uniapp干货都在这儿了
尤大上周末在视频号直播提到uniapp,表示还不错,而且他与dcloud团队有保持沟通,会给出自己的意见。至于他自己为什么不做跨端,他在直播中也提到过:开发成本太高,需要投入很大成本来让一个完整团队支持,所以不适合他做。因为uniapp是基于vue做跨端,而且已经有成果,所以这种情况下,尤大很显然很支持的。看来选择上车uniapp的小伙伴们,你们上对车了,赶紧学起来吧。
就我了解到的,市面上做跨端的,能在全面性和性能体验上做到完美统一的,uniapp几乎是做到了最好。在这篇里,我把之前写的uniapp相关文章汇总了一下,分享了个人的开发经验(以下栏目标题有文章直达链接),希望对你有用。
uniapp入门实战
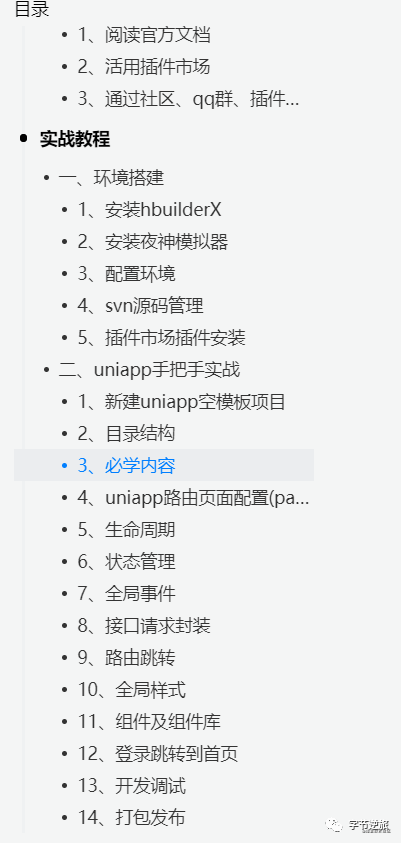
这篇文章,就是给新人看的。不过里面的内容已经足够你开发一个小项目了,从环境搭建到入门实战细节,应有尽有,看看目录就知道,绝对是良心干货,里面还手把手写了个登录跳转的demo。讲真,虽说这只是一篇文章,但是内容丰富,甚至足够写个专栏了。。

文章开篇部分主要是总结介绍了uniapp,然后是介绍了下学习方法,对新人非常友好。
uniapp路由及权限管理
这篇文章,可能有点复杂,适用有相应需求的人。内容主要是讲思路,部分内容是有代码的,条理清晰,如果你认真阅读再配合实践的话,是很容易理解的。
还是那句话,既然是实战,当然要动手,否则,,,你就收藏吧,收藏了也就会了- -!
app微信登录
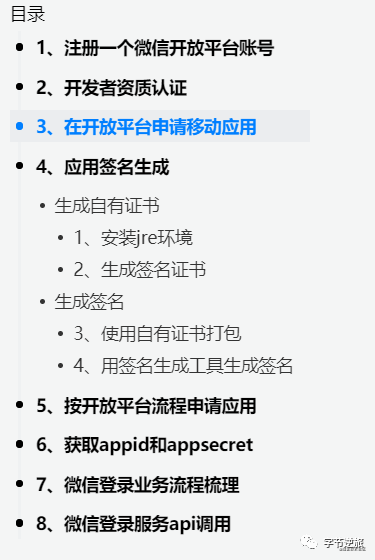
这篇文章其实没啥技术含量,不过之所以写出来,是因为整个过程相当地繁琐,而且市面上相关文档不够细致、内容分散,导致新人上手困难。简单来说,你要做一个微信登录,首先得申请资质,光是这个过程就能让一大批开发者却步,如果你看了文章,会发现,大部分内容都是跟技术关系不大的,更像是一个运维人员搞的事情。就是繁琐!细心就好。不过在文章最后,我也贴心地给了部分源码,介绍了如何调用微信登录的api,仍然诚意满满哦!

微信小程序之微信登录
这篇文章与上面一篇是姊妹篇,前面准备的过程差不多,后面的api调用还是有些区别,可以参考下。
微信小程序开发
既然是小程序开发,小程序本身对编译、打包都是有要求的,我在这篇文章里,总结了下常见的需要注意的几个点,包含开发及打包相关。
我并没有专门写uniapp小程序开发的入门文章,不过在入门实战这篇文章中的“开发调试”栏,我也介绍了小程序入门。可以说入门实战就是我的uniapp相关教程的宝藏文章,值得收藏点赞!
好了,总结完了,以上五篇文章都很优秀,不管在掘金还是在公众号上都挺受欢迎
每篇文章都是干货满满的原创,给公司新人培训我也会拿来回顾参考。非常值得你研究,有步骤有源码示例,如果按文章步骤来,一定会实现文章所呈现内容。如果按我的文章实践过程中遇到了什么问题,可以在下面留言,我都会回复的。
以下是近期准备研究的内容,立个flag,敬请期待:
uniapp封装地图组件 uniapp原生小程序体验 uniapp本地打包初体验 uniapp视频直播实战
如果文章对你有用,欢迎关注、点赞、分享!您的支持将是我原创的动力,感谢!
