前端视角看HarmonyOS
前言
公元 2021 年 6 月 2 日,【 HarmonyOS2.0 】正式发布,以 JavaScript 作为 IoT 应用开发的架构语言,这是继 SpaceX 上天之后 JavaScript 再一次成为开发领域的热点话题。今天我就来和大家分享下 HarmonyOS 以及 HarmonyOS 中的 JavaScript GUI 技术栈。
摘要
鸿蒙 OS2.0 正式发布,引来广大网友的热议。那么鸿蒙 OS 是什么?鸿蒙 OS 是不是安卓套壳?鸿蒙 OS 对我们前端开发有什么影响?鸿蒙 APP 应该如何开发?阅读本文,将带领你一步一步了解鸿蒙,回答这些问题,现在就让我们带着这些问题去深入了解鸿蒙吧。
1、什么是 HarmonyOS
HarmonyOS 是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS 提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机、PC、智能音箱、耳机、AR/VR 眼镜等多种终端设备。
HarmonyOS 通过 OpenHarmony 提供 IoT 相关系统的底层实现 + 手机侧的 HarmoneyOS 实现 1 +8 + N 的全场景分布式操作系统。
鸿蒙系统的代码地址:https://gitee.com/openharmony
2、HarmonyOS 和安卓有什么不同?
说到鸿蒙系统大家肯定想知道 HarmonyOS 到底是不是套壳的安卓系统?
我们从以下几个方面分析:
使用场景
鸿蒙 OS 是一款全场景的分布式操作系统,而安卓系统主要是只针对于手机研发的系统。 安卓系统虽然也可以作为电视、平板等电子设备的操作系统,但是系统之间相互独立,没有办法使不同平台之间的设备相互通信。 鸿蒙 OS 从开发起的定位就是一款 IoT 系统,使用分布式软总线技术,使局域网内的设备之间可以方便的通讯、数据交互、调用远程服务,设备之间仿佛融为一体。 技术架构
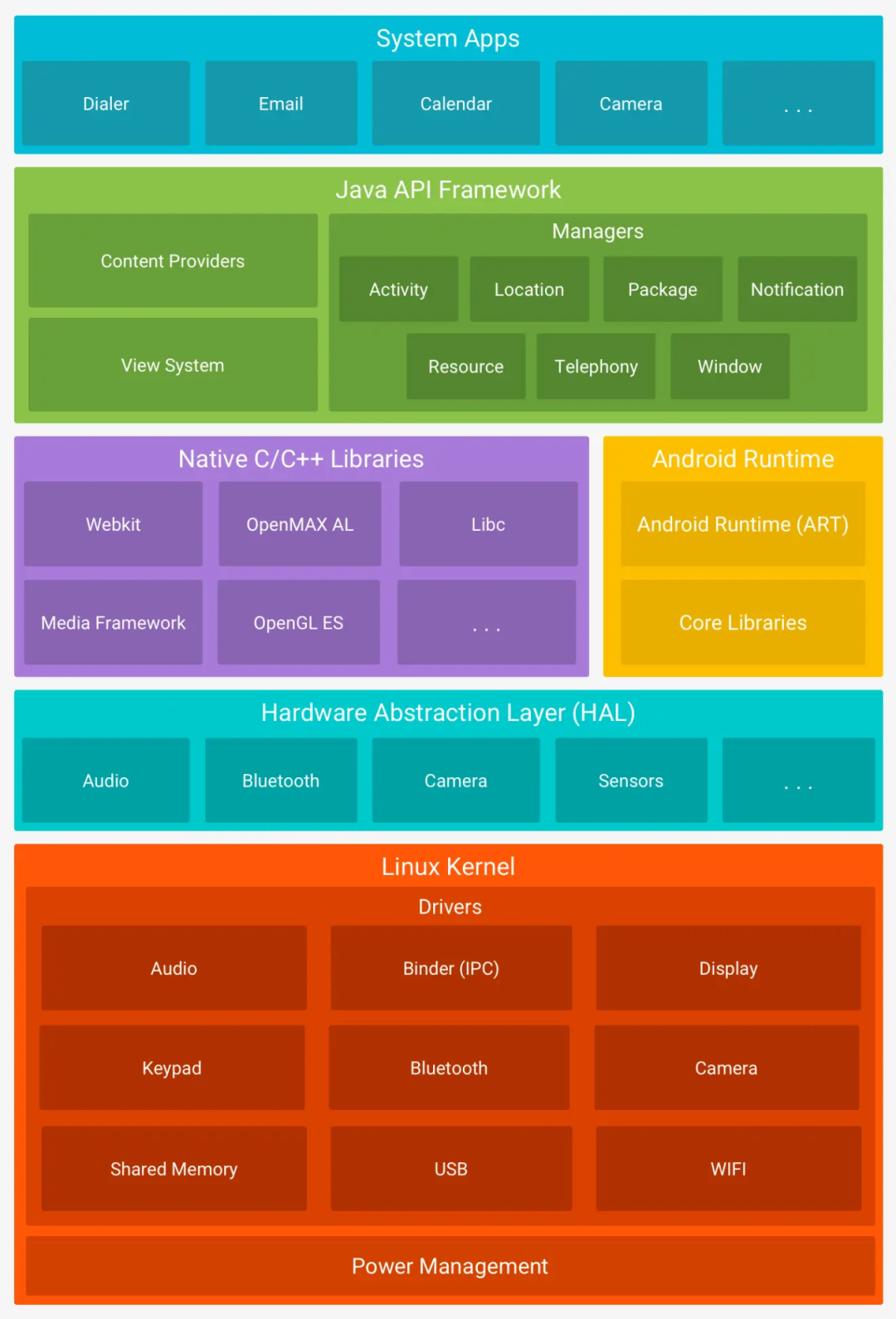
安卓架构 
鸿蒙架构

JIT:(Just In Time)即时编译机制,当 App 运行时,会将用户经常使用的功能编译为机器能直接执行的 010101 机器码,暂时储存起来,不用一句一句地去翻译。
AOT : (Ahead of Time) App 在下载后安装到手机上时同时把能编译的代码先编译成机器听得懂的 101010;剩下不太好翻译的代码,就在用户使用时再叫醒解释器来编译。
AOSP:"Android Open Source Project"的缩写。中文意为"Android 开放源代码项目"。
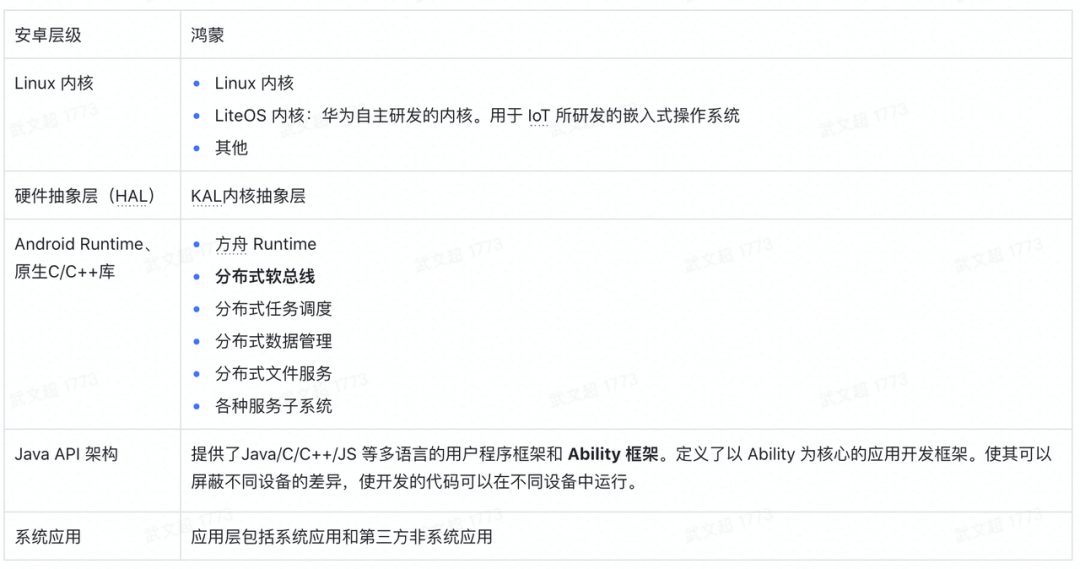
通过对比我们可以发现,鸿蒙系统中虽然使用的名称不同。但是和安卓的整体架构是比较类似的。以安卓层级横向对比鸿蒙:

具体讲讲分布式软总线几个工作模块:
设备发现:采用了 CoAP[1] 协议作为设备发现协议,通过在一个局域网内发送广播来发现设备。 数据传输:基于 Session 提供统一的数据传输功能。 设备认证与管理。
实际上整个分布式软总线就是一个私有的 RPC 协议。以此 RPC 协议为基础封装了一系列常用的 API ,屏蔽了设备之间的繁琐、多种多样、差异很大的通讯方式,提供了稳定、统一、可靠的近场通讯协议。
RPC 远程过程调用(Remote Procedure Call),RPC 是为了解决 IPC (进程间通信)所用的通讯技术,早在 1981 年由 Nelson 提出并开始发展。RPC 在分布式系统中的系统环境建设和应用程序设计中有着广泛的应用。
编译方式
安卓系统为了解决跨平台、跨终端问题需要依赖虚拟机,将代码通过虚拟机编译成机器码从而抹平平台和硬件交互的差异。当前安卓采用解释执行 + JIT + AOT 的综合模式,在空间占用+安装速度+运行速度上已经达到了一个很好的平衡。 鸿蒙系统则使用方舟编译器解决跨平台问题,方舟编译器,可以将高级语言(Java)直接变成机器码,从而绕过了虚拟机。并且这个编译过程并不是在用户的手机上完成的,而是在应用开发阶段就完成了。 到目前为止,手机端的鸿蒙系统中直接安装安卓 APP 依然使用的是安卓虚拟机。而使用鸿蒙 DevEco studio 开发的鸿蒙 APP,会通过方舟编译器,编译出部分机器码,运行在支持方舟编译器的鸿蒙系统时就可以达到提升性能的效果。
在危险的边缘试探——方舟编译器环境支持的新浪新闻极速版 APP 分析[2]
APP 开发
对于安卓系统来说,开发不同的平台的 APP 需要不同代码,而鸿蒙系统借助于多终端开发 IDE,做到多平台的 APP 使用同一套代码即可。 安卓只支持使用 JAVA 语言来开发,而鸿蒙提供了支持多种开发语言的 API ,供开发者进行应用开发。支持的开发语言包括 Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和 HML(HarmonyOS Markup Language)。
在线体验编辑器:
https://playground.harmonyos.com/#/cn/onlineDemo
总结
从系统整体来看
鸿蒙系统和安卓有很大的区别,鸿蒙不光是一个手机系统,而是一个 IoT 操作系统。而问鸿蒙是不是套壳的安卓,就好比问水果沙拉是不是苹果一样。
从手机操作系统来看
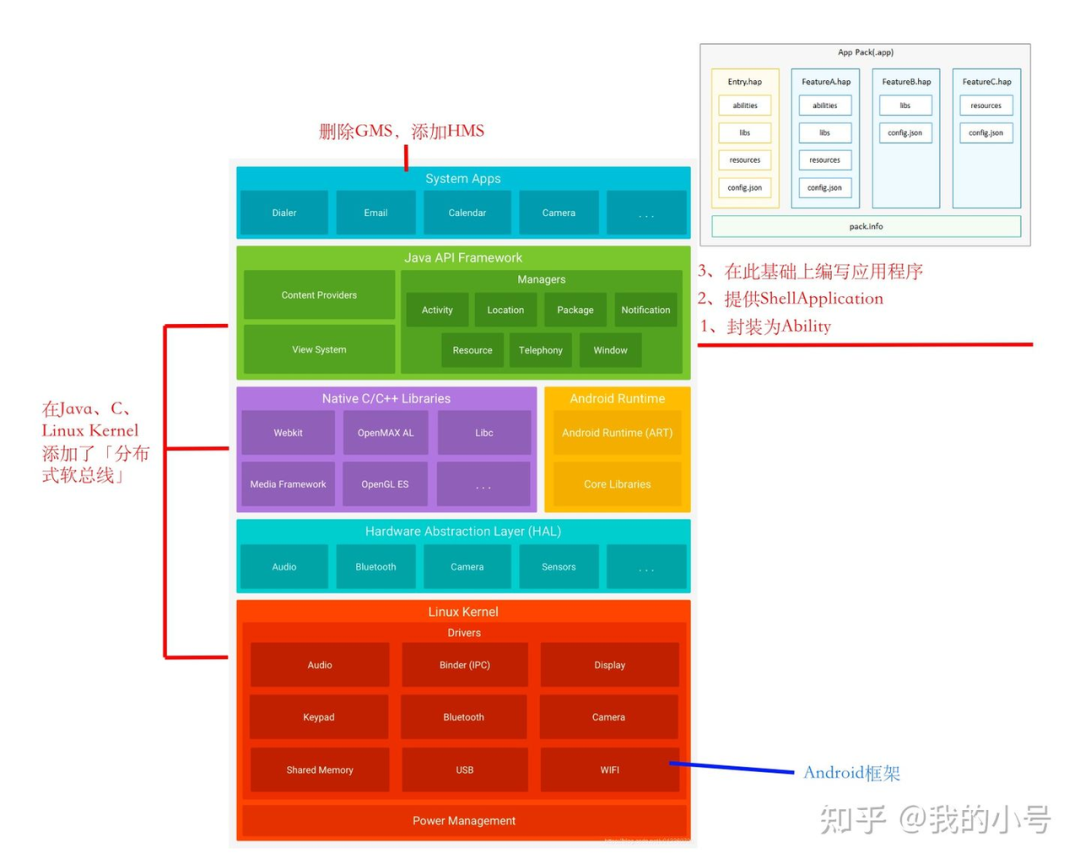
当前的鸿蒙 OS2.0 很大程度上只是基于 AOSP 的二次开发,并提供了一个以 Ability 为核心的应用开发框架,使其可以屏蔽不同操作系统的差异,使开发的代码可以在不同操作系统中运行。并且使用方舟编译器,提前编译机器码,使得 APP 在支持方舟编译器的手机系统中,运行更加流程,提升性能。

(图片来源:有大神研究过华为 P40 上的鸿蒙 OS 2.0 吗\?事实它到底是个全新的自主操作系统还是个套壳安卓\? - 知乎[3])
3、对于应用开发者有什么影响
首先对于 IOS 开发者来说,几乎没有什么影响。
对于安卓开发者来说,如果只是做手机端 APP 不考虑多端兼容的话,还可以继续使用安卓开发,但是想要使用鸿蒙系统去开发多端兼容的 APP,则需要将现有项目进行迁移,迁移成本不算特别高。因为鸿蒙支持使用 JAVA 开发应用,对于安卓开发者来说十分友好。
对于前端开发者来说,实际影响也不大,而且前端开发者也可以只用自己熟悉的 HML+CSS+JavaScript 的开发模式开发原生应用。
3.1 对于安卓开发的迁移成本
整体项目需要从 Android studio 迁移到 DevEco studio 中,需要在 DevEco studio 中重新搭建项目。因为底层编译逻辑不同。 API 的更换从安卓切换到鸿蒙的 API。 三方库的更换 需要选择鸿蒙中具有安卓上相似功能的三方库。 打包方式的修改 需要按照鸿蒙框架的打包格式重新打包上架鸿蒙的应用市场。
3.2 对于前端开发者有什么影响
鸿蒙系统对前端开发人员十分友好,通过 HML+CSS+JavaScript 的开发方式,可以快速的实现一个鸿蒙原生 APP。
作为前端同学,我们通常会有 H5、React Native、小程序等几种类型项目的开发,那么鸿蒙系统的发布对我们有什么影响呢?

Flutter 实践:参见附录。
4、如何实现一个 JS UI 架构的原生鸿蒙 APP
鸿蒙 APP 组成
在我们开始实现小功能之前,首先我们要先了解一个鸿蒙 APP 的组成。

Eg:

JS 应用开发框架

JS 应用开发框架包括 JS 数据绑定框架(JS Data binding)、JS 运行时(JS runtime)和 JS 框架(JS framework)。
JS Data binding JS 数据绑定框架使用 JavaScript 语言提供一套基础的数据绑定能力。 JS runtime JS 运行时用以支持 JS 代码的解析和执行。 JS framework JS 框架部分使用 C++ 语言提供 JS API 和组件的框架机制。
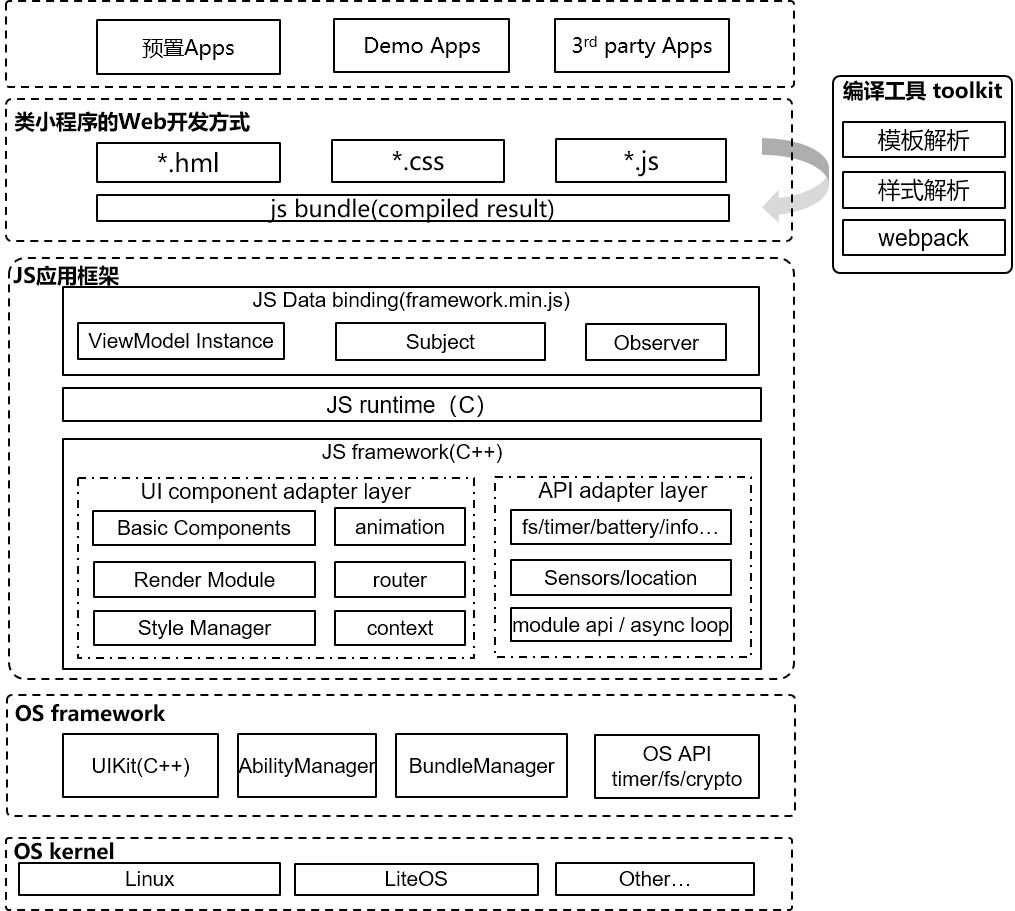
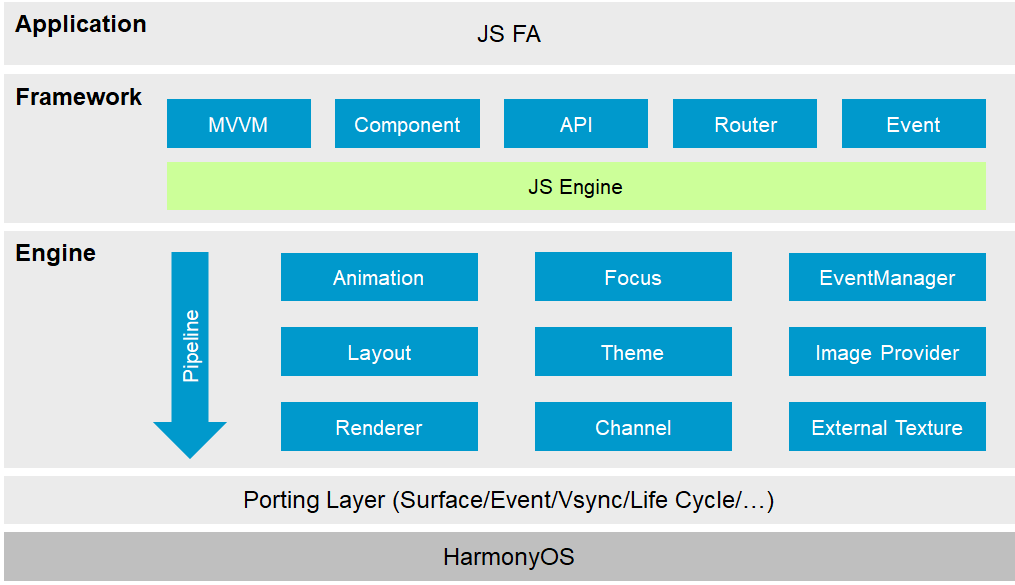
JS UI 架构
接着我们了解整个 JS UI 的整体架构:

Application 应用层表示开发者使用 JS UI 框架开发的 FA 应用。 Framework 前端框架层主要完成前端页面解析,以及提供 MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。 逐行分析鸿蒙系统的 JavaScript 框架[4]。 Engine 引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力。 Porting Layer 适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。
接着,我们需要了解鸿蒙 APP 使用 HML + CSS + JavaScript 的语法 。
HML 语法
文档:JS API 参考-HML 语法参考[5]
<!-- 数据绑定 -->
<div class="container">
<text class="title {{className}}">
hello {{word}}
</text>
</div>
<!-- 绑定事件 -->
<div>
<!-- 通过'@'绑定事件 -->
<div @click="clickfunc('哈哈')"></div>
<!-- 通过'on'绑定事件 -->
<div onclick="clickfunc"></div>
<!-- 使用事件冒泡模式绑定事件回调函数。5+ -->
<div on:touchstart.bubble="touchstartfunc"></div>
<!-- 使用事件捕获模式绑定事件回调函数。5+ -->
<div on:touchstart.capture="touchstartfunc"></div>
<!-- on:{event}等价于on:{event}.bubble。5+ -->
<div on:touchstart="touchstartfunc"></div>
<!-- 绑定事件回调函数,但阻止事件向上传递。5+ -->
<div grab:touchstart.bubble="touchstartfunc"></div>
<!-- 绑定事件回调函数,但阻止事件向下传递。5+ -->
<div grab:touchstart.capture="touchstartfunc"></div>
<!-- grab:{event}等价于grab:{event}.bubble。5+ -->
<div grab:touchstart="touchstartfunc"></div>
</div>
<!-- 列表渲染 -->
<list class="tag-list">
<list-item for="{{(index, item) in taskList}}" class="todo-list-item" focusable="false" tid="id" >
<todo-list-item item="{{item}}" index="{{index}}" @item-change='handleClick'></todo-list-item>
</list-item>
</list>
<!-- 条件渲染 -->
<div class="container">
<text if="{{show}}"> Hello-One </text>
<text elif="{{display}}"> Hello-Two </text>
<text else> Hello-World </text>
</div>
<!-- 模板引用 -->
<!-- template.hml -->
<div class="item">
<text>Name: {{name}}</text>
<text>Age: {{age}}</text>
</div>
<!-- index.hml -->
<element name='comp' src='../../common/template.hml'></element>
<div>
<comp name="Tony" age="18" @customer-click='handleClick'></comp>
</div>
CSS 语法
文档:JS API 参考-CSS 语法参考[6]
5.1 尺寸单位:
逻辑像素 px(文档中以< length >表示):
默认屏幕具有的逻辑宽度为 720px ,实际显示时会将页面布局缩放至屏幕实际宽度,如 100px 在实际宽度为 1440 物理像素的屏幕上,实际渲染为 200 物理像素(从 720px 向 1440 物理像素,所有尺寸放大 2 倍)。 额外配置 autoDesignWidth 为 true 时,逻辑像素 px 将按照屏幕密度进行缩放,如 100px 在屏幕密度为 3 的设备上,实际渲染为 300 物理像素。应用需要适配多种设备时,建议采用此方法。
百分比(文档中以< percentage >表示):
表示该组件占父组件尺寸的百分比,如组件的 width 设置为 50% ,代表其宽度为父组件的 50%。
5.2 选择器

5.3 语法
/* 支持样式导入 */
@import '../../common/style.css';
.container {
justify-content: center;
}
/* 支持伪类(:disabled :focus, :active, :waiting, :checked) */
.button:active {
background-color: #888888;/*按钮被激活时,背景颜色变为#888888 */
}
/* 支持less sass scss */
@colorBackground: #000000;
.container {
background-color: @colorBackground; /* 使用当前less文件中定义的变量 */
}
JS 语法
文档:JS API 参考-JS 语法参考[7]
6.1 支持 ES6 语法
// 模块导入
import router from '@system.router';
import utils from '../../common/utils.js';
export default {
data: {
keyMap: {
OS: 'HarmonyOS',
Version: '2.0',
},
},
handleClick(e){
console.log(e.target)
},
getAppVersion() {
this.$set('keyMap.Version', '3.0');
console.info("keyMap.Version = " + this.keyMap.Version); // keyMap.Version = 3.0
this.$delete('keyMap');
console.info("keyMap.Version = " + this.keyMap); // log print: keyMap.Version = undefined
}
}
// 模板组件
export default {
data: {
title:'',
},
props: {
name:{
default: '哈哈怪'
}
}
handleClick(index, e){
this.$emit('customerClick',{
index,
e,
})
}
}
6.2 生命周期

实现 TODOList
了解了基本语法之后我们一起来实现一个 TodoList,来熟悉下鸿蒙系统的开发流程。
「扫描二维码查看视频」
5、总结
鸿蒙系统在多平台的跨端体验是十分优秀的,但是在手机端的 OS 依然是基于 AOSP,华为仍需努力。 使用 DevEco Studio 这款编辑器可以很快速的搭建多平台 APP,个人感觉文档有点乱。 对于前端、安卓开发比较友好、几乎是使用自己平常熟悉的语法来实现鸿蒙 APP。 虚拟机不支持热更新,需要不断重启应用。 暂时不支持使用 TS 进行开发。
6、参考文档
入门-系统定义[8]
漫话:如何给女朋友解释鸿蒙 OS 是怎样实现跨平台的\?[9]
鸿蒙、安卓系统技术架构对比[10]
在危险的边缘试探——方舟编译器环境支持的新浪新闻极速版 APP 分析[11]
有大神研究过华为 P40 上的鸿蒙 OS 2.0 吗\?事实它到底是个全新的自主操作系统还是个套壳安卓\? - 知乎[12]
鸿蒙 Harmony 谈了这么久,和 Android 到底啥区别\?[13]
7、附录
OpenHarmony: OpenHarmony 是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目,目标是面向全场景、全连接、全智能时代,搭建一个智能终端设备操作系统[14]
在线体验-HarmonyOS 应用开发[15]
让 Flutter 在鸿蒙系统上跑起来[16]
逐行分析鸿蒙系统的 JavaScript 框架[17]
JS API 参考-HML 语法参考[18]
JS API 参考-CSS 语法参考[19]
JS API 参考-JS 语法参考[20]
Codelabs\_华为尖端技术\_编码体验-华为开发者联盟[21]
参考资料
CoAP: https://link.zhihu.com/?target=https://baike.baidu.com/item/CoAP/6469713?fr=aladdin
[2]在危险的边缘试探——方舟编译器环境支持的新浪新闻极速版 APP 分析: https://zhuanlan.zhihu.com/p/154438363
[3]有大神研究过华为 P40 上的鸿蒙 OS 2.0 吗?事实它到底是个全新的自主操作系统还是个套壳安卓? - 知乎: https://www.zhihu.com/question/448136663/answer/1774598799
[4]逐行分析鸿蒙系统的 JavaScript 框架: https://juejin.cn/post/6872639403102208014
[5]JS API 参考-HML 语法参考: https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-syntax-hml-0000000000611413
[6]JS API 参考-CSS 语法参考: https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-syntax-css-0000000000611425
[7]JS API 参考-JS 语法参考: https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-syntax-js-0000000000611432
[8]入门-系统定义: https://developer.harmonyos.com/cn/docs/documentation/doc-guides/harmonyos-overview-0000000000011903
[9]漫话:如何给女朋友解释鸿蒙 OS 是怎样实现跨平台的?: https://juejin.cn/post/6844903910893682696
[10]鸿蒙、安卓系统技术架构对比: https://www.bilibili.com/read/cv7570841/
[11]在危险的边缘试探——方舟编译器环境支持的新浪新闻极速版 APP 分析: https://zhuanlan.zhihu.com/p/154438363
[12]有大神研究过华为 P40 上的鸿蒙 OS 2.0 吗?事实它到底是个全新的自主操作系统还是个套壳安卓? - 知乎: https://www.zhihu.com/question/448136663/answer/1774598799
[13]鸿蒙 Harmony 谈了这么久,和 Android 到底啥区别?: https://juejin.cn/post/6950626516103495711
[14]OpenHarmony: OpenHarmony 是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目,目标是面向全场景、全连接、全智能时代,搭建一个智能终端设备操作系统: https://gitee.com/openharmony
[15]在线体验-HarmonyOS 应用开发: https://playground.harmonyos.com/#/cn/onlineDemo
[16]让 Flutter 在鸿蒙系统上跑起来: https://zhuanlan.zhihu.com/p/346467190
[17]逐行分析鸿蒙系统的 JavaScript 框架: https://juejin.cn/post/6872639403102208014
[18]JS API 参考-HML 语法参考: https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-syntax-hml-0000000000611413
[19]JS API 参考-CSS 语法参考: https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-syntax-css-0000000000611425
[20]JS API 参考-JS 语法参考: https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-syntax-css-0000000000611425
[21]Codelabs_华为尖端技术_编码体验-华为开发者联盟: https://developer.huawei.com/consumer/cn/codelabsPortal/index
