如何用一行CSS分别实现10种现代布局?

前言
01、超级小中
grid和place-items优雅的实现同时水平居中和垂直居中。<div class="box coral" contenteditable>:)div>.ex1 .parent {display: grid;place-items: center;}源码地址:https://codepen.io/una/pen/YzyYbBx 02、可解构的自适应布局(The Deconstructed Pancake)
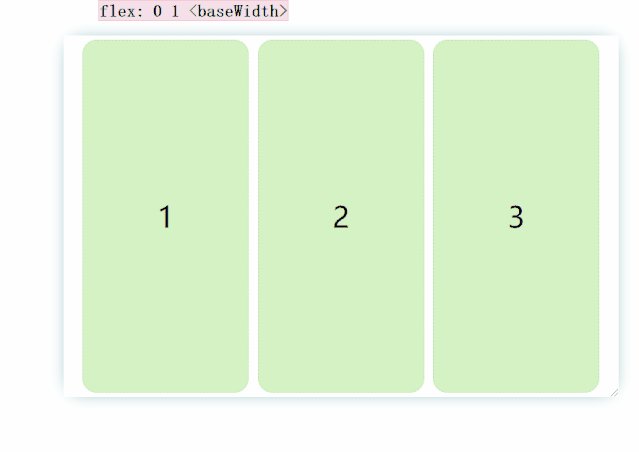
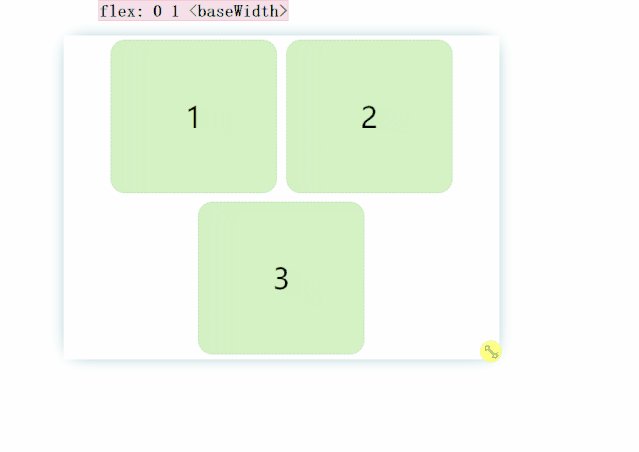
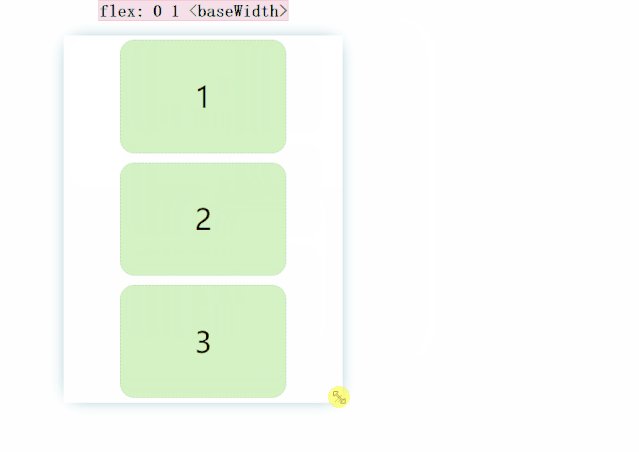
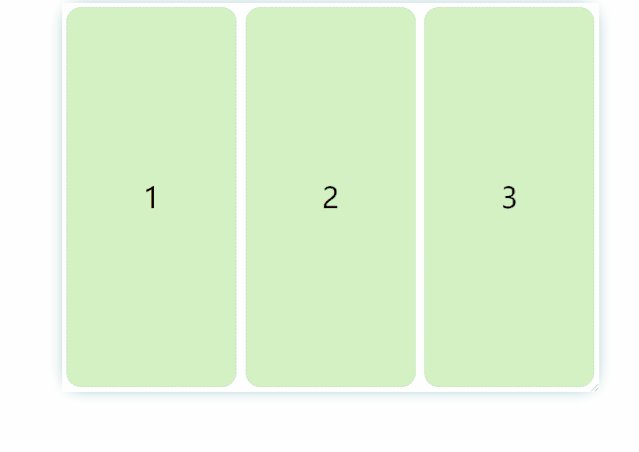
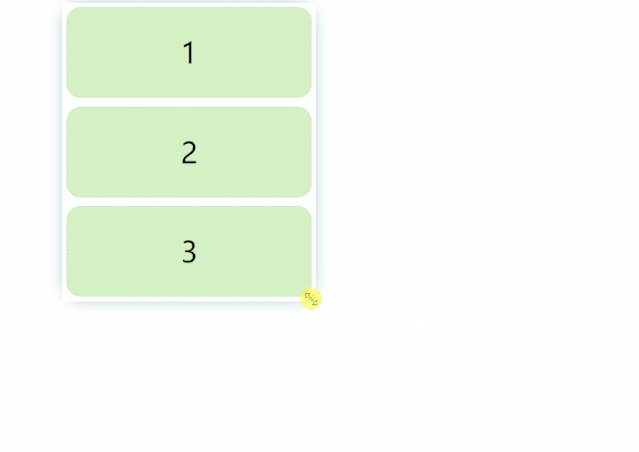
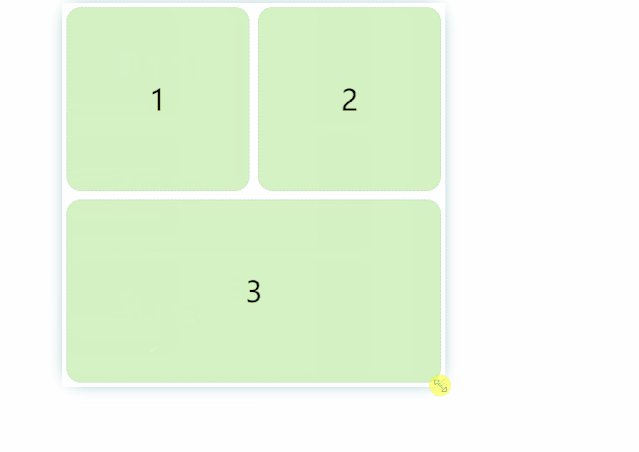
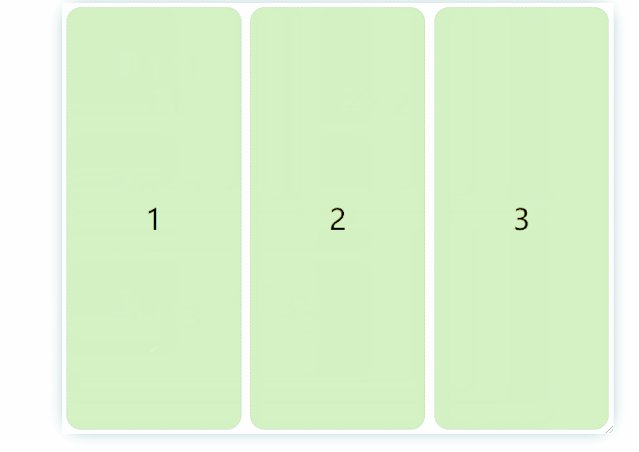
flex: 0 1 <baseWidth>这种布局经常出现在电的网站:
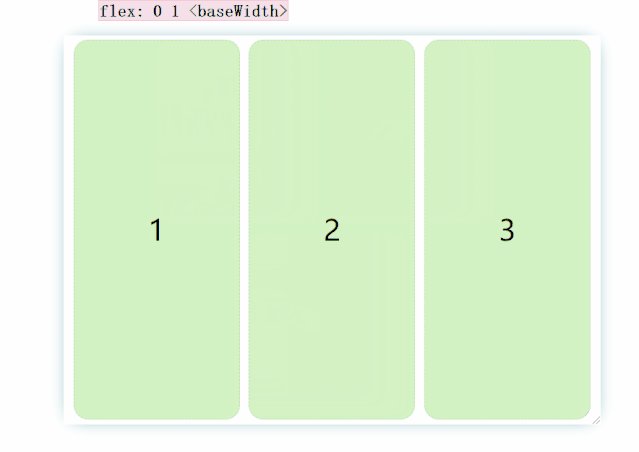
在视口足够的时候,三个框固定宽度横放 在视口不够的时候(宽度在移动上面),宽度仍然固定,,但是自动解构(原谅我的中文水平),不在同一水平面上 .ex2 .parent {display: flex;flex-wrap: wrap;justify-content: center;}.ex2 .box {flex: 1 1 150px; /* flex-grow: 1 ,表示自动延展到最大宽度 */flex: 0 1 150px; /* No stretching: */margin: 5px;}当我们设置 flex: 1 1 150px;时候:源码地址:https://codepen.io/una/pen/WNQdBza
03、经典的侧边栏
grid-template-columns: minmax(<min>, <max>) ...同样使用 grid布局,结合可以minmax()实现弹性的的这在你要适应大屏幕的时候很有用)。minmax(就是字面意思。结合, ) 单位,非常优雅,避免了数学计算宽度等不灵活的手段(的我们设置间隙手段时候)。Min: 150px / Max: 25%This element takes the second grid position (1fr), meaningit takes up the rest of the remaining space..ex3 .parent {display: grid;grid-template-columns: minmax(150px, 25%) 1fr;}源码地址:https://codepen.io/una/pen/gOaNeWL
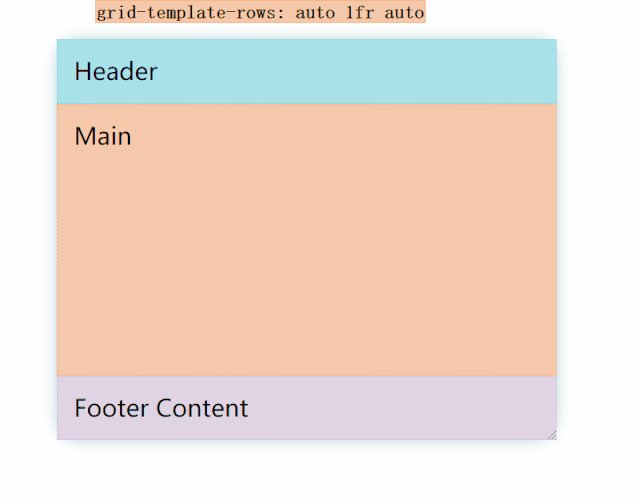
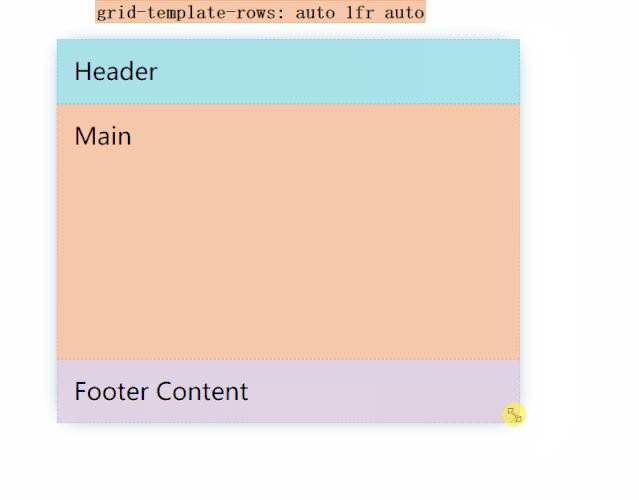
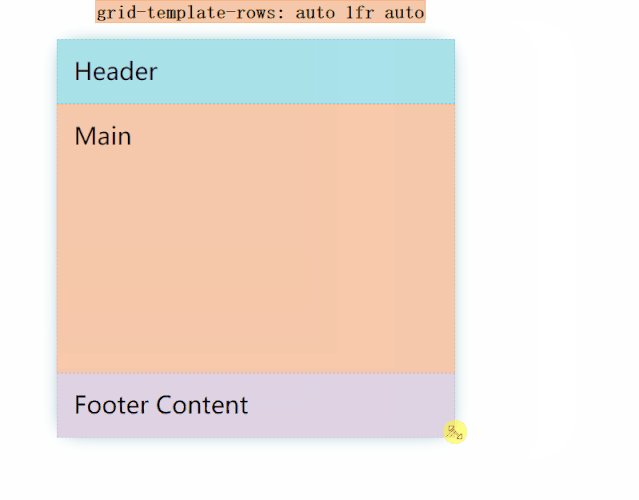
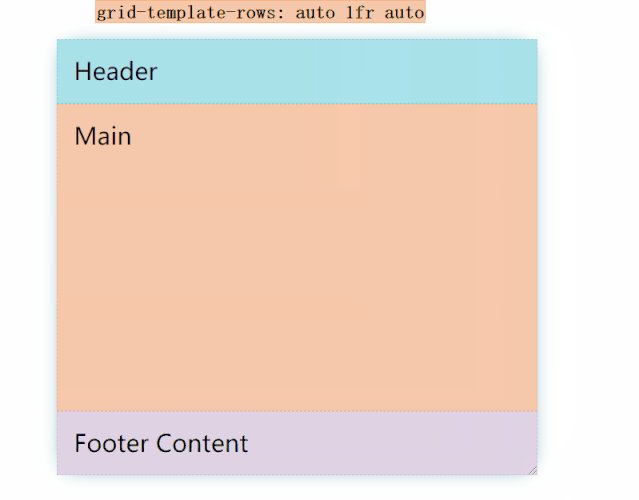
04、固定的页眉和页脚
grid-template-rows: auto 1fr auto固定高度的页眉和页脚,并保留剩余空间的主体是经常使用的布局,我们可以利用 grid和fr单位完子实现。class ="blue section" contenteditable>Headerclass ="coral section" contenteditable>Main="purple section" contenteditable>Footer Content.ex4 .parent {display: grid;grid-template-rows: auto 1fr auto;}源码地址:https://codepen.io/una/pen/bGVXPWB 05、经典的圣杯布局(古典圣杯布局)
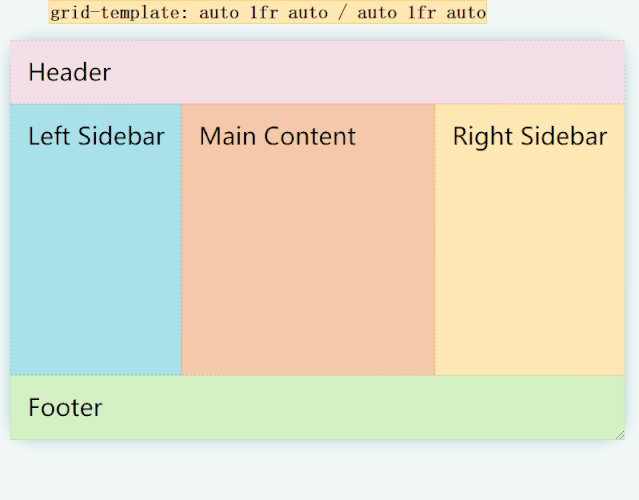
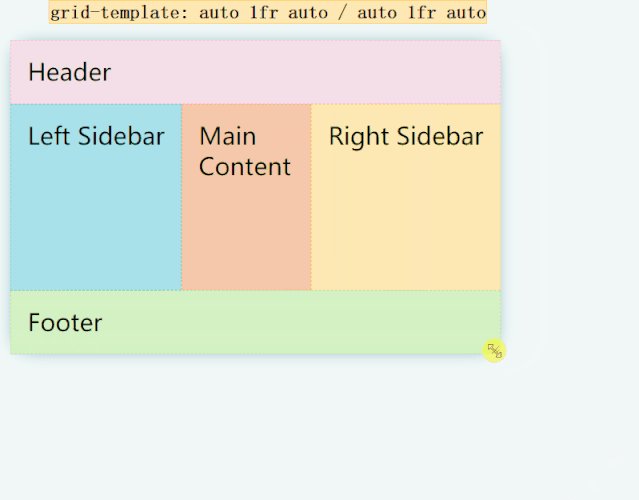
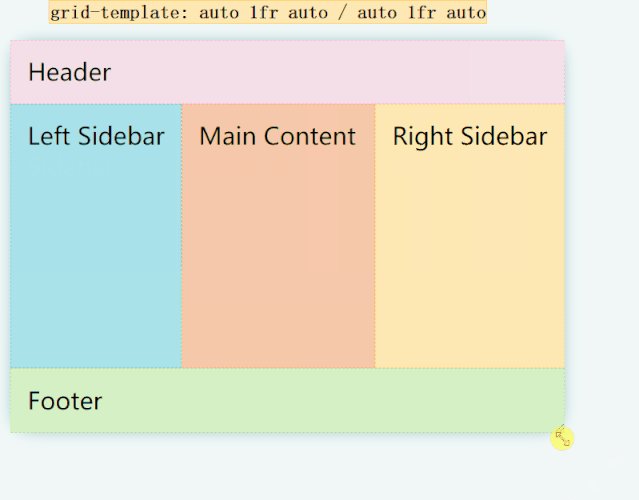
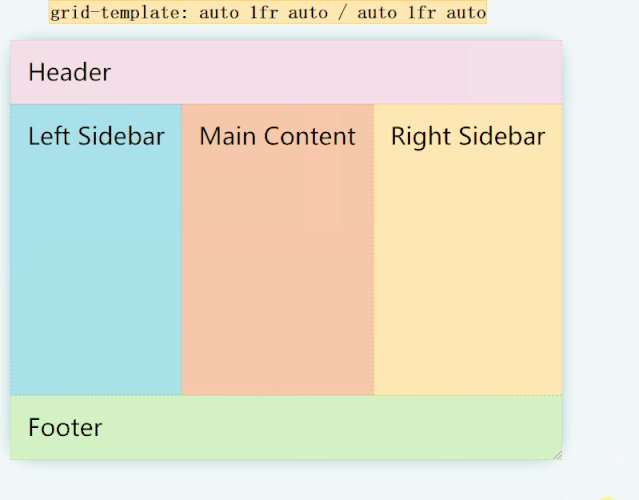
grid-template: auto 1fr auto / auto 1fr auto我们可以轻松地使用网格布局来实现圣杯布局,并且是弹性的。 class ="pink section">Headerclass ="section coral" contenteditable> Main Content="green section">Footer.ex5 .parent {display: grid;grid-template: auto 1fr auto / auto 1fr auto;}.ex5 header {padding: 2rem;grid-column: 1 / 4;}.ex5 .left-side {grid-column: 1 / 2;}.ex5 main {grid-column: 2 / 3;}.ex5 .right-side {grid-column: 3 / 4;}.ex5 footer {grid-column: 1 / 4;}源码地址:https://codepen.io/una/pen/mdVbdBy
06、有意思的的叠块
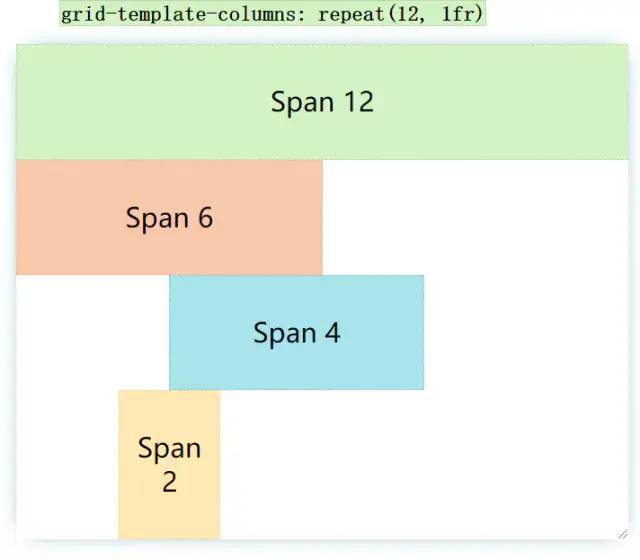
使用 grid-template-columns状语从句:grid-column可以实现如下图产品所示的布局。说明进一步了repeat状语从句:fr的便捷性。源码地址:https://codepen.io/una/pen/eYJOYjj
07、RAM技巧
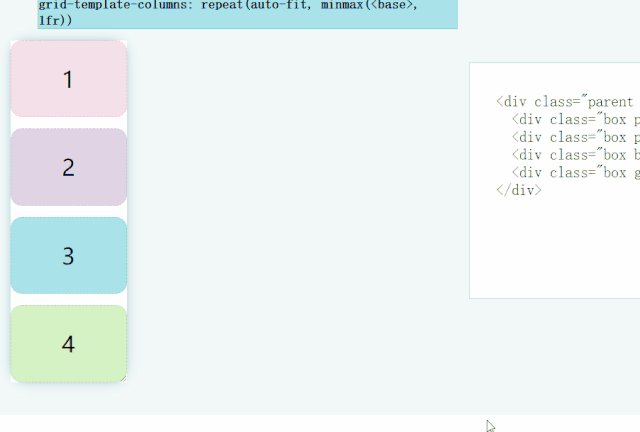
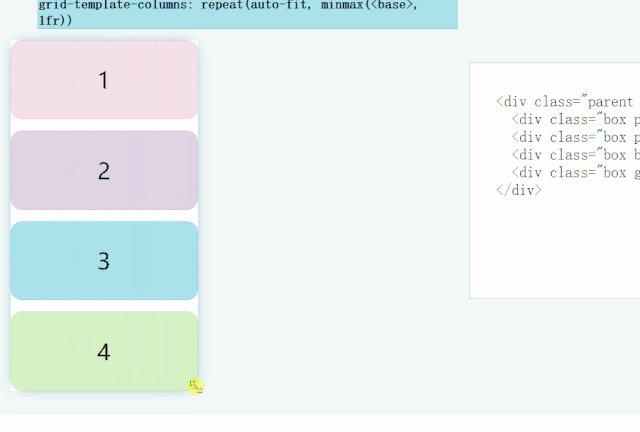
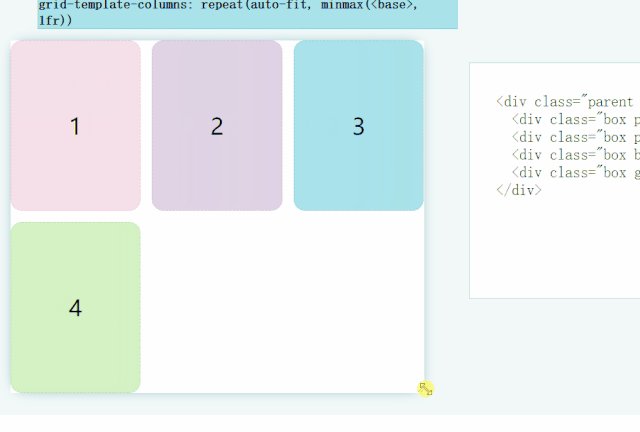
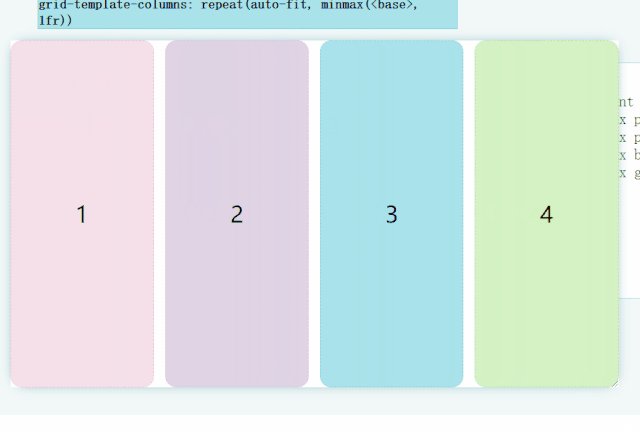
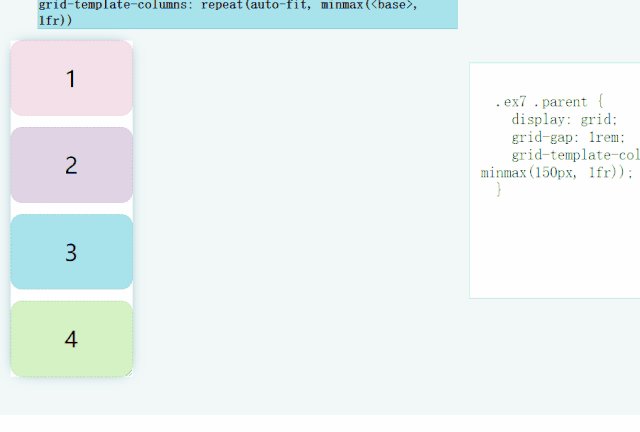
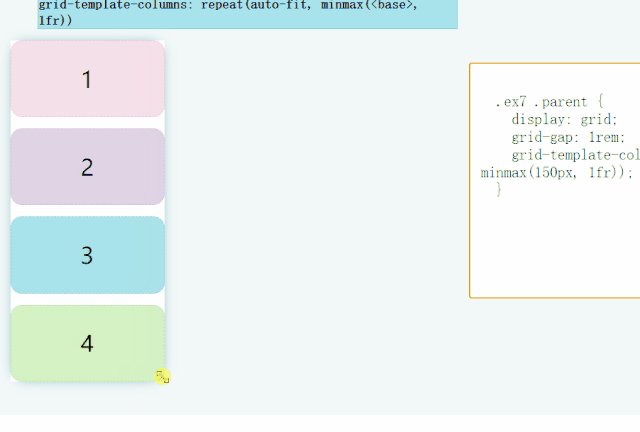
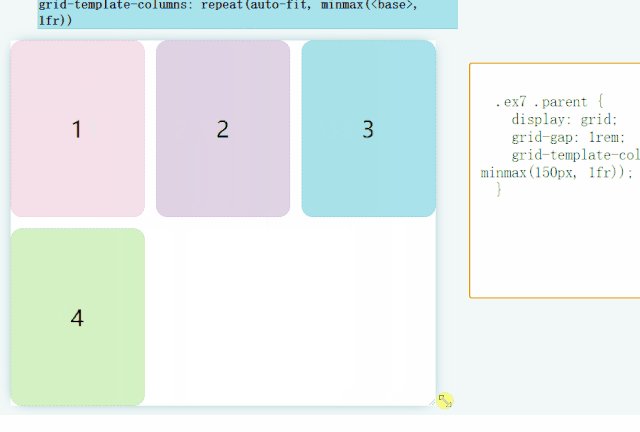
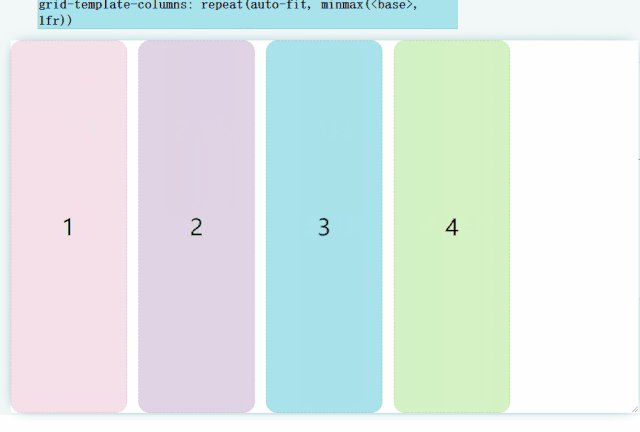
grid-template-columns: repeat(auto-fit, minmax(, 1fr)) 这在弹性布局图片/ box这种非常有用(行可以排放的卡片数量自动适应)。 .ex7 .parent {display: grid;grid-gap: 1rem;grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));}其效果是如果确保能够满足多个盒的最小宽度(例如上面的 150px),则自动弹性适应放置多行。
当前宽度是 160px(不考虑gap),那么上面四个box的宽度会适应为160px,并且分为4行当前宽度是 310px(不考虑间隙),上面四个box分段两行,两个box平分宽度当满足满足一行放下3个box时,第三个box自动到第一行 当满足满足一行放下4个box时,第四个box自动到第一行 我们如果将 auto-fit对划线auto-fill:源码地址:https://codepen.io/una/pen/oNbvNQv
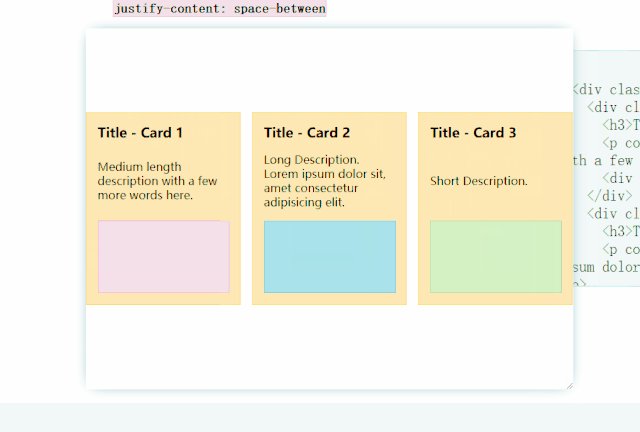
08、卡片弹性适应性
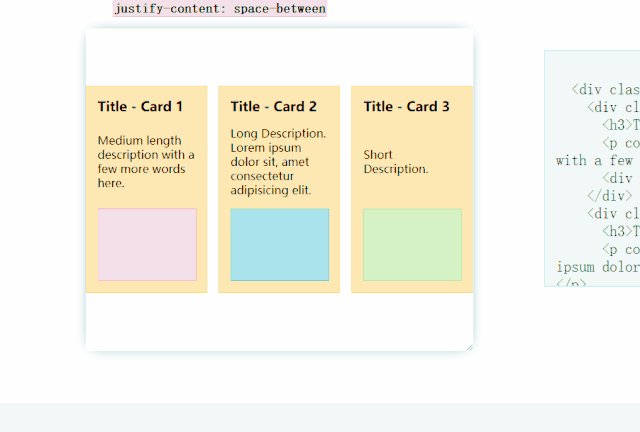
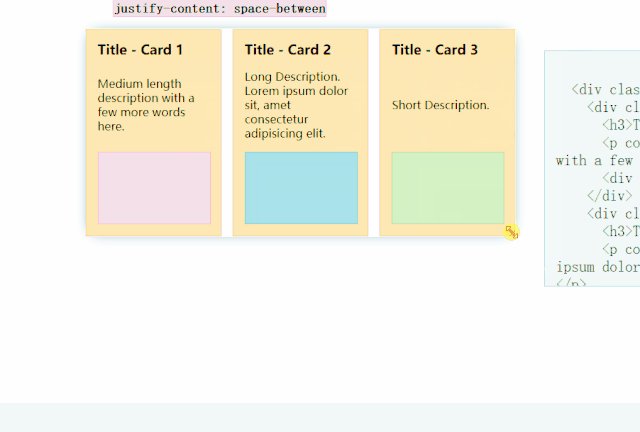
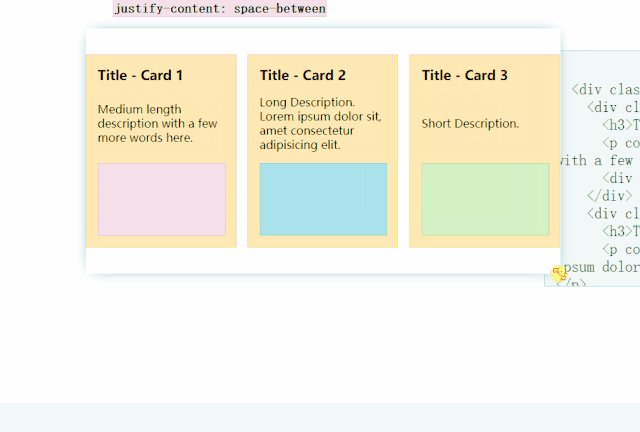
justify-content: space-between,结合grid和flex实现完的布局。<div class="parent white"><div class="card yellow"><h3>Title - Card 1h3><p contenteditable>Medium length description with a few more words here.p><div class="visual pink">div>div><div class="card yellow"><h3>Title - Card 2h3><p contenteditable>Long Description. Lorem ipsum dolor sit, amet consectetur adipisicing elit.p><div class="visual blue">div>div><div class="card yellow"><h3>Title - Card 3h3><p contenteditable>Short Description.p><div class="visual green">div>div>div>.ex8 .parent {height: auto;display: grid;grid-gap: 1rem;grid-template-columns: repeat(3, 1fr);}.ex8 .visual {height: 100px;width: 100%;}.ex8 .card {display: flex;flex-direction: column;padding: 1rem;justify-content: space-between;}.ex8 h3 {margin: 0}无论是宽度或高度的收缩还是延展,,都可以完子的展现卡的布局。 地址:https://codepen.io/una/pen/ExPYomq 09、使用夹具实现流体印刷
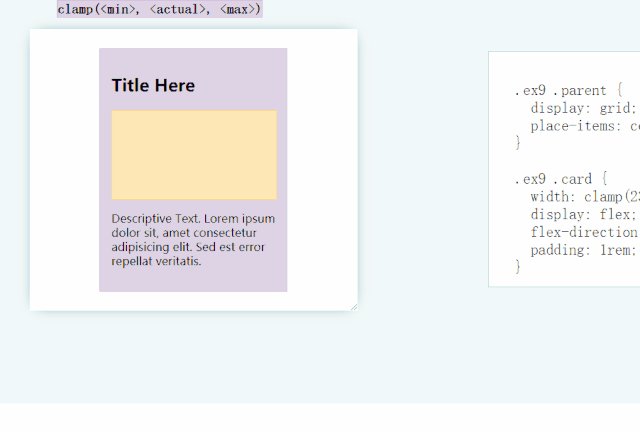
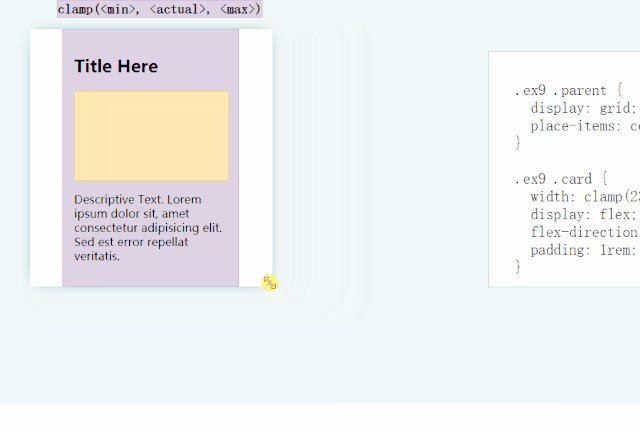
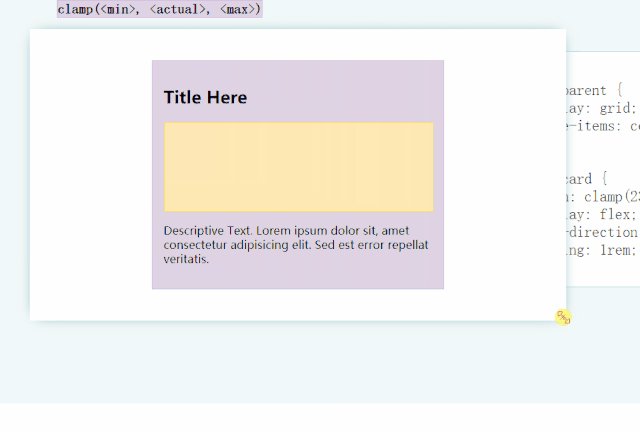
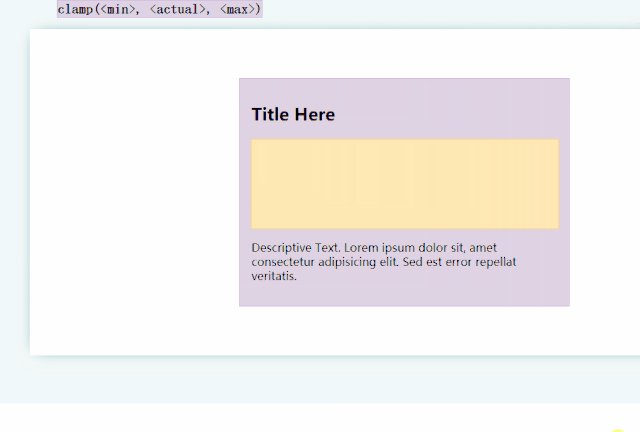
clamp(<min>, <actual>, <max>)最新使用的 clamp()方法可以一行实现流体排版。提高UX,非常适合包含阅读内容的卡,因为我们不希望一行字太短或太长。<div class="card purple"><h1>Title Hereh1><div class="visual yellow">div><p>Descriptive Text. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed est error repellat veritatis.p>div></div>.ex9 .parent {display: grid;place-items: center;}.ex9 .card {width: clamp(23ch, 50%, 46ch);display: flex;flex-direction: column;padding: 1rem;}.ex9 .visual {height: 125px;width: 100%;}源码地址:https://codepen.io/una/pen/QWyLxaL 10、完
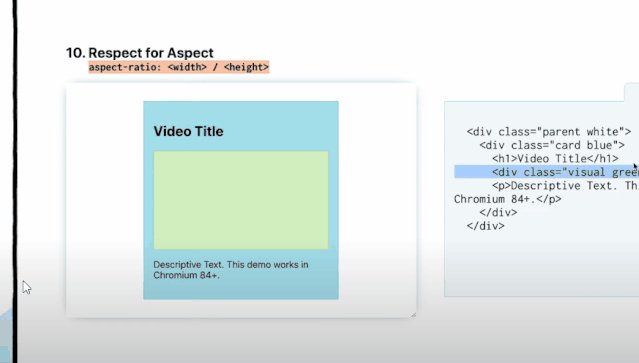
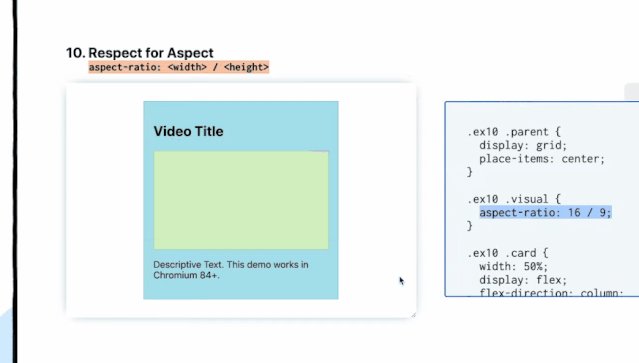
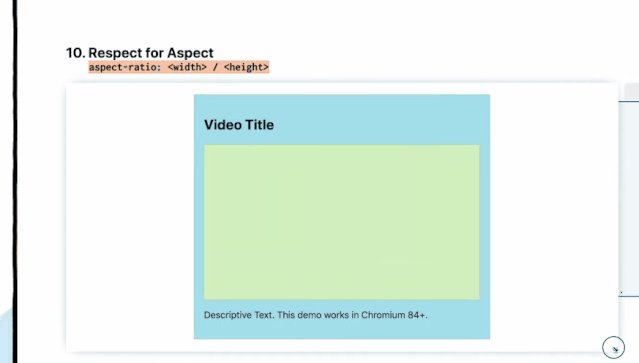
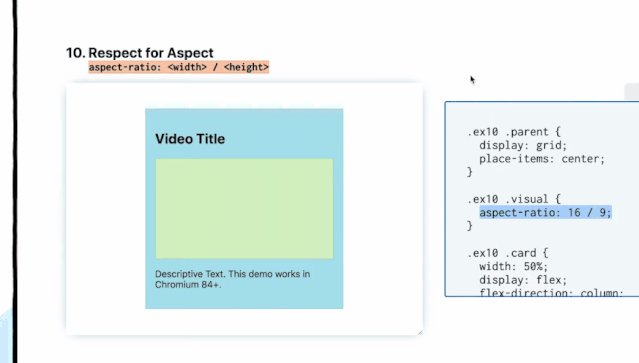
aspect-ratio: <width> / <height>在展现CMS或其他设计内容时,我们会期待图片,视频,卡片能够按照固定的比例进行布局。而最新的 aspect-ratio可以优雅的实现该功能(使用chrome 84+)<div class="card blue"><h1>Video Titleh1><div class="visual green">div><p>Descriptive Text. This demo works in Chromium 84+.p>div></div>.ex10 .parent {display: grid;place-items: center;}.ex10 .visual {aspect-ratio: 16 / 9;}.ex10 .card {width: 50%;display: flex;flex-direction: column;padding: 1rem;}源码地址:https://codepen.io/una/pen/xxZKzaX
评论