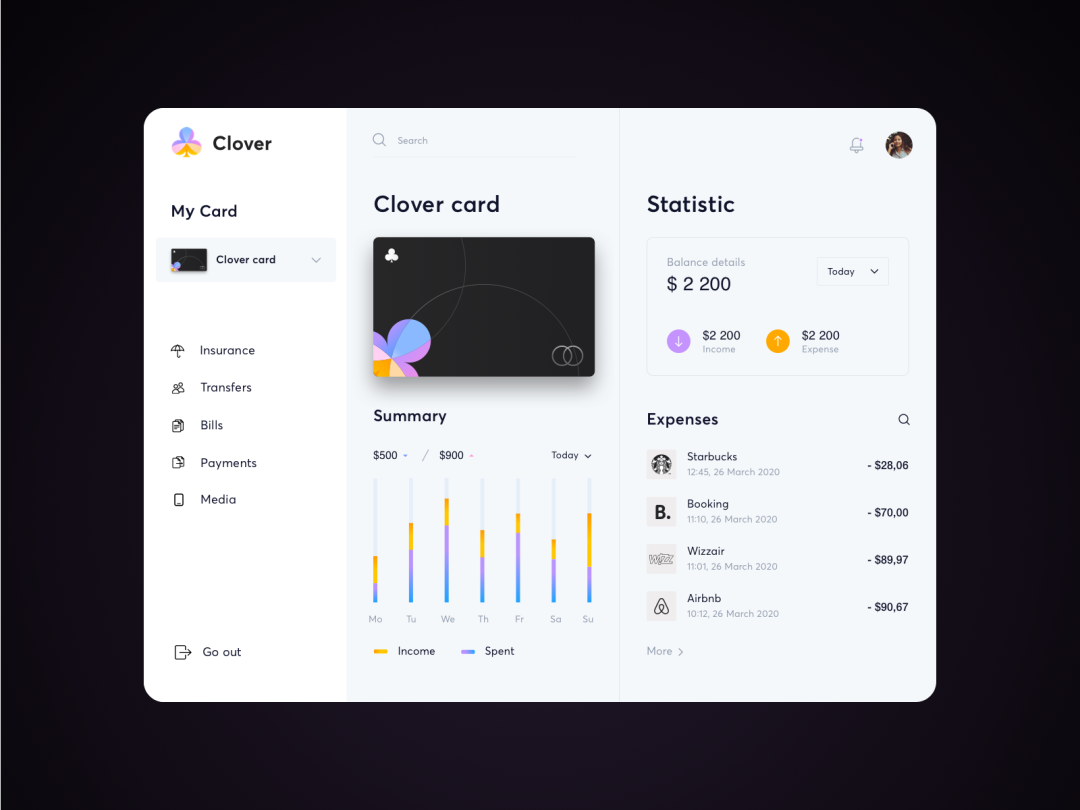
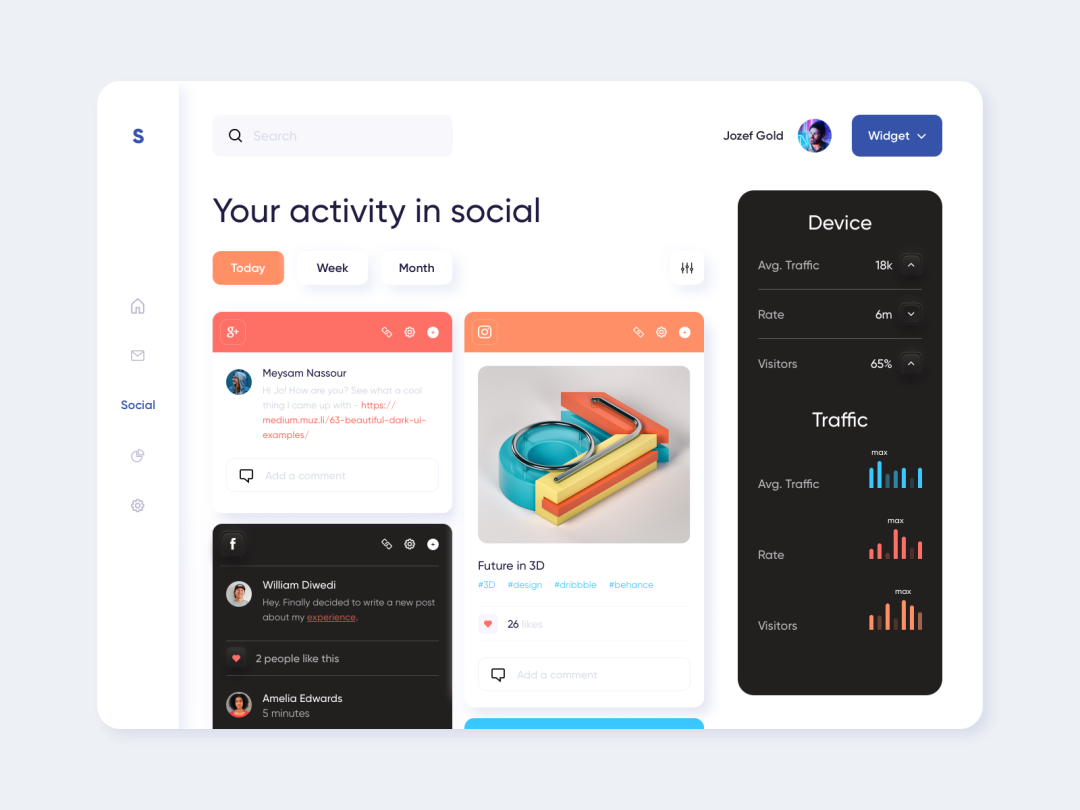
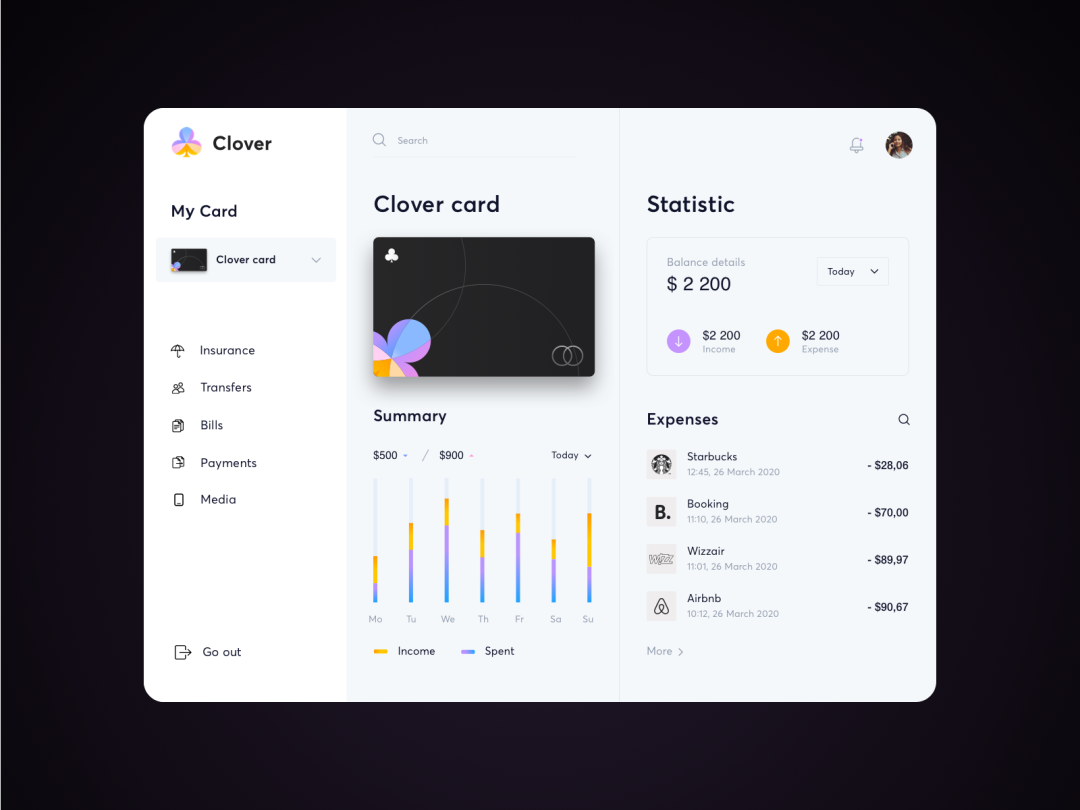
Perls有人认为仪表盘只需要可读性就够了,但这种想法很片面。假设有一个用于激励员工的仪表盘,设计师只注重美化数据,而不是突出激励信息,这就足以让仪表盘失去其真正意义。仪表盘显示的信息应帮助用户做出决定。设计师的工作是帮助用户解决问题,而不是设计一系列无关紧要的琐碎工具,任何不朝着目标前进的事情都应及时纠正。从项目的启动到结束,设计师必须时刻关注公司目标和用户目标。 Clover仪表盘数据就像循环的血液,我们必须了解它们的来源。设计师需要了解指标与信息,从而挑选合适的窗口部件。例如,用户希望在屏幕上能读取不同的数据,面对繁杂的数据信息,你要做的不是删除,而是分清主次,弱化不必要的内容。
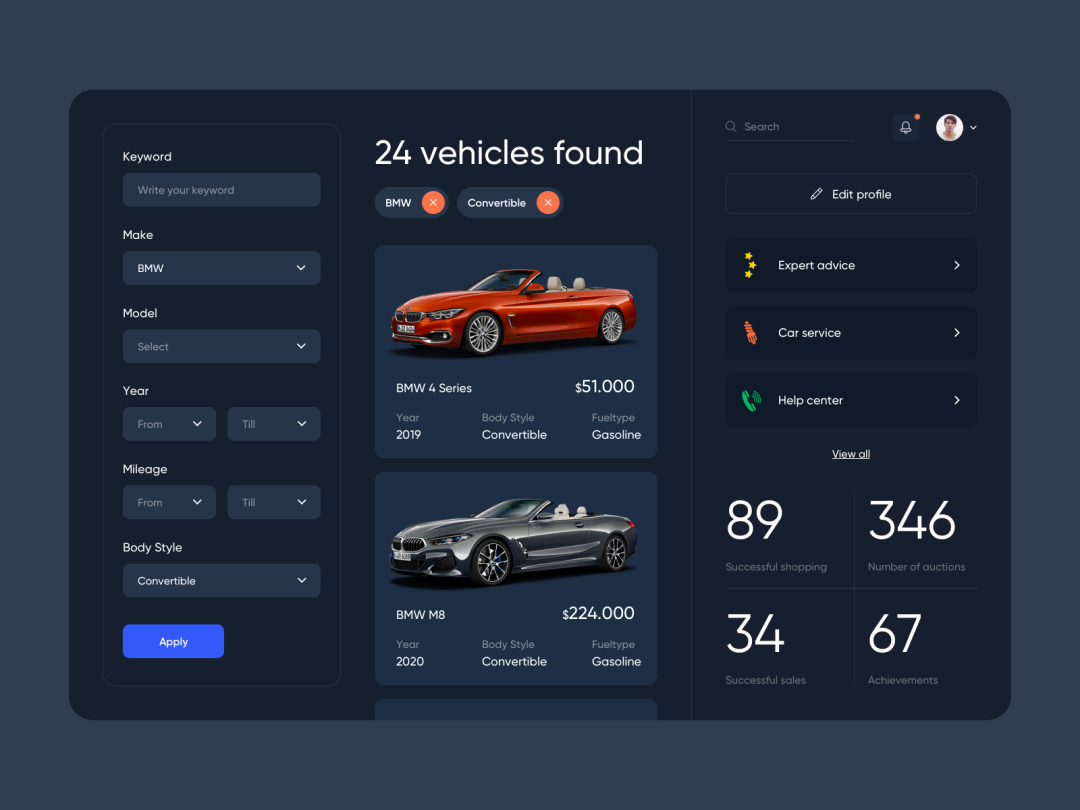
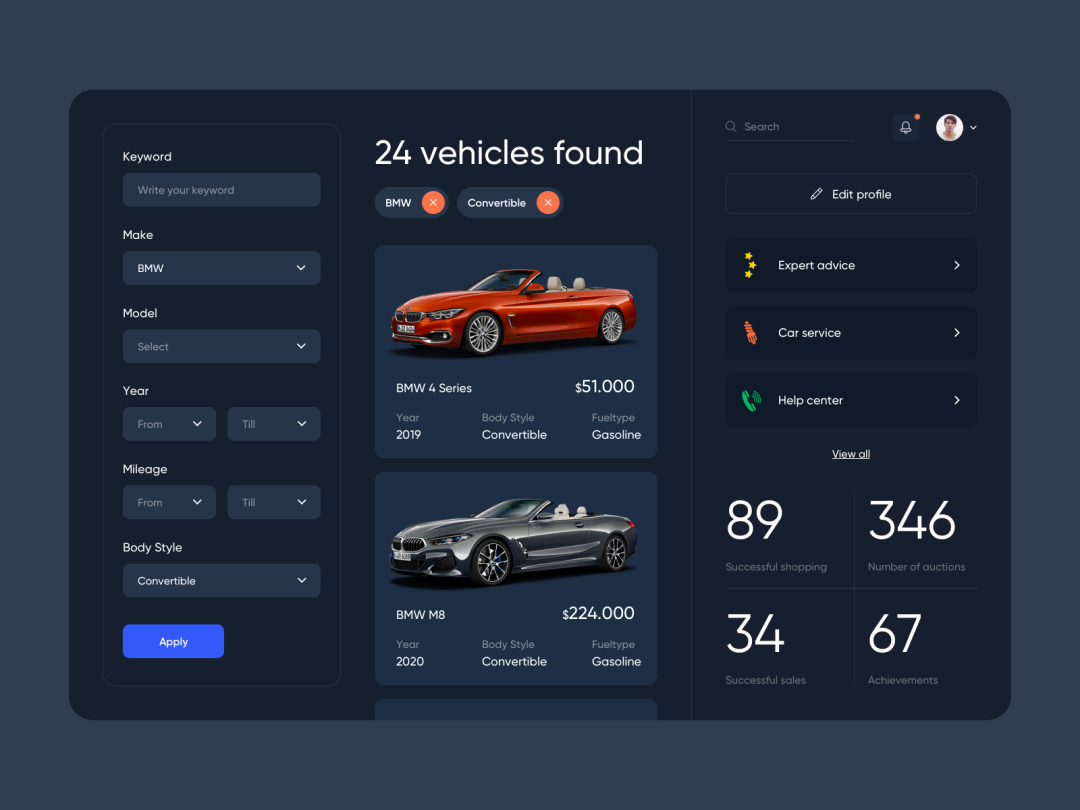
Clover仪表盘数据就像循环的血液,我们必须了解它们的来源。设计师需要了解指标与信息,从而挑选合适的窗口部件。例如,用户希望在屏幕上能读取不同的数据,面对繁杂的数据信息,你要做的不是删除,而是分清主次,弱化不必要的内容。 Bidding Car最重要的指标有助于实现目标和把控流程 (或产品)。例如:KPI 指标的建立与用户是分不开的。比如,哪种视觉呈现方式最容易被用户理解?
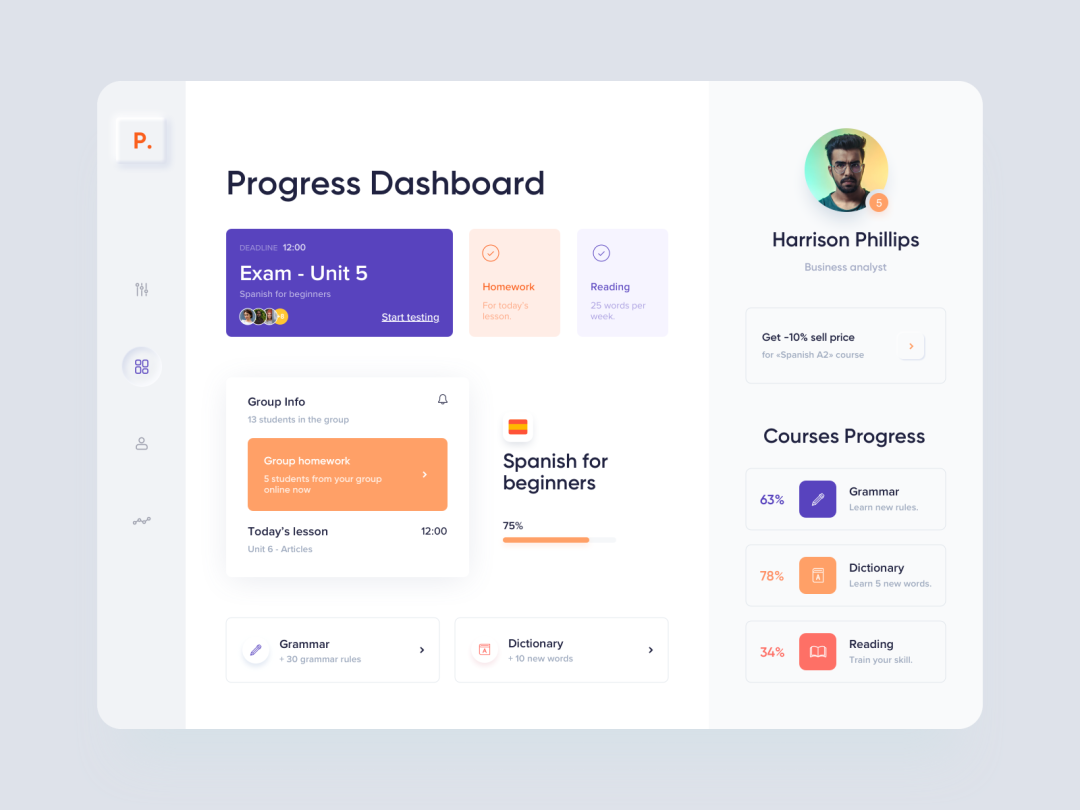
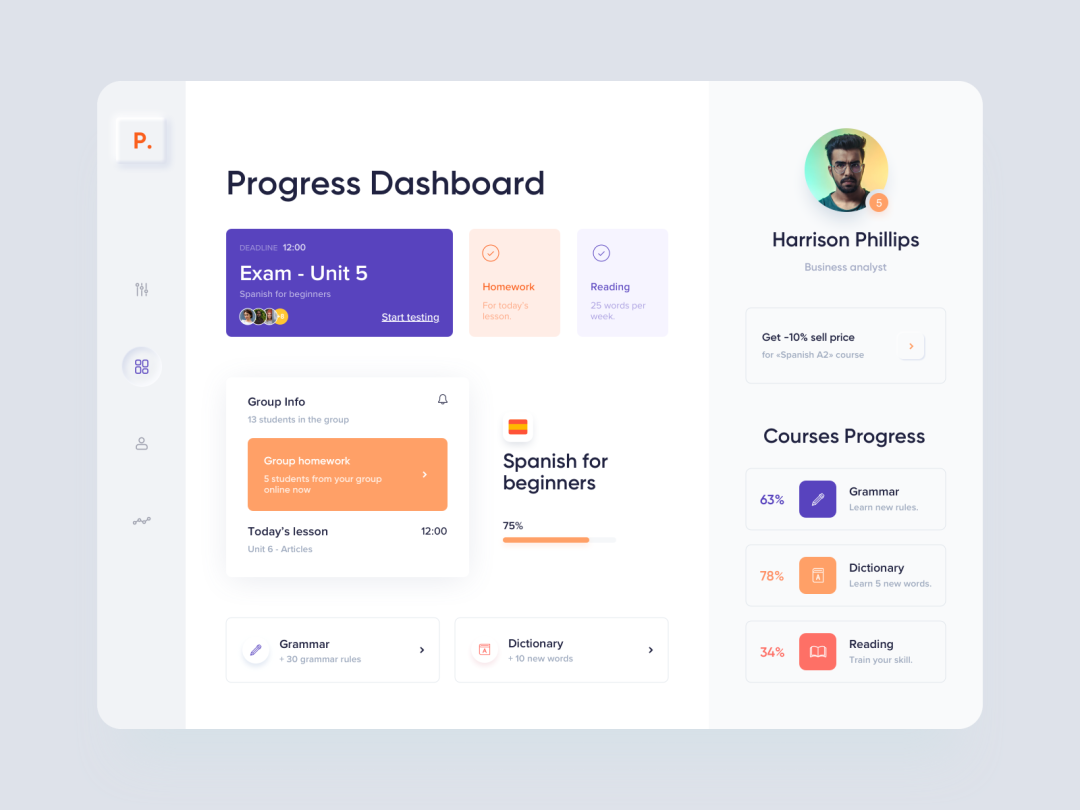
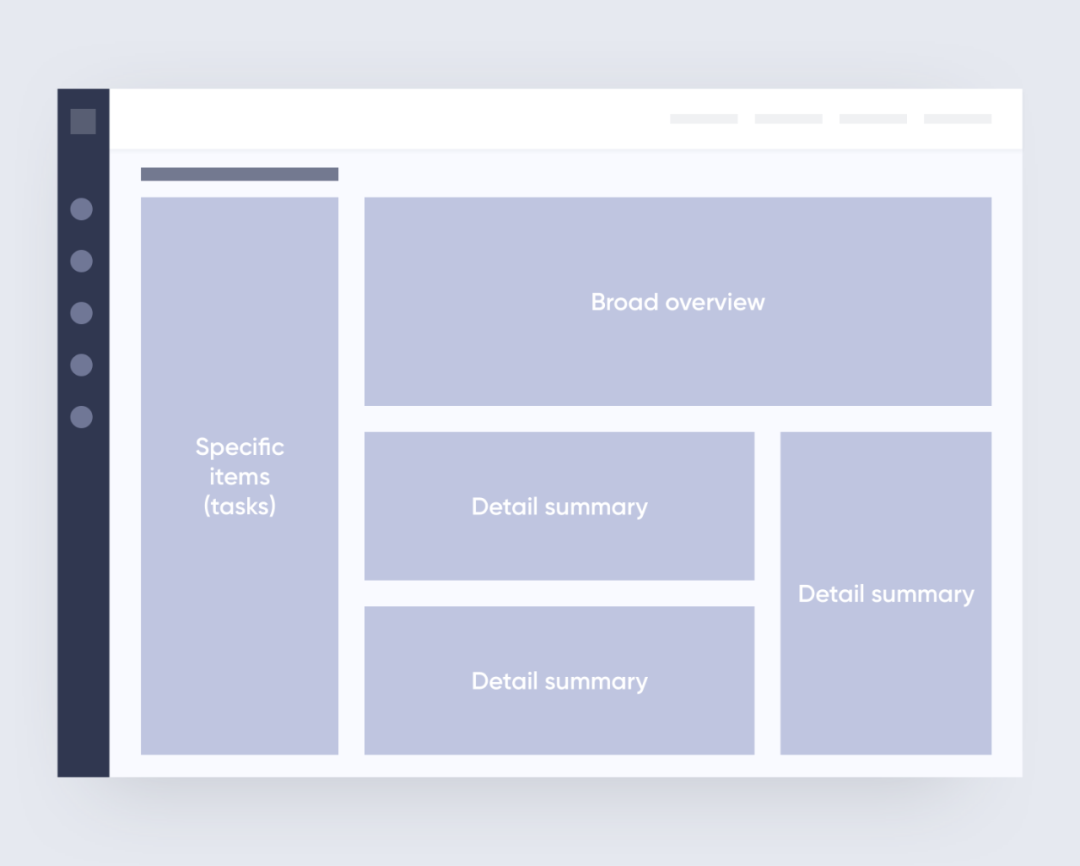
Bidding Car最重要的指标有助于实现目标和把控流程 (或产品)。例如:KPI 指标的建立与用户是分不开的。比如,哪种视觉呈现方式最容易被用户理解? Panch好的仪表盘就像一个整洁、干净的房间,所有功能与必需品都一目了然。那设计师有哪些方法保持页面 「整洁」 呢?请先对所有数据进行排序和分类,理解哪些是先出现,哪些又应该最后出现的,保证用户可以快速看到关键内容。数据层次结构通过小部件的大小和位置表示,如果你的用户习惯从左到右阅读,那么关键信息务必放在左上角,最不相关的信息置于右下角。对数据排序的方法取决于仪表盘的用途,根据信息的优先级组织信息、创建逻辑是非常重要的。栅格是设计师的老朋友了,帮助我们 创建页面布局、排序、协调和对齐元素。模块系统类似于房间分区,卧室用来睡觉,餐厅用来吃饭——每个区域都有其功能。居住时的舒适程度,取决于它们位置的便利程度,糟糕的布局是不可逆地,很难通过家具装饰来改变。所以同样地,我们在设计仪表盘前,必须事先考虑清楚模块地划分。模块清晰地展示了内容层次结构,并根据数据的重要性、相关性和逻辑性进行了分组,每个模块在流程中都有自己的实际作用。相互关联的过程,在逻辑上也应是接近的。如果其中一个进程需要另一个模块信息去支持,在布局上就要建立联系。设计师必须事先考虑,这样用户就不必逐一寻找了。
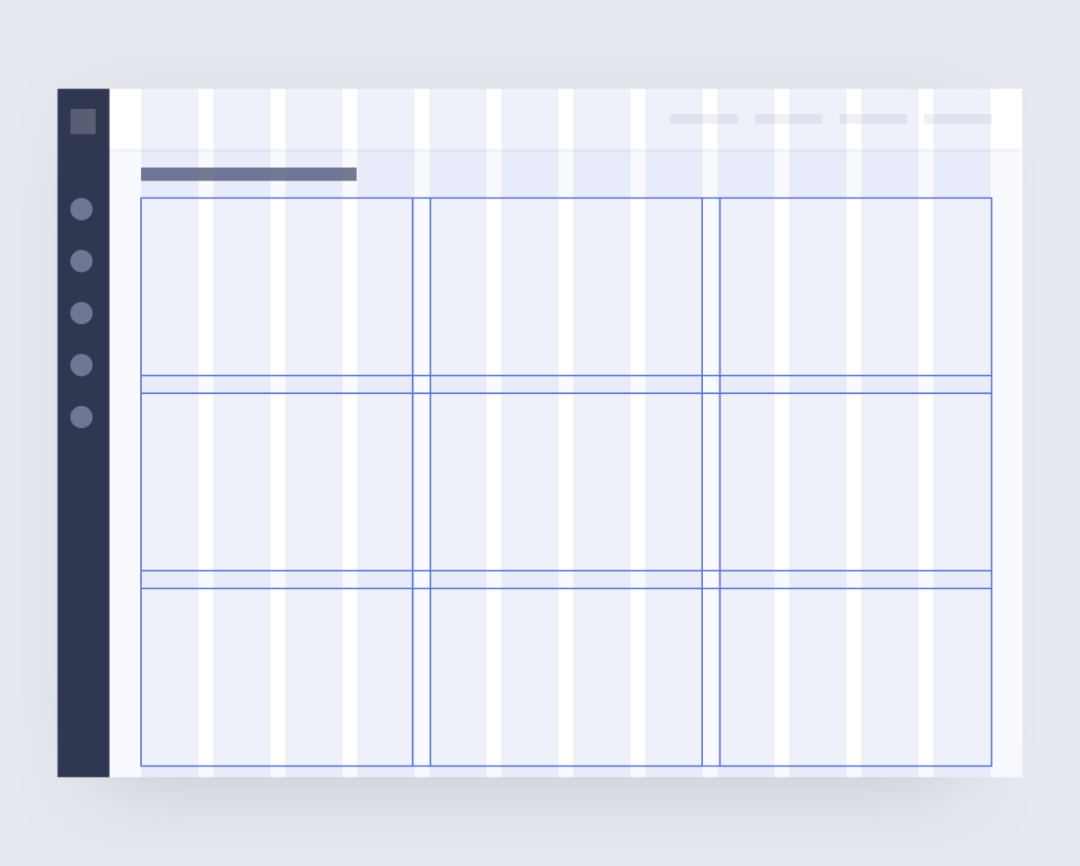
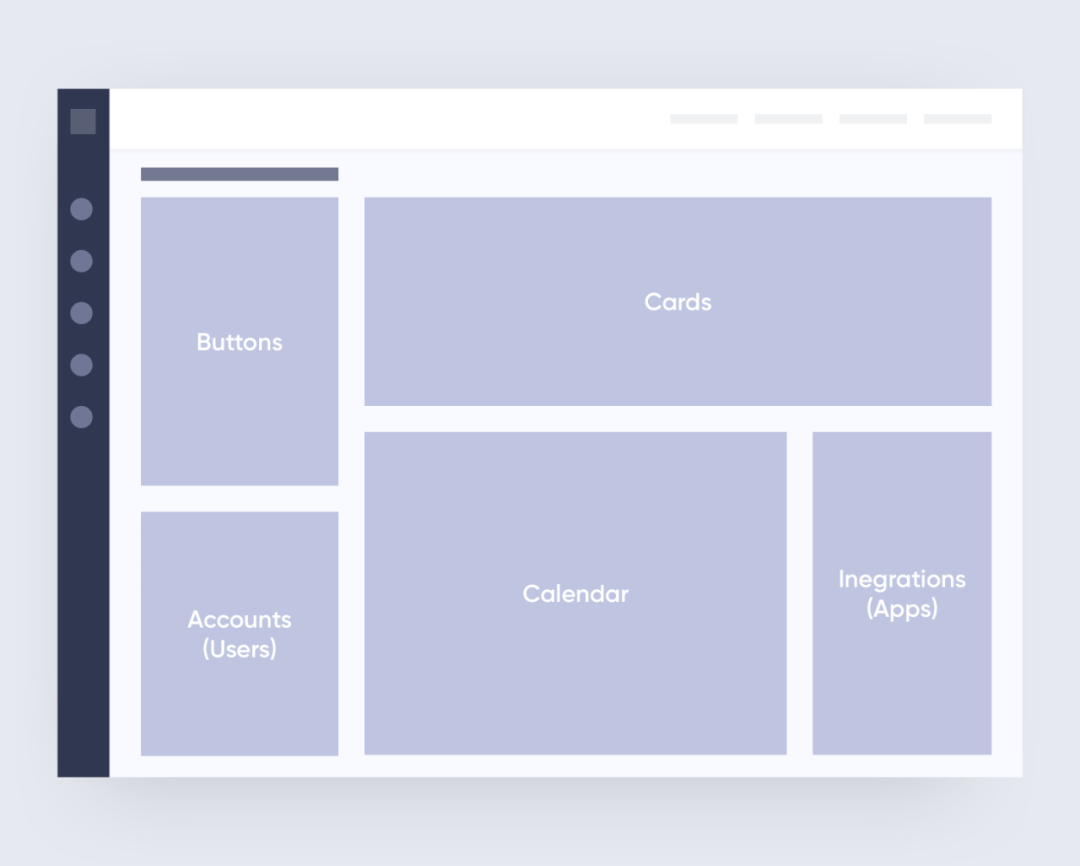
Panch好的仪表盘就像一个整洁、干净的房间,所有功能与必需品都一目了然。那设计师有哪些方法保持页面 「整洁」 呢?请先对所有数据进行排序和分类,理解哪些是先出现,哪些又应该最后出现的,保证用户可以快速看到关键内容。数据层次结构通过小部件的大小和位置表示,如果你的用户习惯从左到右阅读,那么关键信息务必放在左上角,最不相关的信息置于右下角。对数据排序的方法取决于仪表盘的用途,根据信息的优先级组织信息、创建逻辑是非常重要的。栅格是设计师的老朋友了,帮助我们 创建页面布局、排序、协调和对齐元素。模块系统类似于房间分区,卧室用来睡觉,餐厅用来吃饭——每个区域都有其功能。居住时的舒适程度,取决于它们位置的便利程度,糟糕的布局是不可逆地,很难通过家具装饰来改变。所以同样地,我们在设计仪表盘前,必须事先考虑清楚模块地划分。模块清晰地展示了内容层次结构,并根据数据的重要性、相关性和逻辑性进行了分组,每个模块在流程中都有自己的实际作用。相互关联的过程,在逻辑上也应是接近的。如果其中一个进程需要另一个模块信息去支持,在布局上就要建立联系。设计师必须事先考虑,这样用户就不必逐一寻找了。 Illustration: Outcrowd从最重要到最不重要,所有信息都应按重要程度分组,并就近放置。想让信息呈现更具 「呼吸感」,可以加入一些负空间,来平衡设计元素。
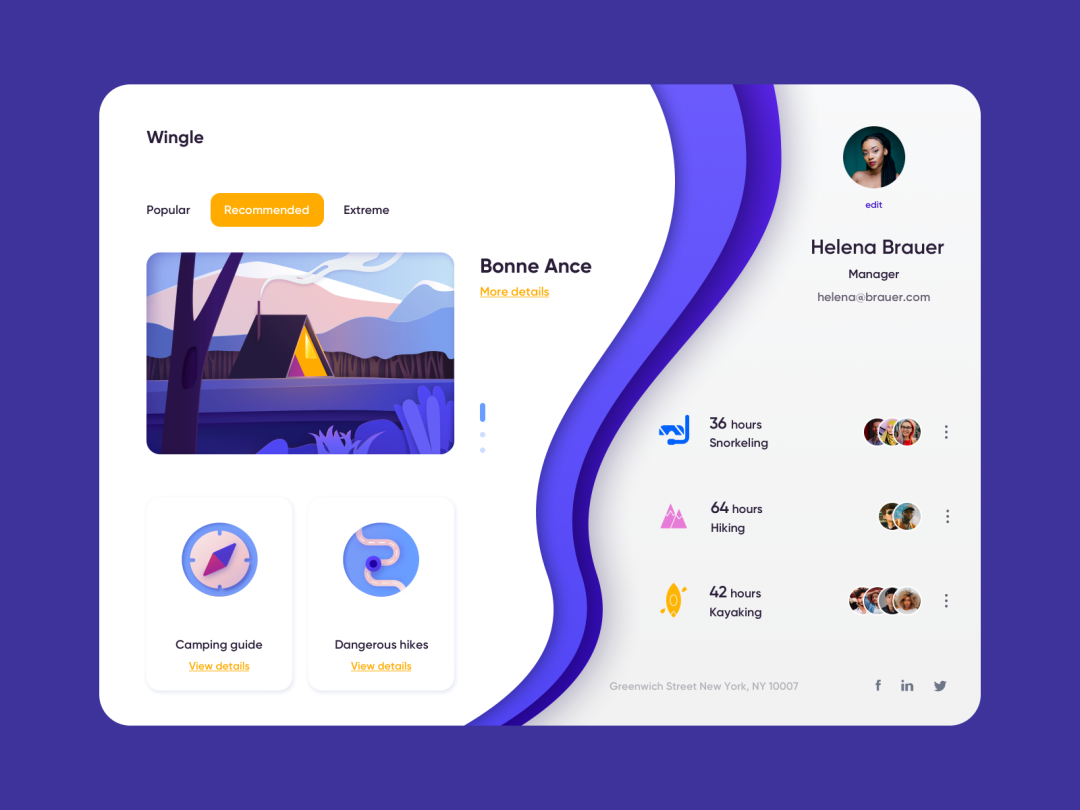
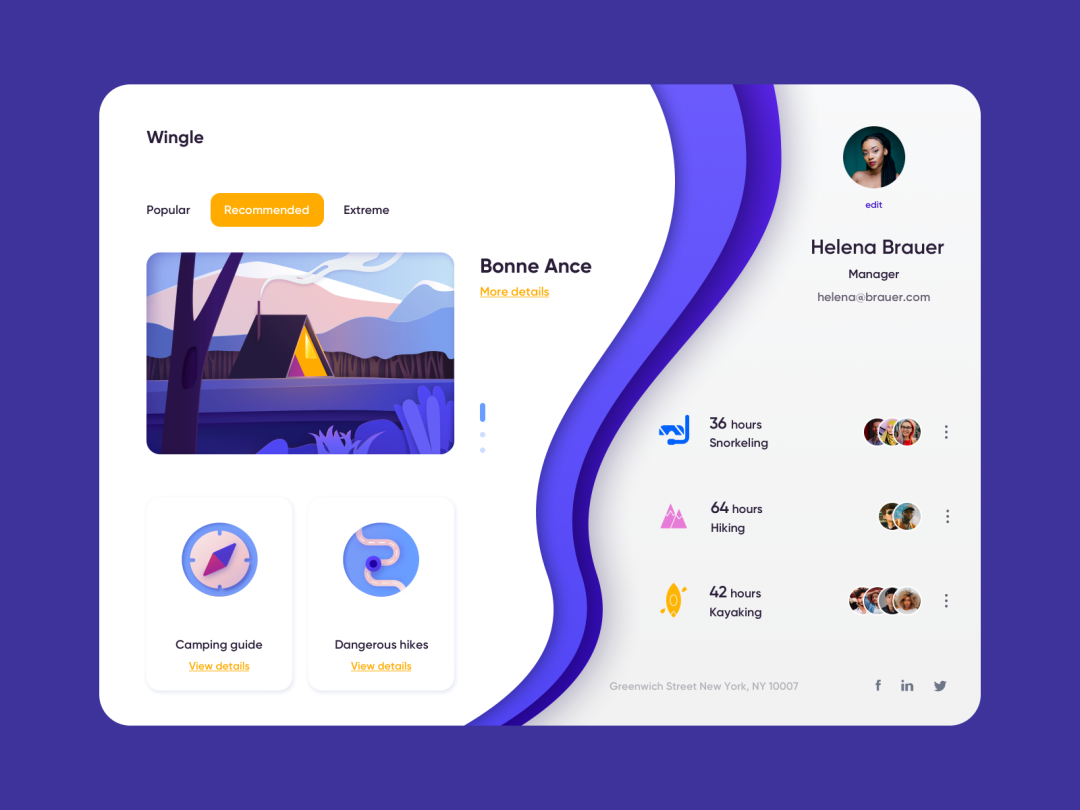
Illustration: Outcrowd从最重要到最不重要,所有信息都应按重要程度分组,并就近放置。想让信息呈现更具 「呼吸感」,可以加入一些负空间,来平衡设计元素。 Wingle功能和工具的数量取决于仪表盘的用途和用户的关键目标。不要在控制面板上放很多工具,过多会使人们感到困惑。
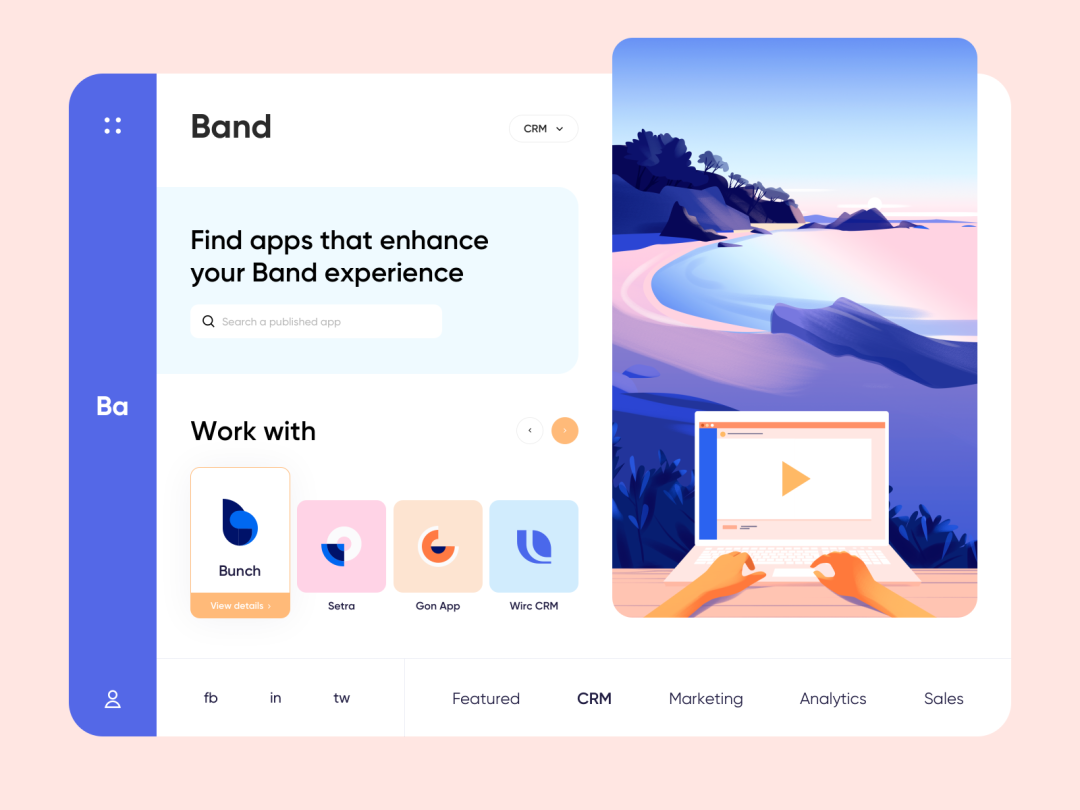
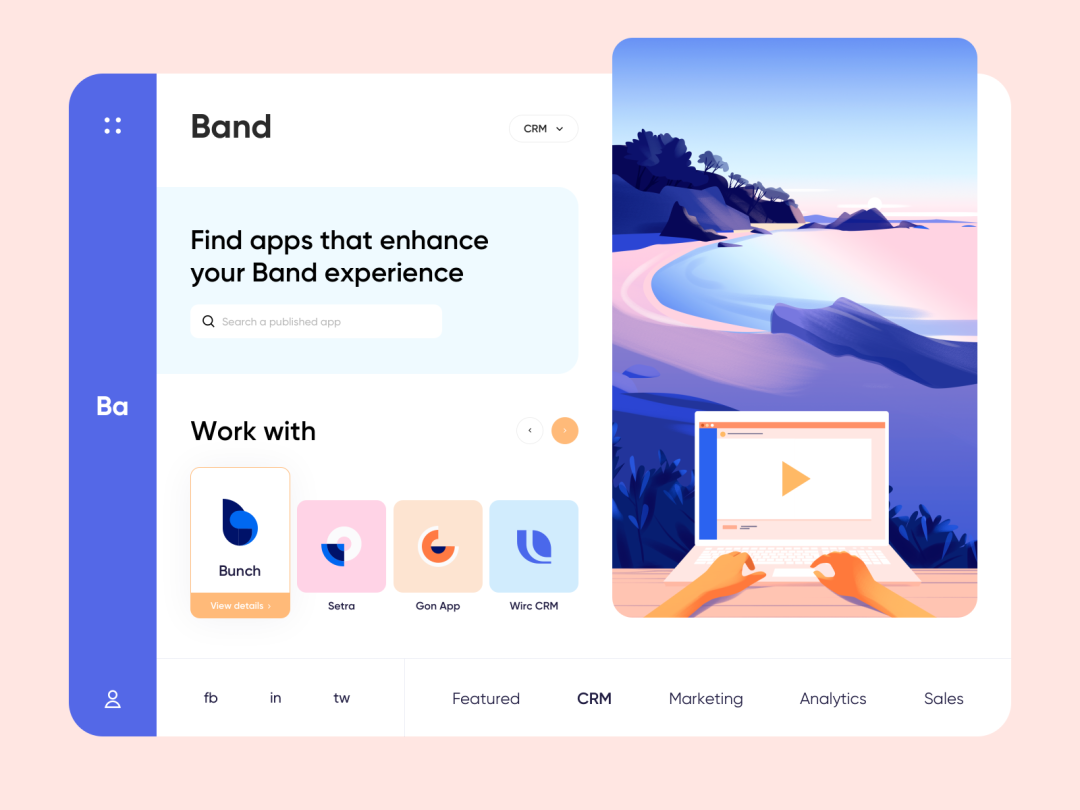
Wingle功能和工具的数量取决于仪表盘的用途和用户的关键目标。不要在控制面板上放很多工具,过多会使人们感到困惑。 Band设计师的工作是让相关数据可访问,但又不过量,用户应该在几秒内就理解看到的内容。数据可视化的部件通常包括:表格、曲线图、示意图、卡片、指示器、图像、群组和列表等信息。
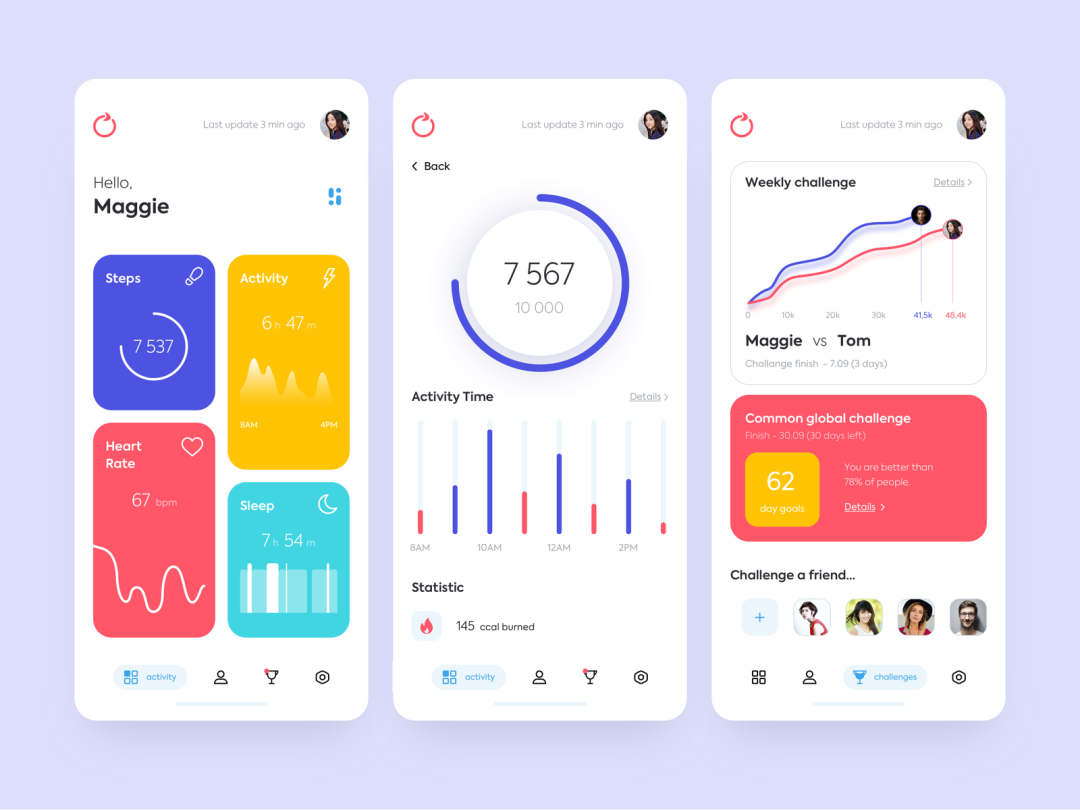
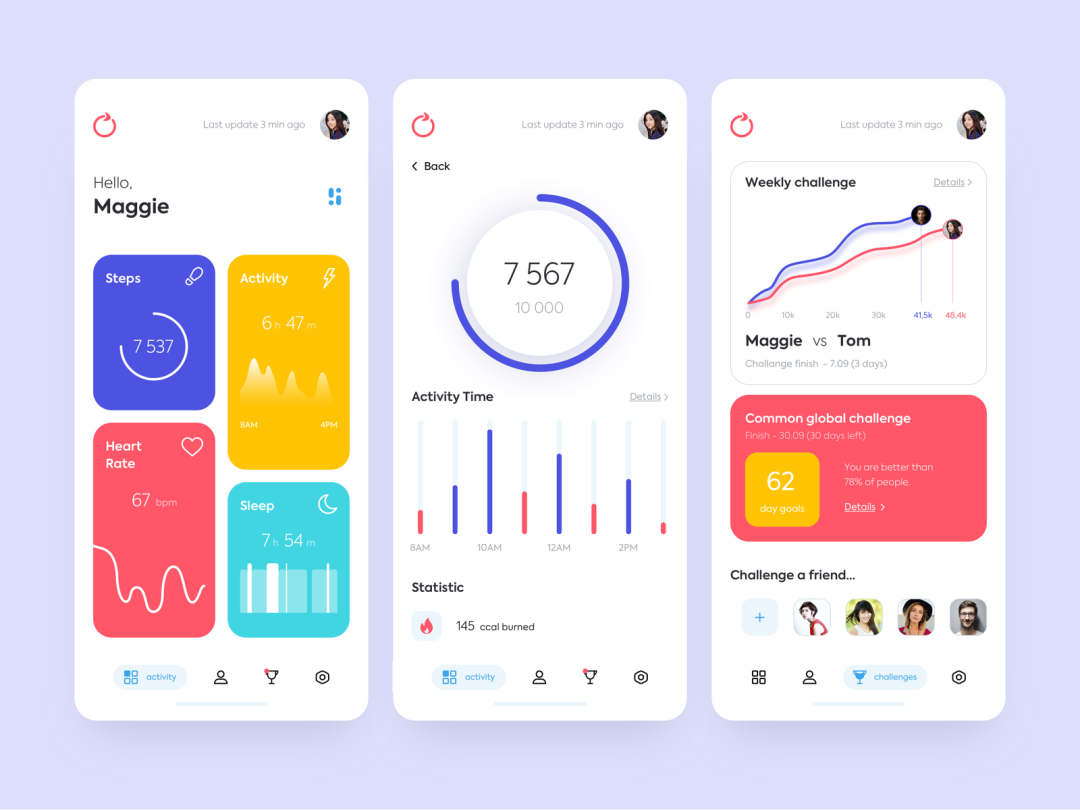
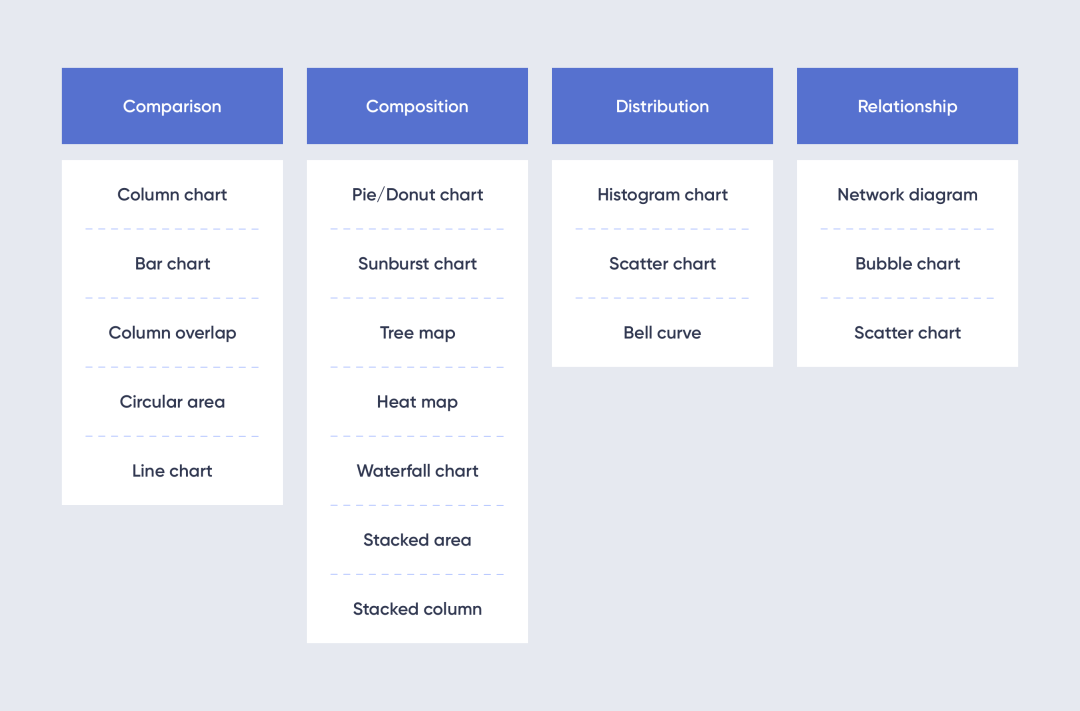
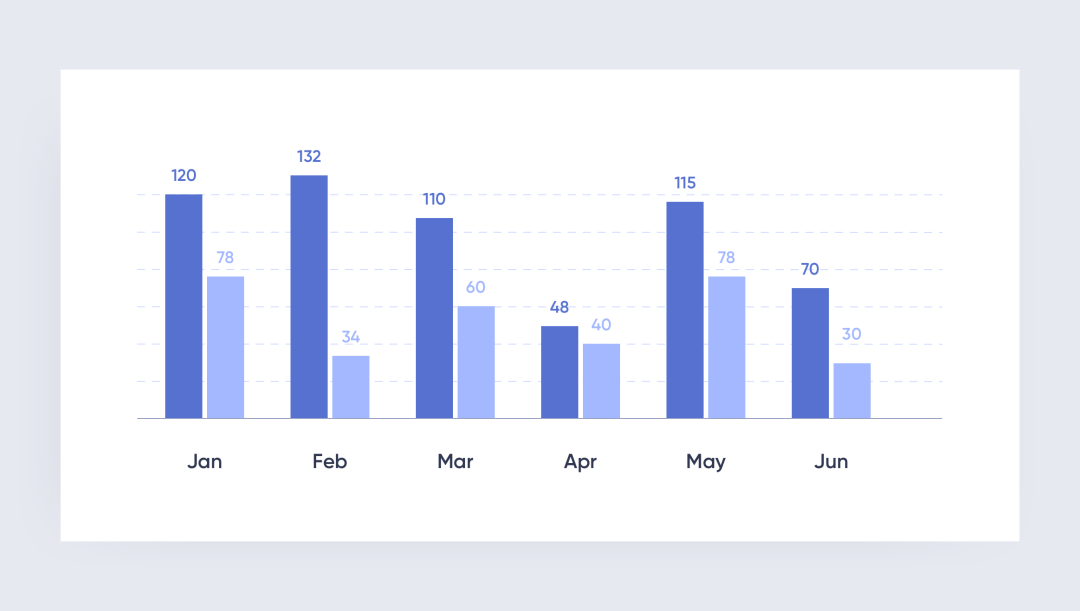
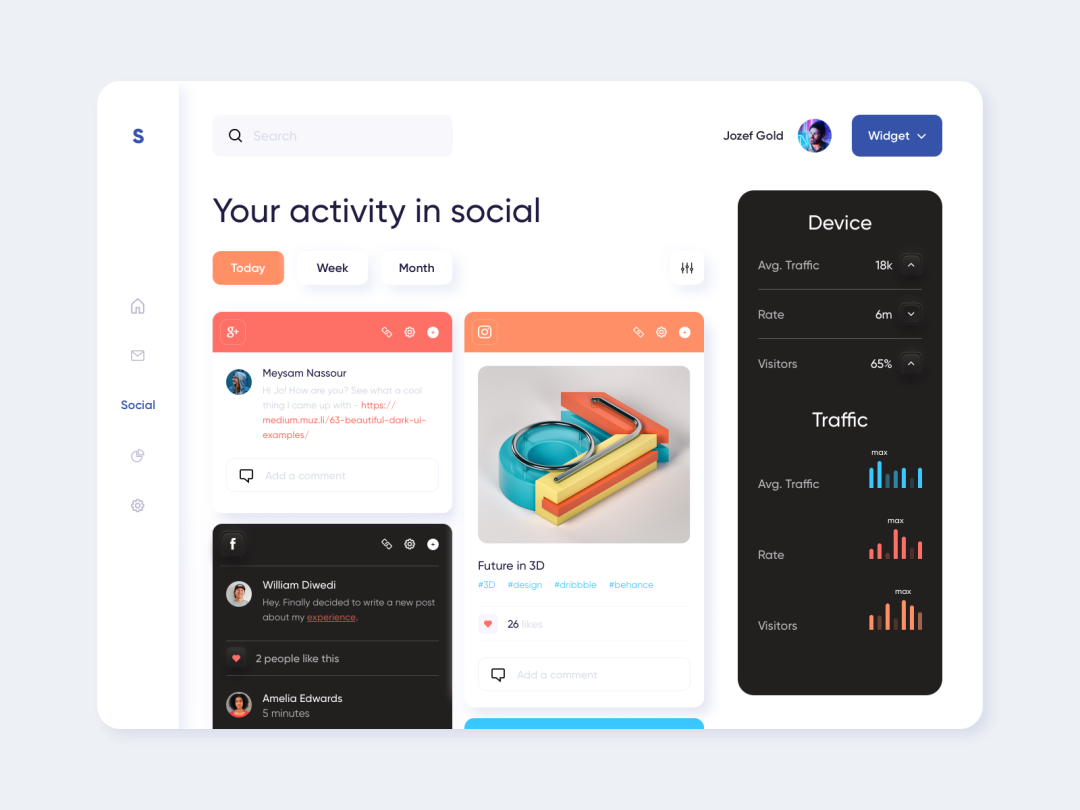
Band设计师的工作是让相关数据可访问,但又不过量,用户应该在几秒内就理解看到的内容。数据可视化的部件通常包括:表格、曲线图、示意图、卡片、指示器、图像、群组和列表等信息。 Activity小部件的选择取决于仪表盘的用途与受众。试着考虑以下几点:通过主要 「目标」 来吸引用户注意力。比如,首要任务是绩效目标,则使用数字;如果需要对比值,用折线图或柱形图会更直观;若是激励团队,可以使用具有相关亮点的排行榜。
Activity小部件的选择取决于仪表盘的用途与受众。试着考虑以下几点:通过主要 「目标」 来吸引用户注意力。比如,首要任务是绩效目标,则使用数字;如果需要对比值,用折线图或柱形图会更直观;若是激励团队,可以使用具有相关亮点的排行榜。选择错误的小部件或默认小部件模板,可能会让用户感到困惑或误解数据。
最好的小部件设计是简约且易于阅读的。例如,一个 3D 图表可能看起来令人印象深刻,但它分散了用户大部分的注意力;像渐变,花哨的颜色与过多的细节,也都会引发同样的问题。
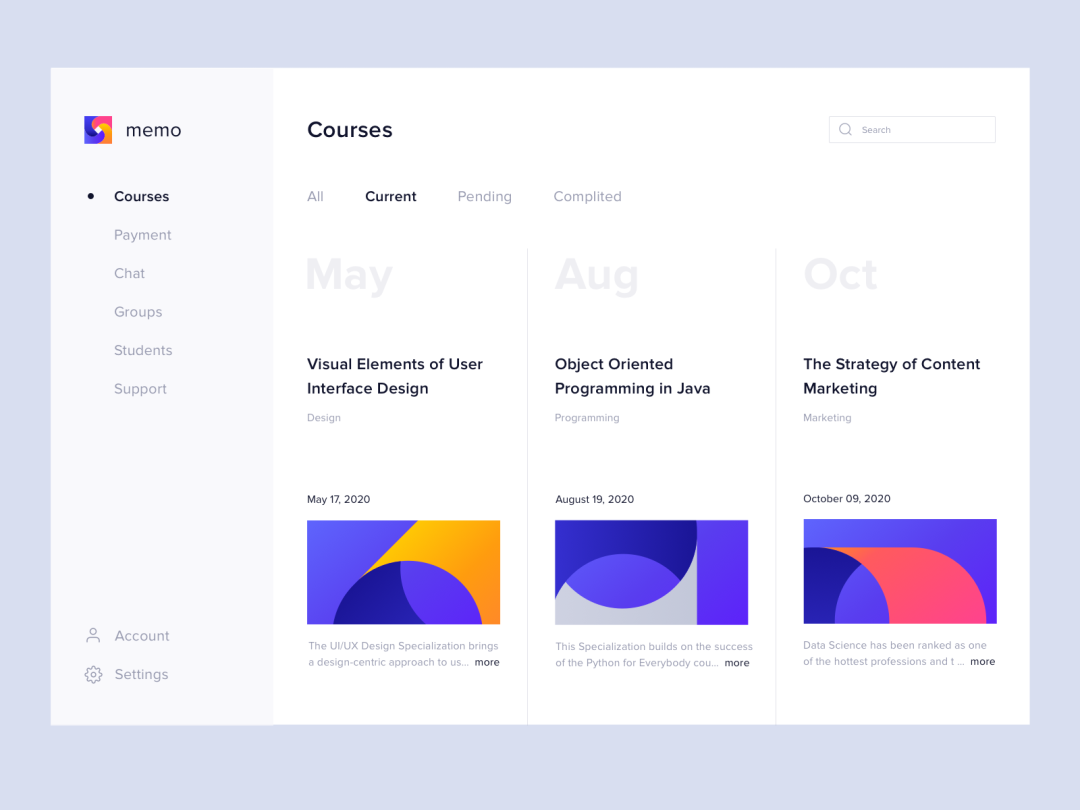
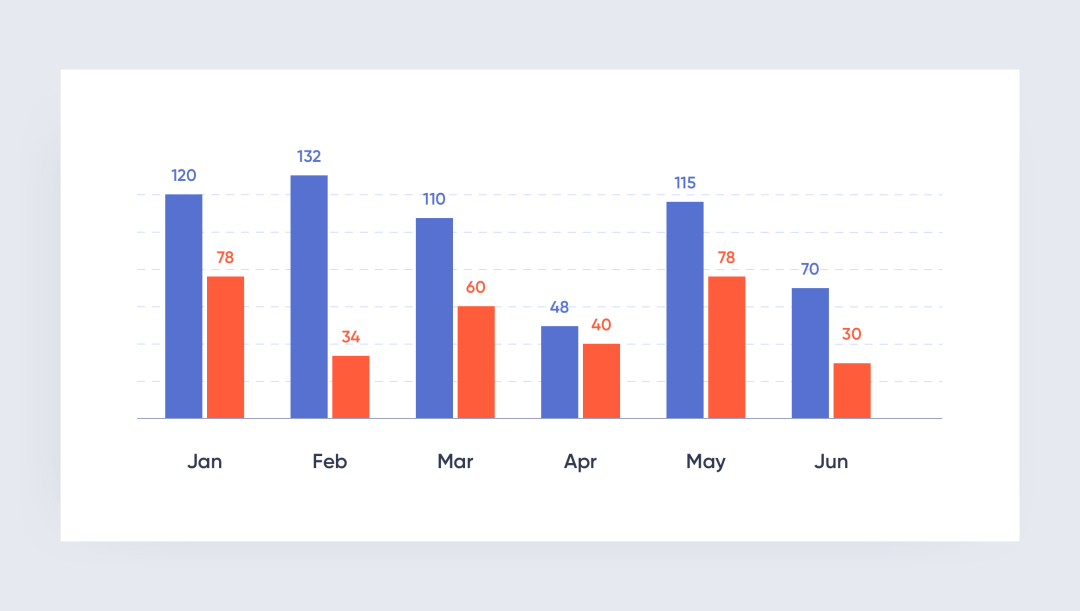
我们已经创建了仪表盘的核心主体,剩下要做的事情就是皮肤——视觉设计。可以根据设计的基本原则实现,但仍有一些细节需注意。仪表盘应具备必要的工具和文件,避免过多冗杂得信息,做到简洁无干扰。 MEMO仪表盘的颜色选择,应以清楚地显示信息为导向。调色板越复杂,完成起来也越困难。为了区分不同数据,可以使用同色系或相邻色系。避免使用可能具有负面含义的颜色。下图示例中,红色看起来像是代表不良和不受欢迎的事物。如果仪表盘提供可自定义的颜色,请确保所有可用的选项在视觉上别有太大出入。Adobe Color CC 取色器,可以帮助你又快又准确地拾取。为了突出显示一个元素,可以在 颜色 (对比度和亮度)、形状、大小、负空间等下功夫。确保信息清晰可读的要点:布局简洁、搭建视觉层次、突出重点、元素对比,字体得当。高精度的数字格式很难理解,最好四舍五入一下。建立不同端的应用程序,先看目标用户的使用需求。如果你的用户主要集中在移动端,那就先开发移动端吧,之后再搭建其他设备端也不迟。
MEMO仪表盘的颜色选择,应以清楚地显示信息为导向。调色板越复杂,完成起来也越困难。为了区分不同数据,可以使用同色系或相邻色系。避免使用可能具有负面含义的颜色。下图示例中,红色看起来像是代表不良和不受欢迎的事物。如果仪表盘提供可自定义的颜色,请确保所有可用的选项在视觉上别有太大出入。Adobe Color CC 取色器,可以帮助你又快又准确地拾取。为了突出显示一个元素,可以在 颜色 (对比度和亮度)、形状、大小、负空间等下功夫。确保信息清晰可读的要点:布局简洁、搭建视觉层次、突出重点、元素对比,字体得当。高精度的数字格式很难理解,最好四舍五入一下。建立不同端的应用程序,先看目标用户的使用需求。如果你的用户主要集中在移动端,那就先开发移动端吧,之后再搭建其他设备端也不迟。 Snap设计一个好的仪表盘绝非易事。我们把它看做是一种 「进化」,因为它是记录并展示重要内容的一种新方式。在开发时,应时刻提醒自己:是否一切已准备就绪?用户会喜欢这个结果吗?它有用吗?综上来看,视觉呈现是我们最不应该担心的事。如果你没有丢失任何信息,那么仪表盘对于用户来说是一个非常有价值的助手,而非一件花哨的玩具。
Snap设计一个好的仪表盘绝非易事。我们把它看做是一种 「进化」,因为它是记录并展示重要内容的一种新方式。在开发时,应时刻提醒自己:是否一切已准备就绪?用户会喜欢这个结果吗?它有用吗?综上来看,视觉呈现是我们最不应该担心的事。如果你没有丢失任何信息,那么仪表盘对于用户来说是一个非常有价值的助手,而非一件花哨的玩具。
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报

 Perls
Perls Clover
Clover Bidding Car
Bidding Car Panch
Panch


 Illustration: Outcrowd
Illustration: Outcrowd Wingle
Wingle Band
Band Activity
Activity

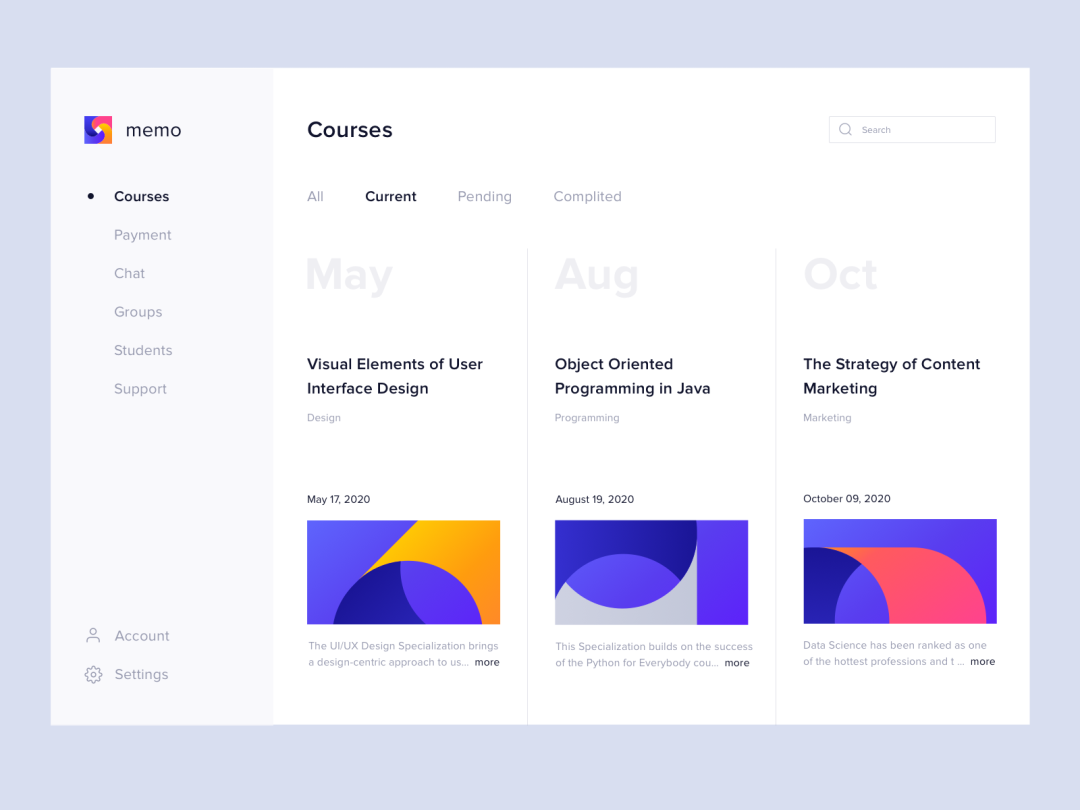
 MEMO
MEMO

 Snap
Snap