不需要 JavaScript 了?
作者丨火宝
来源丨编程导航
推荐一个学习 CSS 新用法的项目
编程导航 致力于推荐优质编程资源 💎
项目开源仓库:https://github.com/liyupi/code-nav
跪求一个 star ⭐️
哈喽大家好!我是编程导航的小编火宝。
前端三大技术 HTML,CSS,JavaScript,是每一个前端开发人员必备的技能。我们都知道在制作一个网页时,它们三者各司其职,HTML 决定网页的结构和内容,CSS 设计网页的展示样式,JavaScript 控制网页的行为。那么是不是没有人能够被替代呢?这三者真的缺一不可吗?

本期给大家推荐的就是一个教你用 CSS 来实现 JavaScript 效果的项目,让你知道原来 CSS 还能这么玩?
You-Dont-Need-JavaScript
CSS 很强大,有很多事情我们只需要 CSS 就可以完成,完全不需要依靠 JavaScript。You-Dont-Need-JavaScript 就是这样一个项目,它向我们展示了许多用 CSS 来实现 JavaScript 的效果的例子。

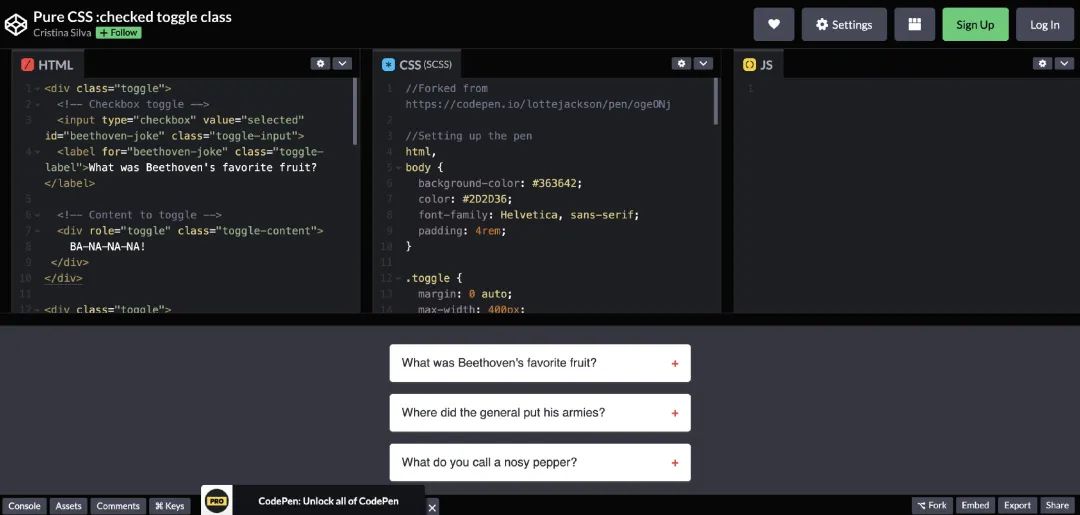
部分效果可以通过点击展示图片直接看到示例代码哟~

下面就让我们来一起看看一些效果示例吧!
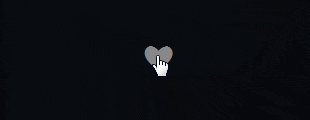
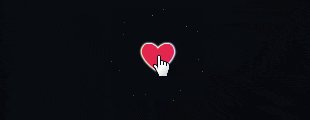
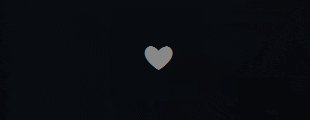
首先我们来看这个 Twitter 上的心动动画,这样的动画在我们的网站设计中常常用到,心动、收藏、点赞等等功能有了这样的一个动画会让网站更有设计感。

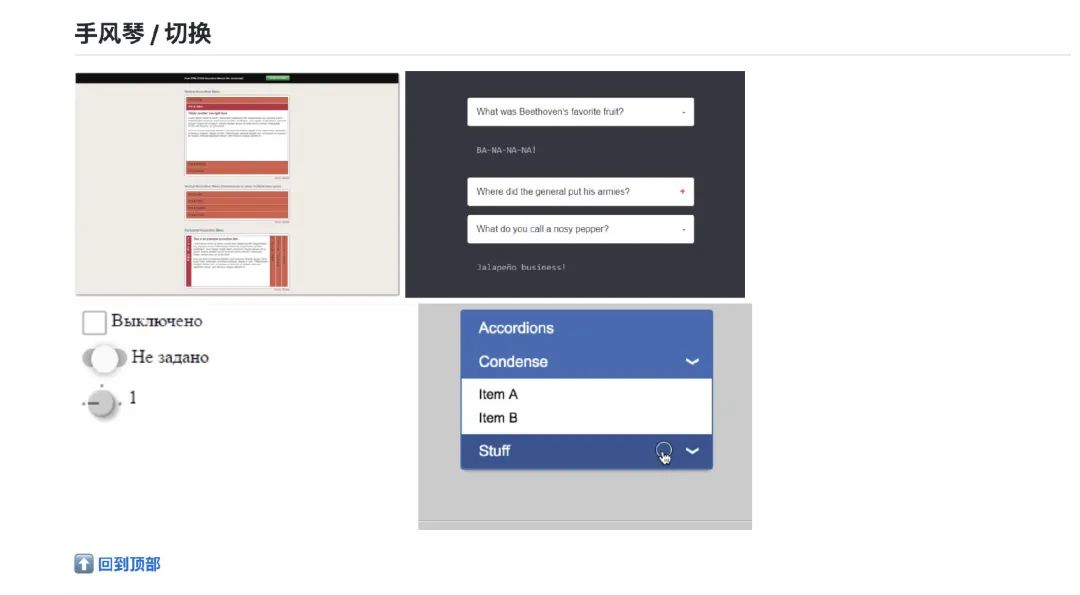
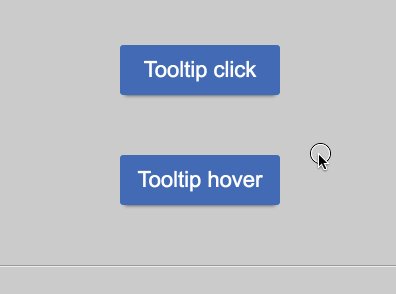
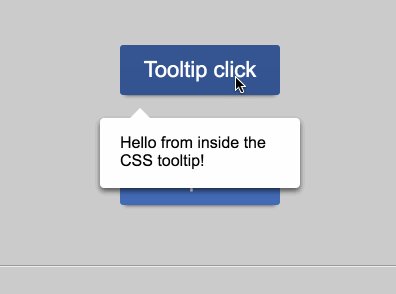
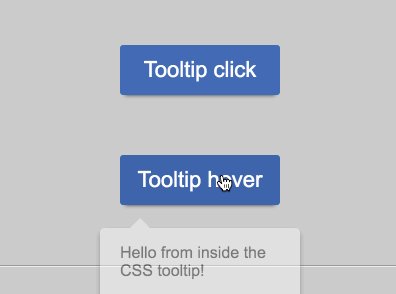
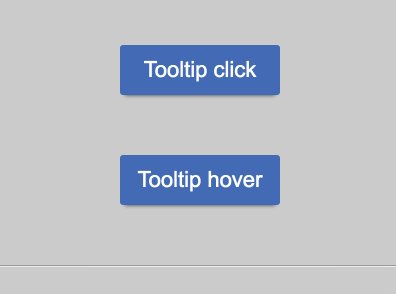
悬停/弹出窗口信息,当我们的鼠标点击或悬停在某个地方时会有提示弹出。

涟漪效应,点击时会从点击点产生涟漪效果。

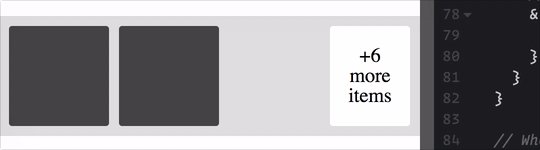
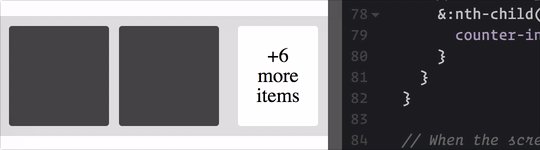
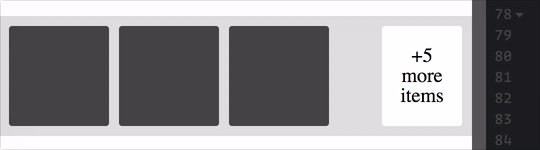
响应计数器,显示不适合屏幕的物品数量。

以上的所有效果都是单纯由 CSS来实现的,是不是很神奇?不过在我们使用 CSS 来实现 JS 的效果时可能会存在一些问题,所以该项目的学习意义更大,新的 CSS 知识增加了!
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取