程序员用Python给了女友一个七夕惊喜!

导读:七夕(各种节日、纪念日)又到啦,程序员(怎么会不是单身呢)又要想招来哄女友啦?

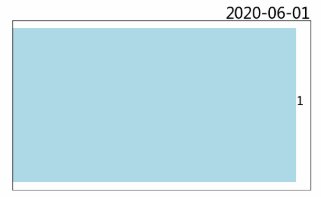
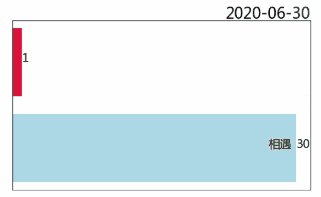
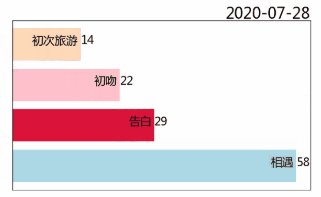
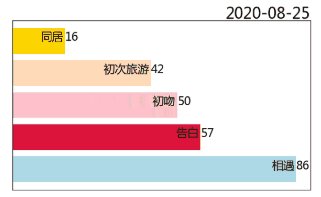
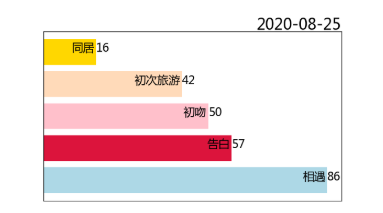
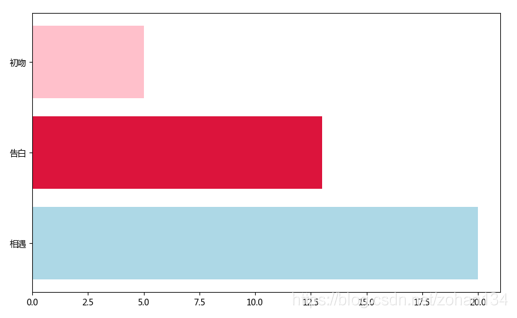
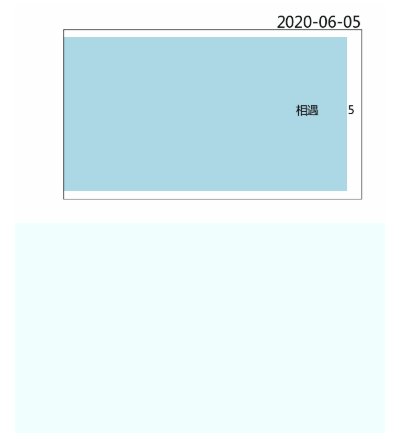
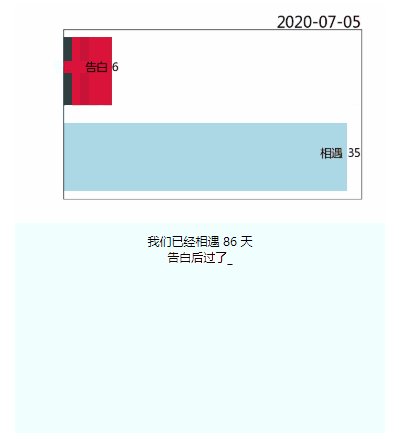
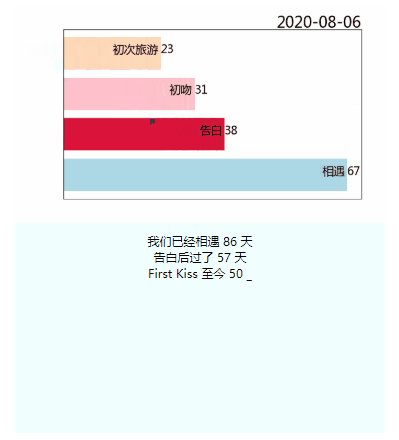
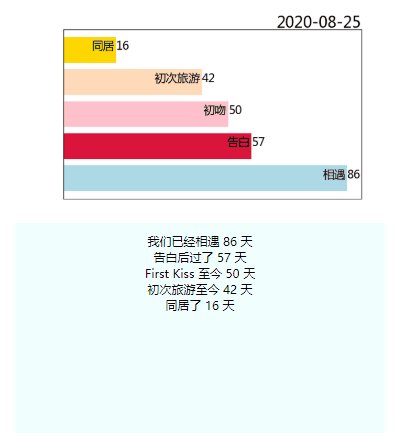
01 动态条形图



import pandas as pd
import datetime
df = pd.read_excel("数据.xlsx")
df['日期文本'] = df['日期'].apply(lambda x: str(x)[:10])
t = datetime.datetime(2020,1,1) # 起始日期import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10,6)) # 画布
plt.rcParams['font.sans-serif'] = ['Microsoft YaHei'] # 字体设为微软雅黑
colors = ['#ADD8E6', '#DC143C', '#FFC0CB'] # 颜色列表def draw(date):
# 数据处理 ------
current_date = (t + datetime.timedelta(days=date)).strftime("%Y-%m-%d")
df_ = df[df['日期文本'].eq(current_date)]
days = df_['天数']
item = df_["项目"]
# 绘制条形图 ------
ax.clear() # 重绘
# for i in range(1,len(itme.uni))
ax.barh(item, days, color = colors)
for y, (x,name) in enumerate(zip(days.values,item.values)): # 系列标注
ax.text(x, y, "%s" % x, size=12)
if x > 1:
ax.text(x-0.5, y, name, size=14, ha = 'right')
ax.text(1, 1.01, current_date, transform = ax.transAxes, size= 20, ha='right') # 滚动时间
ax.get_xaxis().set_visible(False) # 隐藏坐标轴
ax.get_yaxis().set_visible(False)
import matplotlib.animation as anitimeSlot = [x for x in range(0,20)] # 时间轴
animator = ani.FuncAnimation(fig, draw, frames=timeSlot ,interval = 100)
animator.save('test.gif',fps=10)import matplotlib.pyplot as plt
import matplotlib.animation as ani
import pandas as pd
import datetime
df = pd.read_excel("数据.xlsx")
df['日期文本'] = df['日期'].apply(lambda x: str(x)[:10])
t = datetime.datetime(2020,1,1) # 起始日期
fig, ax = plt.subplots(figsize=(10,6)) # 画布
plt.rcParams['font.sans-serif'] = ['Microsoft YaHei'] # 字体设为微软雅黑
timeSlot = [x for x in range(0,20)] # 时间轴
colors = ['#ADD8E6', '#DC143C', '#FFC0CB'] # 颜色列表
def draw(date):
print(date)
# 数据处理 ------
current_date = (t + datetime.timedelta(days=date)).strftime("%Y-%m-%d")
df_ = df[df['日期文本'].eq(current_date)]
days = df_['天数']
item = df_["项目"]
# 绘制条形图 ------
ax.clear() # 重绘
ax.barh(item, days, color = colors)
for y, (x,name) in enumerate(zip(days.values,item.values)): # 系列标注
ax.text(x, y, "%s" % x, size=12)
if x > 1:
ax.text(x-0.5, y, name, size=14, ha = 'right')
ax.text(1, 1.01, current_date, transform = ax.transAxes, size= 20, ha='right') # 滚动时间
ax.get_xaxis().set_visible(False) # 隐藏坐标轴
ax.get_yaxis().set_visible(False)
# draw(19)
# plt.savefig('test.png')
animator = ani.FuncAnimation(fig, draw, frames=timeSlot ,interval = 100) # interval时间间隔
plt.show()
# animator.save('test.gif',fps=10)02 定制二维码
from MyQR import myqr # 需先安装MyQR库
def QR_myqr():
myqr.run(
'https://', # 二维码指向链接,或无格式文本(但不支持中文)
version = 5, # 大小1~40
level='H', # 纠错级别
picture = 'img.jpg', # 底图路径
colorized = True, # 彩色
contrast = 1.0, # 对比度
brightness = 1.0, # 亮度
save_name = 'save.jpg', # 保存文件名
save_dir = 'D:/' #保存目录
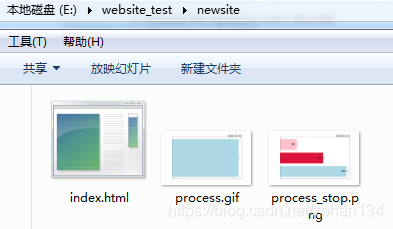
)03 编写静态html页面
timeSlot = [x for x in range(0,86)]+[85]*15

<head>
<style>
.process_gif{ /*显示动态barh*/
background-image:url("./process.gif");
background-repeat: no-repeat;
background-size: cover;
margin:0 auto;
width: 370px;
height: 220px;
position: relative;
z-index: 1;
}
.show_txt{ /*显示文字*/
margin:0 auto;
background-color: azure;
width: 370px;
height: 200px;
position: relative;
text-align: center;
padding-top: 10px;
z-index: 1;
}
style>
head>
<body>
<div class="process_gif" id="process">div>
<div class="show_txt" id="content_1">div>
body>



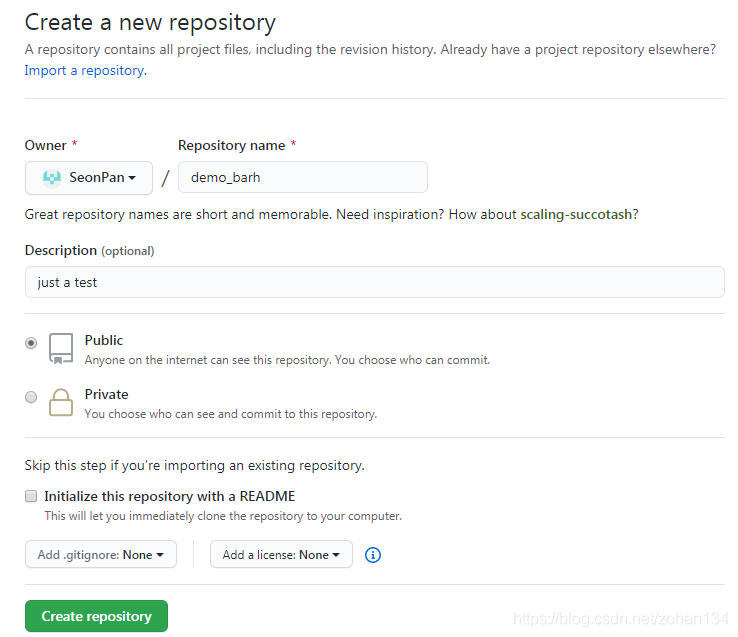
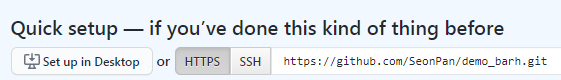
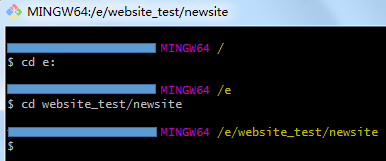
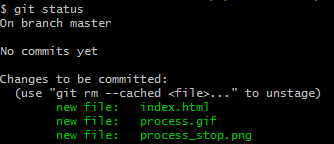
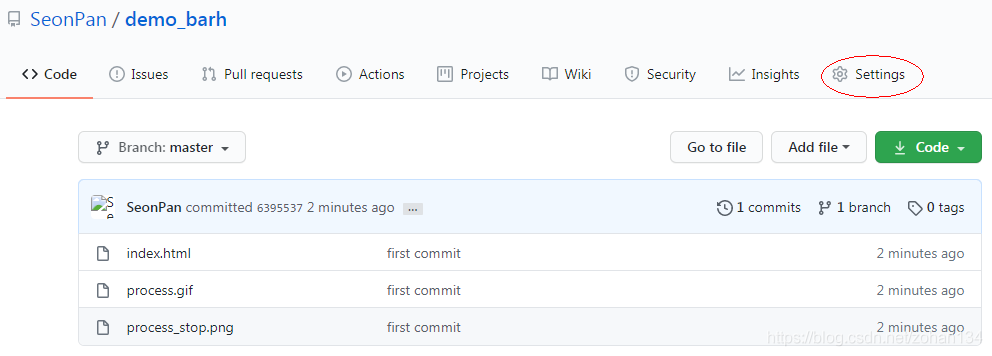
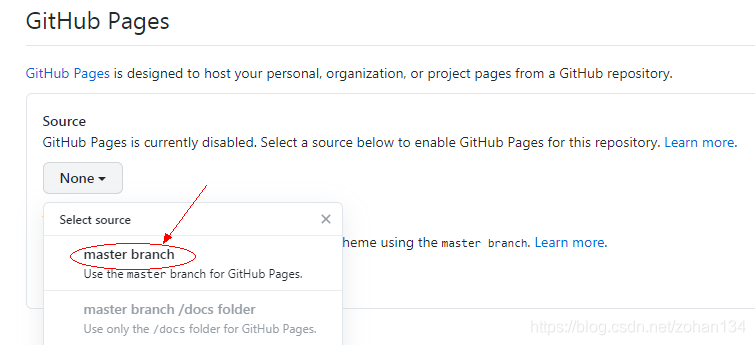
04 部署站点到GitHub













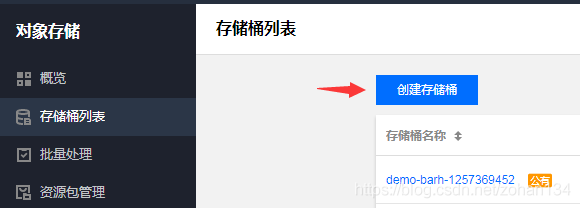
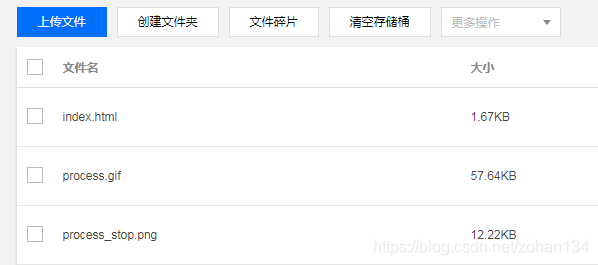
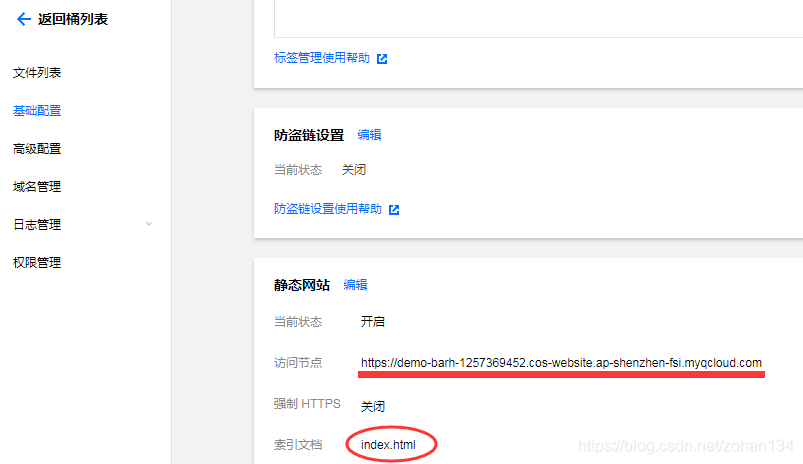
05 部署站点到企鹅云








评论
