欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:百度智能驾驶体验设计中心
编辑:刘丽
共 2156 字,预计阅读 6 分钟
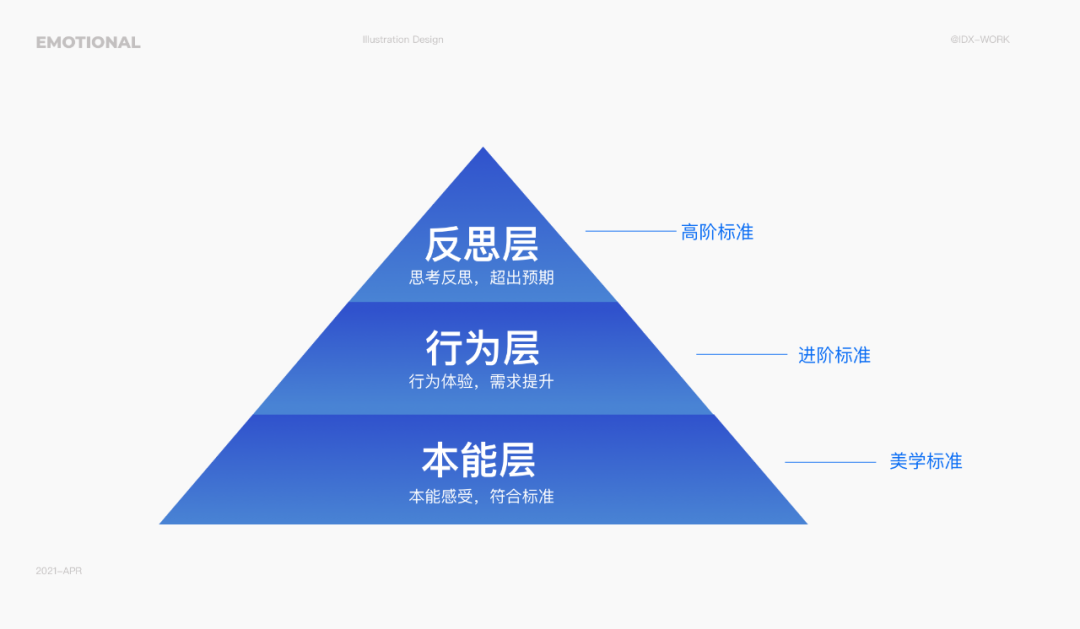
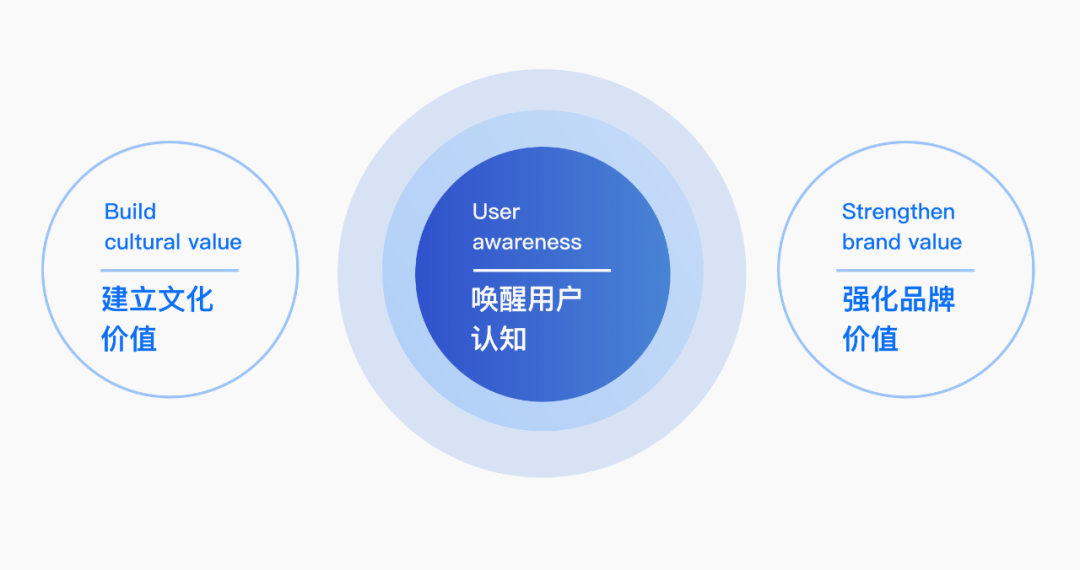
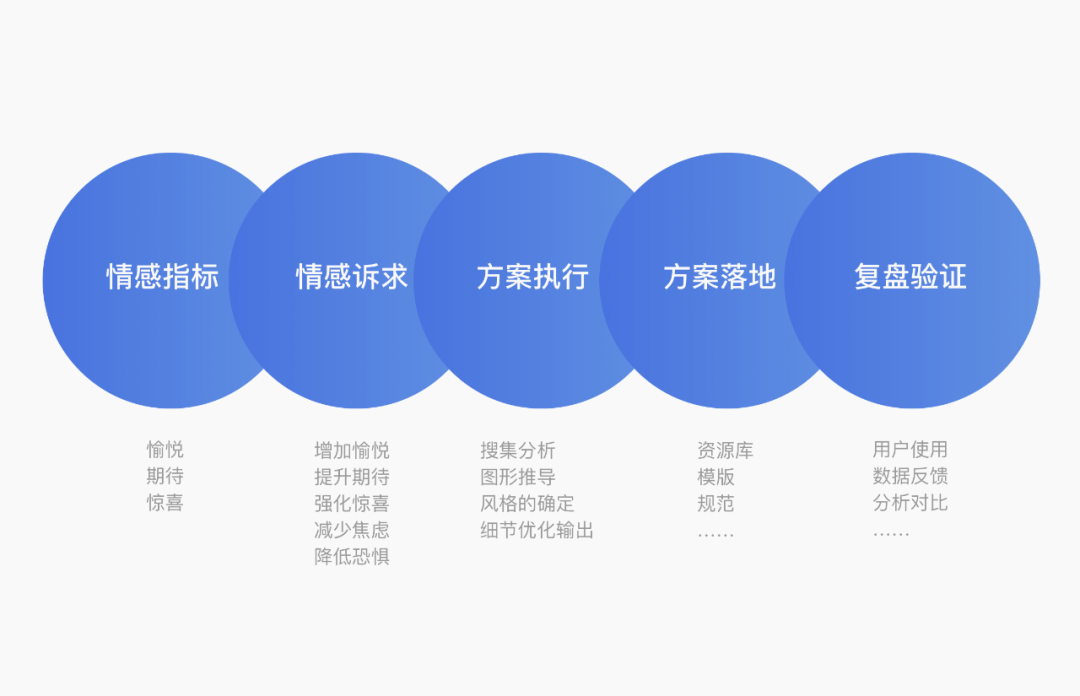
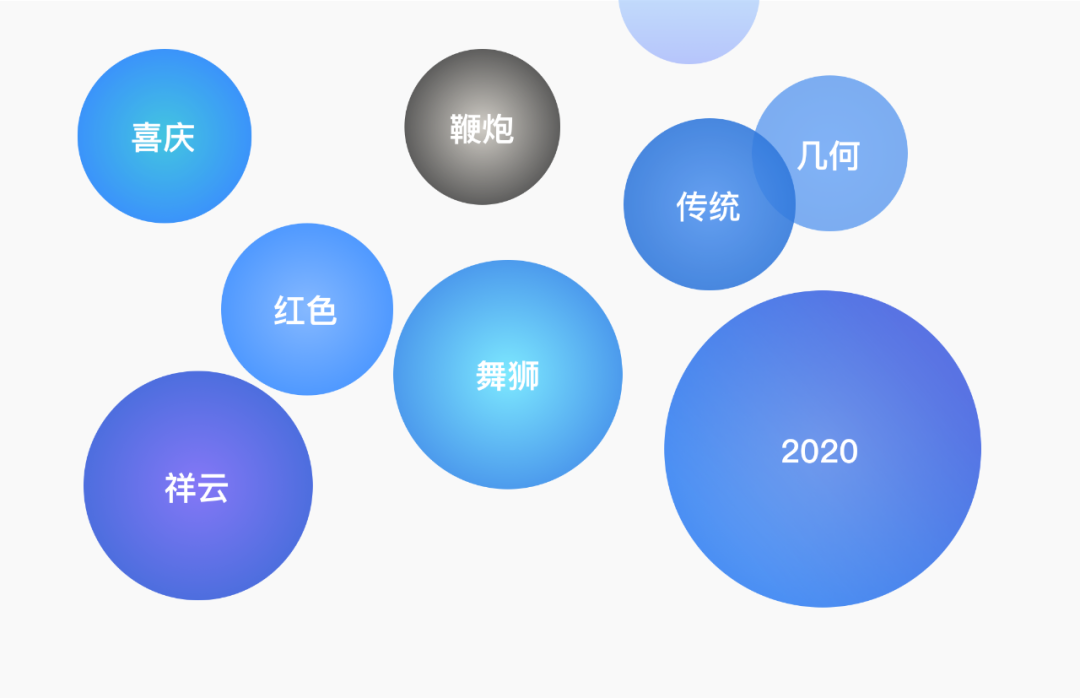
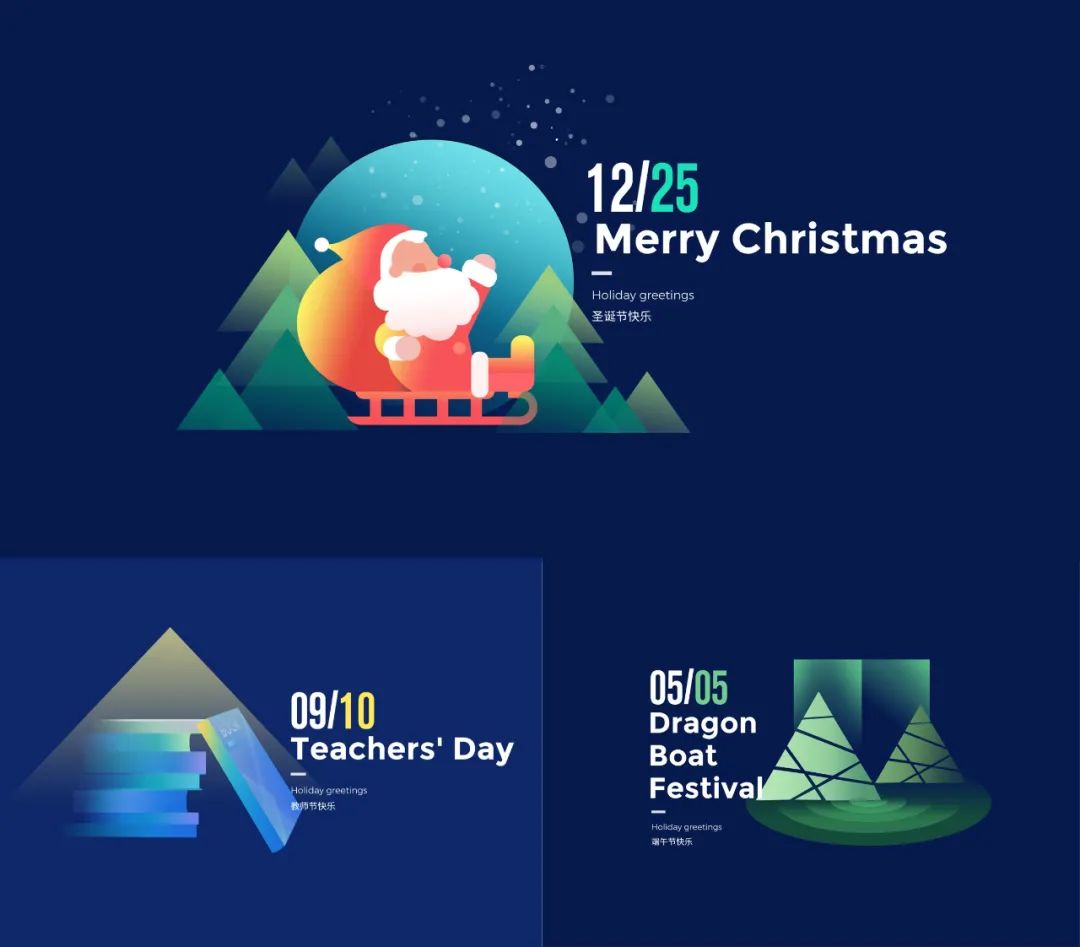
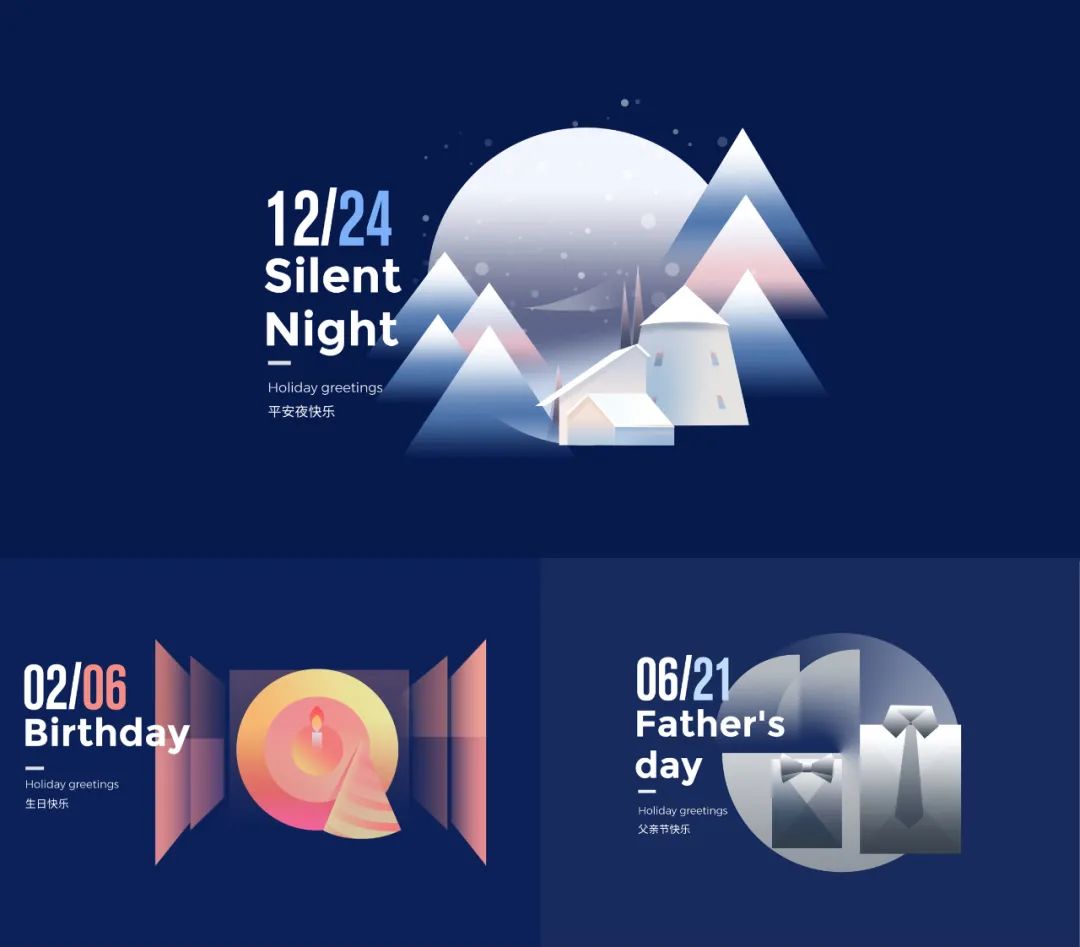
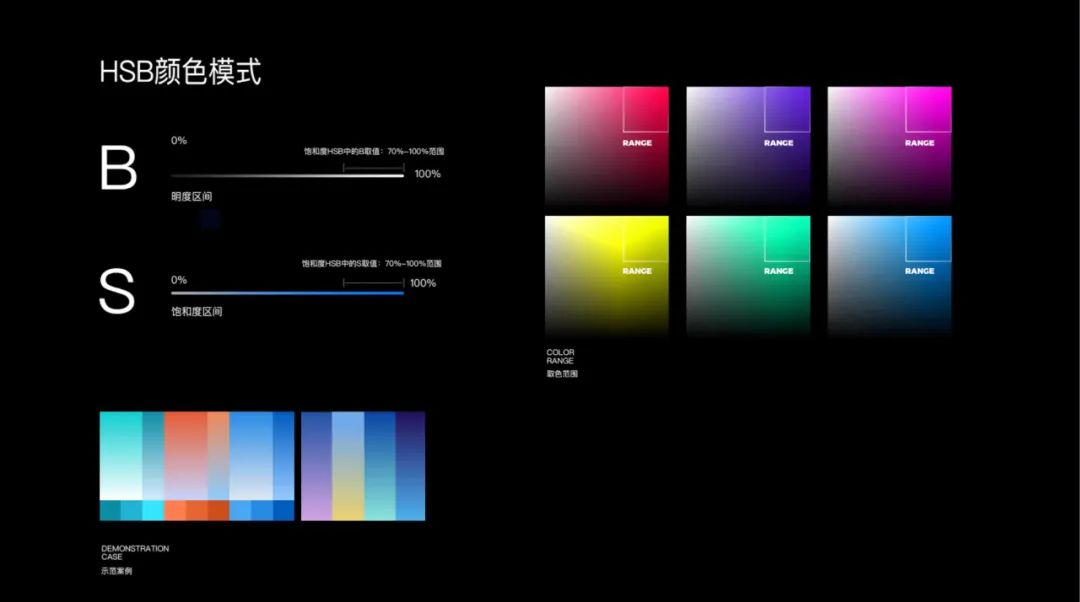
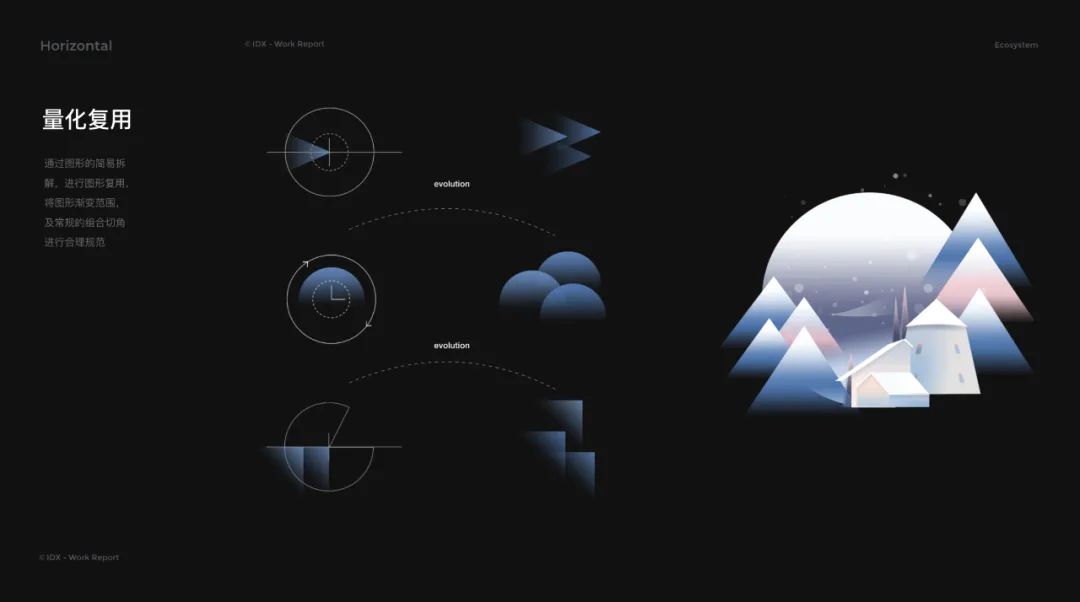
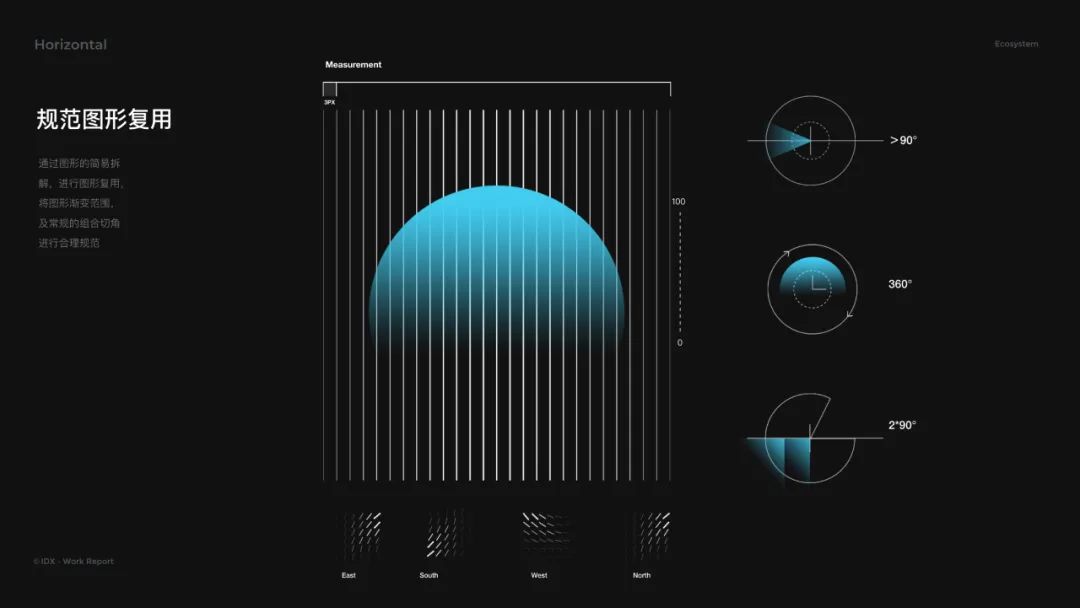
情感化设计,广义上指基于 人与产品进行交互时所产生的情感诉求,设计出符合超出用户预期的功能。以此触发用户对产品产生情感共鸣与 同理心,引导用户进行正向价值的产品操作,最终达到 拉新、留存、转化、盘活 用户的目的。情感化设计的产生,是源自于目前产品已经能极大的满足了 功能性、可靠性、实用性,用户逐渐催生出更高层次对情感性、愉悦性的需求。唐纳德·诺曼的 《Designing for Emotion》 将这种心理反应分为本能、行为和反思三种过程,来对应不同层级的情绪感知。主线小度车载 OS ,需要根据不同的节日场景进行节日情感化打造,以此来传递车载品牌关怀。通过情感化图形设计,并结合品牌文化 唤醒 用户 记忆点 。借此拉近用户与产品的距离,同时强化小度车载 OS 的品牌认知,在缓解负面情绪的同时有效提升产品体验及留存率。在 “体验经济时代” 来临之际,车载市场节日情感化设计同质化严重,导致用户对产品品牌感知变弱。情感化设计能够进一步拉开用户对产品的认知差距,在打磨和提升用户心智模型的同时,强化产品记忆点。基于此我们提炼了本次节日情感化设计目标。通过对产品现有 界面、产品特征、用户群体、品牌理念 等维度进行关键词的提取。将这些关键词聚类转化为本次节日情感化设计的战略目标,围绕简约、几何、科技 这三个品牌关键词来指导视觉设计落地。小度车载 OS 节日项目启动。通过情感诉求导向五个设计流程,我们针对流程的每个环节进行设计的探索和执行落地。在满足图形 表意性、易读性 等功能基本诉求,以及品牌调性基础上,我们将图形以最直接,准确和清晰的信息传递给用户。针对不同节日,我们筛选最具表意的节日特征进行图形延展,这样更利于 唤醒用户记忆点,在设计前期基于品牌调性去横贯整体设计,达到风格的高度统一。针对元旦节日特征及品牌定位,我们对元旦进行用户调研及关键词联想,进一步辅证图形设计,并针对关键词优先级排序得出以 “舞狮” 、 “2020” 为主形象的方案策略。这是最终方案呈现,朱红色为基调,以 “舞狮” 和数字 “2020” 为主图形进行图形嵌入,降低用户对元旦的理解成本,同时以几何图像进行复用延展,达成最终落地效果。基于上述的设计思路我们对后期节日情感化图形进行一系列设计延展。从品牌调性进行色彩延展,在保持自然光色应用的同时,加入了柔和广域颜色渐变模式,使色彩的层次更丰富,同时避免用色单一及饱和度过高的色彩样式。针对图形搭建,我们进行元素的拆解,在 元素形式,渐变方式,常规的 图形组合,以及图形切角等方面进行合理的规范说明,便于后续图案的延展应用以及团队后期协作上降本提效。基于上述节日情感化设计,在收获节日氛围关怀的同时,用户能够感受到车载OS横贯不同节日形成的 品牌认知 ,构建更愉悦的 情感关系 。同时设计师 不应该局限于视觉层面的情感表现方式,应从更多角度去思考情感化价值点 。针对情感化设计的未来,我们应该站在更高的视角,从不同维度去探索与沉淀总结,挖掘更多设计可能性。 从产品全局考量、品牌认知拓展、愉悦用户体验为方向,思考创造更具价值的情感设计体系。情感化设计不仅可以强化产品品牌心智,同时也是用户和产品沟通的重要纽带。