译文:7个惊人好用的CSS属性

我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,文末扫码我拉你进群,一起交流技术以及代码之外的一切🙆♀️
转载自Duing(ID:duyi-duing)
学习CSS是构建经精美网页的必要方法。然而,在学习的过程中,我们倾向于将自己(多数时候)限制为总是一遍又一遍地使用相同的属性。毕竟,我们是一种习惯性的生物,我们使用我们觉得舒服的东西。






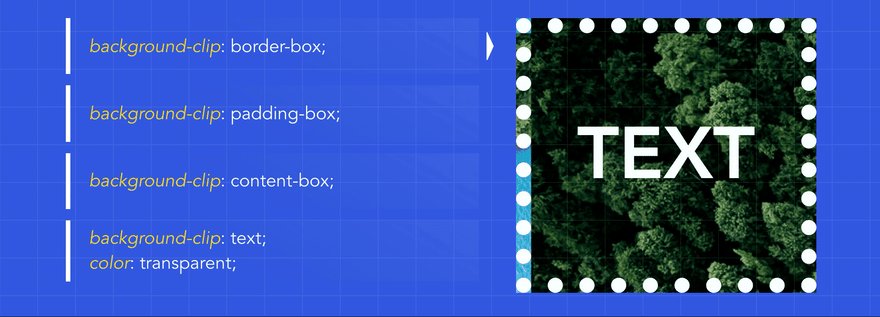
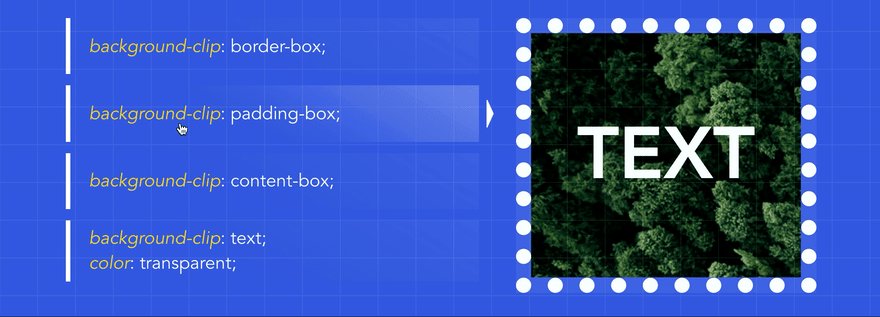
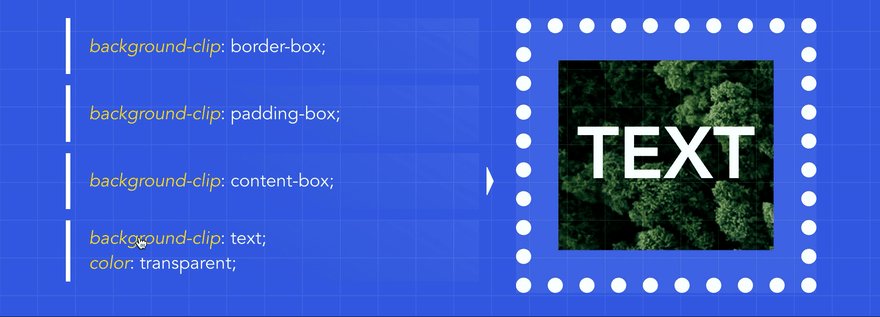
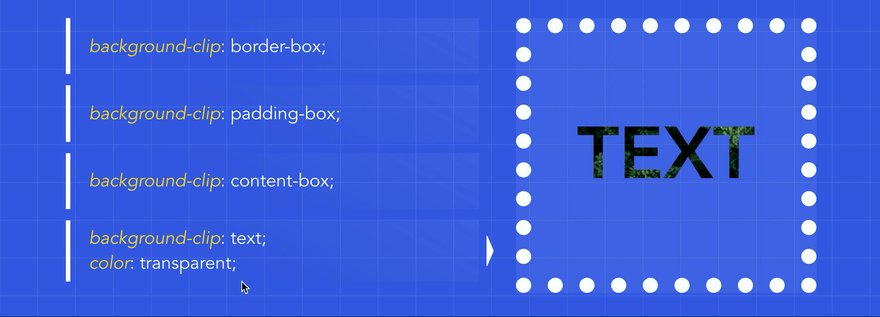
此属性采用以下值之一:。background-clip: border-box(default) | padding-box | content-box | text


RECOMMEND
很感谢小伙伴看到最后😘,如果您觉得这篇文章有帮助到您的的话不妨关注➕+点赞👍+收藏📌+评论📜,您的支持就是我更新的最大动力。
欢迎加入前端猎手技术交流群😛,文末扫码加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️
评论
