使用万能 BFF,将语雀文章 GraphQL 服务化
几天前,我似乎吹了个牛,详见《一顿操作猛如虎,部署一个万能 BFF》。我号称部署了一个万能 BFF,即将 gatsby js 的本地开发用的 GraphQL 服务器,部署在了 AWS lambda上,从而可以借助 gatsby js 丰富的插件,实现所有数据源的对接,而不用再次开发(有点类似低代码的效果)。
小科普:AWS lambda,本质上是一个不需要编排的容器服务。
—— 现学现卖,今天去 AWS 听 Stan Lin 老师说的


吹完牛,还提前预告后面将用真实案例,讲解利用该万能 BFF 的使用场景。
今天就来一个真实场景,低代码实现语雀文章的 GraphQL 服务。尽管知道完全可行,但是真正搭建出来还是挺激动的。
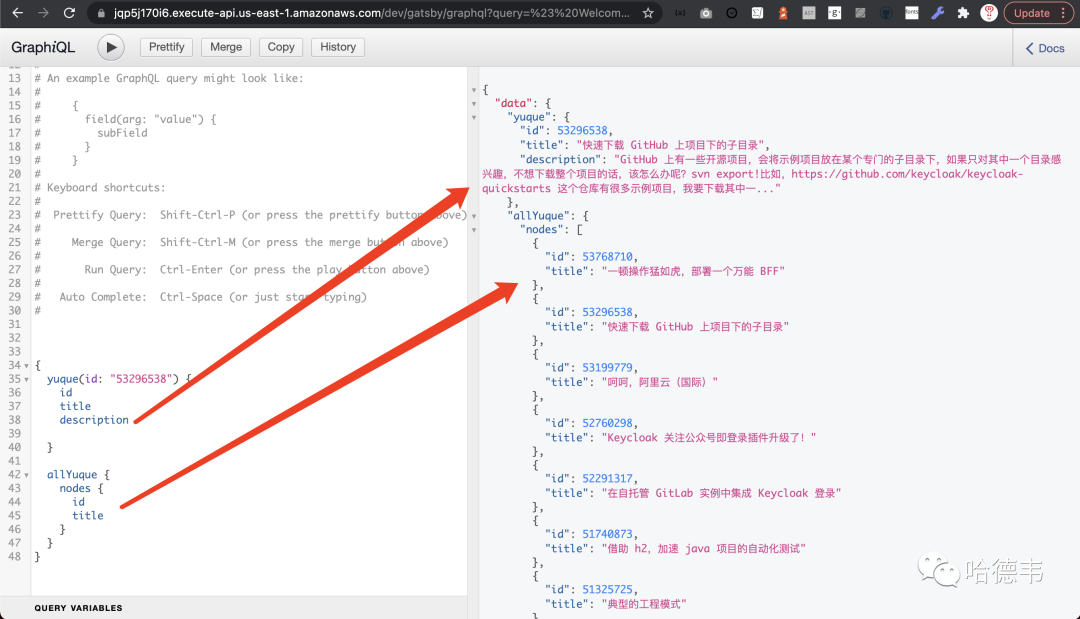
在线演示
https://jqp5j170i6.execute-api.us-east-1.amazonaws.com/dev/gatsby/graphql
截图展示

语雀
语雀是一款相当优秀的在线文档编辑工具,我最喜欢它对文本绘图的支持。我前些年开始使用语雀来记录自己的想法,并且同步到自己的博客:https://jeff-tian.jiwai.win 。这个博客站点其实就是利用 gatsby js 生成的静态网站。它使用了 @jeff-tian/gatsby-source-yuque 这个插件读取语雀的文章。现在要做的,就是在万能 BFF 里重用该插件,将语雀文章以 GraphQL 的服务暴露出来。
在万能 BFF 里引入 @jeff-tian/gatsby-source-yuque
yarn add @jeff-tian/gatsby-source-yuque配置(低代码开发)
要做到纯配置,还得对万能 BFF 做一点改进,不过这留作以后优化,现在可以做一丢丢开发,主要是将语雀的用户名和空间名灌进系统里。因此在万能 BFF 项目里,添加一个文件夹,命名为 yuque,定义一下 schema,以及实现 read 和 all 接口,从而实现全量查询和使用 id 查询单个文章。
import * as Joi from "@hapi/joi"import {sourceNodes} from "@jeff-tian/gatsby-source-yuque/gatsby-node"const schema = {id: Joi.number(),title: Joi.string(),description: Joi.string(),custom_description: Joi.string(),updated_at: Joi.string(),created_at: Joi.string(),slug: Joi.string(),word_count: Joi.number(),cover: Joi.string(),body: Joi.string(),}let articles = nullconst readArticles = async () => {if (articles) {return articles}articles = await sourceNodes({reporter: {panic: console.error,info: console.log,error: console.error},actions: {createNode: () => ({})},emitter: {on: console.log},createNodeId: () => '...',createContentDigest: () => '...'}, {login: 'tian-jie', repo: `blog`})return articles}const read = async (context, id) => {const articles = await readArticles()return articles.filter(a => String(a.id) === String(id))[0]}const all = async () => {return await readArticles()}export {schema, read, all}
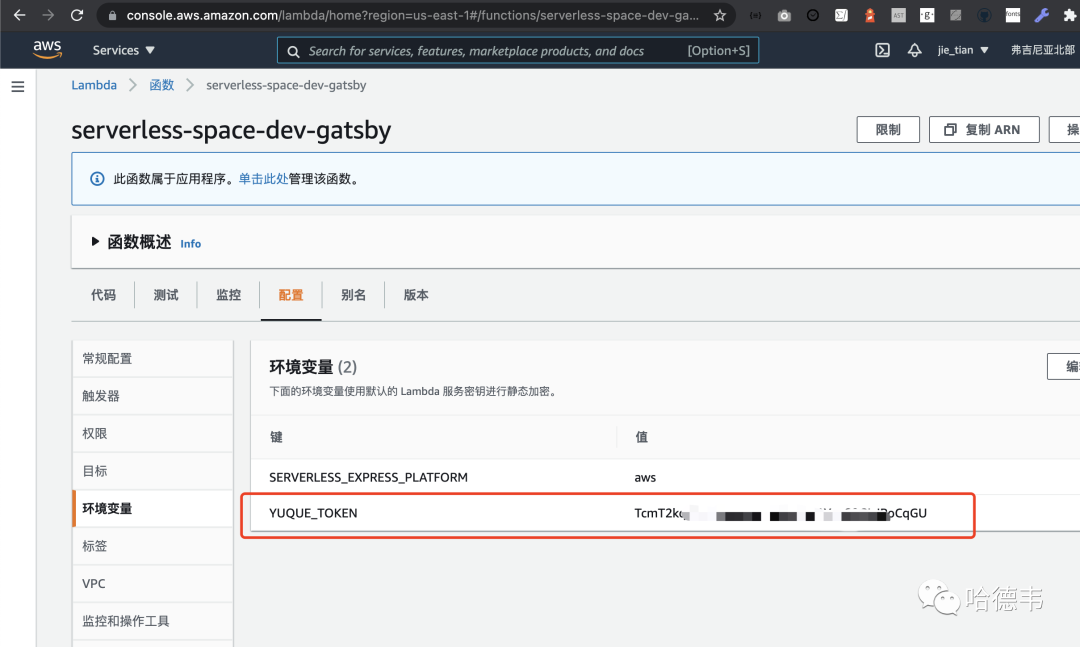
语雀 Token
其实,大功基本告成,但是直接部署运行,会碰到 401 错误。要解决这个问题,需要在语雀控制台申请一个令牌。但是,这个令牌无论如何不能写进代码里,因此,需要再对 serverless.yml 做个改造:
functions:gatsby:environment:SERVERLESS_EXPRESS_PLATFORM: awsYUQUE_TOKEN: ${env:YUQUE_TOKEN}plugins:serverless-dotenv-plugin
可以看出,需要用到 serverless-dotenv-plugin 插件,所以安装一下:
yarn add -D serverless-dotenv-plugin这样,再次执行 YUQUE_TOKEN=xxx serverless deploy 就能安全地将语雀令牌发布到 AWS lambda 的环境变量里。

总结
通过在万能 BFF 里重用 @jeff-tian/gatsby-source-yuque 插件,低代码实现语雀文章的 GraphQL 服务。
感兴趣的同学请持续关注,后面会继续分享更多的万能 BFF 实际使用案例,以及在更多客户端(比如小程序中)使用该万能 BFF 的例子。
微信公众号链接不能点的问题,可以点击“阅读原文”,再在原文中点击链接。
