如何用一行代码实现网页变灰效果?
点击上方Python知识圈,选择设为星标
回复1024获取Python资料

阅读文本大概需要 6 分钟
点击「阅读原文」查看pk哥原创精品视频。
昨天是 2020 年 4 月 4 日,星期六,清明节。
我们的国家经历了非常惨痛的时刻,很多英雄在救助他人的路上倒下,更有很多烈士英雄保卫人民的安危遇难,昨天全国下降半旗,北京时间 10 点全国默哀三分钟,来致敬英雄们。同时昨天一切公共娱乐活动也都会停止,包括直播、综艺、影视、游戏等等。
我也在这里也向全国抗击新冠肺炎疫情斗争牺牲的烈士和逝世的同胞表达深切的哀悼,向所有在抗战在疫情前线的工作和医护人员致敬。我们每一个人的平安面前,都是英雄的人墙。
网站变灰
昨天大家可以看到很多很多网站包括主页和内容也都已经变成了灰色,比如百度、B 站、爱奇艺、CSDN 等等。
 CSDN
CSDN 爱奇艺
爱奇艺 百度
百度大家可以看到全站的内容都变成灰色了,包括按钮、图片等等。这时候我们可能会好奇这是怎么做到的呢?
有人会以为所有的内容都统一换了一个 CSS 样式,图片也全换成灰色的了,按钮等样式也统一换成了灰色样式。但你想想这个成本也太高了,而且万一某个控件忘记加灰色样式了岂不是太突兀了。
其实,解决方案很简单,只需要几行代码就能搞定了。
实现
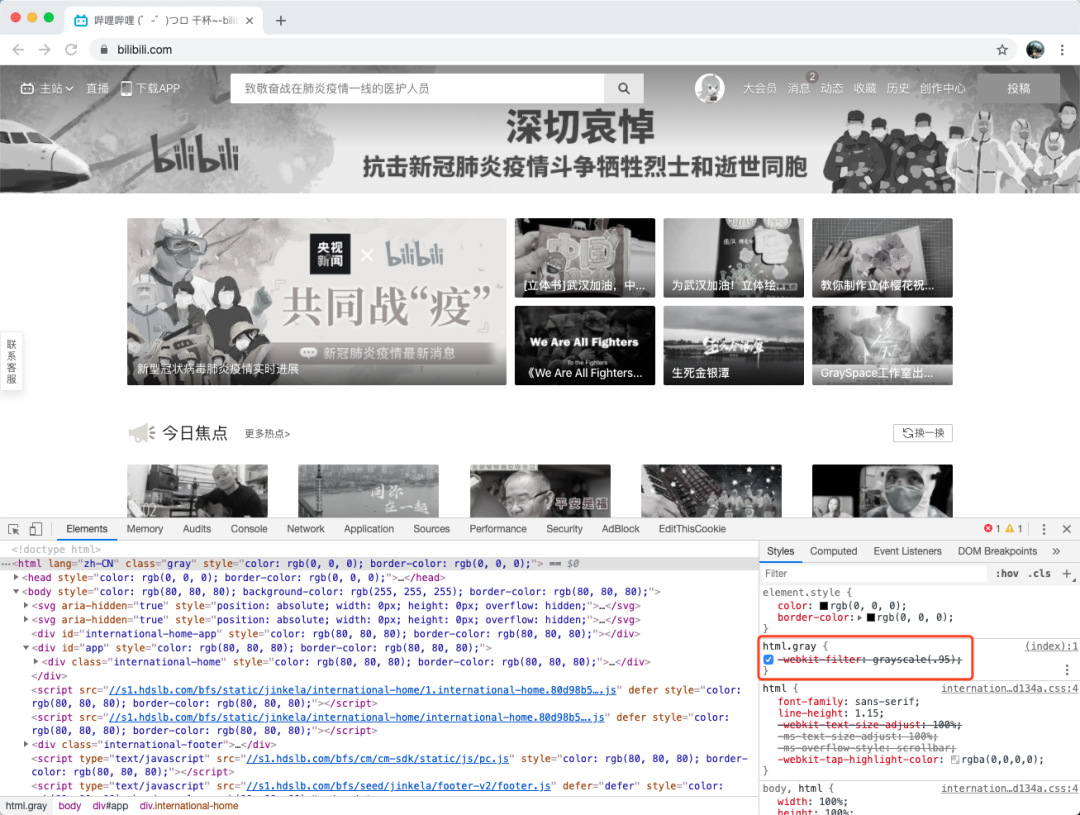
我们选择一个网站,比如 B 站吧,打开浏览器开发者工具。
审查一下网页的源代码,我们可以发现在 html 的这个地方多了一个疑似的 class,叫做 gray,gray 中文即灰色。
 变灰效果
变灰效果可以看到,我们只要将下面这行 CSS 样式,加入到页面指定节点,即可实现网页变灰的效果:
-webkit-filter: grayscale(.95);其完整内容为:
html.gray {-webkit-filter: grayscale(.95);}
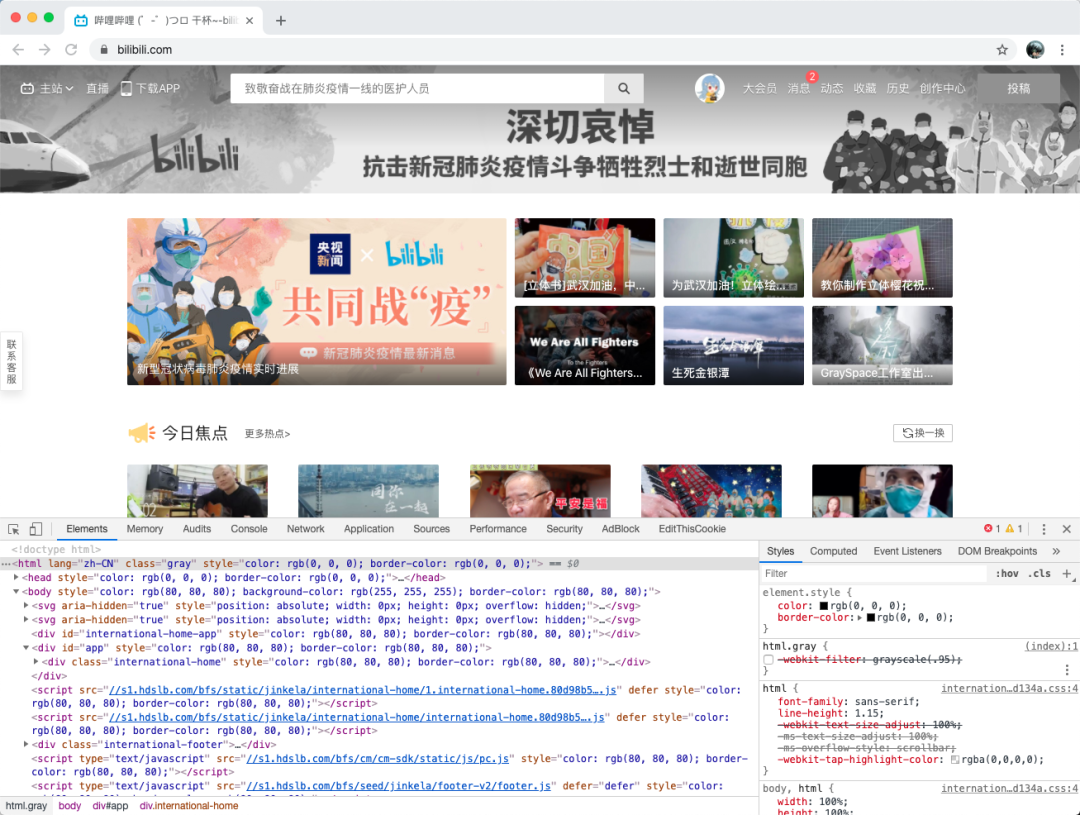
我们将其取消,就能发现网站的颜色就能重新还原回来了。
 还原效果
还原效果果然是这个样式在起作用,而且是全局的效果,因为它是作用在了 html 这个节点之上的。
另外看看 CSDN,它也是用的这个 CSS 样式,其内容为:
html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
这个实现看起来兼容性会更好一些。
因此我们可以确定,通过一个全局的 CSS 样式就能将整个网站变成灰色效果。
分析
那么这里我们就来详细了解一下这究竟是一个什么样的 CSS 样式。
这个样式名叫做 filter,搜下 MDN 的官方介绍,其链接为:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter。
官方介绍内容如下:
filterCSS 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。CSS 标准里包含了一些已实现预定义效果的函数。你也可以参考一个 SVG 滤镜,通过一个 URL 链接到 SVG 滤镜元素 (SVG filter element[1])。
其实就是一个滤镜的意思。
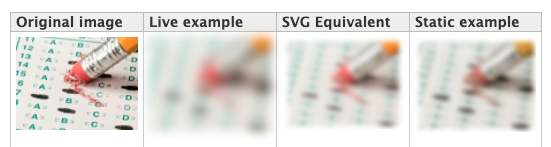
官方有一个 Demo,可以看下效果,如图所示。
 Demo
Demo比如这里通过 filter 样式改变了图片、颜色、模糊、对比度等等信息。
其所有用法示例如下:
/* URL to SVG filter */filter: url("filters.svg#filter-id");/*values */ filter: blur(5px);filter: brightness(0.4);filter: contrast(200%);filter: drop-shadow(16px 16px 20px blue);filter: grayscale(50%);filter: hue-rotate(90deg);filter: invert(75%);filter: opacity(25%);filter: saturate(30%);filter: sepia(60%);/* Multiple filters */filter: contrast(175%) brightness(3%);/* Global values */filter: inherit;filter: initial;filter: unset;
各个用法介绍大家可以参考官方的文档说明:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
比如这里如果我们可以使用 blur 设置高斯模糊,用法如下:
filter: blur(radius)给图像设置高斯模糊。radius 一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是 0;这个参数可设置绝对像素值,但不接受百分比值。
可以达成这样的效果:
 效果
效果再说回刚才的灰色图像,这里其实就是设置了 grayscale,其用法如下:
filter: grayscale(percent)将图像转换为灰度图像。值定义转换的比例。percent 值为 100% 则完全转为灰度图像,值为 0% 图像无变化。值在 0% 到 100% 之间,则是效果的线性乘子。若未设置,值默认是 0。另外除了传递百分比,还可以传递浮点数,效果是一样的。
如:
filter: grayscale(1)filter: grayscale(100%)
都可以将节点转化为 100% 的灰度模式。
所以一切到这里就清楚了,如果我们想要把全站变成灰色,再考虑到各浏览器兼容写法,可以参考下 CSDN 的写法:
.gray {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
这样想要变灰的节点只需要加上 gray 这个 class 就好了,比如加到 html 节点上就可以全站变灰了。
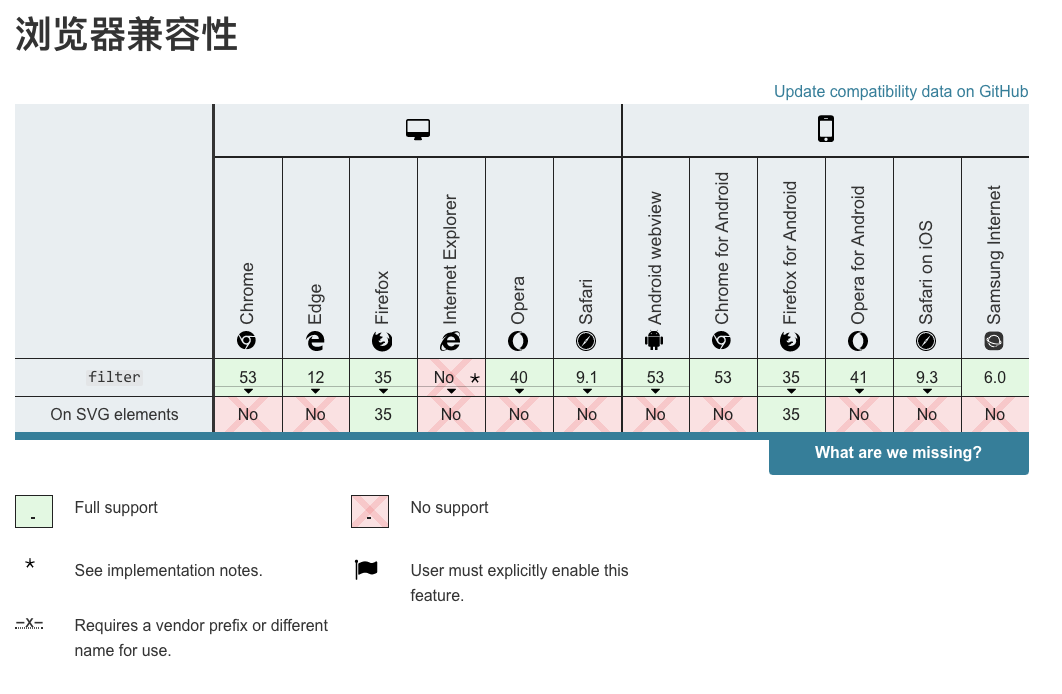
最后呢,看一下浏览器对 filter 这个样式的兼容性怎样,如图所示:
 兼容性
兼容性这里我们看到,这里除了 IE,其他的 PC、手机端的浏览器都支持了,Firefox 的 PC、安卓端还单独对 SVG 图像加了支持,可以放心使用。
总结
本篇文章简单介绍了一下昨天观察到的网站变灰的实现,也学习了 filter 的更详细的用法,希望有帮助。
References
[1] SVG filter element: https://developer.mozilla.org/en-US/docs/Web/SVG/Element/filter
“如果有后人来撰写今天的历史,那他们将发现没有任何文字词藻能够写尽这场灾难的残酷,也没有任何语言修辞能描述人类为生存所付出的艰苦卓绝的努力。
我们将怀揣火种走过黑暗长夜,跨过战友的遗骸,踏过荆棘和深渊,最终在累累尸骨上重新点燃种族延续的火炬。
我知道你们并不需要历史来记载功勋,也无谓那些空虚华美的称颂。
只要山川河流、千万英灵,见证过我们前仆后继的跋涉和永不放弃的努力。” —— 敬平凡的人类


公众号:Python知识圈(ID:PythonCircle)博客:www.pyzhishiquan.com知乎:Python知识圈微信视频号:菜鸟程序员 (分享有趣的编程技巧、Python技巧)bilibili:菜鸟程序员的日常(目前原创视频:10,累计播放量:15万)
一个学习Python的人,喜欢分享,喜欢搞事情!长按下图二维码关注,和你一起领悟Python的魅力。
留言打卡 DAY 44
今日的留言话题是:随意发挥。关于留言打卡的规则参考:留言打卡第二季 (点击链接查看规则),请按照 昵称+天数(请以自己实际打卡的天数为准,如day1 or day2 or day3)+ 留言内容(不少于15字)的方式留言。
Python知识圈公众号的交流群已经建立,群里可以领取 Python 和人工智能学习资料,大家可以一起学习交流,效率更高,如果是想发推文、广告、砍价小程序的敬请绕道!一定记得备注「交流学习」,我会尽快通过好友申请哦!通过好友后私聊我「学习资料」或者「进群」都可以。
扫码添加,备注:交流学习
往期推荐010203
朕已阅

