分享10个很棒的JavaScript 库

英文 | https://javascript.plainenglish.io/10-awesome-javascript-libraries-you-should-try-out-in-2021-34ee431cd341
翻译 | 杨小二
1、Leafle

var map = new L.Map("map", {center: new L.LatLng(40.7401, -73.9891),zoom: 12,layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png")});
在 Leaflet 中,我们需要提供一个 tile 层,因为默认情况下没有。但这也意味着我们可以从各种免费和高级层中进行选择。你可以在此处探索各种免费地图切片。地址:https://leaflet-extras.github.io/leaflet-providers/preview/。
阅读文档:https://leafletjs.com/reference-1.6.0.html
2、FullPage.js

这个开源库可以帮助你创建全屏滚动网站,正如你在上面的看到的GIF动画那样。它易于使用并且有许多自定义选项,因此它被成千上万的开发人员使用并在 GitHub 上拥有超过 3 万Stars也就不足为奇了。
这是你可以在Codepen 演示:https://codepen.io/lelouchb/pen/WNrLvLG
你甚至可以将它与流行的框架一起使用,例如:
react-fullpage
vue-fullpage
angular-fullpage
大约一年前我遇到了这个库,从那时起它就成了我的最爱之一。这是你几乎可以在每个项目中都可以使用的少数库之一。如果你还没有开始使用它,那就试试吧,不会让你失望的。
3、Anime.js

作为最好的动画库之一,Anime.js 灵活且易于使用。它可以帮助你的项目添加一些非常酷的动画。
Anime.js 适用于 CSS 属性、SVG、DOM 属性和 JavaScript 对象,并且可以轻松集成到你的应用程序中。
作为开发人员,拥有一个好的开发组合很重要。人们对你的组合的第一印象有助于决定他们是否会雇用你。还有什么比这个库更好的工具可以为你的投资组合带来活力。它不仅可以增强你的网站,还有助于展示实际技能。
Codepen演示地址:https://codepen.io/lelouchb/pen/XWXoboE

4、Screenfull.js

我在寻找一种可以在项目中实现全屏功能的方法时遇到了这个库。
如果你还想拥有全屏功能,我建议使用这个库而不是 Fullscreen API,因为它可以实现跨浏览器。
它非常小,这个库压缩后只有0.7kB。你甚至都不会注意到它的存在。
演示地址:https://sindresorhus.com/screenfull.js/
阅读文档:https://github.com/sindresorhus/screenfull.js
5、Moment.js

处理日期和时间可能是很多开发者的痛苦,尤其是 API 调用、不同的时区、本地语言等。
Moment.js 可以帮助你解决所有这些问题,无论是操作、验证、解析还是格式化日期或时间。
有很多很酷的实现方法对你的项目会非常有用。例如,我在我的一个博客项目中使用了 .fromNow() 方法来显示文章发表的时间。
const moment = require('moment');relativeTimeOfPost = moment([2019, 07, 13]).fromNow();// a year ago
虽然我不经常使用它,但我很喜欢它对国际化的支持。例如,我们可以使用 .locale() 方法自定义上述结果。
// Frenchmoment.locale('fr');relativeTimeOfPostInFrench = moment([2019, 07, 13]).fromNow();//il y a un an// Spanishmoment.locale('es');relativeTimeOfPostInSpanish = moment([2019, 07, 13]).fromNow();//hace un año
阅读文档:https://momentjs.com/

从2020 年 9 月开始,Moment.js进行维护与更新。
6、Hammer.js

Hammer.js 是一个轻量级的 JavaScript 库,可让你向 Web 应用程序添加多点触控手势。
我会推荐这个库来为你的组件添加一些乐趣。你会觉得它非常有趣。
它可以识别由触摸、鼠标和pointerEvents 做出的手势。对于 jQuery 用户,我建议使用 jQuery 插件。
(element).hammer(options).bind("pan", myPanHandler);阅读文档:http://hammerjs.github.io/getting-started/
7、Masonry

Masonry 是一个 JavaScript 网格布局库。它非常不错,我将它用在了我的许多项目中。它可以采用简单网格元素,并根据可用的垂直空间放置它们,有点像建房工人,将石头或砌块装入墙壁里。
你可以使用此库以不同的方式展示你的项目。将它与卡片、图像、模态等一起使用。

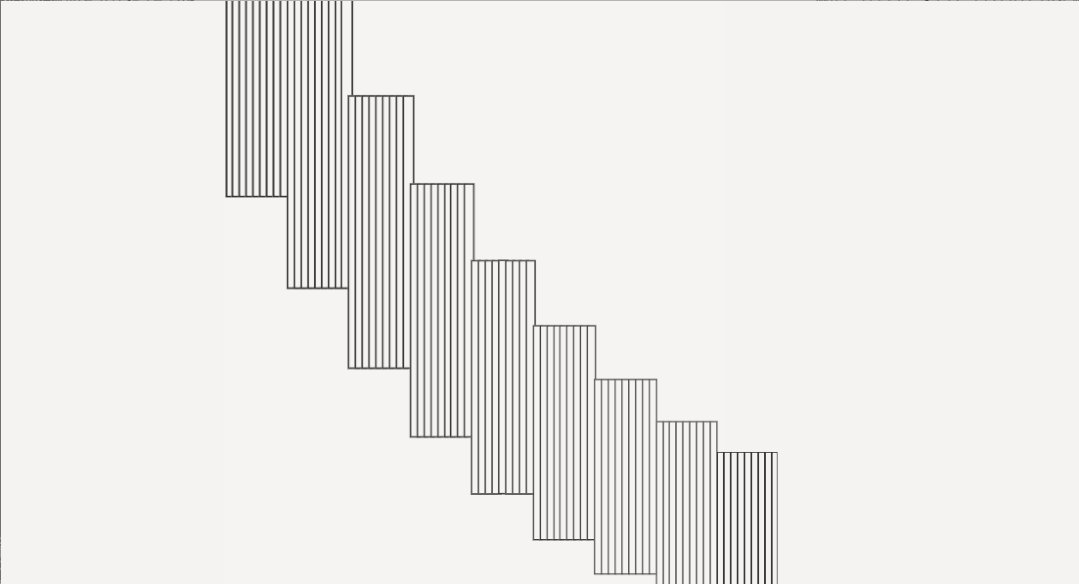
这是一个简单的例子,向你展示了它的魔力。好吧,这不是魔术,而是当你放大网页时布局会发生变化。
这是上面的代码:
var elem = document.querySelector('.grid');var msnry = new Masonry( elem, {itemSelector: '.grid-item',columnWidth: 400});var msnry = new Masonry( '.grid');
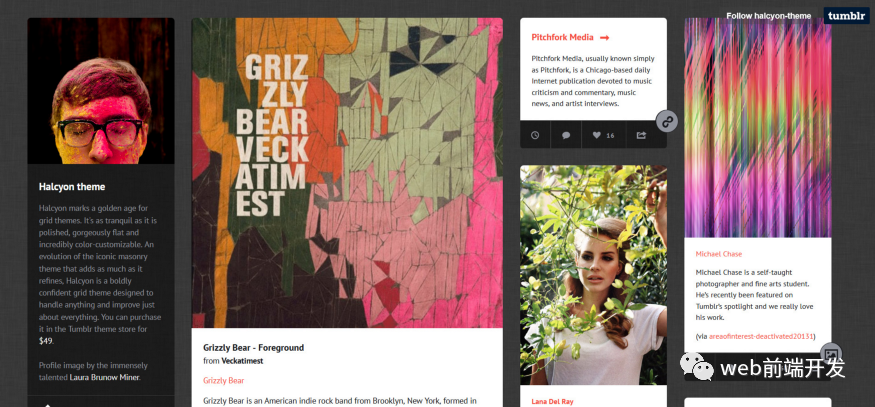
你还可以看看这些项目:
https://halcyon-theme.tumblr.com/
https://tympanus.net/Development/GridLoadingEffects/index.html
https://www.erikjo.com/work
8、D3.js
如果你是一个痴迷于数据的开发人员,那么这个库非常适合你。我还没有找到一个可以像 D3 一样高效和精美地处理数据的库。D3 在 GitHub 上拥有超过 92k stars,是许多开发人员最喜欢的数据可视化库。
我最近使用 D3 通过 React 和 GitHub 上的约翰霍普金斯 CSSE 数据存储库来可视化 COVID-19 数据。这是一个非常有趣的项目,如果你正在考虑做类似的事情,我建议您尝试一下 D3.js。
阅读文档:https://github.com/d3/d3/wiki
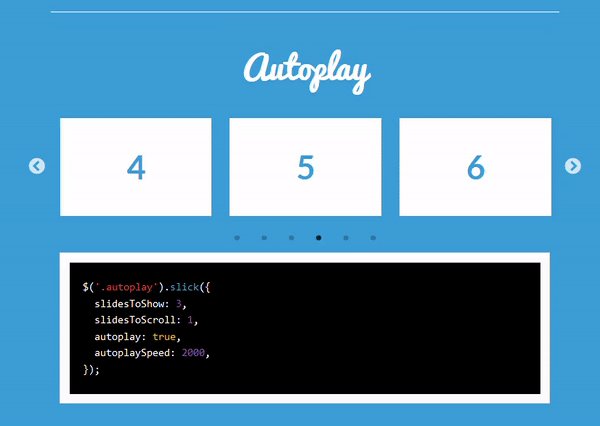
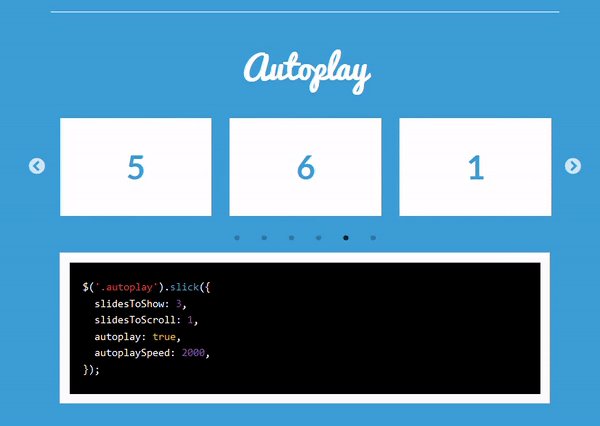
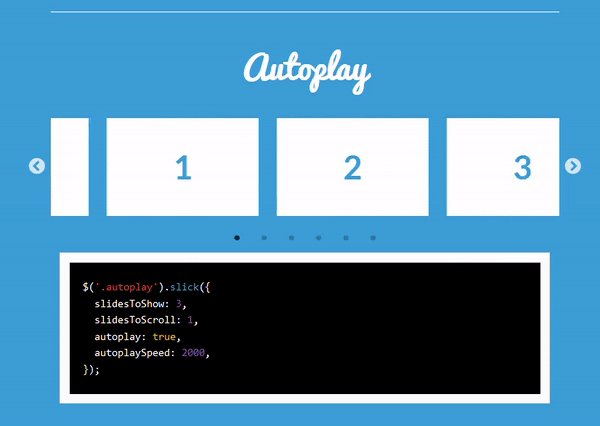
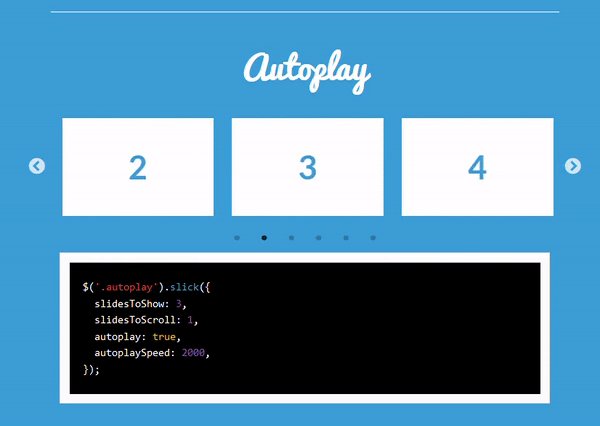
9、Slick

Slick 具有完全响应、支持滑动、无限循环等功能。正如主页上提到的,它确实是你需要的最后一个旋转木马。
我使用这个库已经有一段时间了,它为我节省了很多时间。只需几行代码,你就可以为你的轮播添加如此多的功能。
$('.autoplay').slick({slidesToShow: 3,slidesToScroll: 1,autoplay: true,autoplaySpeed: 2000,});

演示与文档:https://kenwheeler.github.io/slick/
10、Popper.js

Popper.js 是一个约 3 kB 的轻量级 JavaScript 库,零依赖,它提供了一个可靠且可扩展的定位引擎,你可以使用它来确保所有 popper 元素都定位在正确的位置。
花时间配置 popper 元素似乎并不重要,但这些小事情会使你作为开发人员脱颖而出。它体积小,不占地方。
阅读文档:https://popper.js.org/docs/v2/
结论
作为开发人员,了解和学会使用正确的 JavaScript 库很重要。它将使你的工作效率更高,并使开发变得更加容易和快捷。最后,你可以根据自己的需要选择哪个库。
以上就是今天我与你分享的 10 个 JavaScript 库,你可以立即尝试并开始在你的项目中使用它们。你还使用过哪些其他很酷的 JavaScript 库?请在留言区与我一起来分享它。
感谢你的阅读。
学习更多技能
请点击下方公众号
![]()

