自学HarmonyOS应用开发(65)- 为Tab组件使用图像资源

用图像装饰UI组件可以让应用显得更专业,本文介绍Tab组件使用图像资源的方法。先看动作效果:
准备图像
需要为每个Tab组件准备选中状态和非选中状态两个图像。这些图像可以自己画,也可以利用现成的资源。一个技巧是是可以修改彩色图像的到一个暗色图像作为非选中状态图像使用。本例中的图像都使用png格式保存在media目录中。

使用图像
为了方便使用,准备了下面的帮助函数:
void setTabImage(TabList.Tab tab, int image_id){try {tab.setIconElement(new PixelMapElement(getResourceManager().getResource(image_id)));} catch (IOException e) {e.printStackTrace();} catch (NotExistException e) {e.printStackTrace();}}
内容只有第3行一样。接着就是在合适的地方使用这个函数即可:
public void onStart(Intent intent) {super.onStart(intent);tabList = (TabList) findComponentById(ResourceTable.Id_tab_list);stopwatchTab = tabList.new Tab(getContext());setTabImage(stopwatchTab, ResourceTable.Media_dark_stopwatch);tabList.addTab(stopwatchTab);mapTab = tabList.new Tab(getContext());setTabImage(mapTab, ResourceTable.Media_dark_map);tabList.addTab(mapTab);settingTab = tabList.new Tab(getContext());settingTab.setText(" ");setTabImage(settingTab, ResourceTable.Media_dark_setting);tabList.addTab(settingTab);AbilitySlice slice = this;tabList.addTabSelectedListener(new TabList.TabSelectedListener() {public void onSelected(TabList.Tab tab) {if(tab == stopwatchTab) {setTabImage(tab, ResourceTable.Media_stopwatch);}else if(tab == mapTab) {setTabImage(tab, ResourceTable.Media_map);}else{setTabImage(tab, ResourceTable.Media_setting);}}public void onUnselected(TabList.Tab tab) {if(tab == stopwatchTab) {setTabImage(tab, ResourceTable.Media_dark_stopwatch);}else if(tab == mapTab) {setTabImage(tab, ResourceTable.Media_dark_map);}else {setTabImage(tab, ResourceTable.Media_dark_setting);}}});}
代码中只保留了和Tab相关的部分。
关于图像背景
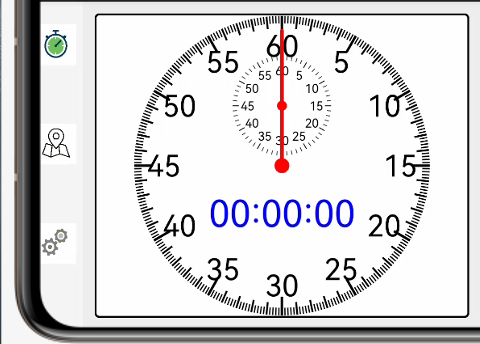
如果直接使用现有图像,可能画面看起来像下面这样:

图像周边的白色部分是也是图像的一部分,需要使用软件将其处理掉。也可以直接使用网上的在线工具。这是使用了下面的网页,读者可以酌情使用。
https://www.remove.bg
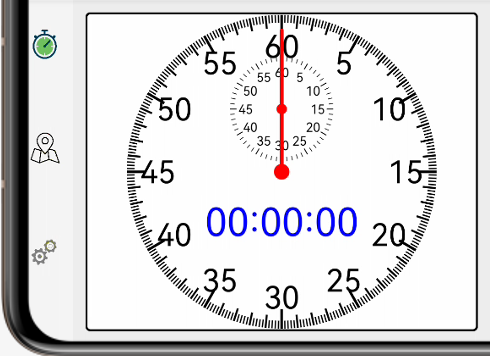
图像经过处理之后,软件表示如下:

参考代码
完整代码可以从以下链接下载:
https://github.com/xueweiguo/Harmony/tree/master/StopWatch
作者著作介绍
《实战Python设计模式》是作者去年3月份出版的技术书籍,该书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。

对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
