Chrome 上开发调试的九个技巧
window上谷歌浏览器为最新版本 - 版本 85.0.4183.121(正式版本)(64 位),mac上谷歌浏览器为最新版本 - Version 85.0.4183.121 (Official Build) (64-bit)问:为啥要更新?答:一是为了统一操作讲解;二是产品升级总会解决些遗留的问题吧,技术向前看
mac的谷歌浏览器上进行的。window上大同小异,请自行脑补~1. 允许重复声明 let 和 class
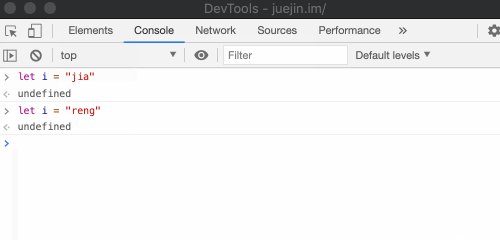
let或class对变量进行二次声明,会出现错误信息。如下:let i = "jia"
let i = "reng"
// 报错
// Uncaught SyntaxError: Identifier 'i' has aready been declared
复制代码
导航条 => 更多图标 => Settings => About Chrome => Update
console调试中不能覆盖同一个变量的烦恼。
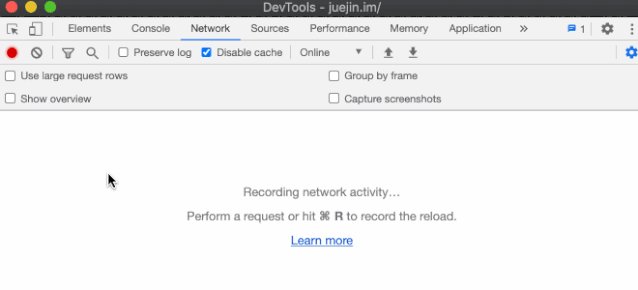
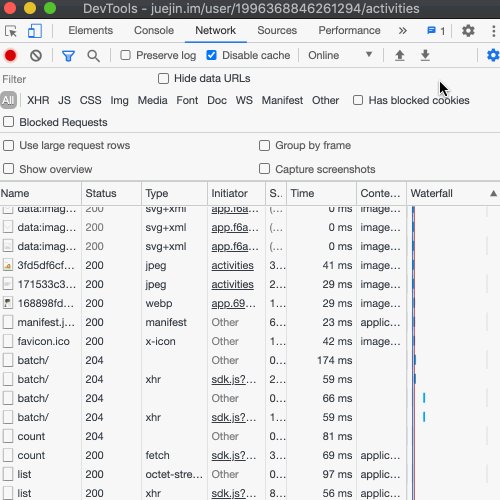
2. 过滤请求
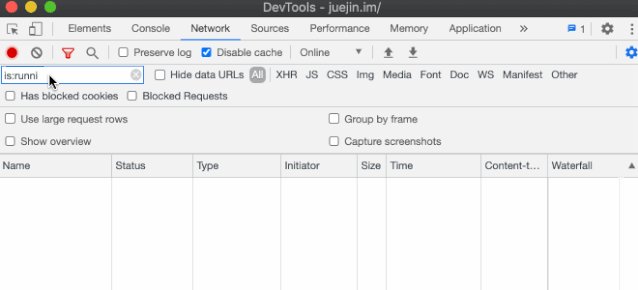
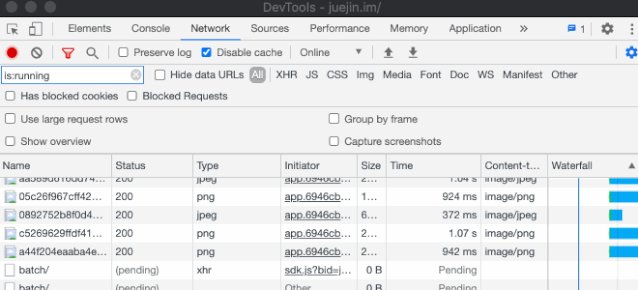
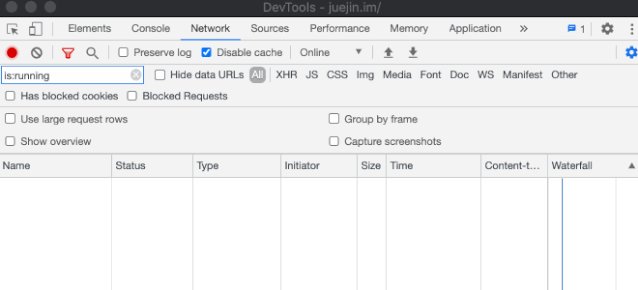
控制面板 => Network => filter图标 => is:running => 刷新监控的页面

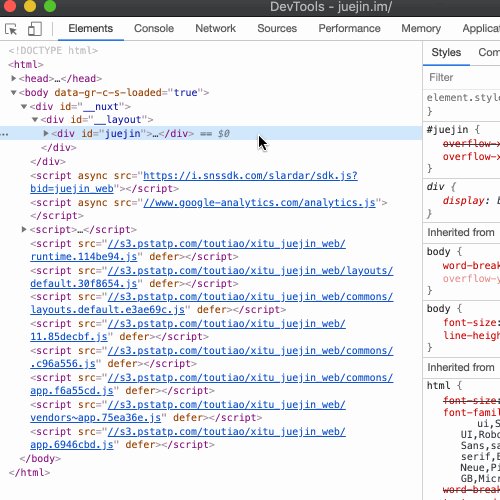
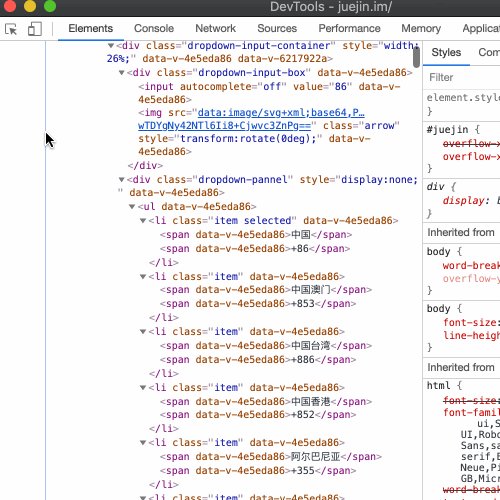
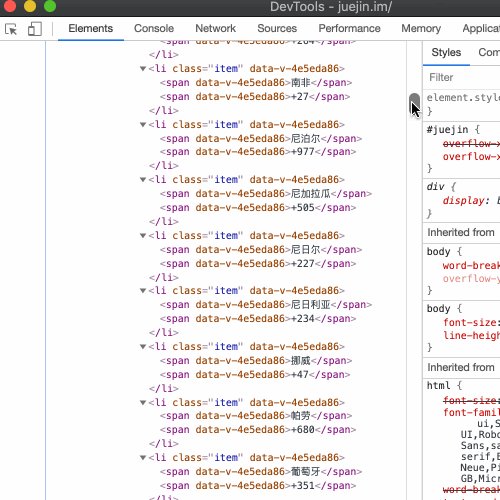
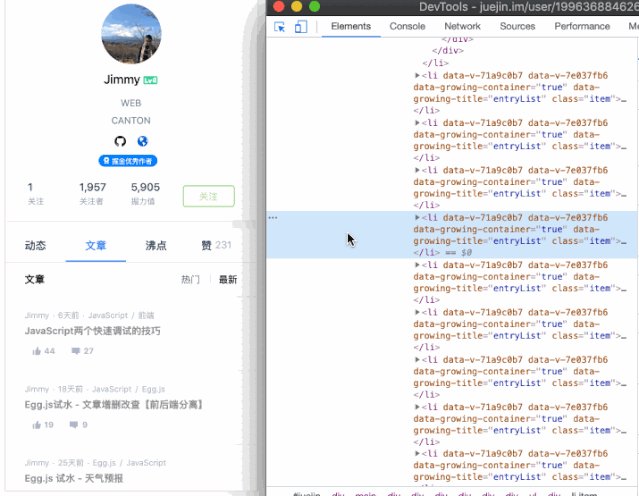
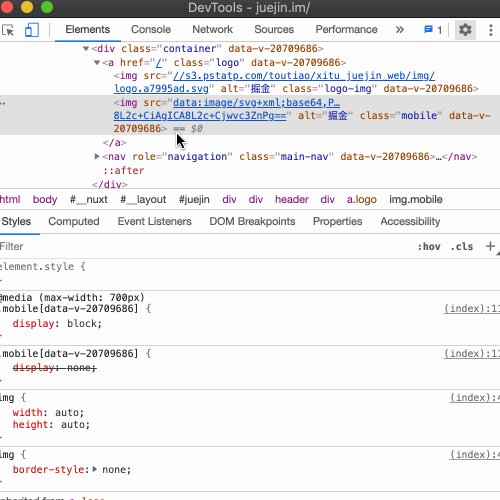
3. 展开所有的子节点
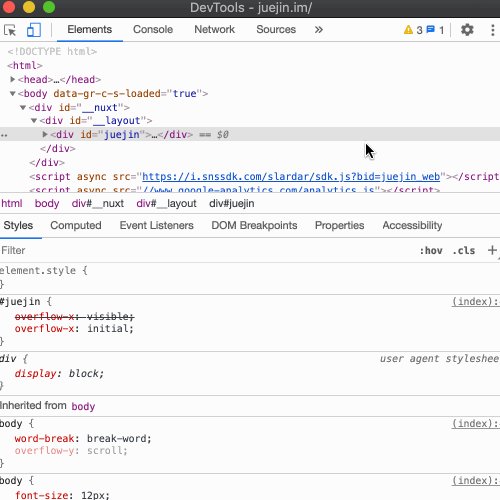
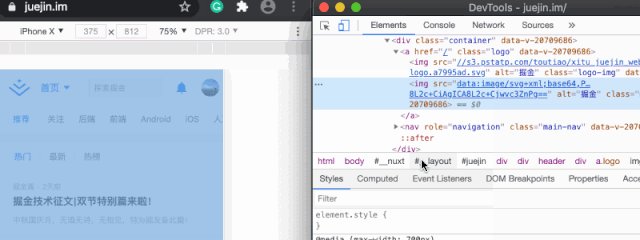
DOM节点元素调试的时候,我们需要对每个节点进行展开查看,如果只是逐个点击目标元素下面的子元素展开,耗费时间。可以尝试下面的快捷操作~控制面板 => Elements => 按option + 点击要展开的元素图标

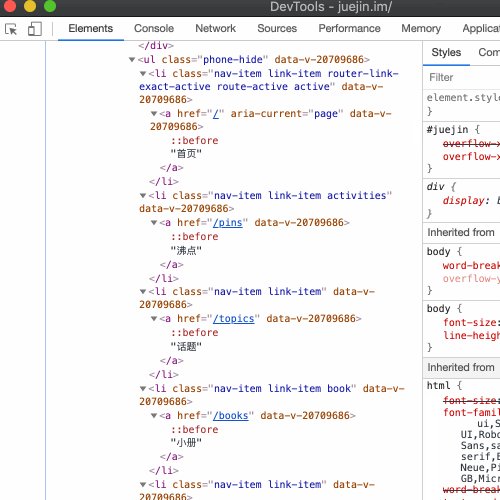
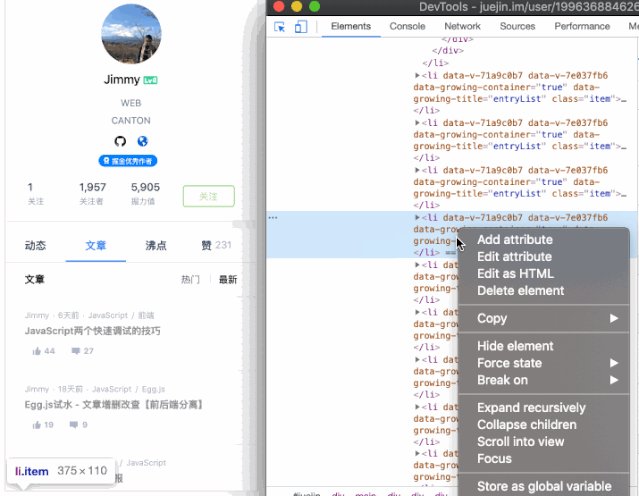
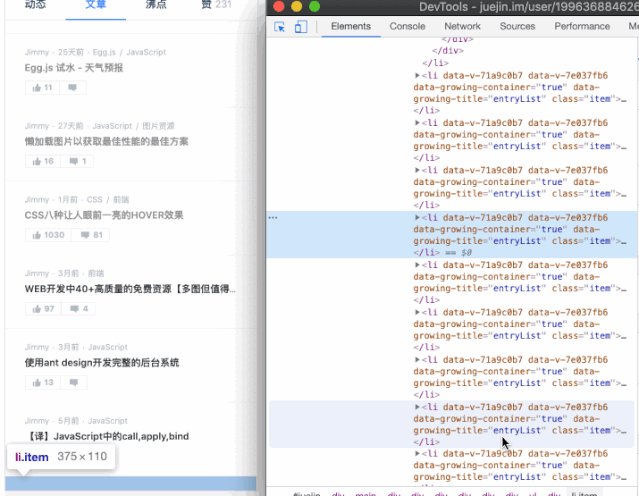
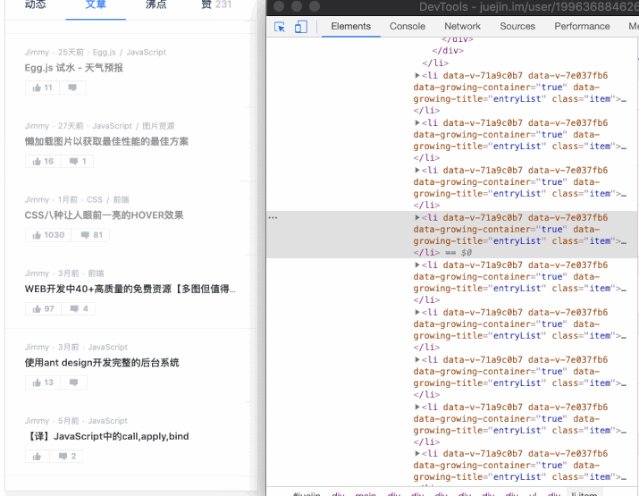
4. 滚动元素到视图
DOM元素的时候,我们已经聚焦到相关的DOM结构上了,但是对应的元素并没有在可视窗口上展示,那么我们可以将其快速滚动到可视窗口。控制面板 => Elements => 右击选中的DOM节点 => Scroll into view

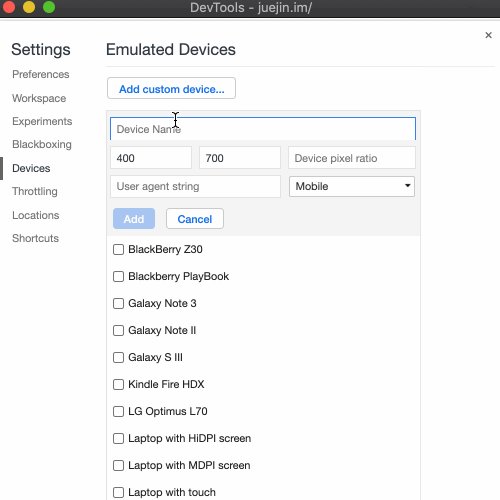
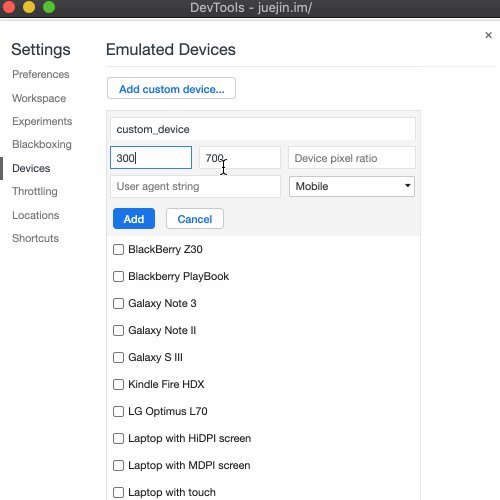
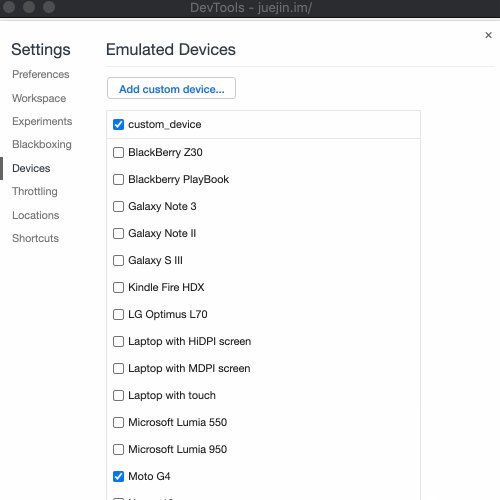
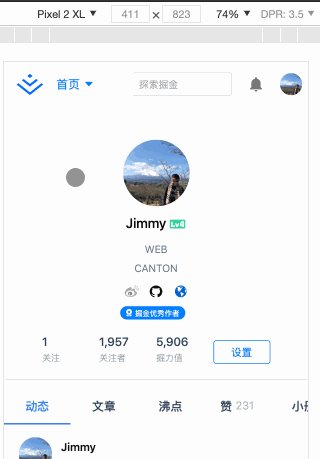
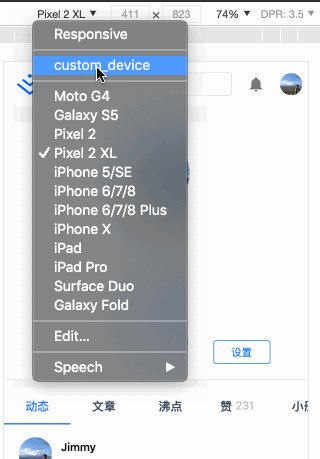
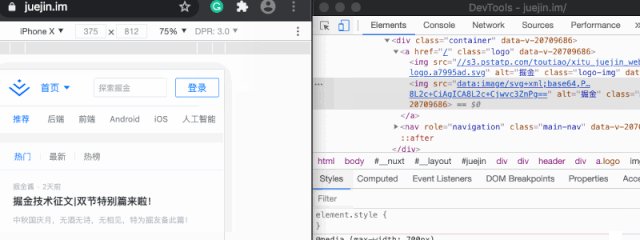
5. 预设设备
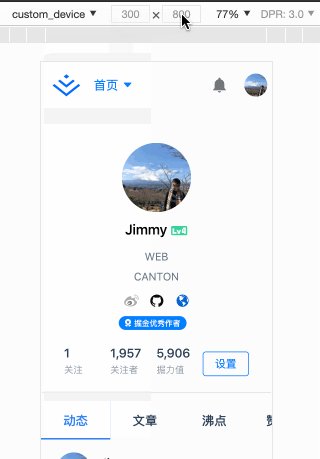
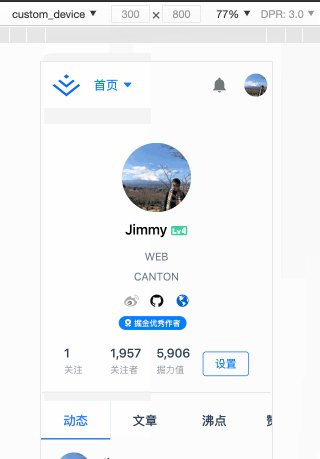
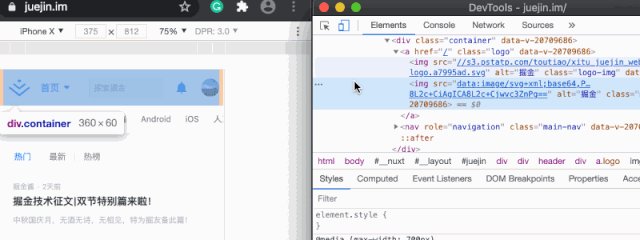
iPhone X, iPad。我们还可以自定义自己需要的设备。控制面板 => setting图标 => Devices => Add custom device...
DPR为3的设备。

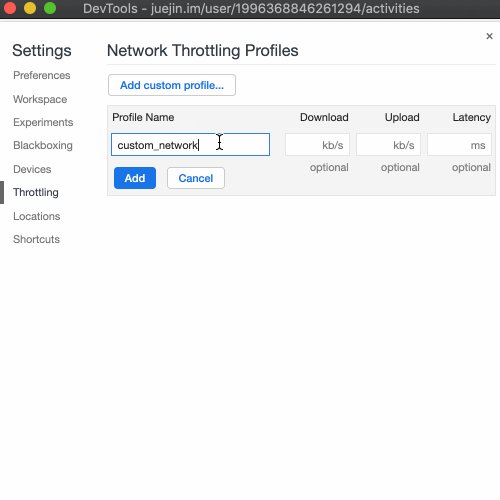
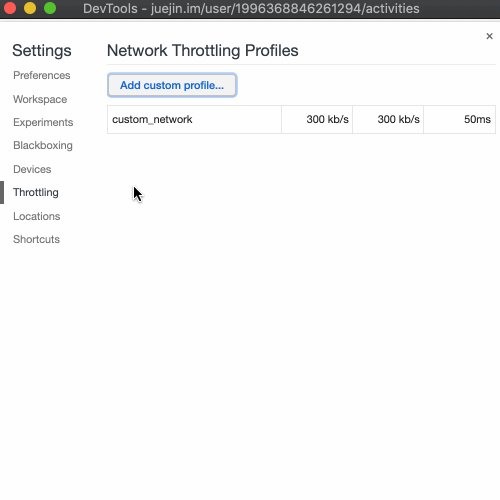
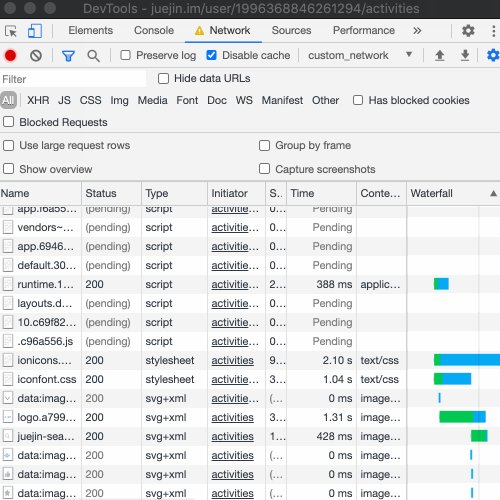
6. 预设网络状况
online。控制面板 => setting图标 => Throttling => Add custom profile...

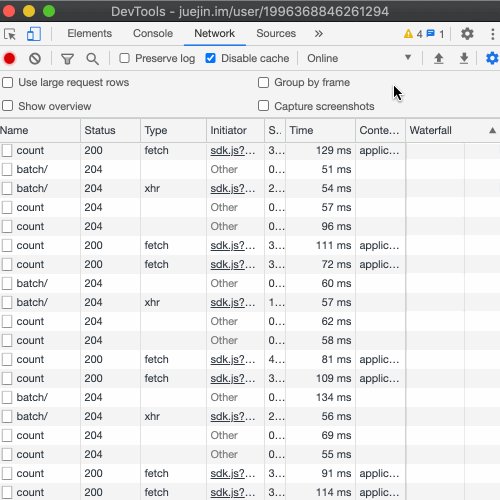
7. 捕获快照
communication省心省力的原则之一是:图文并茂地沟通。在跟上下流的人员进行沟通的时候,推敲产品的途中,少不了对一个产品的截图。作为一个开发者,你还在使用截图工具或聊天工具进行操作?我们有更加方便的方案~7.1 捕获全屏快照
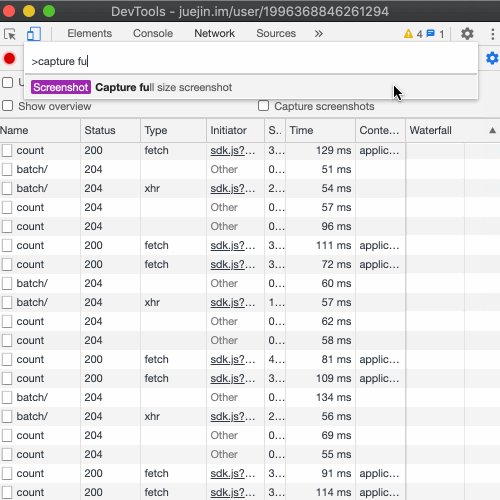
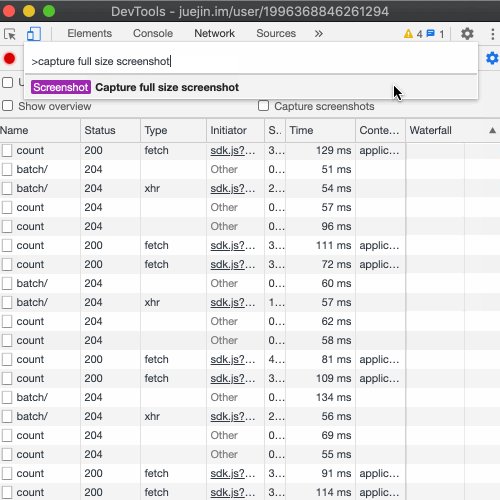
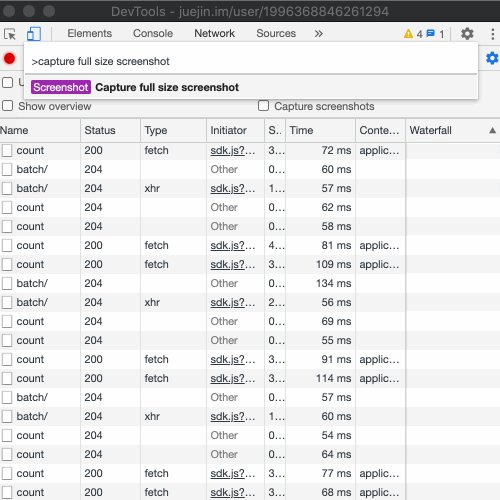
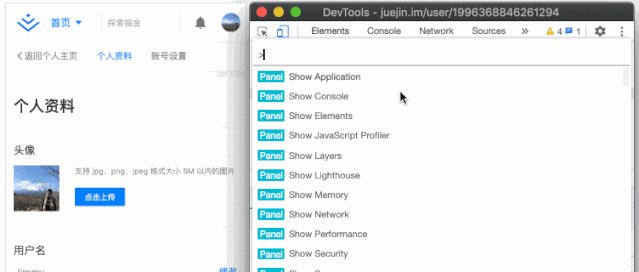
控制面板 => command + shift + p => capture full size screenshot

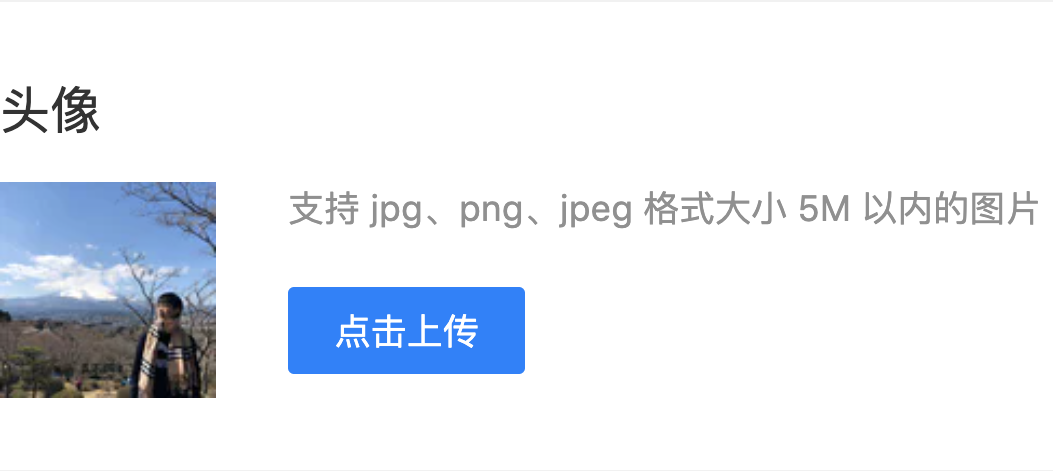
capture full size screenshot,即可生成完整的个人资料页面图片。
⚠️ 不限制移动端调试操作,PC端也可以,这里为了方便贴图,才选择移动端调试而已
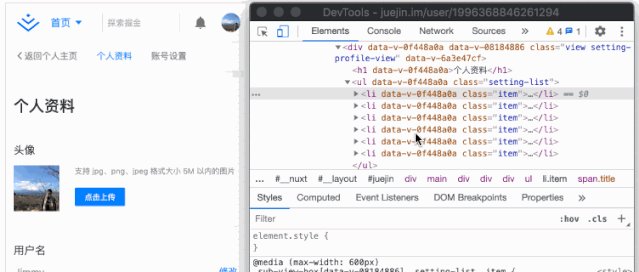
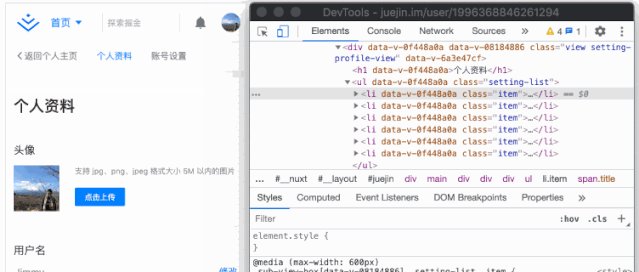
7.2 捕获局部快照
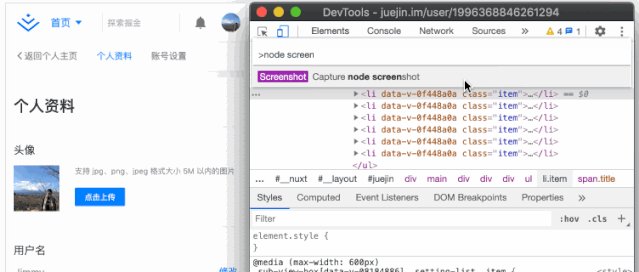
控制面板 => 审查元素 => command + shift + p => capture node screenshot


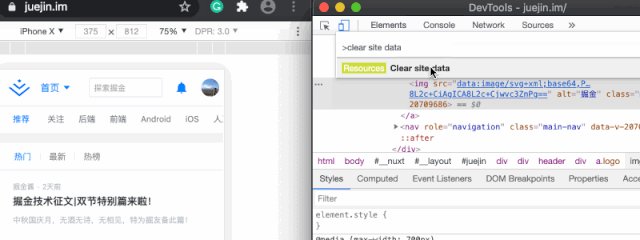
8. 快速清空站点缓存
控制面板 => command + shift + p => clear site data


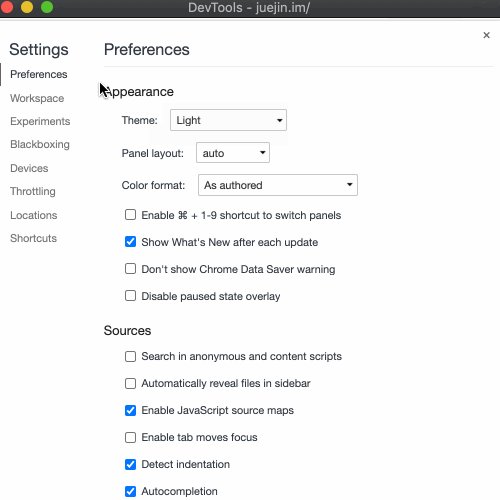
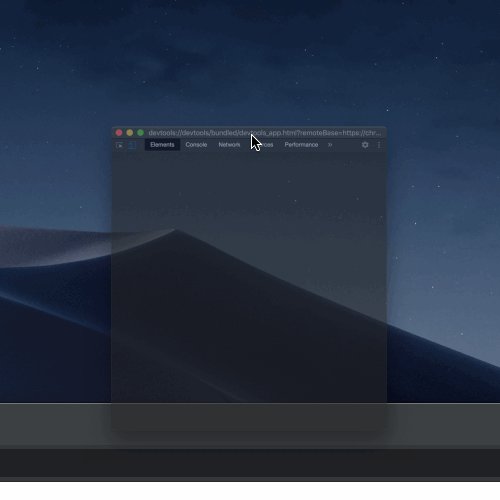
9. 更改调试面板主题
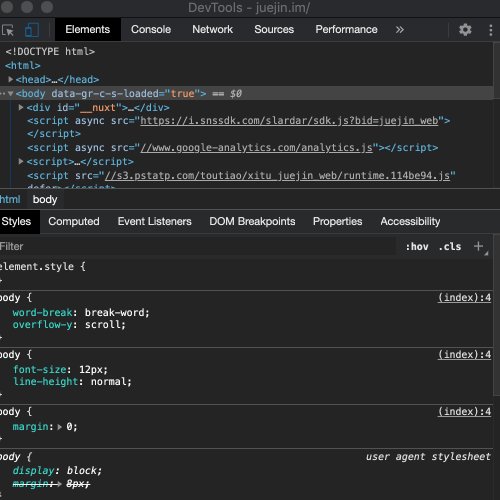
控制面板 => setting设置图标 => Preferences => Appearance => Theme

交流讨论
逆锋起笔是一个专注于程序员圈子的技术平台,你可以收获最新技术动态、最新内测资格、BAT等大厂的经验、精品学习资料、职业路线、副业思维,微信搜索逆锋起笔关注!

评论
