一行代码实现网页置灰, 看完就会
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北 ,关注公众号
回复 1 ,加入高级Node交流群
前言
大家一定都发现,有些特殊情况下,百度百科上会把搜索信息页面灰化,这两天访问各大网站的时候,发现在基本都灰化了,各网站都以一种互联网的风格来哀悼。
截了几个常用的网站样式,看一下变灰的效果:
iconfont:
掘金:
B站:
哀悼的同时也接到公司产品的需求,需要紧急将网站变灰以示哀悼,这里就给大家顺便讲下全网站灰色化的实现。
css3 filter 实现方案
这种需求让设计出图也不太现实, 只能靠开发快速处理。首先查到的就是采用css3 filter来实现。
filter(滤镜)
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
属性值说明:
-
none: 默认值。 -
blur(): 给图像设置高斯模糊。 -
brightness(): 给图片应用一种线性乘法,使其看起来更亮或更暗。 -
contrast(): 调整图像的对比度。 -
drop-shadow(): 给图像设置一个阴影效果 -
grayscale(): 将图像转换为灰度图像。 -
hue-rotate(): 给图像应用色相旋转。 -
invert(): 反转输入图像。 -
opacity(): 转化图像的透明程度。 -
saturate(): 转换图像饱和度。 -
sepia(): 将图像转换为深褐色。 -
url(): URL函数接受一个XML文件,该文件设置了一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
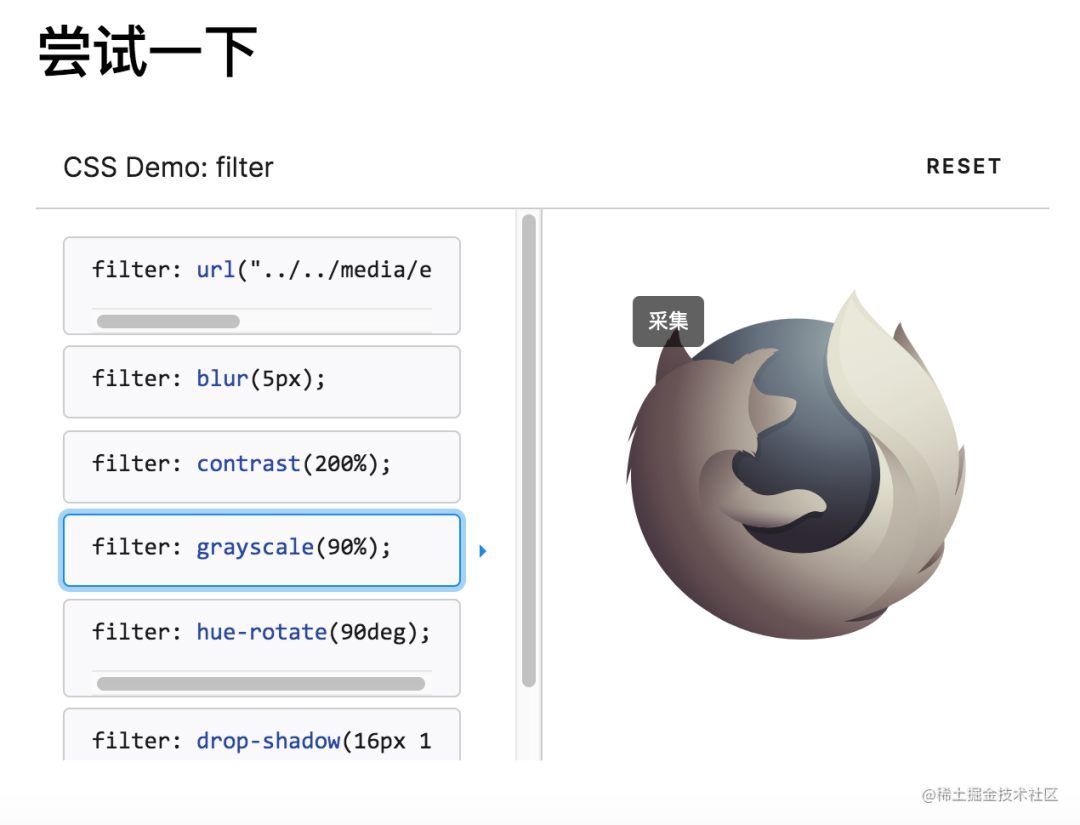
对filter不是很熟悉的小伙伴,强烈推荐看看 MDN文档,直接给了页面demo,可以直观看效果:
 image.png
image.png从filter属性值不难看出来grayscale 就是我们要的。
使用 grayscale 来实现效果
可以设置 grayscale()来调整灰度值,对页面整体实现灰化,具体实现如下:
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
如果想针对局部实现,可以设置一个类名:
.gray_mode {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
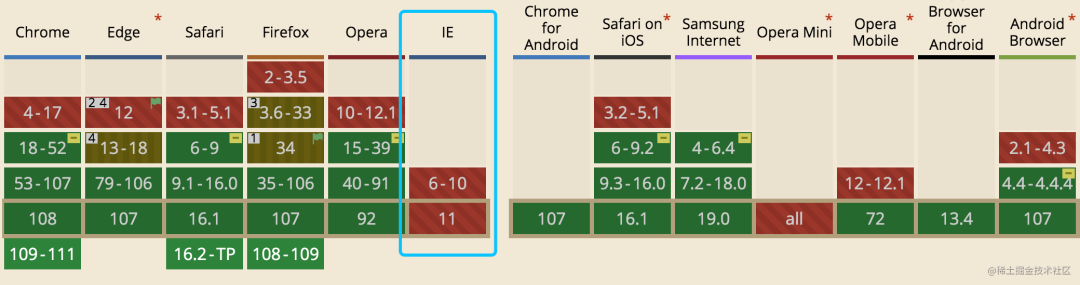
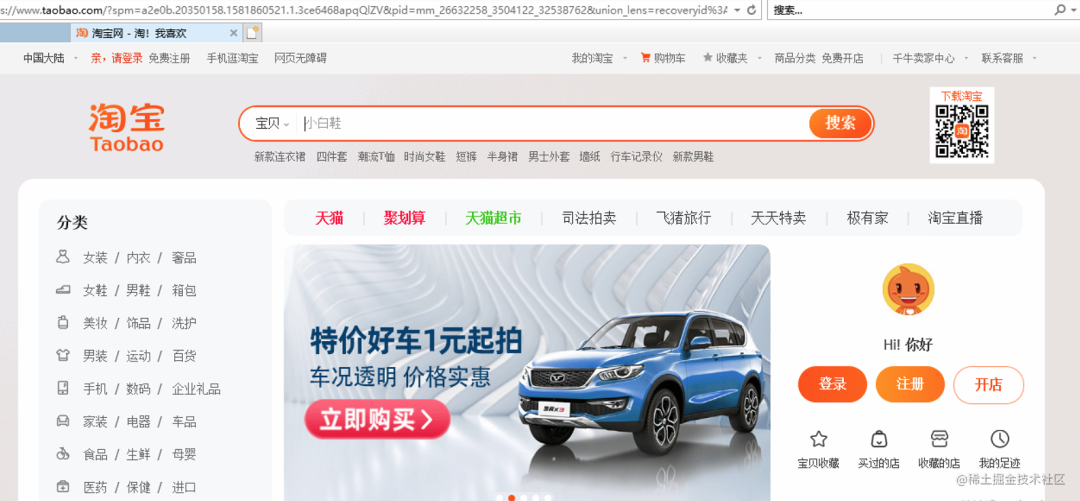
但是filter存在兼容性问题,在IE上不支持: 很多网站也是选择了直接放弃IE,例如淘宝、京东等:
很多网站也是选择了直接放弃IE,例如淘宝、京东等:
如果你要在IE浏览器实现, 可以参考这篇文章:https://zhuanlan.zhihu.com/p/444778014, 我们网站实现时借鉴的就是文章中的方案。
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个 「在看」 ,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长点赞和在看就是最大的支持 ❤️
