【总结】1240- Ant-Design 动态换肤方案总结
开头
最近有需求要换肤,于是研究了下这个方向,故事就这么开始了
换肤的技术调研
1.Less在线编译 - 前端引入Less
2.多套Css皮肤实现
3.覆盖样式实现
4.Css变量实现
5....若干方案
一个换肤,就有很多种方案,那么就要好好考虑了
项目实际情况
由于我们的项目是基于React + Ant-Design开发的,那么我最想用的是Ant-Design的官方方案,于是随着时间流逝,我发现Ant-Design更新了4.17.1-alpha.0版本

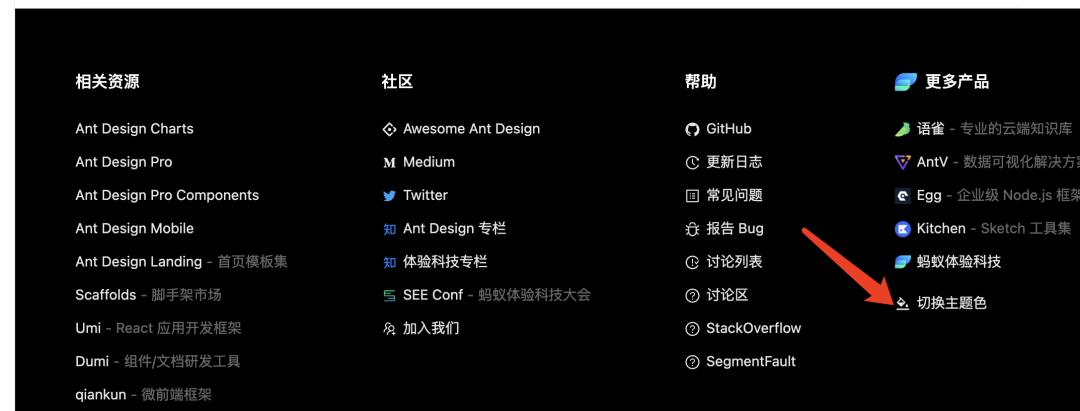
并且在底部发现了一个切换主题色的功能

于是就好奇的点了进去
发现跟我之前设计的,通过react-color这个库来选择设置颜色,以及CSS变量实现的方案一样:

并且对于项目来说更友好,只需要:
引入 antd.variable.min.css#
替换当前项目引入样式文件为 CSS Variable 版本:
-- import 'antd/dist/antd.min.css';
++ import 'antd/dist/antd.variable.min.css';
注:如果你使用了 babel-plugin-import,需要将其去除。
静态方法配置
调用 ConfigProvider 配置方法设置主题色:
import { ConfigProvider } from 'antd';
ConfigProvider.config({
theme: {
primaryColor: '#25b864',
},
});
这里面的坑
如果你使用了webpack打包进行代码分割,就会存在异步的chunk模块,那么很可能这个换肤就会失效,这个时候你就要把antd/dist/antd.variable这个文件放在静态资源服务器上,在项目中进行异步加载。
例如,在项目中获取到基础数据后,再创建一个style标签加载这个antd/dist/antd.variable文件,最后用标签形式插入到document中:
getBaseInfo().then(getVariableCssAndAppend);
然后就再调用ConfigProvider.config,换肤就生效了:

官方方案最舒服的是不用自己去梳理哪些变量等,他们会给出5个选项可以选择,并且可以动态换肤,缺点是不支持IE,以及需要升级到antd@4.17.0-alpha.0版本

结尾
要用好一个开源库,前提是要知道某些方面的实现原理,例如这次我们踩的坑,就是异步引入模块导致设置主题失效,所以大家觉得学源码原理有没有用呢?当然是有用的,所以,加油学习吧~

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 130+ 篇原创文章
