分享7个专业级的JavaScript测试库,提高你的工作效率

创建一个不会崩溃的应用程序

在现代软件开发中,编写和维护高质量的测试用例已经成为我们日常工作的重要部分。而JavaScript作为全球最流行的编程语言之一,拥有大量的库和框架,能够帮助我们更好地进行测试。
在这篇文章中,我将向大家介绍七个优秀的JavaScript测试库,包括Jest、Sinon、Detox、Cucumber、Stryker、TestDouble和Mockttp。这些库在各自的领域中都有出色的表现,如单元测试、功能测试、模拟、集成测试和突变测试等。通过本文的介绍,我希望你能更深入地了解这些库,找到适合你项目的测试工具。
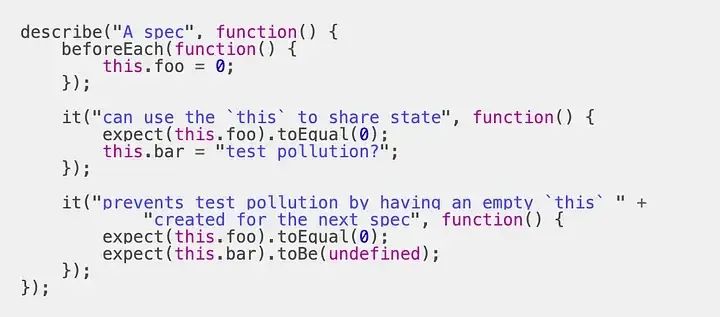
1、Jasmine

这是GitHub上星标超过15500的顶级库之一。如果你想在你的项目中进行行为驱动开发(Behavior Driven Development)测试,那么这将是一个非常好的资源。它不依赖于浏览器、DOM或任何JavaScript框架,因此非常适合用于网站、Node.js项目,或者任何能运行JavaScript的地方。你可以点击这里查看这个库。
https://github.com/jasmine/jasmine
使用示例
Jasmine是一个用于JavaScript代码的行为驱动开发(BDD)测试框架。它无需DOM和它可以在任何JavaScript支持的环境中运行,包括Node.js和浏览器。
首先,你需要安装Jasmine。在Node.js环境中,你可以通过npm(Node包管理器)来安装:
npm install --save-dev jasmine安装完Jasmine后,你可以在你的项目中创建一些测试文件。这些测试文件通常称为"spec"文件,在这些文件中你可以写下测试用例。下面是一个简单的示例:
// myFunction.spec.js
const myFunction = require('./myFunction.js');
describe("myFunction", function() {
it("应该返回 'Hello, World!'", function() {
expect(myFunction()).toEqual('Hello, World!');
});
});
在上述代码中,describe函数定义了一组相关的测试,it函数定义了一个单独的测试。expect函数和toEqual函数一起构成一个测试断言,它们判断myFunction的返回值是否为Hello, World!。
假设我们有如下的被测试函数:
// myFunction.js
function myFunction() {
return 'Hello, World!';
}
module.exports = myFunction;当你想运行测试时,可以在终端中运行以下命令:
npx jasmine myFunction.spec.js如果myFunction函数的行为符合我们的预期(也就是返回Hello, World!),那么测试就会通过。如果函数的行为与我们的预期不符,那么测试就会失败,并显示一条描述失败原因的消息。
以上就是对Jasmine库的基本介绍和示例。你可以访问其GitHub页面获取更多的信息和详细的文档。
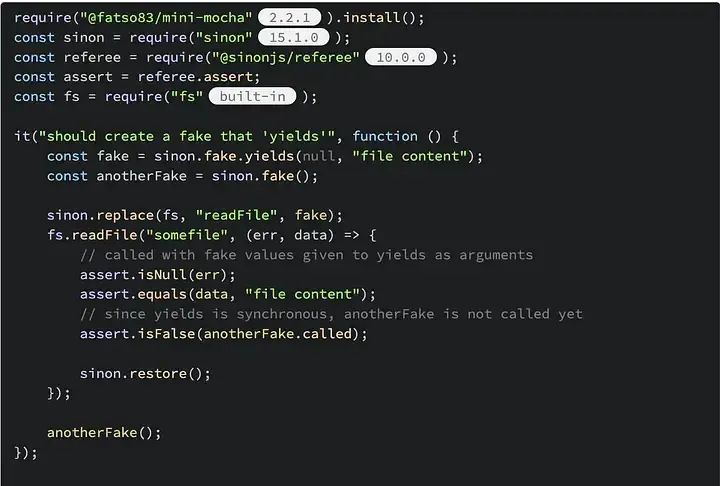
2、Sinon

这是一个独立的库,用于在JavaScript测试中创建测试替身(侦查、桩和模拟)。它通过提供工具来验证函数调用、控制行为等,帮助你编写隔离的测试。它在GitHub上有超过9000颗星标。你可以点击这里查看这个库。
https://github.com/sinonjs/sinon
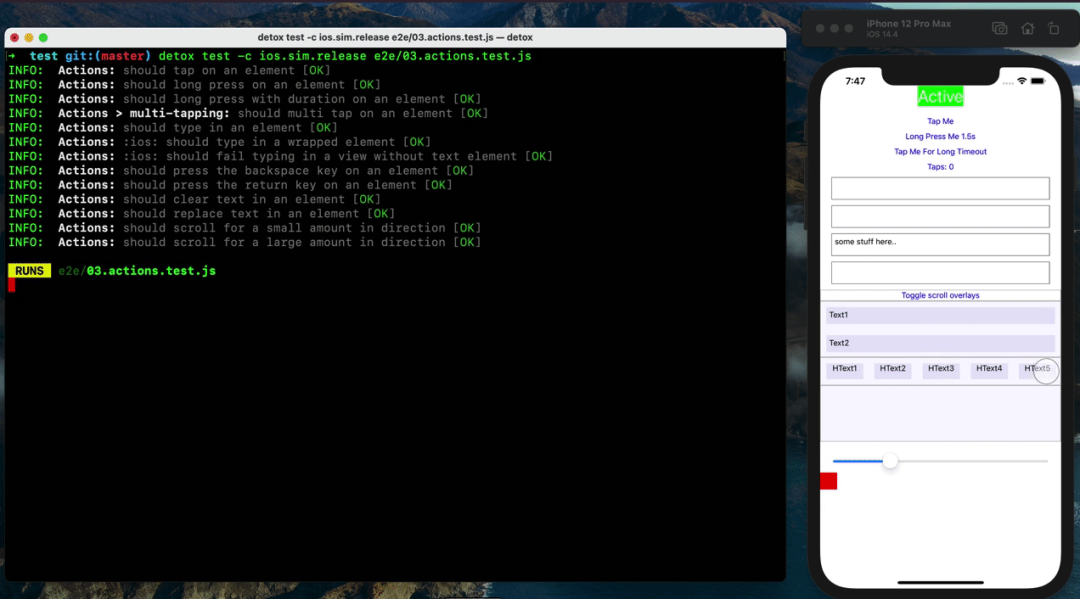
3、Detox

如果你想对你的移动应用进行测试,这将是一个非常好的资源。高速度的原生移动开发需要我们采用持续集成工作流,这就意味着我们对人工质量保证的依赖需要大大降低。这个库可以在真实设备或模拟器上运行你的移动应用进行测试,就像真正的用户一样与它进行交互。它在GitHub上有超过10000颗星标。你可以点击这里查看这个库。
https://github.com/wix/Detox
使用示例
Detox是一个用于端到端测试React Native和其他原生移动应用的库。与其他库不同,Detox提供了一种方式来自动模拟真实用户的行为并且测试应用在真实设备或模拟器上的表现。
首先,你需要在你的项目中安装Detox和它的命令行工具。在Node.js环境中,你可以使用npm(Node包管理器)来安装:
npm install detox --save-dev
npm install -g detox-cli然后,你需要在你的项目中配置Detox。在你的package.json文件中,你需要添加一个名为"detox"的新字段:
"detox": {
"configurations": {
"ios.sim.debug": {
"binaryPath": "ios/build/Build/Products/Debug-iphonesimulator/YourApp.app",
"build": "xcodebuild -project ios/YourApp.xcodeproj -scheme YourApp -configuration Debug -sdk iphonesimulator -derivedDataPath ios/build",
"type": "ios.simulator",
"device": {
"type": "iPhone 11"
}
}
}
}
在上述配置中,我们定义了一个测试配置,命名为"ios.sim.debug"。这个配置指定了你的应用在哪里构建、应用的类型以及你想在哪种设备上运行测试。
接下来,你可以编写一些端到端的测试用例。这些测试用例会在你指定的设备上运行你的应用并模拟真实用户的行为。以下是一个简单的示例:
// e2e/firstTest.spec.js
describe('Example', () => {
beforeEach(async () => {
await device.reloadReactNative();
});
it('should have welcome screen', async () => {
await expect(element(by.id('welcome'))).toBeVisible();
});
});
在上述代码中,我们首先调用device.reloadReactNative()来确保每个测试用例开始时应用都是在一个新的状态。然后我们使用expect和toBeVisible来断言欢迎界面是否可见。
当你想运行测试时,你需要先构建你的应用,然后再运行测试:
detox build --configuration ios.sim.debug
detox test --configuration ios.sim.debug如果你的应用的行为符合我们的预期,那么测试就会通过。如果应用的行为与我们的预期不符,那么测试就会失败,并显示一条描述失败原因的消息。
以上就是对Detox库的基本介绍和示例。你可以访问其GitHub页面获取更多的信息和详细的文档。
4、Cucumber

Cucumber是一个运行用简单语言编写的自动化测试的工具。因为它们是用简单语言编写的,所以你的团队中的任何人都可以阅读。因为任何人都可以阅读,所以你可以使用它们来帮助提高团队的沟通、协作和信任。这是Cucumber的JavaScript实现。它在GitHub上有超过4500颗星标。你可以点击这里查看这个库。
https://github.com/cucumber/cucumber-js
使用示例
Cucumber是一种行为驱动开发(BDD)的工具,它允许开发者用简洁的、近乎自然语言的文本语句(如英语)来描述应用程序的行为,然后可以将这些语句转换为可执行的测试。
首先,你需要在你的项目中安装Cucumber。在Node.js环境中,你可以使用npm(Node包管理器)来安装:
npm install --save-dev @cucumber/cucumber接下来,你需要创建一个功能文件(通常以 .feature 结尾)。这个文件使用一种名为Gherkin的语言来描述应用程序的行为。例如,你可能有一个如下的功能文件:
# myFeature.feature
Feature: Saying hello
Scenario: User says hello
Given the user has opened the application
When the user says hello
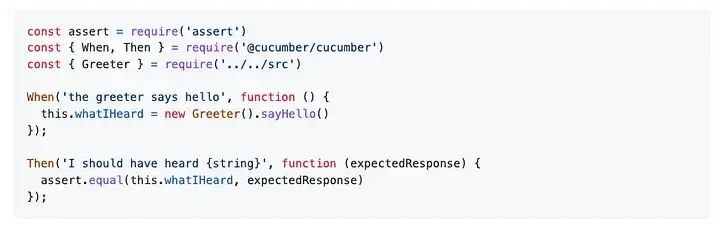
Then the application should reply with "Hello, User!"然后,你需要创建一些步骤定义(step definitions)。步骤定义是用JavaScript编写的函数,这些函数会被Cucumber用来执行功能文件中的每一步。例如,你可能有一个如下的步骤定义文件:
// mySteps.js
const { Given, When, Then } = require('@cucumber/cucumber');
let appOpen = false;
let saidHello = false;
Given('the user has opened the application', function () {
appOpen = true;
});
When('the user says hello', function () {
if (appOpen) saidHello = true;
});
Then('the application should reply with "Hello, User!"', function () {
if (appOpen && saidHello) {
console.log('Hello, User!');
}
});最后,你可以通过Cucumber CLI来运行你的功能文件:
npx cucumber-js myFeature.feature以上就是对Cucumber库的基本介绍和示例。你可以访问其GitHub页面获取更多的信息和详细的文档。
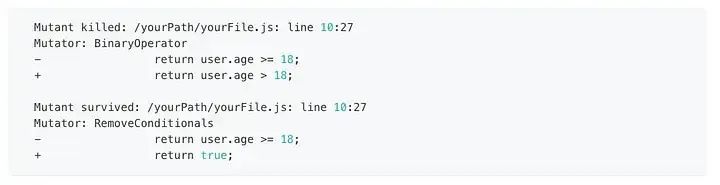
5、Stryker

变异测试会对你的代码进行更改,然后针对更改后的代码运行你的单元测试。预期你的单元测试现在会失败。如果它们没有失败,那可能意味着你的测试并没有足够覆盖到代码。正如你所猜测的,这个库将帮助你在项目中进行变异测试。它在GitHub上有超过2000颗星标。你可以点击这里查看这个库。
https://github.com/stryker-mutator/stryker-js
使用示例
Stryker是一个变异测试框架,可以帮助你提高单元测试的质量。变异测试的工作原理是通过对代码进行小的修改(称为“变异”),然后运行你的单元测试以查看哪些修改没有被测试捕获,这可以帮助揭示代码覆盖率的盲点。
首先,你需要在你的项目中安装Stryker和它需要的插件。在Node.js环境中,你可以使用npm(Node包管理器)来安装:
npm install --save-dev @stryker-mutator/core @stryker-mutator/mocha-runner @stryker-mutator/javascript-mutator在上面的示例中,我们安装了Stryker的核心库,用于运行Mocha测试的运行器以及JavaScript变异器。
然后,你需要创建一个Stryker配置文件。这个文件名通常为stryker.conf.js,并且应该位于项目的根目录下。在这个文件中,你可以定义Stryker应该如何运行你的测试和创建变异。
// stryker.conf.js
module.exports = function(config){
config.set({
mutator: "javascript",
packageManager: "npm",
reporters: ["clear-text", "progress"],
testRunner: "mocha",
transpilers: [],
coverageAnalysis: "off",
mutate: ["src/**/*.js"],
});
};
在上述代码中,我们告诉Stryker使用JavaScript变异器,使用npm作为包管理器,以及使用Mocha作为测试运行器。我们还告诉Stryker需要变异哪些文件。
现在,你可以运行Stryker来执行变异测试了:
npx stryker runStryker会生成一份报告,显示每个变异是否被测试覆盖。如果你的单元测试没有捕获到某个变异,那么你可能需要增加或改进你的测试。
以上就是对Stryker库的基本介绍和示例。你可以访问其GitHub页面获取更多的信息和详细的文档。
6、TestDouble

你在编写JavaScript测试,并在寻找一个模拟库来替你模拟真实的东西吗?这是一个有自己独特见解的,设计精心的测试替身库。该库旨在适用于Node.js和浏览器解释器。它也是测试框架无关的,所以你可以将它放入使用Jasmine、Mocha、Tape、Jest或我们自己的teenytest的代码库中。它在GitHub上有超过1000颗星标。你可以点击这里查看这个库。
https://github.com/testdouble/testdouble.js
使用示例
TestDouble.js 是一个用于在JavaScript中创建测试替身(test doubles)的库。它的设计原则是让你能够在单元测试中轻松地模拟或伪造(fake)依赖,从而让你能够更好地隔离和控制你的测试环境。
首先,你需要在你的项目中安装TestDouble。在Node.js环境中,你可以使用npm(Node包管理器)来安装:
npm install --save-dev testdouble接下来,你可以在你的单元测试中使用TestDouble。例如,你可以使用td.function()来创建一个模拟函数:
const td = require('testdouble');
// 创建一个模拟函数
const mockFunction = td.function();
// 使模拟函数在调用时返回特定的值
td.when(mockFunction('hello')).thenReturn('world');
// 现在,当你调用 mockFunction('hello') 时,它将返回 'world'
console.log(mockFunction('hello')); // 输出: 'world'
你也可以使用TestDouble来模拟对象,例如使用td.object()来创建一个模拟对象:
const td = require('testdouble');
// 创建一个模拟对象
const mockObject = td.object(['method1', 'method2']);
// 使模拟对象的方法在调用时返回特定的值
td.when(mockObject.method1()).thenReturn('hello');
// 现在,当你调用 mockObject.method1() 时,它将返回 'hello'
console.log(mockObject.method1()); // 输出: 'hello'
TestDouble.js 还提供了许多其他用于创建和管理测试替身的功能,例如验证函数是否被调用,替换模块等。以上就是对TestDouble库的基本介绍和示例,你可以访问其GitHub页面获取更多的信息和详细的文档。
7、Mockttp

HTTP测试是最常见且支持最好的用例。这个库让你能够在JavaScript中快速、可靠、在任何地方拦截、转换或测试HTTP请求和响应。你可以在集成测试中使用这个库,作为你的测试套件的一部分来拦截真实的请求,或者你可以使用它来构建自定义的HTTP代理,捕获、检查和/或以任何你喜欢的方式重写HTTP。你可以点击这里查看这个库。
https://github.com/httptoolkit/mockttp
使用示例
Mockttp是一个强大的库,它允许你在JavaScript中拦截、检查和修改HTTP请求和响应。这对于集成测试和调试HTTP通信非常有用。
首先,你需要在你的项目中安装Mockttp。在Node.js环境中,你可以使用npm(Node包管理器)来安装:
npm install --save-dev mockttp接下来,我们将介绍一些基本的使用方式:
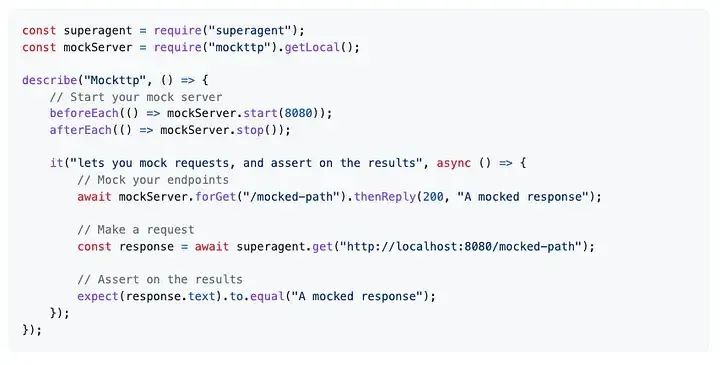
// 引入需要的库
const superagent = require("superagent");
const mockServer = require("mockttp").getLocal();
// 在测试开始前启动Mock服务器,并在测试结束后关闭服务器
beforeEach(() => mockServer.start(8080));
afterEach(() => mockServer.stop());
// 模拟请求,并对结果进行断言
it("lets you mock requests, and assert on the results", async () => {
// 模拟你的端点
await mockServer.forGet("/mocked-path").thenReply(200, "A mocked response");
// 发送一个请求
const response = await superagent.get("http://localhost:8080/mocked-path");
// 对结果进行断言
expect(response.text).to.equal("A mocked response");
});
以上代码创建了一个Mock服务器,并设置了一个模拟的GET请求。然后,我们发送一个实际的GET请求,并断言返回的响应文本是否等于我们设置的模拟响应。
Mockttp还提供了更多高级特性,例如:
无需指定端口,允许并行测试
验证Mock服务器接收的请求详情
代理请求到任何其他主机
以下是一些更高级的示例:
const superagent = require("superagent");
require('superagent-proxy')(superagent);
const mockServer = require("mockttp").getLocal();
describe("Mockttp", () => {
beforeEach(() => mockServer.start());
afterEach(() => mockServer.stop());
// 不指定端口,允许并行测试
it("lets you mock without specifying a port, allowing parallel testing", async () => {
await mockServer.forGet("/mocked-endpoint").thenReply(200, "Tip top testing");
let response = await superagent.get(mockServer.urlFor("/mocked-endpoint"));
expect(response.text).to.equal("Tip top testing");
});
// 验证mock服务器接收的请求详情
it("lets you verify the request details the mockttp server receives", async () => {
const endpointMock = await mockServer.forGet("/mocked-endpoint").thenReply(200, "hmm?");
await superagent.get(mockServer.urlFor("/mocked-endpoint"));
const requests = await endpointMock.getSeenRequests();
expect(requests.length).to.equal(1);
expect(requests[0].url).to.equal(`http://localhost:${mockServer.port}/mocked-endpoint`);
});
// 代理请求到任何其他主机
it("lets you proxy requests made to any other hosts", async () => {
await mockServer.forGet("http://google.com").thenReply(200, "I can't believe it's not google!");
let response = await superagent.get("http://google.com").proxy(mockServer.url);
expect(response.text).to.equal("I can't believe it's not google!");
});
});
这些示例使用了Mocha,Chai和Superagent,但并非必须使用这些:Mockttp可以与任何可以处理promise的测试工具配合使用,可以模拟来自任何库、工具或设备的请求。
结尾
在这篇文章中,我们了解了七个JavaScript测试库:Jest、Sinon、Detox、Cucumber、Stryker、TestDouble和Mockttp。每一个库都有其独特的功能和特点,可以帮助我们更高效地编写和管理测试用例,确保代码的质量和稳定性。
不论你是初学者还是资深开发者,这些库都将是你开发过程中强大的工具。我希望通过本文的介绍,你能更深入地了解这些库,找到最适合你的工具。
在结束本文之前,我想说,测试是软件开发中不可或缺的一部分,选择和掌握合适的测试工具,可以让我们的工作变得更加轻松。最后,希望本文能对你的开发工作带来帮助,如果你有任何问题或者建议,欢迎在评论区留言。感谢阅读,我们下次再见。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
