关于带有"显示更多"按钮的多行文本截断思考
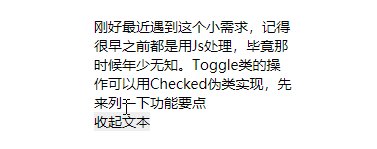
JS处理,毕竟那时候年少无知。切换类的操作可以用checked伪类实现,成本会比较低一点,那么先来列一下功能要点:"显示更多"按钮可以展开所有文本"收起文本"被截断时(如果你文本只有一行,那就没必要显示了吧😓)text-overflow: ellipsis不支持多行截断。按钮文字切换,CSS该如何切换文本? 按钮的出现条件又如何判断? 下面我将逐一讲解🎈多行文本截断
HTML结构如下:<div class="box">
<p>文本内容</p>
</div>
截断,一般的做法是:p {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}

line-clamp,定义被截断文本的行数:p {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}

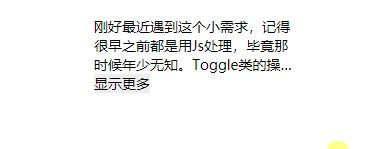
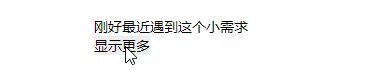
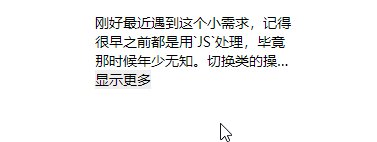
按钮点击展示所有文本
HTML结构改造成如下:<div class="box">
<input type="checkbox" name="toggle" id="toggle" style="display: none;">
<p>文本内容</p>
<label for="toggle">显示更多</label>
</div>
checked伪类:input[name="toggle"]:checked {
& + p {
-webkit-line-clamp: unset;
}
}
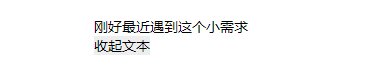
展示所有文本,未选中则收起文本:
按钮文字动态化
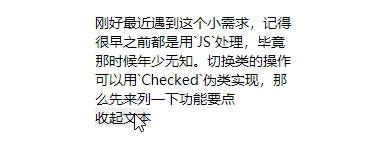
"收起文本",CSS怎么修改文本啊,其实用伪元素的content就行了。HTML中的文字去掉,然后换成CSS控制:<label for="toggle"></label>
label {
&::after {
content: "显示更多";
}
}
input[name="toggle"]:checked {
& ~ label {
&::after {
content: "收起文本";
}
}
}

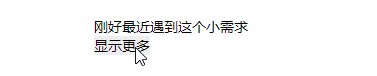
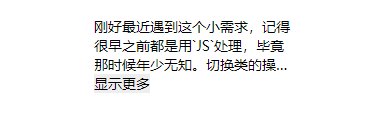
按钮出现的条件
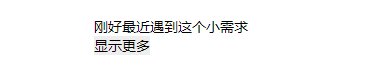
三行时,按钮不应该出现,因为没必要:
伪类可以判断文本是否被截断,如果有,我们可以这样做:p {
&:truncated {
& + label {
display: block;
}
}
}
label {
display: none;
}
truncated意思是截断的。被截断了,所以按钮会消失:
JS实现的模拟效果,源码如下:let list = document.querySelectorAll("p");
let observer = new ResizeObserver(entries => {
entries.forEach(item => {
item.target.classList[item.target.scrollHeight > item.contentRect.height ? "add" : "remove"]("truncated");
});
});
list.forEach(p => {
observer.observe(p);
});
监听文本元素的大小变化,然后动态增加truncated类名😂CSS中的truncated伪类应该改成truncated类😓p {
&.truncated {
& + label {
display: block;
}
}
}
切换的时候,按钮一直都在,而不是文本没被截断的时候就不显示按钮,因此,我们不需要一直监听文本元素的大小改变,我们只需要一个初始值(文本初始化的时候到底有没有被截断),也就是只监听一次!entries.forEach(item => {
//... 原来的代码
observer.unobserve(item.target); // 移除监听
});
API,直接页面初始化的时候,遍历判断一遍就行拉!let list = document.querySelectorAll("p");
list.forEach(item => {
item.classList[item.scrollHeight > item.offsetHeight ? "add" : "remove"]("truncated");
});
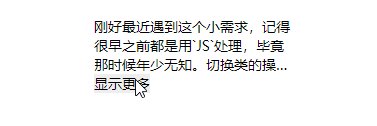
P元素在页面初始化的时候,会自动加上truncated类名,而按钮又可以一直显示:
扩展
总结
checked伪类是个好东西,能满足很多需求而不用写JS,因此凡是有关切换类的操作都可以考虑用它(switch、菜单栏收缩等)。如果你觉得这篇文章不错,请别忘记点个在看跟关注哦~😊

“分享、点赞、在看” 支持一波 
评论
