【Chrome】914- 12 张动图学习 Chrome 调试技巧

来自:掘金
作者:老姚
链接:https://juejin.cn/post/6844903604839514125
对于每个前端从业者来说,除了F5键之外,用的最多的另外一个键就是F12了。
今天,大神(@小鱼二)推荐我一个网站,才知道chrome还有各种骚姿势。
网站是:umaar.com/dev-tips/
所有的我都看了,这里随便列举几个个人之前不了解,觉得挺有用的。
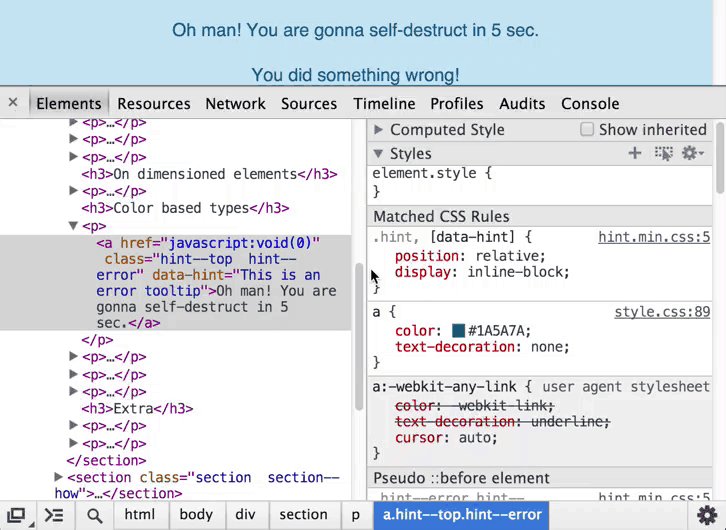
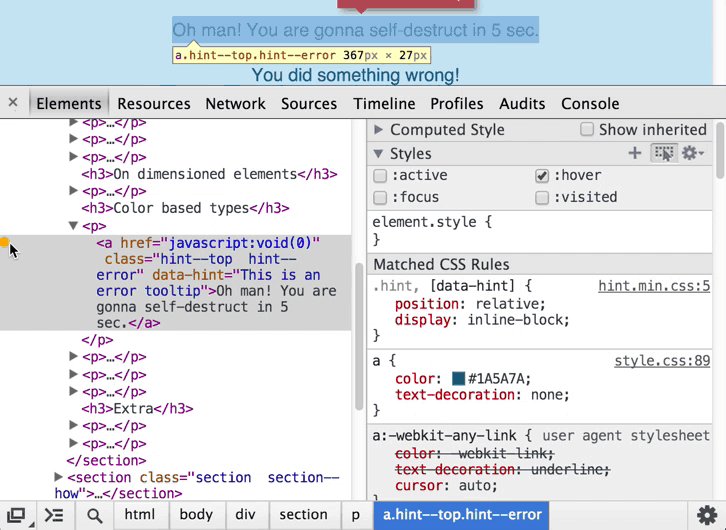
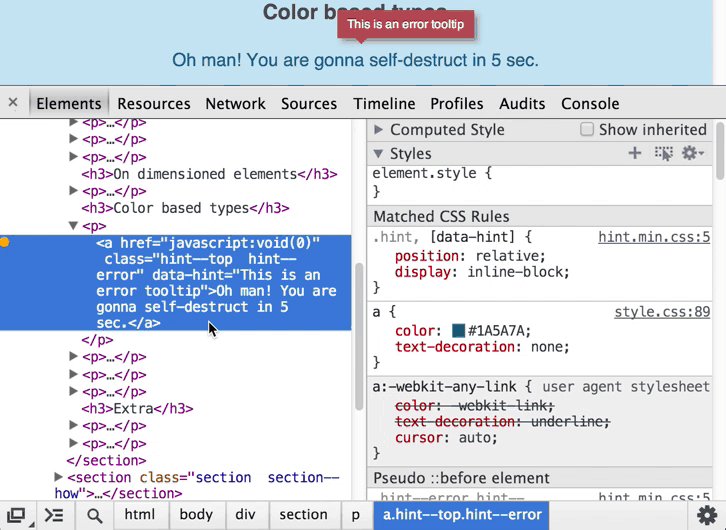
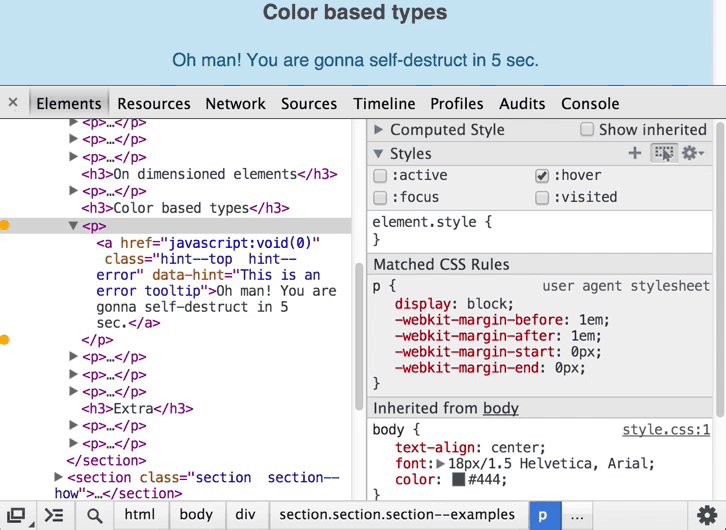
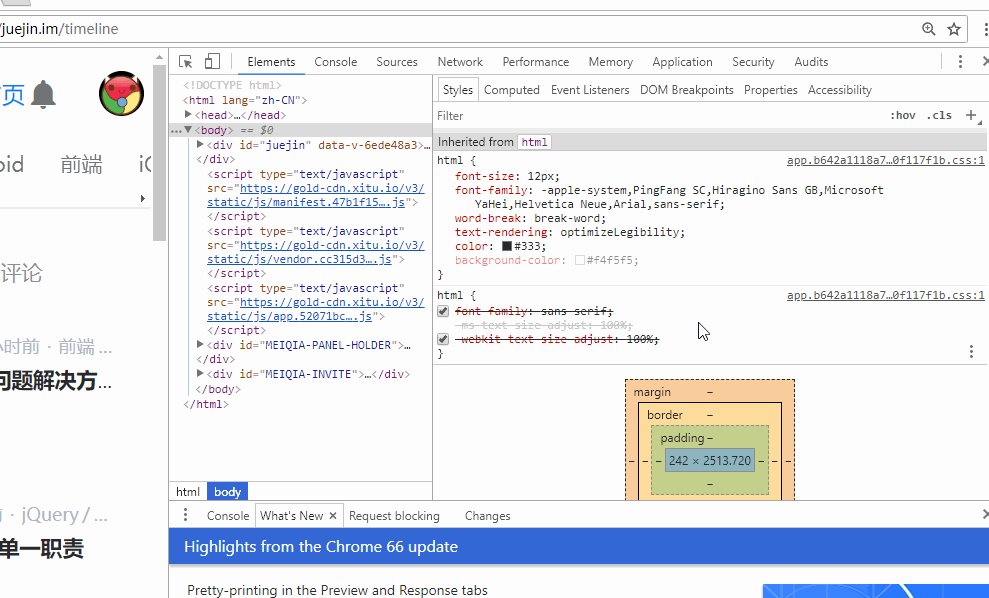
1.曾经,在线调伪类样式困扰过你?

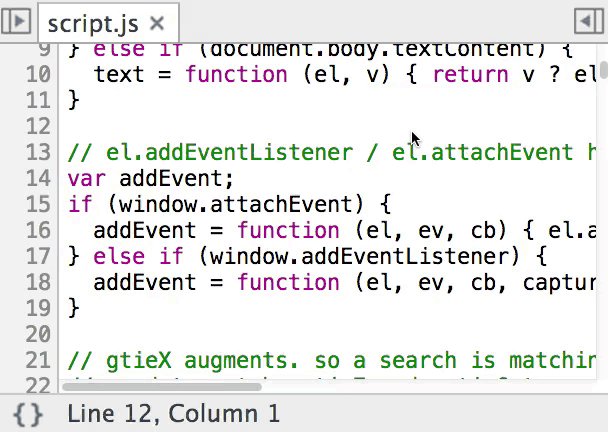
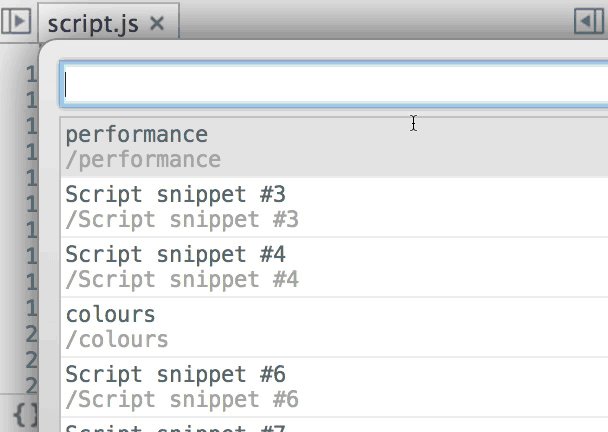
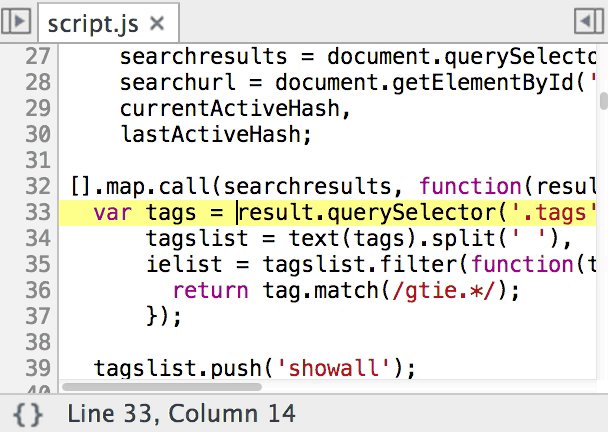
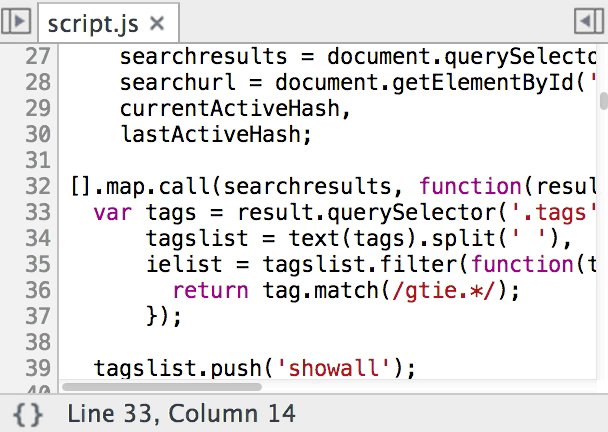
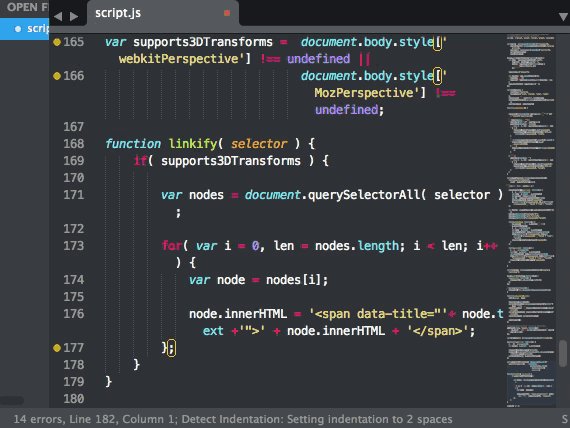
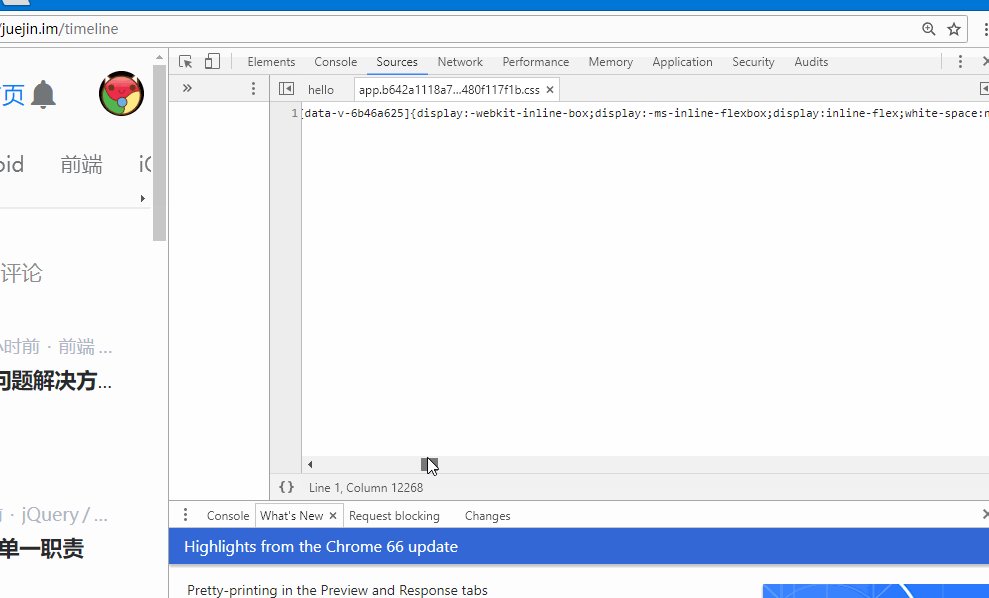
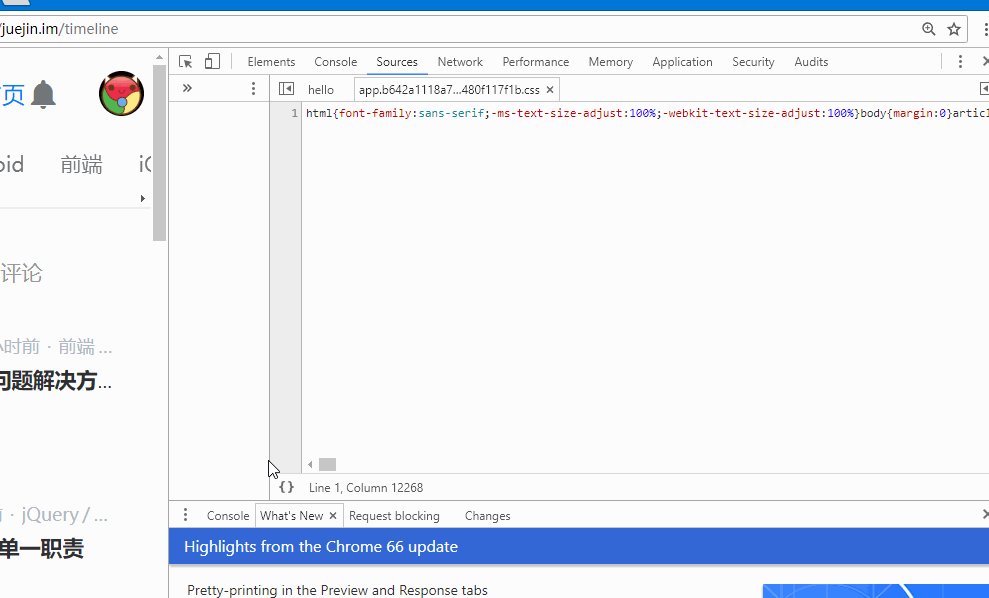
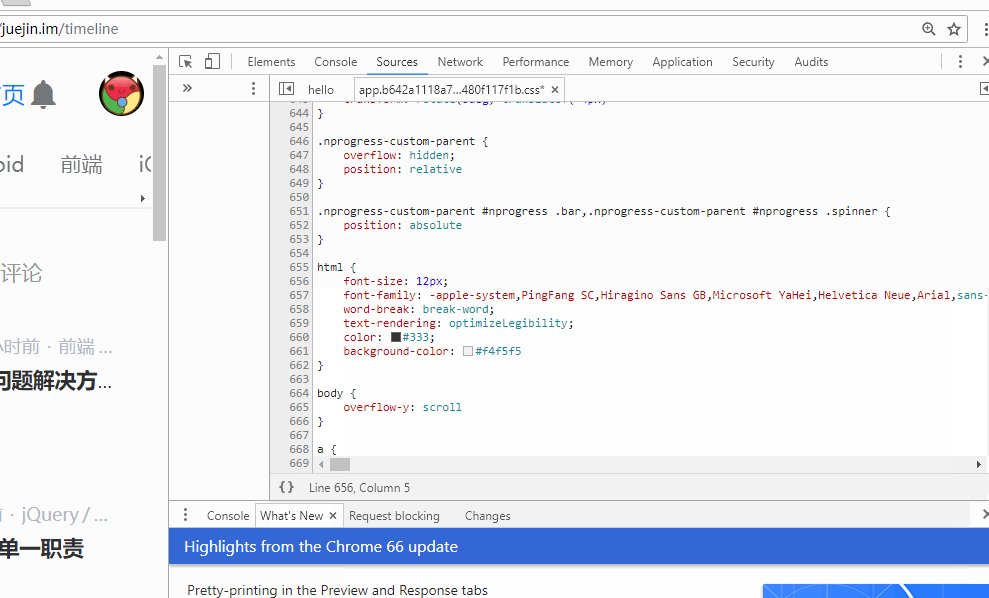
2.源代码快速定位到某一行!ctrl + p

3.联调接口失败时,后台老哥总管你要response?

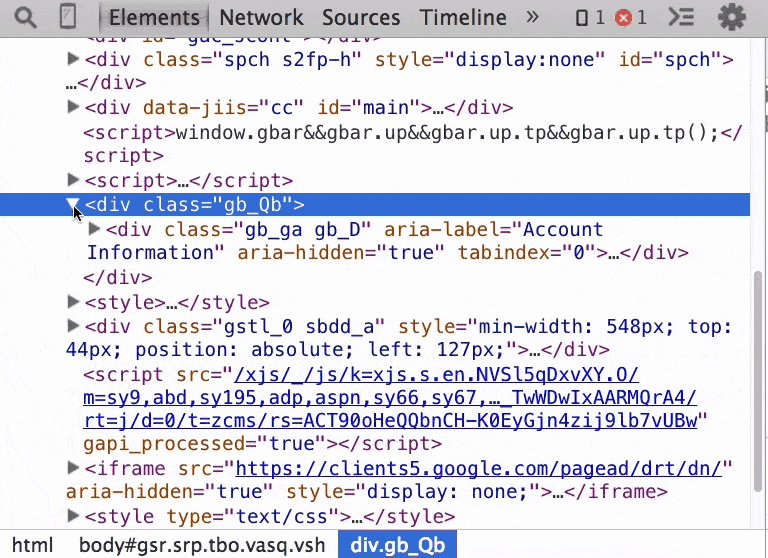
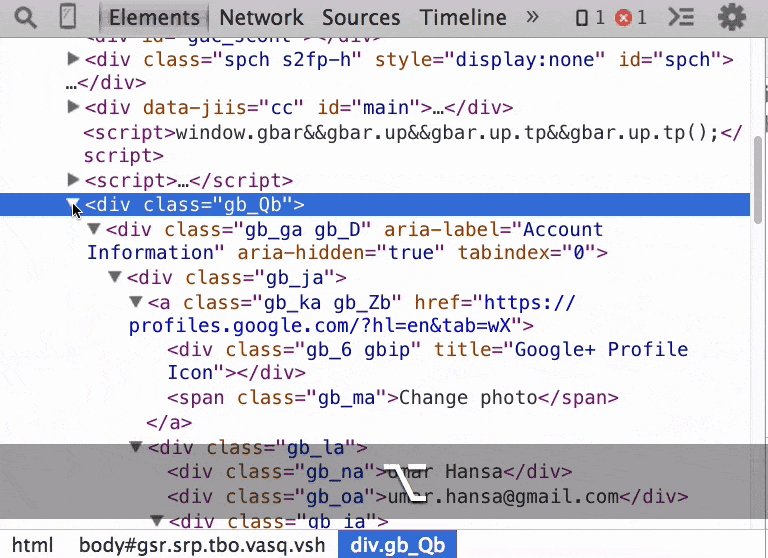
4.你还一层层展开dom?Alt + Click

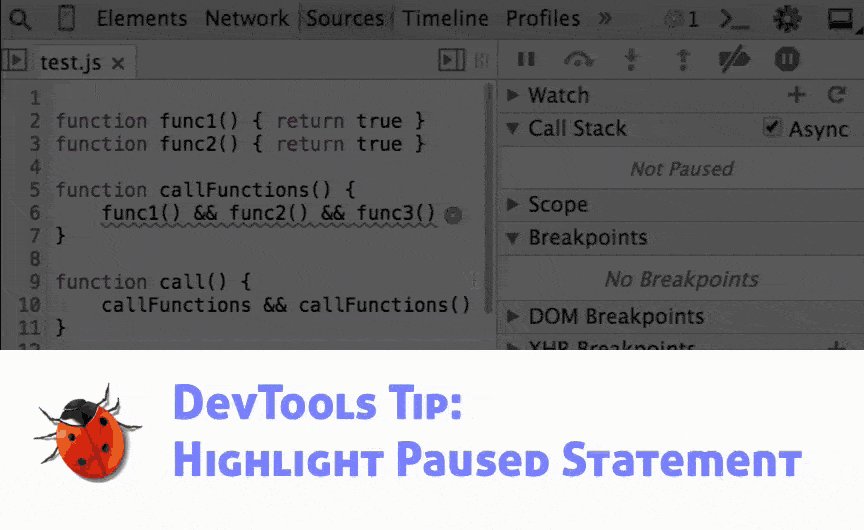
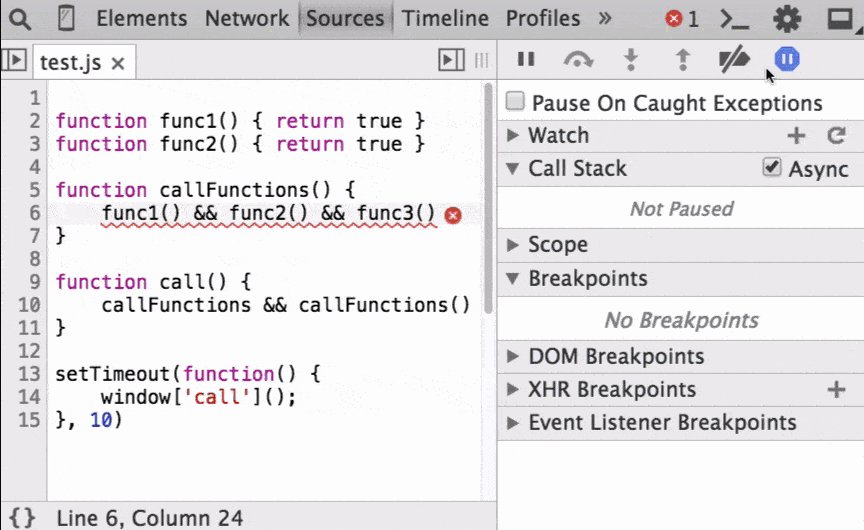
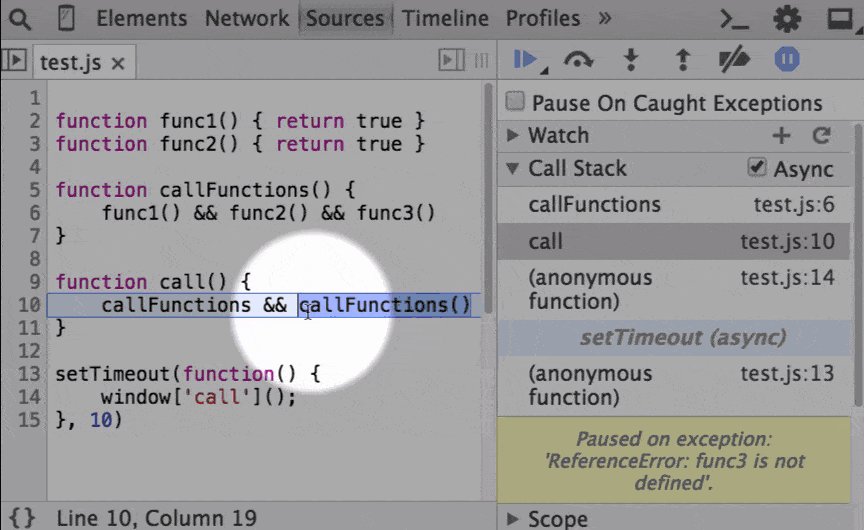
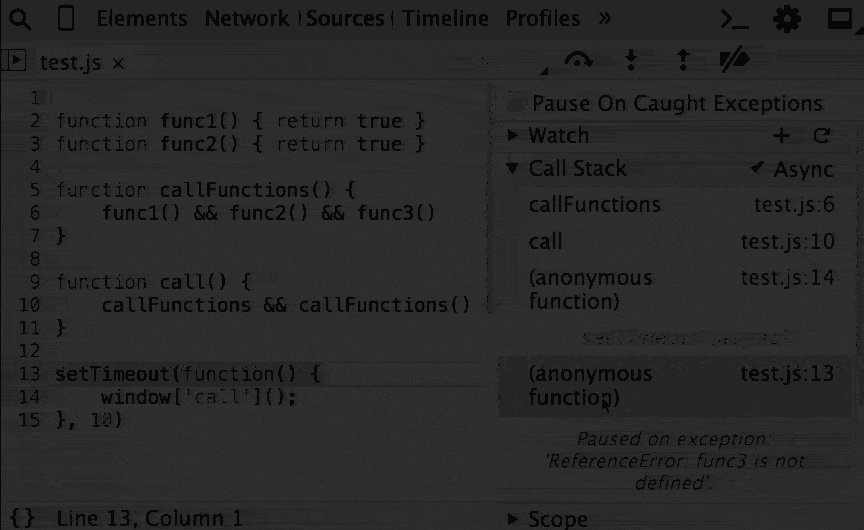
5.是不是报错了,你才去打断点?

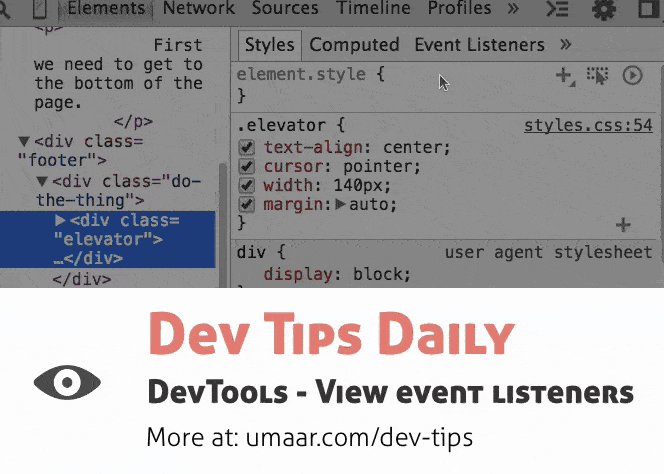
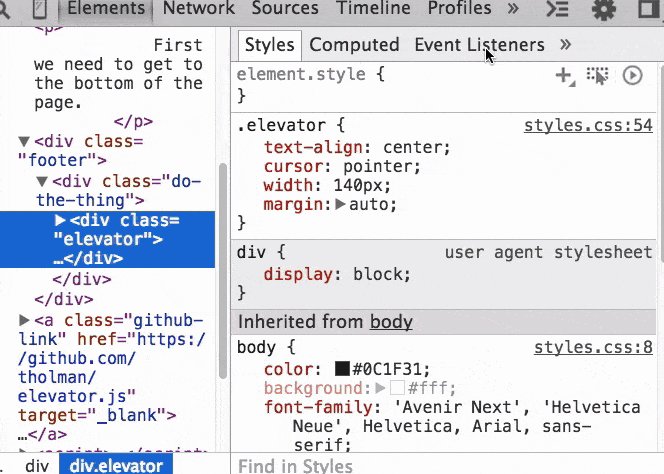
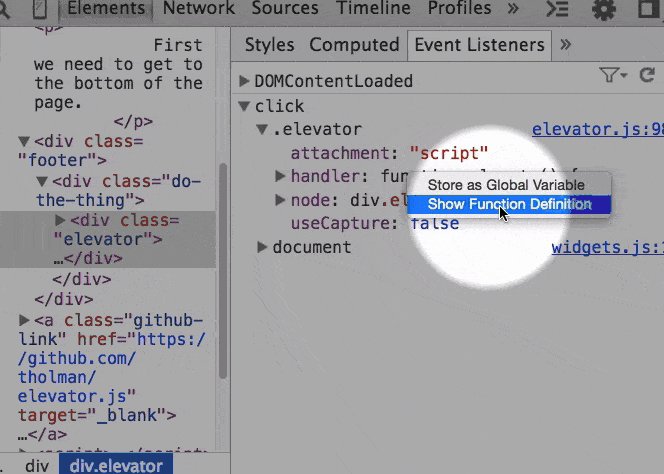
6.你是不是经常想不起来,在哪绑定事件的?

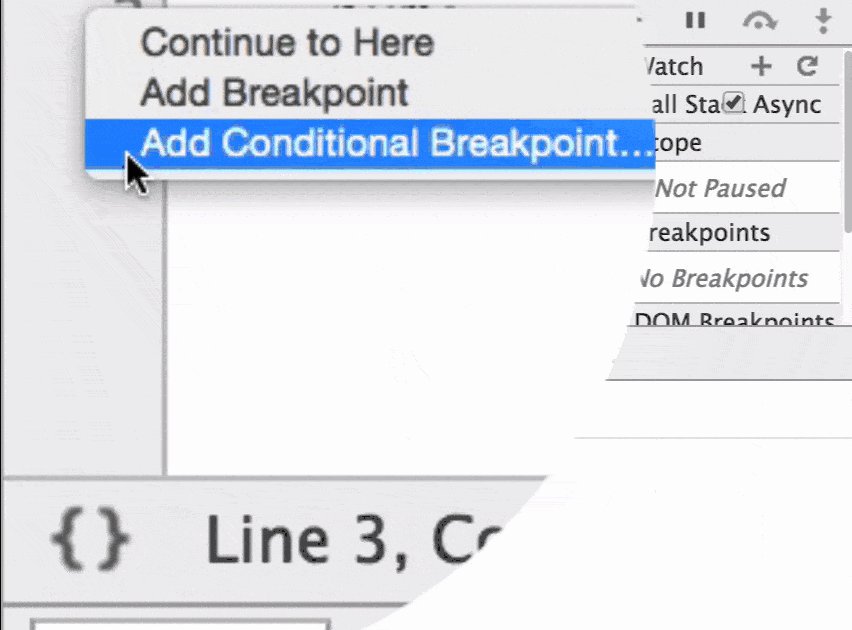
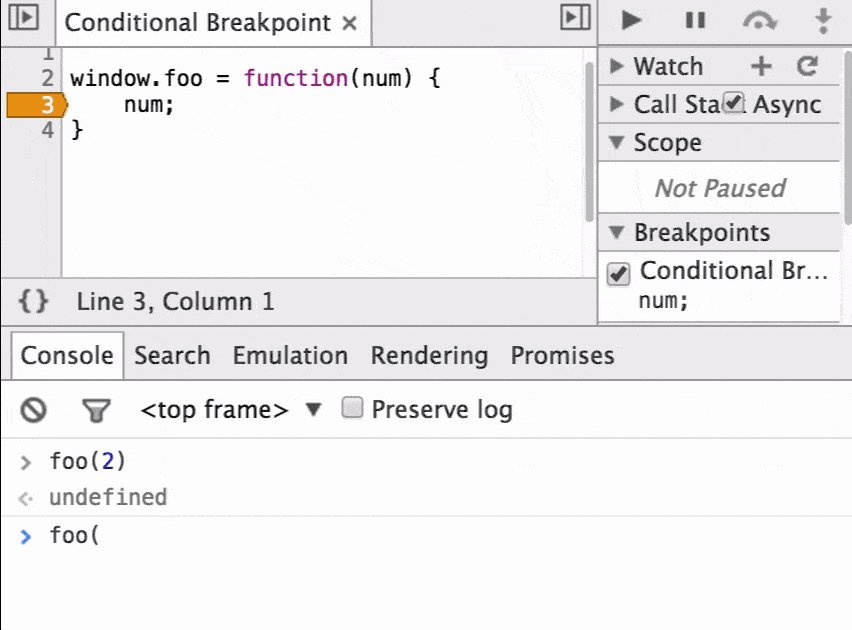
7.你是不是打断点时还要去改代码?

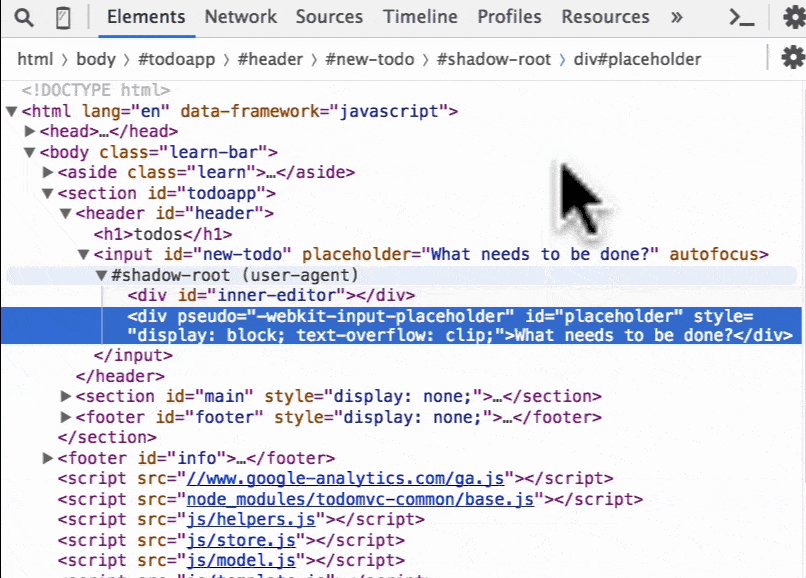
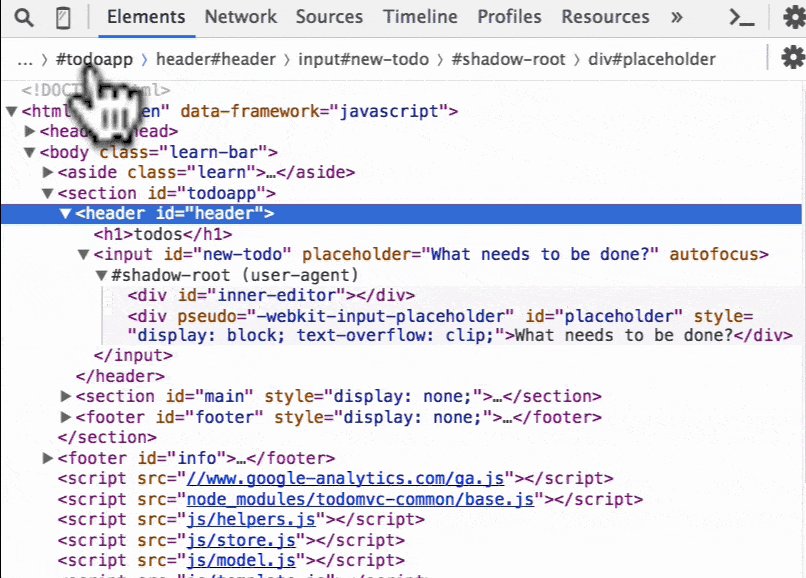
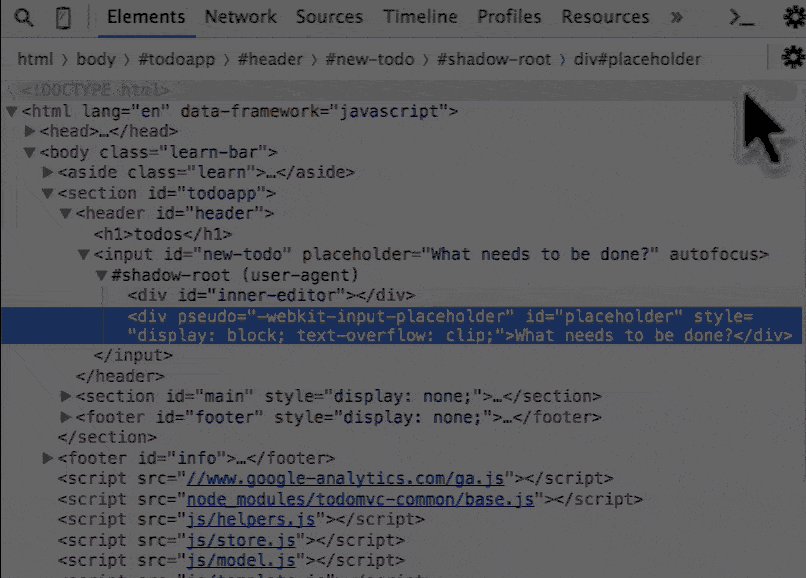
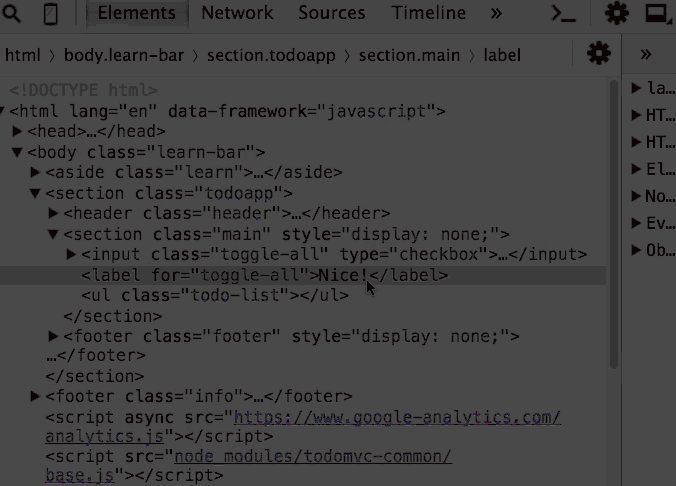
8.看dom层级的最直观的方式?

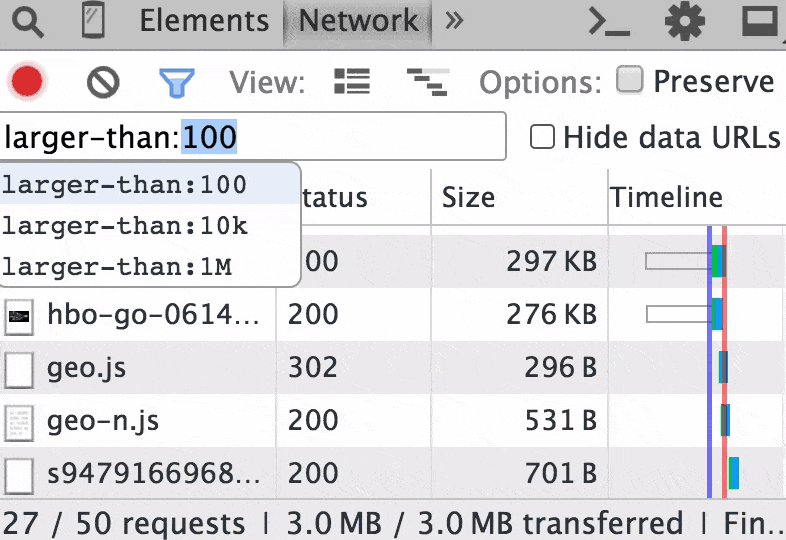
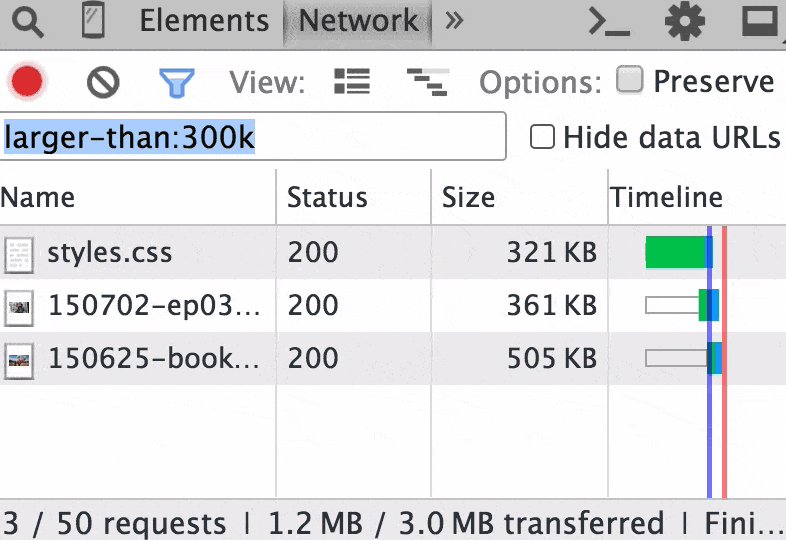
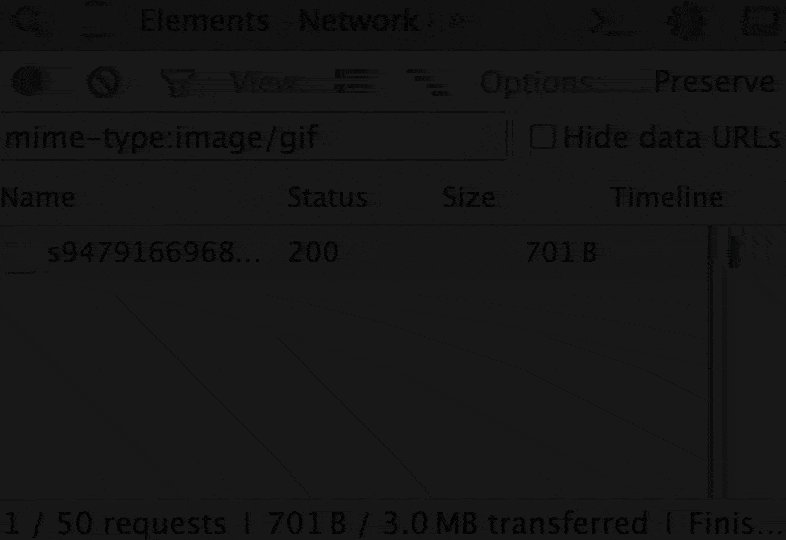
9.查一些特定的请求,过滤器用过吗?

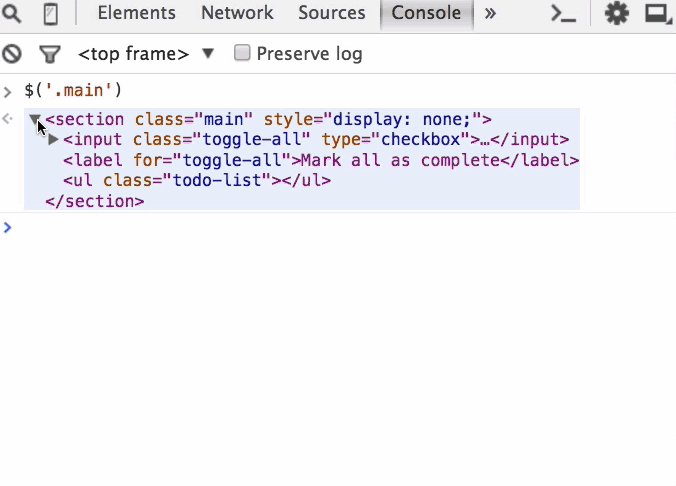
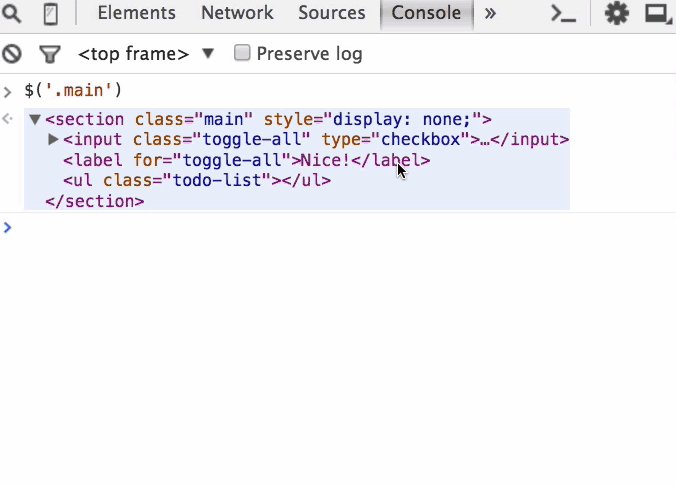
10.在Elements面板调整dom结构很不方便?

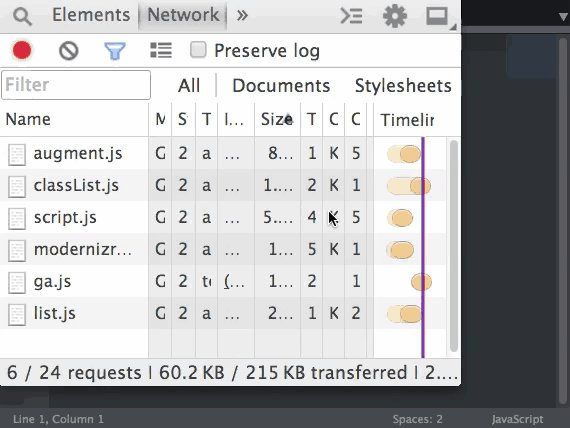
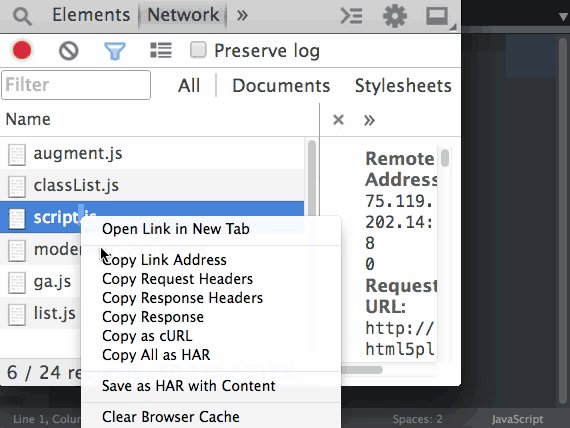
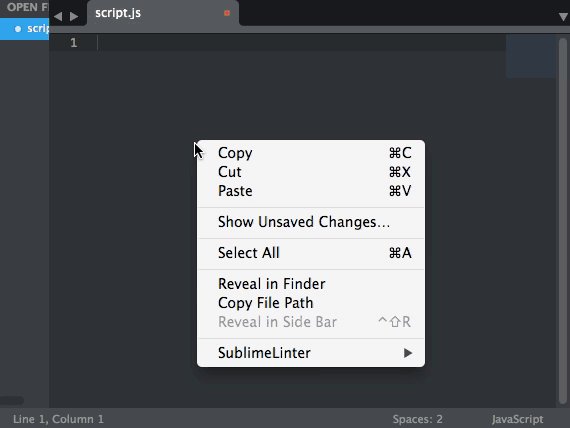
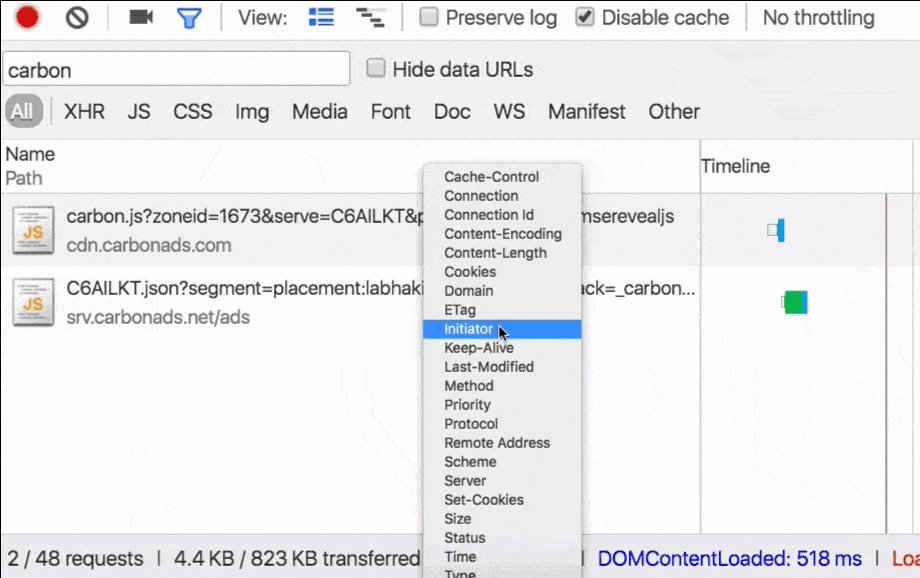
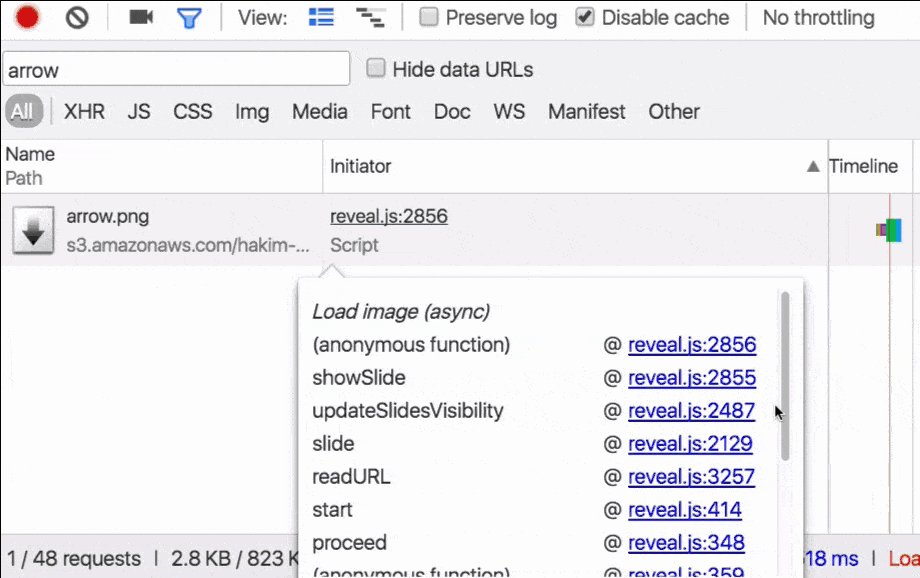
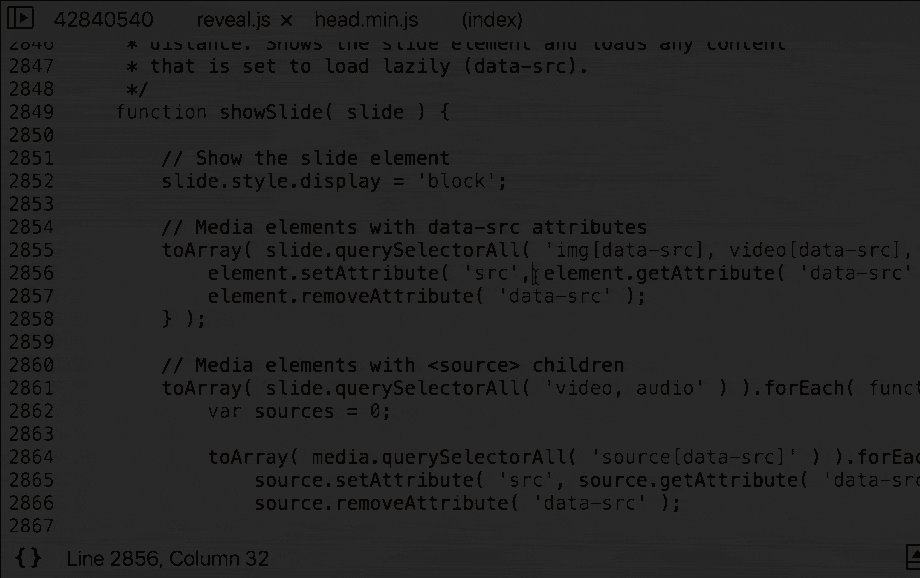
11.想知道,某图片加载的代码在哪?Initiator!!

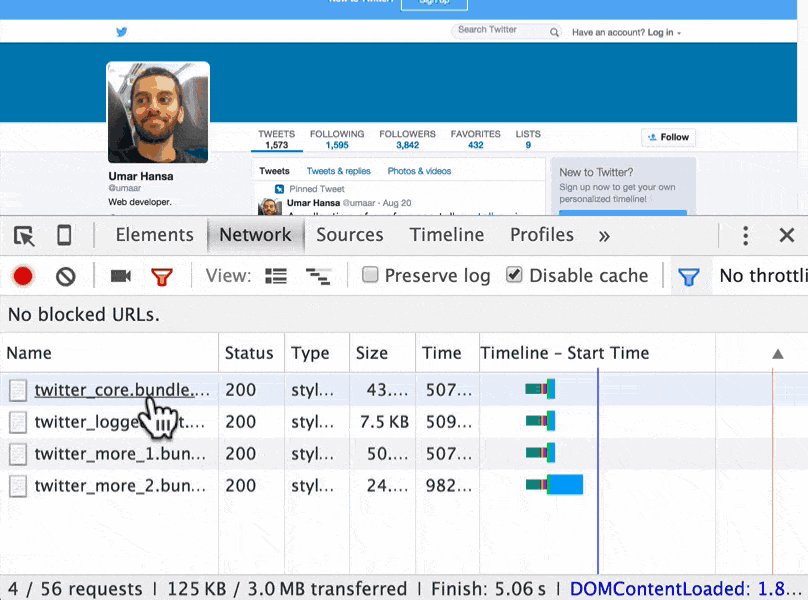
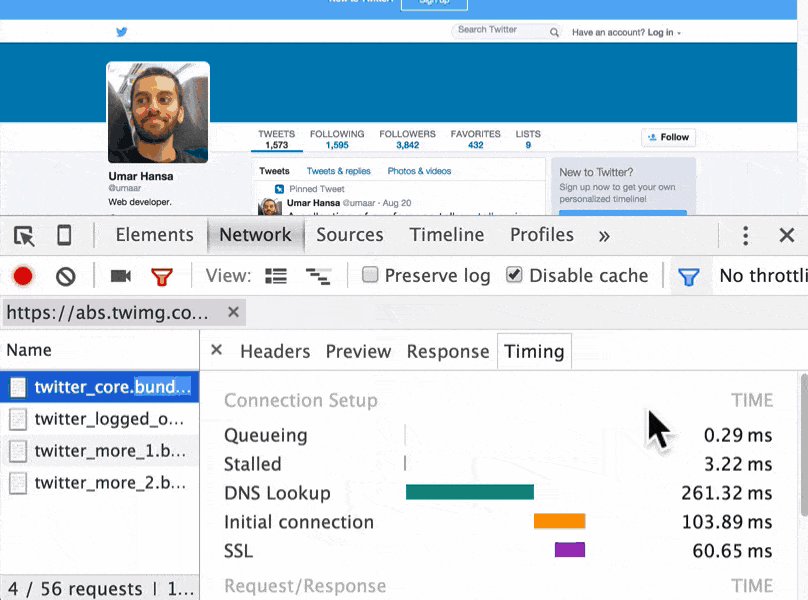
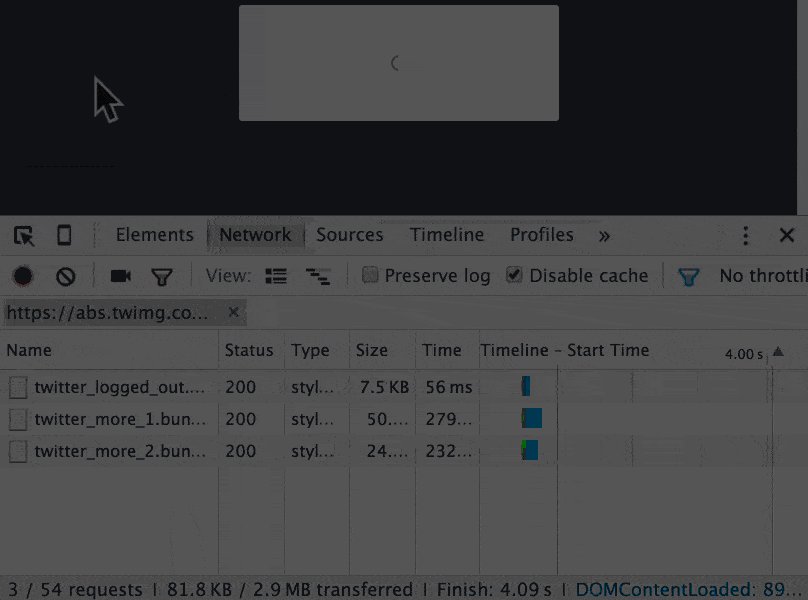
12.不想加载某个文件了?

多的就不列举了,可以看看开头的网站。看了有几个功能我电脑(win10)是没有的,应该跟chrome版本有关。
开发者工具的功能确实挺多,多得有时根本用不上,官网教程建议每个前端人员都看看:
https://developers.google.com/web/tools/chrome-devtools/
中文版:
https://www.css88.com/doc/chrome-devtools/
======================
补充:
见评论中多人问gif制作软件是什么。
搜索了一下,应该是www.techsmith.com/,看着说明,表示软件太专业。。
但我用过两个小软件很不错,非常容易上手:
录屏:www.cockos.com/licecap/ 屏幕放大:https://docs.microsoft.com/zh-cn/sysinternals/downloads/zoomit
效果如下:


回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
评论
