Chrome DevTools 一些隐藏技巧
 如果你是一名 Web 开发人员,那么你肯定会花不少时间在浏览器开发工具或 Web 控制台中,审查元素、修改 CSS 或在控制台中运行命令,这些是每个 Web 开发都知道如何使用的一些基本操作,但其实上我们还可以在浏览器内完成很多其他事情,让你的调试、开发和网页设计更加高效。以下是 Chrome DevTools 的一些隐藏的或鲜为人知的功能......
如果你是一名 Web 开发人员,那么你肯定会花不少时间在浏览器开发工具或 Web 控制台中,审查元素、修改 CSS 或在控制台中运行命令,这些是每个 Web 开发都知道如何使用的一些基本操作,但其实上我们还可以在浏览器内完成很多其他事情,让你的调试、开发和网页设计更加高效。以下是 Chrome DevTools 的一些隐藏的或鲜为人知的功能......
按照表格打印数组
当用 JavaScript 处理大量数据时(例如创建数据可视化),从来都不是一次就能成功的,你将不可避免地去 web 控制台查看数据,一般我们熟悉的是用 console.log 命令。这可以打印 JavaScript 对象(JSON),但是对于二维数组来说,可读性很差的,很难找到有用的信息。但是有一个简单的解决方法。

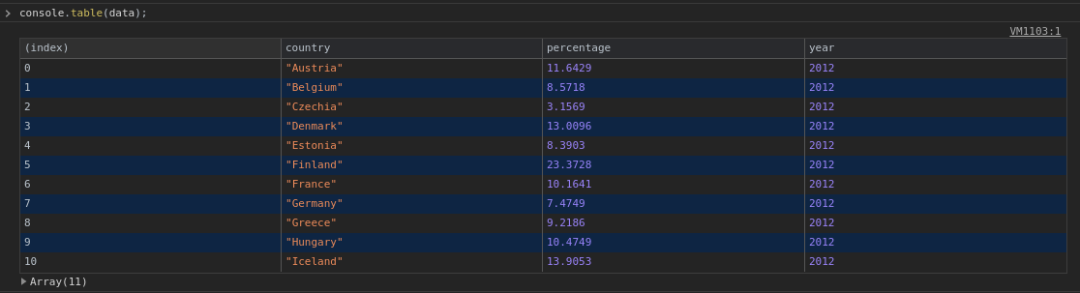
只需要将 console.log 换成 console.table 就可以了,这个函数可以很容易地显示一维和二维数组,这个函数额外还有一个有用的地方在于它还可以正确地显示列名,而且最重要的是,它还允许你按这些列的每一列进行排序。因此,为了得到像上面这样的表格,你需要使用以下格式的数据。
[
{ "country": "Austria", "percentage": 11.6429, "year": 2012},
{ "country": "Belgium", "percentage": 8.5718, "year": 2012},
{ "country": "Czechia", "percentage": 3.1569, "year": 2012},
{ "country": "Denmark", "percentage": 13.0096, "year": 2012},
{ "country": "Estonia", "percentage": 8.3903, "year": 2012},
{ "country": "Finland", "percentage": 23.3728, "year": 2012},
{ "country": "France", "percentage": 10.1641, "year": 2012},
{ "country": "Germany", "percentage": 7.4749, "year": 2012},
{ "country": "Greece", "percentage": 9.2186, "year": 2012},
{ "country": "Hungary", "percentage": 10.4749, "year": 2012},
{ "country": "Iceland", "percentage": 13.9053, "year": 2012}
]
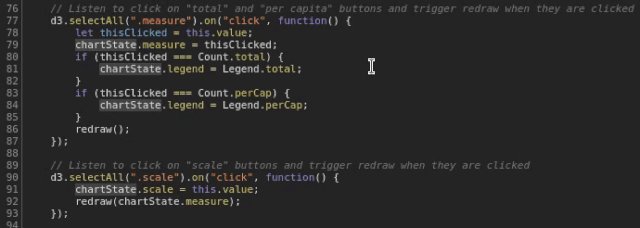
多光标使用
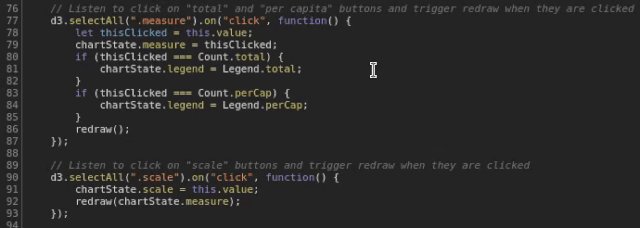
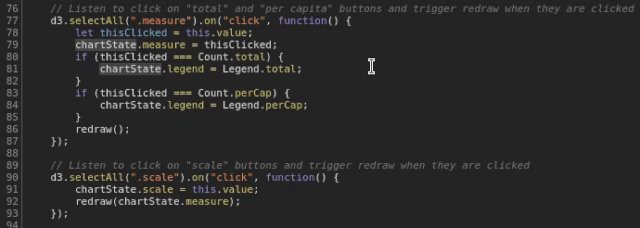
基本上每个代码编辑器中最基本的功能和快捷键之一就是多光标和多选择。如果你像我一样想尽可能的提高效率,那么你一定需要把这些快捷键用好。多光标需要使用 CTRL+点击。

多光标是很有帮助的,但不是很准确,而且当你需要选择和替换一个文本的大量出现时,有点麻烦。对于这些情况,你可以使用更合适的CTRL+D 快捷键。

在上面的 GIF 中,你可以看到如何使用 CTRL+D 来选择(也可以选择CTRL+U 来取消选择)文本,以方便修改或替换它们。
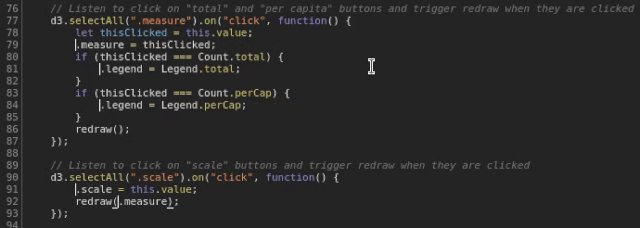
使用命令面板
Chrome DevTools 中有很多工具、选项卡、文件、命令等,要记住每个工具的名称或找到它们的位置可能并不容易。我们可以使用命令面板来帮助我们找到,可以使用 CTRL + Shift + P 打开。
在这个调色板中,你可以找到所有的快捷键、面板、控制台设置、标签、设置等。

此外,如果你省略了这个快捷键中的 Shift 键,而使用 CTRL + P,它将为你提供所有可用的文件列表,如果你的网站有很多源文件,这非常方便。
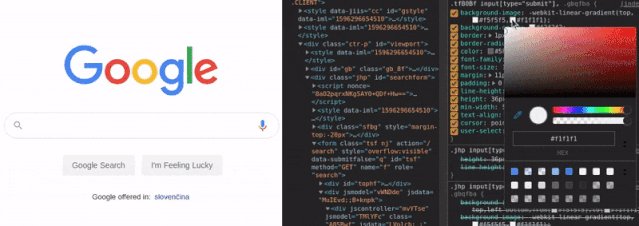
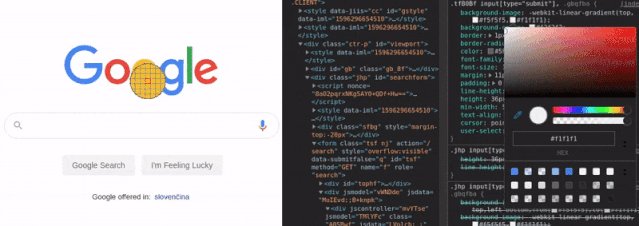
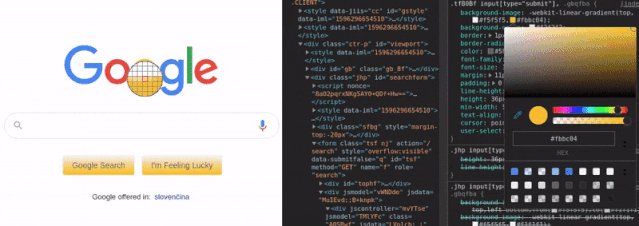
颜色选择器
为了使颜色调整更容易,我们可以使用颜色选择器,通过找到你想改变颜色的元素,然后点击它的 CSS 颜色字段来打开。这是一个很好的功能,但真正厉害的是在颜色选择器打开时,只要点击它就能从网站上选择任何颜色。

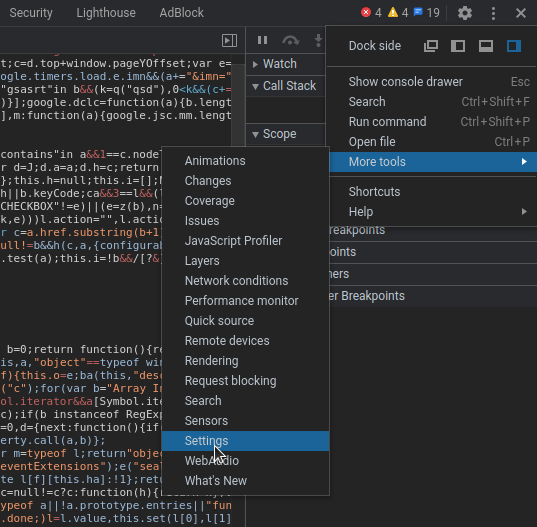
暗黑模式
从上面的截图和 GIF 中,你可能已经注意到我在 Chrome DevTools 中使用的是暗黑模式。如果你想知道如何从浅色模式改为深色模式,那么可以导航到 DevTools 的右上角--点击3个竖点图标,接下来选择更多工具,然后选择设置,在设置菜单中选择首选项,最后将主题设置为暗色即可。

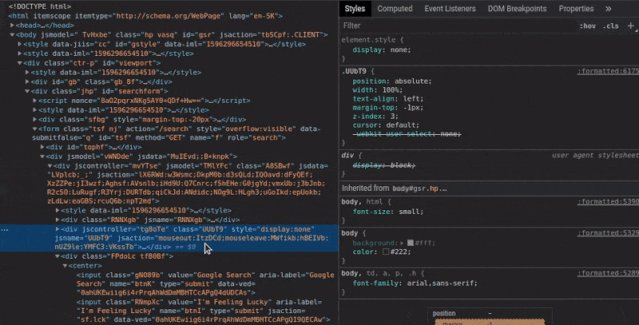
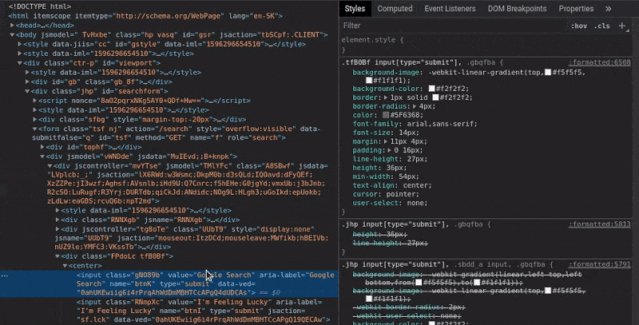
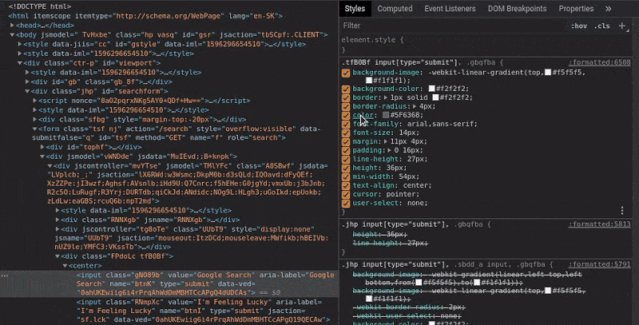
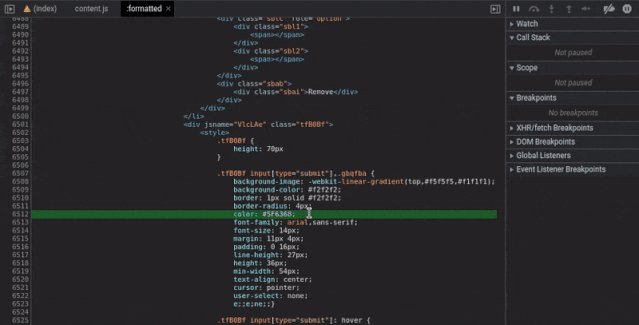
查找 CSS 属性的定义位置
使用 CSS 需要很多调试,与其在 IDE 中编辑代码和刷新浏览器之间来回奔波,不如节省一些时间,在 DevTools 中直接完成。其中一个技巧是使用 CTRL+Click 找到 CSS 属性的定义位置,这样你就可以在它的源文件中编辑它。

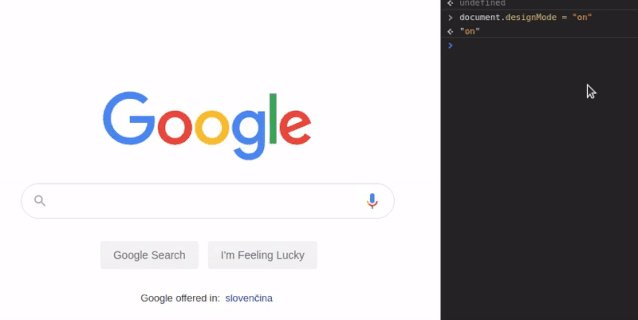
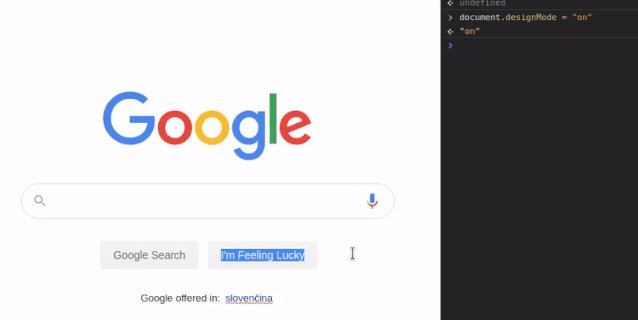
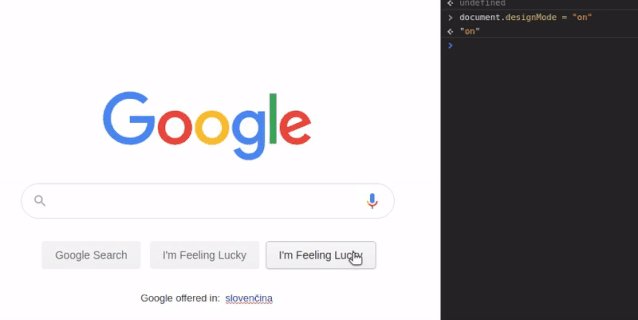
使用设计模式
另一个 CSS 和设计技巧是使用设计模式直接编辑网站上的内容,不需要修改 HTML 和 CSS 源文件,只需点击/高亮页面上的内容,就可以修改它。要开启这个模式,只需在控制台中输入 document.designMode = "on" 即可。

条件断点
一般来说,使用 IDE 调试浏览器中运行的 JavaScript 是相当困难烦人的,所以,与其使用 IDE,不如直接使用 DevTools 调试器。
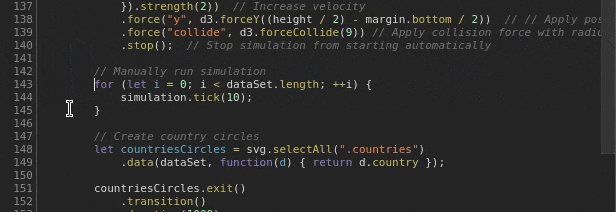
在调试器中设置基本的断点你肯定知道如何操作。那么条件断点呢?有时,你可能会有一个 for 循环,循环超过 1000 条或更多的记录,你知道只有当满足某些条件时,错误才会出现,例如,当所在循环中的 if 语句返回 false 时。为了在满足这个条件时才停止断点,我们可以设置条件断点。

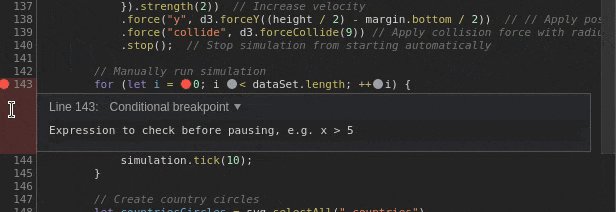
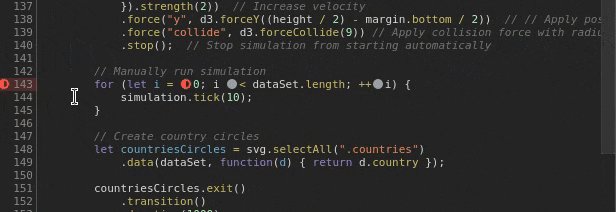
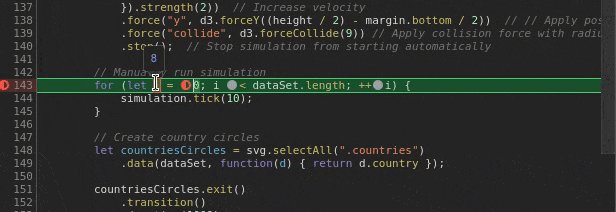
我们首先右击现有的断点(红点),然后点击编辑断点,插入我们想要的表达式。当这个表达式评估为真时,断点就会被触发,我们就有机会去摸索了。这个条件断点不需要只添加在有 if 语句的行上,它可以在任何行上,每次代码执行经过它时,它的表达式都会被评估。
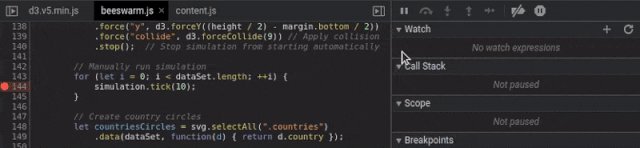
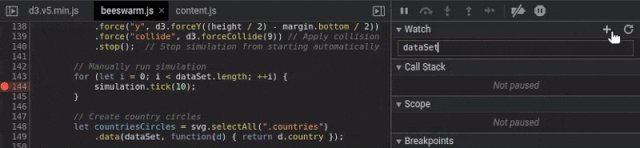
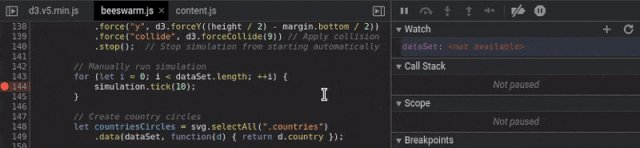
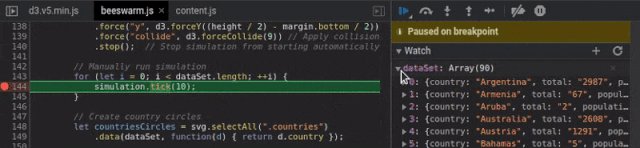
当你在四处寻找暂停执行过程中的错误时,你也可以考虑将可疑的变量添加到 Watch 选项卡中,这样你就可以在值变化时关注它们。要将变量添加到 Watch 中,你可以执行以下操作。

模拟慢网络
大多数人都知道 DevTools 中的网络选项卡,在这个选项卡中,你可以看到每个功能、操作或文件加载需要多长时间。但大多数人不知道的是,你还可以使用网络选项卡来模拟缓慢的网络连接,使用 Network Throttling 就可以做到这点。

添加和选择这个配置文件后,剩下要做的就是刷新页面,看看它在糟糕的网络连接下的表现。
衡量网站性能
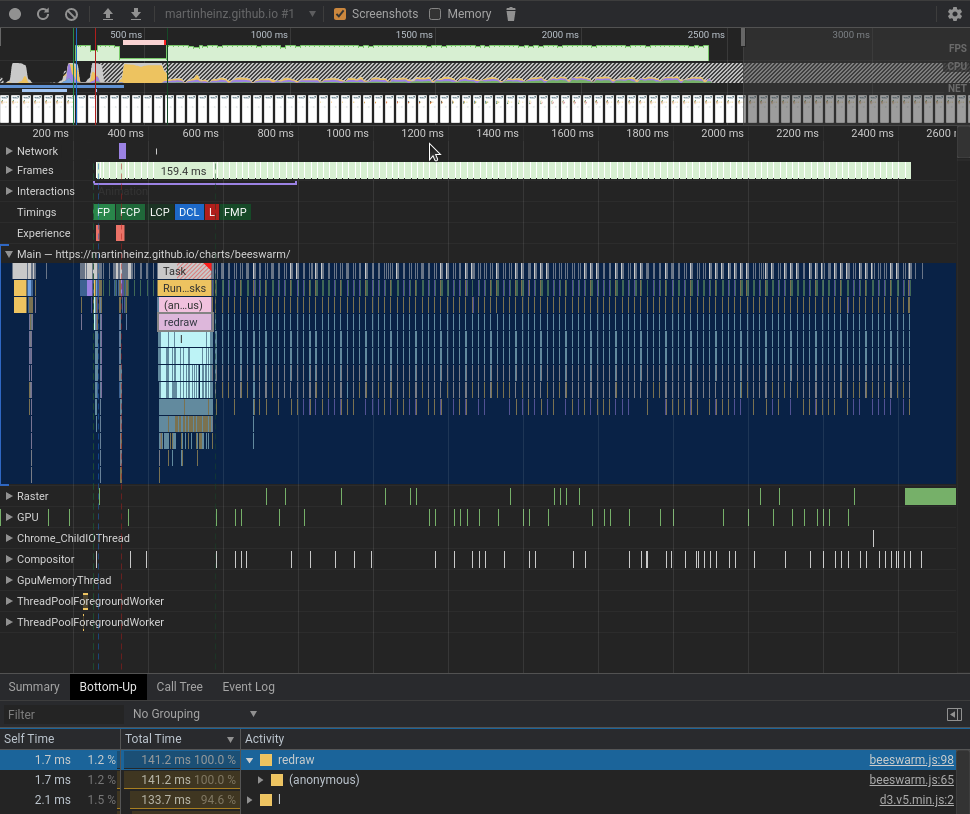
在性能这个话题上,我们来探讨一下 Chrome DevTools 在应用程序剖析方面可以为我们做什么。要运行 profiler,我们需要切换到 DevTools 中的性能选项卡。在该选项卡上,我们只需按 CTRL + Shift + E 键,该快捷键启动剖析器并同时刷新页面。在页面加载后,我们需要再次按下这个相同的快捷键来停止剖析器的记录。

从这里我们可以挖掘网络性能、动画、函数时间等,有很多东西你可以简单看看,但有一个特别的就是检查函数时间。要检查其中的一些功能,你可以点击图中的橙色条,然后选择底部部分的 Bottom-Up 标签,如果你再按照总时间进行排序,你可能会发现你的代码中有些部分耗时过长。
总结
这些只是我平时比较喜欢的一些技巧,但这绝对不是 Chrome DevTools 的全部功能,我们可以在 Chrome DevTools 官方文档(https://developers.google.com/web/tools/chrome-devtools)中找到很多其他有用的功能。
作者:Martin Heinz,原文链接:https://martinheinz.dev/blog/33
K8S进阶训练营,点击下方图片了解详情