原创精选|只需 7 步,为你的设计系统创建完整的色彩体系!
▲点击"三分设"关注,回复"社群"加入我们

在互联网快速发展的时代,许多公司的设计团队都构建了属于自己的设计系统,极大地提高了一致性和效率。而色彩体系,作为整个设计系统中极为重要的部分之一,在心智模型中占据了关键的地位,因此为团队创建色彩体系至关重要。用户体验设计师 Anvay Choudhary 将这一流程分为 7 步,为我们详细讲解了如何从 0 到 1 创建一个完整的色彩体系,接下来让我们一起学习这篇文章并尝试为团队创建色彩体系吧!
 图片来源:Unsplash -- Clay Banks
图片来源:Unsplash -- Clay Banks
我相信你们的团队已经或者很快就会意识到需要建立一个强大的设计系统。没有理由不这样做,因为一个设计系统能让这个团队更具一致性和可扩展性,并且能够大大提高团队的效率。
不再为错误状态提供两种不同的颜色、不再每次都从头开始、也不再为决定按钮的圆角半径而犹豫不决,你应该能 get 到我的点。
既然现在你的团队已经决定投资开发一个设计系统,它的 第一步必须是确定基础要素,基础是指颜色、排版、布局、图标等核心元素,一旦你把他们整理好了,你就可以继续定义组件、图形和模板了。在这篇文章中,我将分享我们建立色彩体系的整个过程。
如何创建一个色彩体系?
下面是整个流程的步骤,我们将会在后面对每一步进行详细的讲解:
给所有的颜色归类 —— 定义清晰所有的颜色,并将它们按类别分组。
创建扩展色板 —— 通过基础色的变体来创建整个色彩体系。
确立命名习惯 —— 以便所有团队成员用同样的代称进行交流而不是用十六进制代码。
验证新的色板 —— 确保新的颜色符合所有的颜色要求并符合无障碍设计标准。
定义使用规范 —— 将颜色应用至全局的 UI 元素中,如背景、文本和容器。
发布并测试 —— 将新的色彩规范发送给团队中的所有成员。
迭代 —— 接受团队的反馈和意见,如果需要的话,对色彩系统进行迭代。
共享给开发者 —— 开发者接下来可以将色彩系统应用至他们的组件库。
1、给所有颜色归类
对我们大多数人来说,所有颜色可以被分为四类,它们分别是 主色、辅助色、中性色和语义色。
1)主色
主色是你的用户界面中最常使用的颜色,它赋予了一个产品独特的特征,并且这些颜色通常是一个公司定义品牌识别的颜色。使用品牌色作为主色,可以加强品牌的知名度。

一些知名品牌的主色
2)辅助色
辅助色用以突出或补充主色,但要尽可能少并巧妙地使用它们以使 UI 元素脱颖而出,同时通常在品牌规范中也会定义辅助色。
通常情况下,一个品牌有 1~6 个辅色。尽管如此,限制辅助色的数量在 3 个以内会让品牌更具辨识度和一致性。
如果你的团队旗下有多款产品,那么每个子品牌(或产品)可能都需要有自己的一套主色和辅助色。
3)中性色
中性色包含的是白色和黑色之间的灰色,这些颜色 通常用于背景、文本颜色等,构成了用户界面大部分的内容。
我更喜欢在灰色中加一点微微的蓝色,因为这可以给这些颜色带来更多的活泼感。

中性色色板
4)语义色
语义色是传达信息的颜色,它们帮助我们向用户传达信息。例如,绿色具有积极的含义,因此我们通常用绿色来传达成功和确认等信息。

2、创建扩展色板
我们设计师都应该知道,只有基础色是不够的。我们需要基础色有更多的色彩变化,以满足不同的情景。一旦确定了主色、辅助色和语义色,下一步就是创建一个体系,让你能够根据这些颜色生成扩展颜色。
 不同的基础色产生的颜色变化
不同的基础色产生的颜色变化
1)扩展色生成器
我们在 Lyft 的朋友使用一套名为 Colorbox 算法来创建色彩体系,现在他们已经将其变为开源网站了,这样我们就可以在网站上根据自己的需求调整参数,从而非常方便地创建色彩体系。
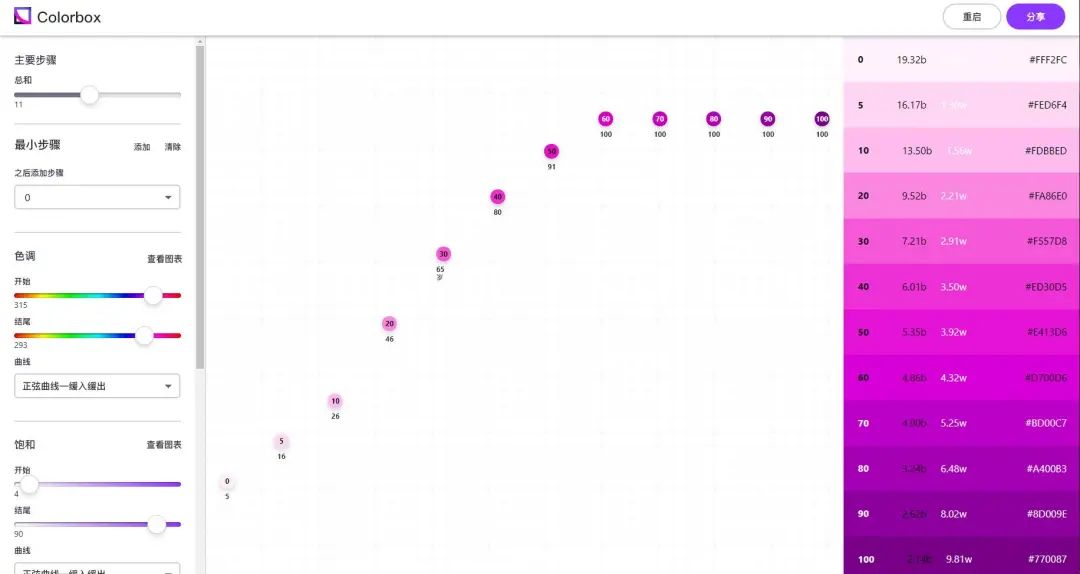
 Colorbox 截图
Colorbox 截图
颜色可以用三个维度的数值来表达:
色相
饱和度
明度
为了创建一个一致的和谐的色彩体系,必须使用一套定义好的算法来创建调色板,因为算法同时考虑了所有的维度 —— 色相、饱和度和明度。
让我们一起来看一下如何使用 Colorbox:
1、设定颜色变体数:这决定了调色板中色块的数量,10~11 个通常是一个比较不错的选择;
2、定义基础色:输入基础色也就是想要创建变体的颜色(可以是主色、辅助色或语义色);
3、设定色相变化:这决定了色相在颜色变体中的变化方式,你可以让所有色块的色相值与基础色完全相同,也可以添加轻微的变化;
首先,定义首尾色块的色相值;
接下来,选择一条变化曲线(线性 / 三次曲线 / 正弦...)。曲线决定了首尾色块之间的色相如何变化。可以多尝试一下,玩一玩,然后选择一种比变化曲线;
4、设定饱和度的变化:上述定义色相变化的过程同样也适用于饱和度和明度。
首先,定义首尾色块的饱和度值。(我更喜欢 5~100,因为它可以产生用于背景的浅色。)
同样地,接下来选择一条变化曲线(线性 / 三次曲线 / 正弦......),它将决定首尾色块之间的饱和度值如何变化。
5、设定明度变化:在右侧的色板中,色块的明度遵循越往下越低的排序。
100 到 35 的范围可以满足大多数颜色的需求,尽管你可能最终还是想要对其中一些色块做细微的调整。
如果你想让明度从一个色块到下一个色块有规律的变化,我建议可以使用线性曲线。
就是这样,你已经拥有你自己的调色板了。
对所有的基础色使用相同的饱和度和明度变化设置是一个很好的做法,这样的话我们最后会得到一个很和谐的色彩体系。
2)精简色板中的颜色
经过了前面的实践后,你已经拥有了许多色板,而每个调色板大约会有 10~11 个颜色,但问题是,你并不需要所有的这些颜色。这个时候,我建议 分析一下颜色的具体使用情景,从而控制一下颜色的数量。这将为我们带来两点好处:第一,可以减少设计师的认知负荷,提高决策速度;第二,维护色彩系统会方便很多。
更多的选择 —— 更多的认知负荷 —— 更多的维护
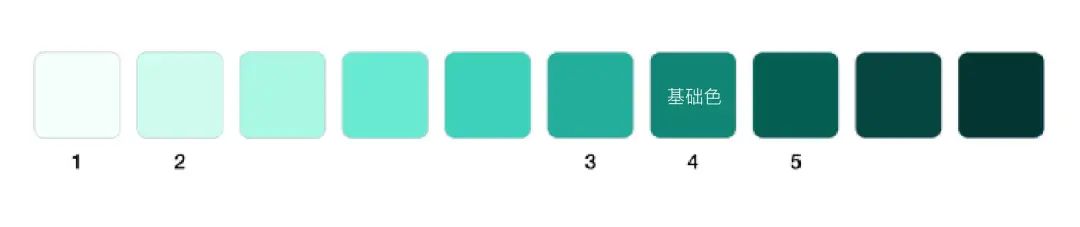
下面就是我们要使用的色板,我们把它缩减到了 5 个颜色。前两个主要是用于背景色,而除了基础色之外的颜色则是用于按钮的悬浮状态和选中状态等。

3、确立命名习惯
用 "主色" 等逻辑性强、易懂的名称比用十六进制的代码(#1F6AE3)跟团队成员沟通,要容易得多,我觉得这一点是毋庸置疑的吧。
更棒的地方在于,这些名字可以同时用作我们的 Design Token[1] 。Design Token 是存储视觉设计属性(间距、颜色、排版等)的命名实体,我们可以使用 Token 来代替编码值,以开发和维护一个可扩展且一致的设计系统。
([1]Design tokens 是与平台无关的变量。例如,将一种颜色色值传到系统中,然后转换成 token ,前端就可以直接取这个变量使用。即使是色值被修改,当变量名不变时,对整体代码是毫无影响的,开发者要做的仅仅是重新导入一份 token。
https://jelly.jd.com/article/6006b1055b6c6a01506c8845)
 子品牌 X 和子品牌 Y 的主色
子品牌 X 和子品牌 Y 的主色
 Design Token 可以使同一元素(背景色)有不同的值
Design Token 可以使同一元素(背景色)有不同的值
那么我们如何给颜色命名呢?
我们的调色板由基础色和扩展色组成,扩展色指的是从基础色中产生的色彩变体。
我们可以将颜色命名为 "色彩标签 - XX"(例如:主色 - 100)。
色彩标签代表基础色,而 'XX' 数字代表不同的色调。在此强烈 建议根据颜色的功能而不是本身的色相来命名,例如:主色、成功色和错误色而不是海洋绿、绿色和红色。
下面来看一下 XX 的值是如何确定的
基础色:100
比基础色更深的色调:>100
比基础色更浅的色调:<100
 给主色命名
给主色命名
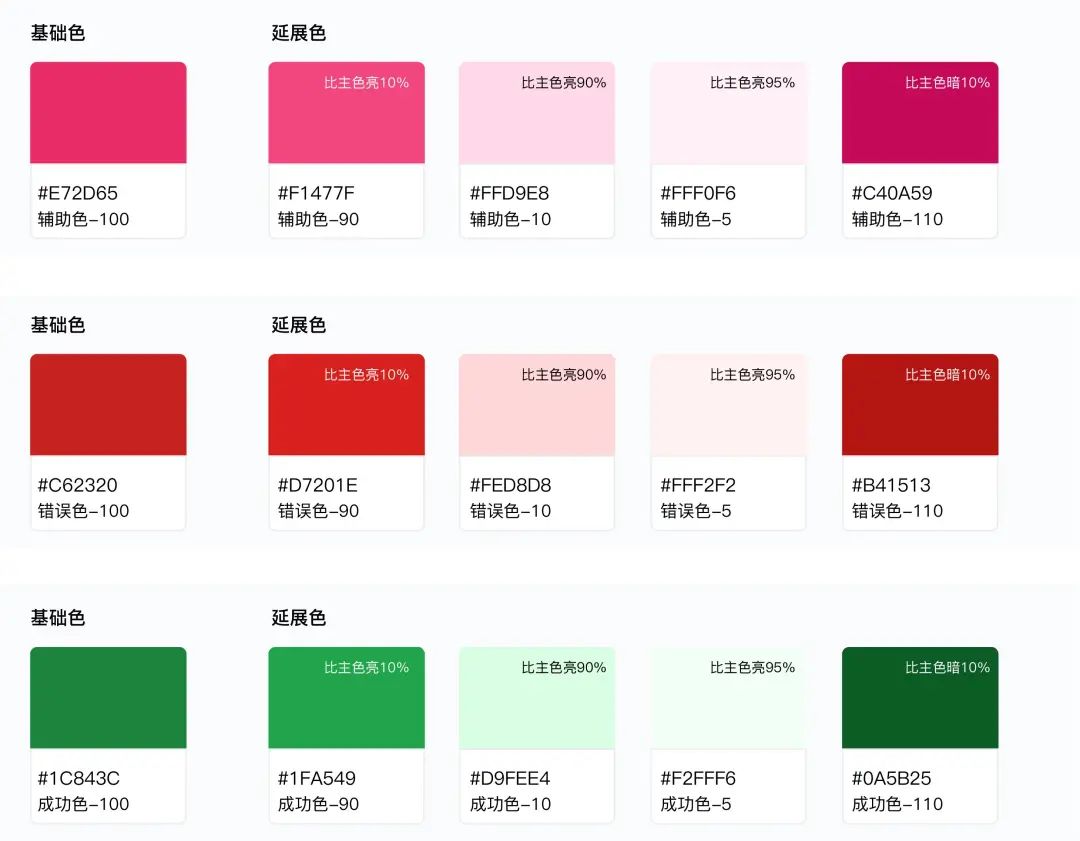
 将命名习惯应用至其他色板(辅助色、错误色和成功色等)
将命名习惯应用至其他色板(辅助色、错误色和成功色等)
4、验证新色板的有效性
现在,你应该已经有了主色、辅助色、中性色和语义色每一个颜色的色板。理论上来讲,这些调色板应该满足你在设计每个 UI 元素时的颜色需求。
为了确保色板行之有效,请挑选你的产品的几个关键用户使用场景并进行测试。接下来,开始用新创建的颜色替换现有设计中的颜色,一定要确保没有遗漏任何东西,例如背景、文字等。然后,验证你的色板是否达到了它们应该有的效果。例如,辅助颜色必须突出以吸引用户的注意力。
另一个重要的考虑因素是无障碍设计标准。你需要检查背景和文本元素之间是否有足够的对比度,并努力遵守 WCAG(Web Content Accessibility Guideline,Web 内容无障碍设计规范) 中的颜色对比规范, 下面是指南中的截图。
 WCAG 色彩对比指南
WCAG 色彩对比指南
以装饰为唯一目的的 UI 元素和处于禁用状态的元素不需要遵循本准则。
在这里推荐一个很方便的插件 Stark,它可以帮助你很轻松地检查你的颜色有没有符合无障碍设计标准。
5、定义使用规范
相信我,仅仅限制设计师从一组预定义的颜色中选择,并不能带来一致性。我们需要先行一步,定义这些颜色的使用规范。
辅助文字应该使用哪种色调?
CTA 按钮[2[(Call to action,行为召唤按钮)的背景色应该是什么颜色?
处于禁用状态的元素要用什么颜色?
([2] CTA 是 Call to action 的缩写,中文通常称之为行为召唤,CTA 按钮即为行为召唤按钮。当设计师有意识地通过设计去引导甚至诱导用户去执行特定的操作,诸如点击按钮、留下联络方式或者发生购买行为,都算是行为召唤。)
我们的工作应该是确保所有设计师或开发人员面对这些问题时都有相同的答案,IBM 建立的 Carbon 设计系统 在这方面就做得很好。
6、发布并测试使用
设计系统如果在团队中不被大家接受或没有被真正落实,它都有可能会被废弃。越早让团队成员接纳设计系统越好,这样系统会在每个人的支持和使用下不断发展、更新变得越来越好。
将建立好的色彩体系以及使用规范推送给团队成员后,他们可以在一些关键用户使用场景中测试相同的颜色,并验证色彩体系的有效性。然后 接受团队的反馈和意见,根据需求对色彩系统进行迭代。
7、共享给开发者
现在应该做什么呢?你已经建立了你的色彩系统,也已经验证了它的有效性。下一步就是将这个色彩系统共享给开发者,开发者把带有颜色信息的 Design Token 纳入他们的库中,这就使开发者可以用 Design Tokens 而不是颜色代码来为 UI 元素分配颜色。
现在,如果你要把你的主色从海洋绿改成天蓝,只需修改一行代码就可以在所有 UI 元素中使用新的主色。
希望这篇文章能帮助你在设计系统中创建色彩体系。如果你想要学习更多设计系统中排版和布局的知识,可以在评论中留言,谢谢!

原文:https://uxdesign.cc/defining-colors-in-your-design-system-828148e6210a
作者:Anvay Choudhary
译者:吴鹏飞
审核:张聿彤
编辑:章成愉
本文翻译已获得作者的正式授权(授权截图如下) 
超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。