10个实用的Javascript技巧
前言
❝由于近年来推出了许多 JavaScript 框架,它已成为开发 Web 应用程序的明确选择。以下是一些最流行的 JavaScript 框架
❞
ReactJS VueJS AngularJS Express.JS Svelte Backbone.JS jQuery
考虑到这一点,是时候看看一些易于实现并保证提高代码可读性(和完整性)的实用技巧了。
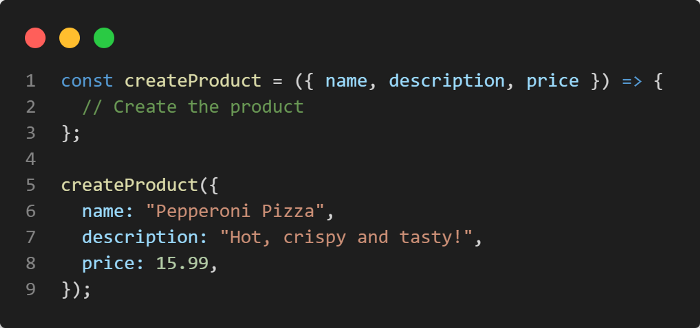
1. 将参数作为对象传递

这种传递参数的方式有很多好处:
参数的顺序不再重要,让你可以专注于交付高质量的代码,而不是反复检查函数定义。 自动完成变得更容易,因为 IDE将专注于你提供的特定参数。 此方法以清晰的方式传达意图,因为函数调用指定了每个属性的值。 有利于大型项目的维护
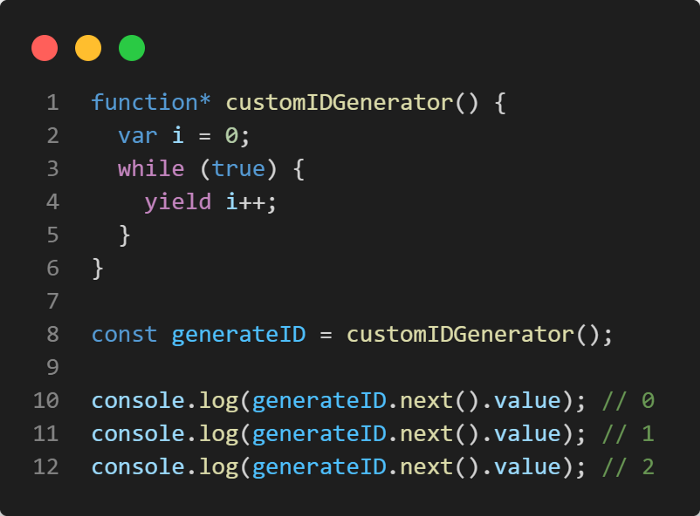
使用生成器创建顺序ID

随着 ES6 中引入的生成器,生成无限的、不可重复的序列从未如此简单!如果你不知道生成器是什么,它们是通过使用yield关键字按需处理和返回数据来使用惰性求值的函数。
看起来生成器函数会在无限循环中消耗 CPU 周期,但是,生成器描述了一个状态机,允许通过提供的代码(通过后续的产量)发生到前向状态的转换。每当调用next方法时,这些转换都会按需发生,因此称为惰性求值!
❝有了这个技巧,你不再需要依赖全局/类范围的变量来记住状态!
❞
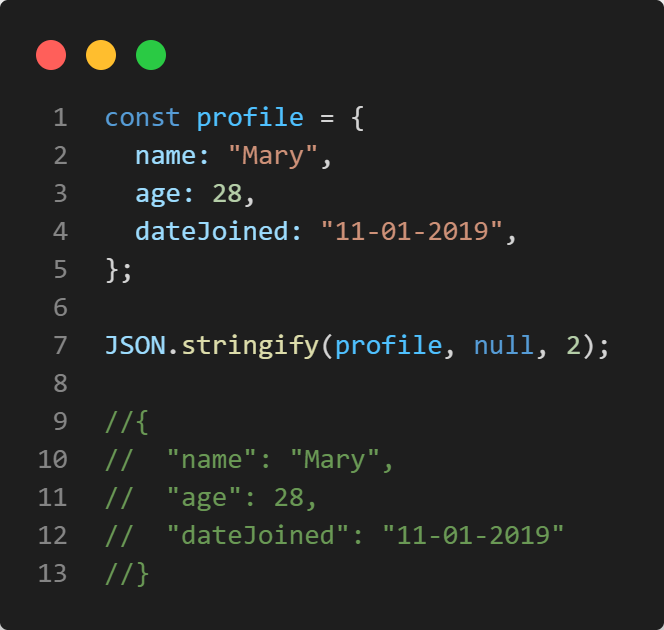
3.用空格格式化JSON输出

一个简单但非常有效的工具,通过在第三个参数中提供用于缩进的空格量来导出可读的 JSON。
第二个参数是替换器,它可以是控制字符串化过程的函数,也可以是数组,在这种情况下,它指示应包含在字符串化输出中的属性的名称。
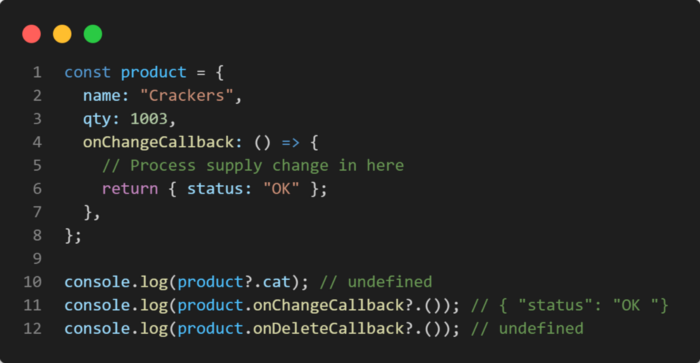
4. 使用可选链操作符

由于大多数浏览器都支持可选链接,现在可以更轻松地解析复杂对象。以前,开发人员会求助于使用短路或嵌套 if 语句来与 undefined 进行比较。
现在,使用可选链运算符完成相同的验证更容易(更干净!)。更好的是,你甚至可以使用括号表示法将可选链接与表达式一起使用,或者,如果你有一个深度嵌套的对象,你可以堆叠可选链接运算符来检查更深层次的属性。
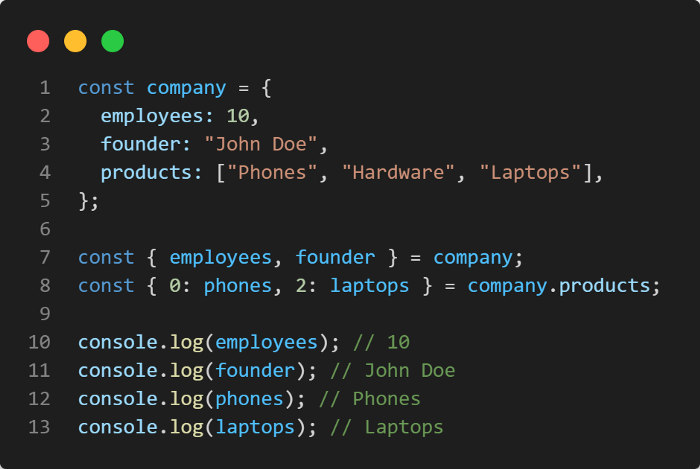
5.利用解构赋值语法

另一个快速简便的技巧,它允许你从 JavaScript 对象中提取与你最相关的信息。
使用解构语法,开发人员能够快速将数组中的值或对象中的属性解压缩到指定的变量中。
这种语法允许使用多种技巧,例如变量交换单行或仅解析返回对象中有意义的属性。
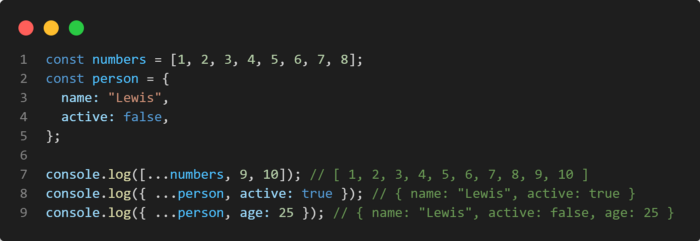
6. 使用扩展运算符浅拷贝对象(和数组!)

随着 JavaScript 中扩展语法的引入,现在扩展对象或数组并执行复制变得比以往任何时候都容易。
当你必须执行反应或做出反应的天然状态的管理,因为所有你需要做的就是复制当前状态与对象字面这是特别有用的,修改你所选择的属性,并与所提供的状态钩改变状态ü本身状态.
这也是连接数组或使用单行合并对象的一种非常好的方法,而不必遍历每个实例并手动合并。
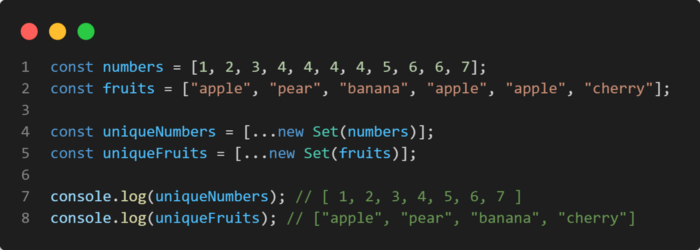
7. 使用 Set 从数组中删除重复项

一种使用简单的单行从数组中删除重复项的简单但非常有效的方法。在这个例子中,我们还使用了最近展示的扩展运算符来扩展集合并构造一个数组。
这个技巧适用于任何类型的值,它甚至可以处理 JavaScript 的一些奇怪的相等行为。
你还可以使用集合从复杂对象的数组中删除重复项。
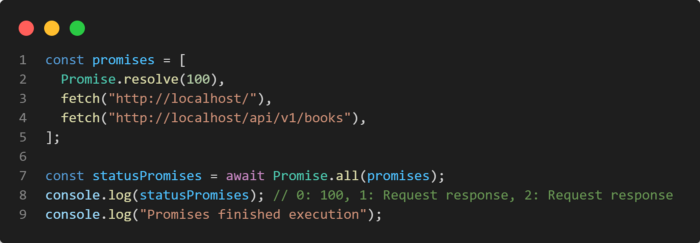
8.等待多个promise完成

每当你需要启动多个任务并等待它们完成时,这个技巧就会发挥作用。由于每个任务都是异步运行的,因此它们可以并行处理,并且一旦所有promise都得到解决,就可以使用返回的数据。
请记住,如果单个promise被拒绝,Promise.all也会立即返回一个被拒绝的promise。
如果你正在开发微服务架构并且需要尽快从多个端点获取重要的非顺序数据,则可以使用此技巧。
一旦所有promise都解决了,Promise.all将返回一个promise,该promise解决了最初提供的promise结果的数组。
你还可以像任何promise一样指定then回调来处理结果。
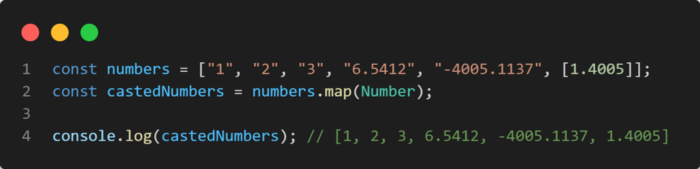
9. 使用 map 在数组中转换值

这可能是本文中最简单的技巧之一,但它提供了一种非常优雅的解决方案,用于将表示为字符串的数值数组转换为 JavaScript 数字(所有 JavaScript 数字都是 64 位浮点数)。
这利用了Array的map方法,并通过将Number作为参数传递,对于数组中的每个值,它将调用Number的构造函数并返回结果。
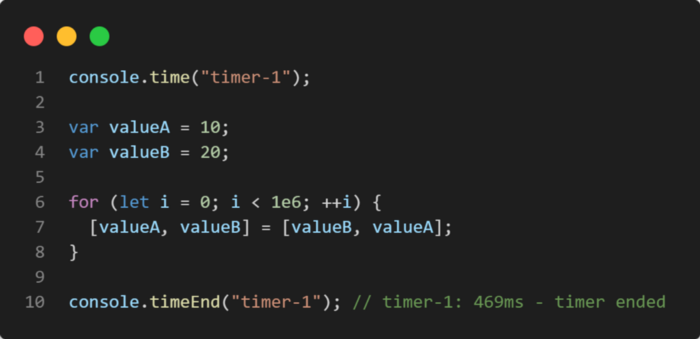
10. 为代码的执行计时

对于寻求提供高性能代码的开发人员来说,这是一个无价的工具,time方法将计时器名称作为参数,并期望通过调用timeEnd来满足,其中提供了相同的计时器名称。
该timeEnd方法打印在两个函数调用之间的毫秒所经过的时间,它允许程序员迅速观察他们的代码重构和轻松的瓶颈。
这种方法比手动计算执行时间要好得多,因为它是内置的,并且在现代浏览器中得到广泛支持。
参考文献
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/all
https://developer.mozilla.org/en-US/docs/Web/API/Console
